気になった技術トップ3!
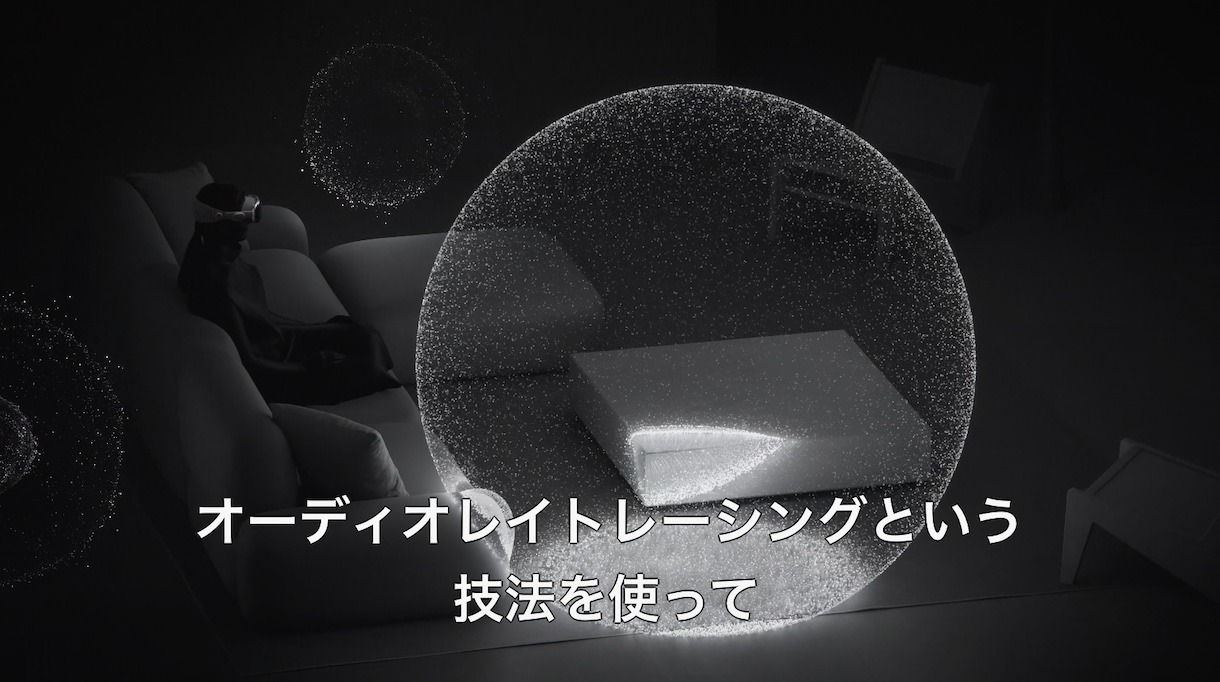
(画像は、Apple Vision Pro - Appleより)

3位は、オーディオレイトレーシング!LiDARやカメラが全方向にあれば瞬時にその空間を把握し、素材を推定し反響具合を計算しちゃえるかも。今回のLiDARは前面のみなのでどのように実現されるかが気になるところです。視覚と比べて地味ですが、ぜひ実験してみたい!

2位は、ゴーグル後部を支える既視感あるこの生地!Apple Watchの生地としてティムクック氏の電撃訪問もあった、福井県越前市の井上リボン工業のものかも?
(参考、"Apple Watch Ultra"「アルパインループ」は福井の職人技とアップルのコラボの結晶 | ELLE DECOR [エル・デコ])

そして1位は、3Dをそのまま記録できるカメラ!どういうフォーマットになるのか?他のアプリと組み合わせて使えるのか?対応カメラは別途出るのか?など、いろいろと気になります。外ディスプレイで顔が見えている状態で被写体に向かって感じ、どこかで見た覚えがありますね・・・。

2014年に明和電機のお花見で会った、Tochy(タッチー)!来年発売ならちょうど10年、Google Glassからも10年。
(参考、謎なものエンカウント率=豊かさの指標 Touchyで出会った明和電機メカ花見 2014-05-10)

