
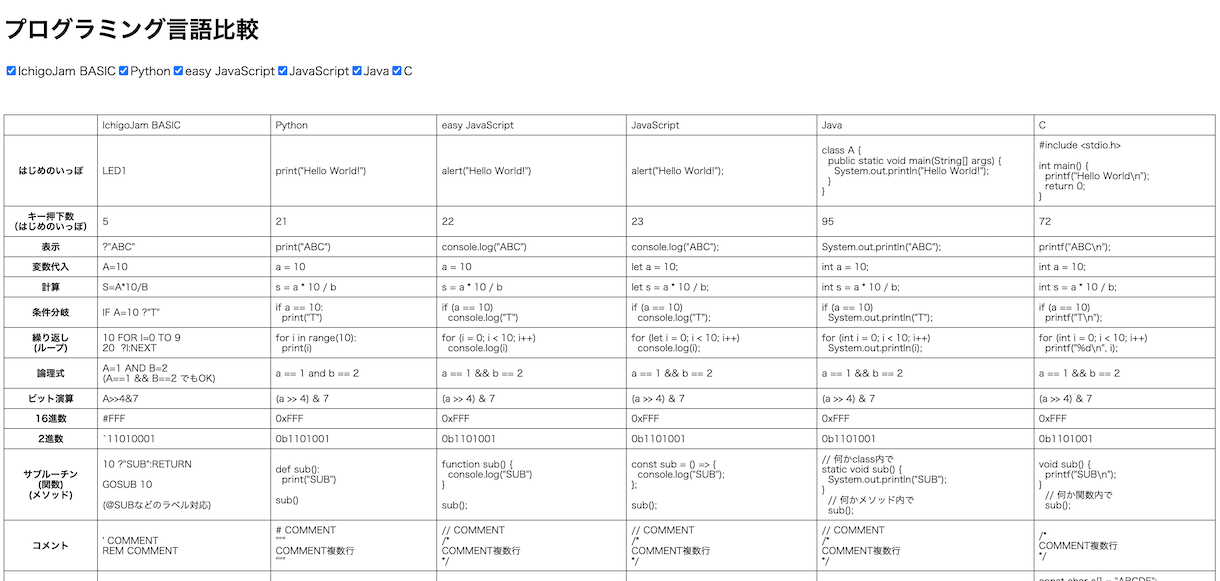
「プログラミング言語比較」src on GitHub
チェックボックス(input-checkbox HTMLElement)を使って、言語ごとの表示、非表示に対応。より比較しやすくなりました。
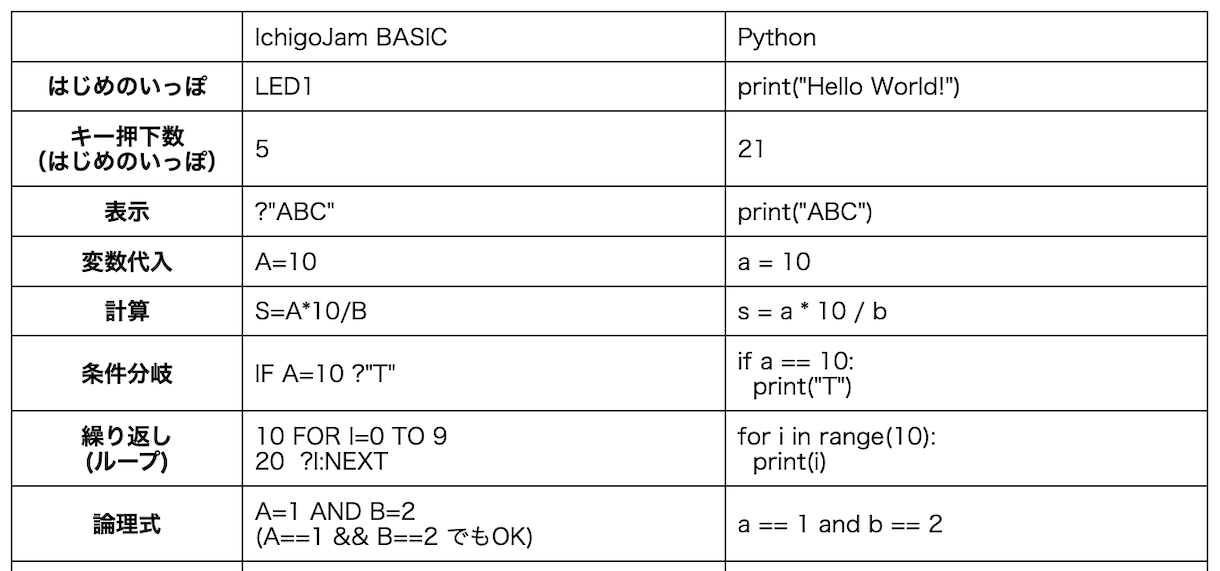
 IchigoJam BASICとPython、よく似てます。Pythonは変数の宣言が不要なところが、バグの元でもありますが、短くて敷居が低いのはいいですね。
IchigoJam BASICとPython、よく似てます。Pythonは変数の宣言が不要なところが、バグの元でもありますが、短くて敷居が低いのはいいですね。

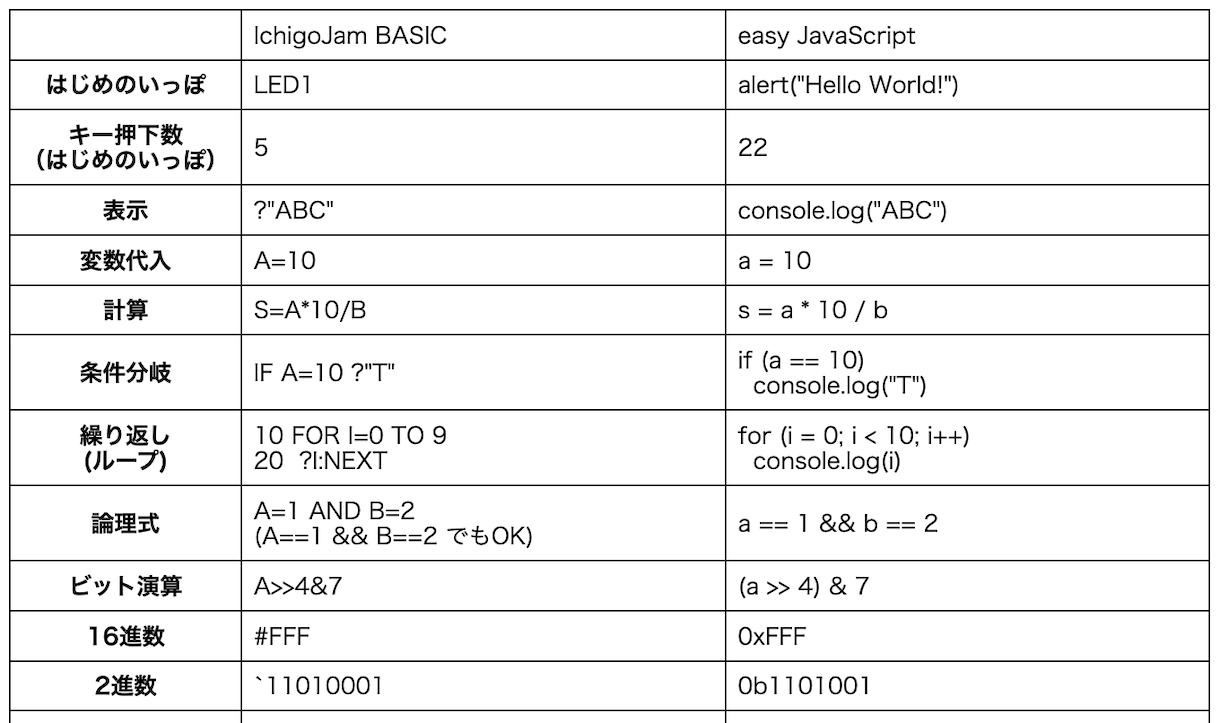
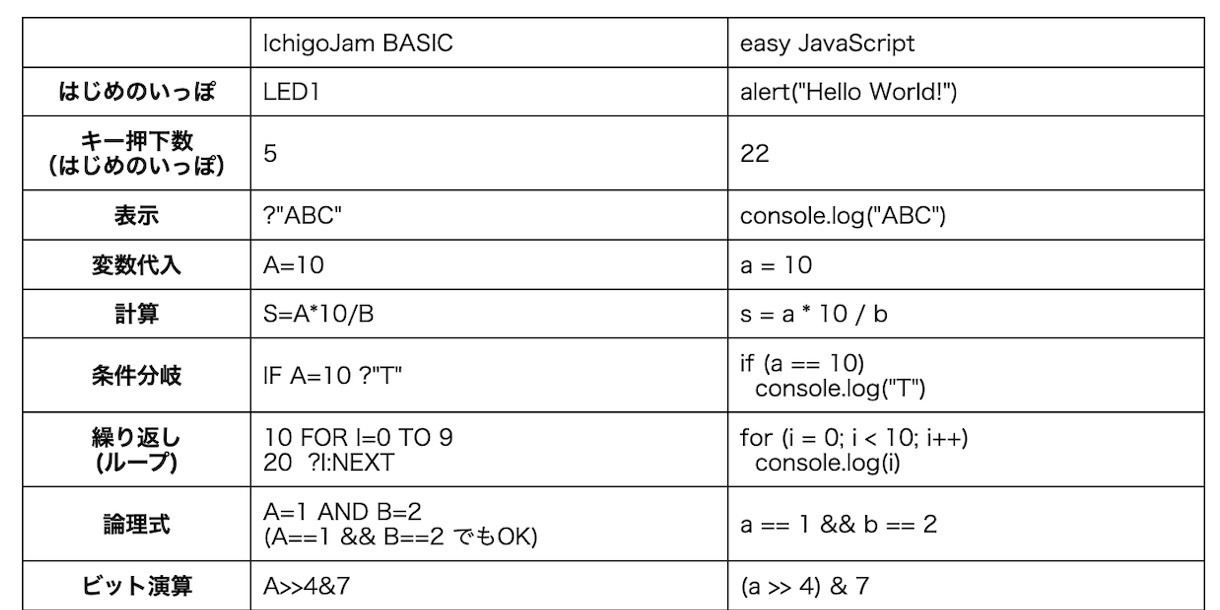
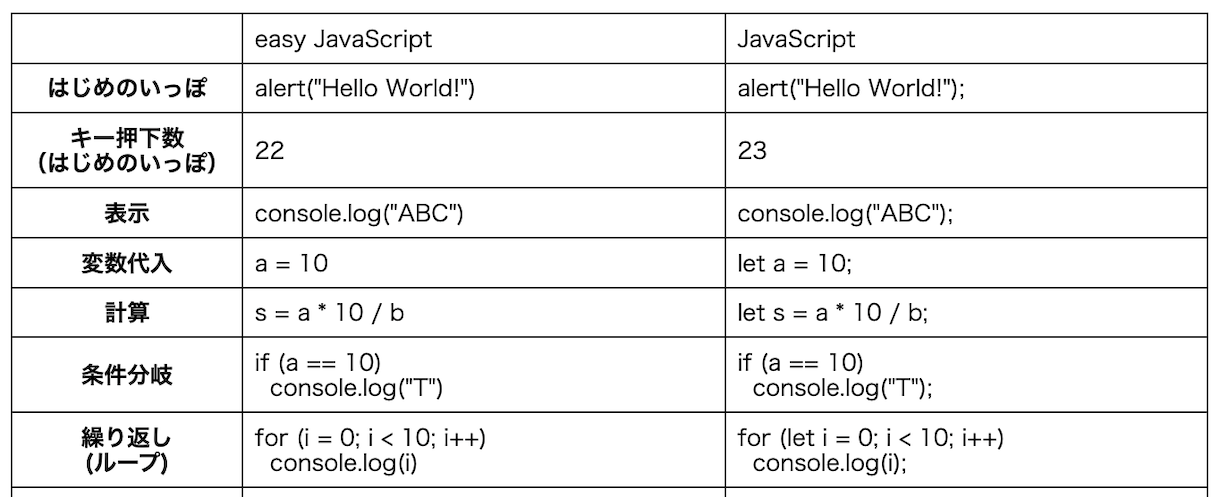
実は3モードあるJavaScript。普段使っているのは右側、モジュール対応のJavaScriptですが、何も宣言せず "use strict" も設定しなければ、変数宣言不要で使えます。

IchigoJam BASICからJavaScript、まずは変数宣言不要で、打つ文字が少なく、エラーが出にくい easy JavaScriptから入ってもらうのも良いですね。
プログラミングにある程度慣れてきて、複数ファイルにまたがるような大規模開発に取り掛かるころに、モジュール対応のJavaScriptに移行する感じでいきましょう。
実験したところ、ESモジュールとの組み合わせもできたので、いろいろなライブラリとの組み合わせも使えそう!(モジュール対応 type="module" との共存例)
 以前まとめた「
以前まとめた「 Fri Night
Fri Night