カメラと言えば、自分はどう見せるんだろう?と疑問に思いながら見ていた、冒頭の実寸大FaceTime。事前にVision Proを自分に向けてAIアバターを作るシカケがありました。

ゴーグル外側ディスプレイがあるので、iPhoneの自撮りカメラを使ったり、AIでゴーグルを消す処理を加えても良さそう。
片目4Kの高画質と、前面LiDAR搭載による空間認識で、最上のAR体験ができそうです。発売は来年とちょっと先になりましたが、楽しみに待つことにしましょう。

こちらは去年発売済みの、Meta Quest Pro!
お値段、約50万円と予想されるApple Vision Proの1/3、約16万円。

iPhoneで撮ったパノラマ写真を「実物のようなスケールであなたを包み込む」ように見る。確かにこれは良さそうです。360度写真も楽しいですが、特殊なカメラか手間がかかるので一般的ではありません。この機能は発売済みARゴーグル、Meta Quest Proでも作れそうなので、やってみました。

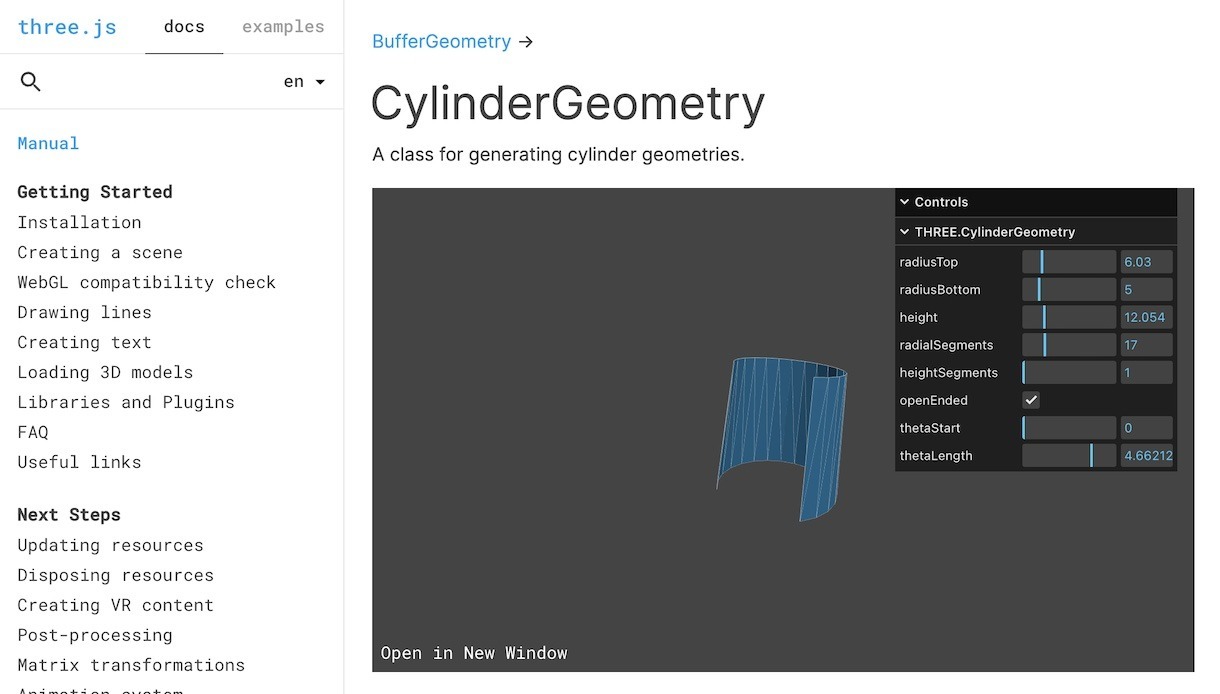
「CylinderGeometry – three.js docs」
まずはパノラマっぽい3Dモデルを作るつもりでしたが、three.jsのCylinderGeometryで角度指定や、オープン指定ができたので、不要でした。

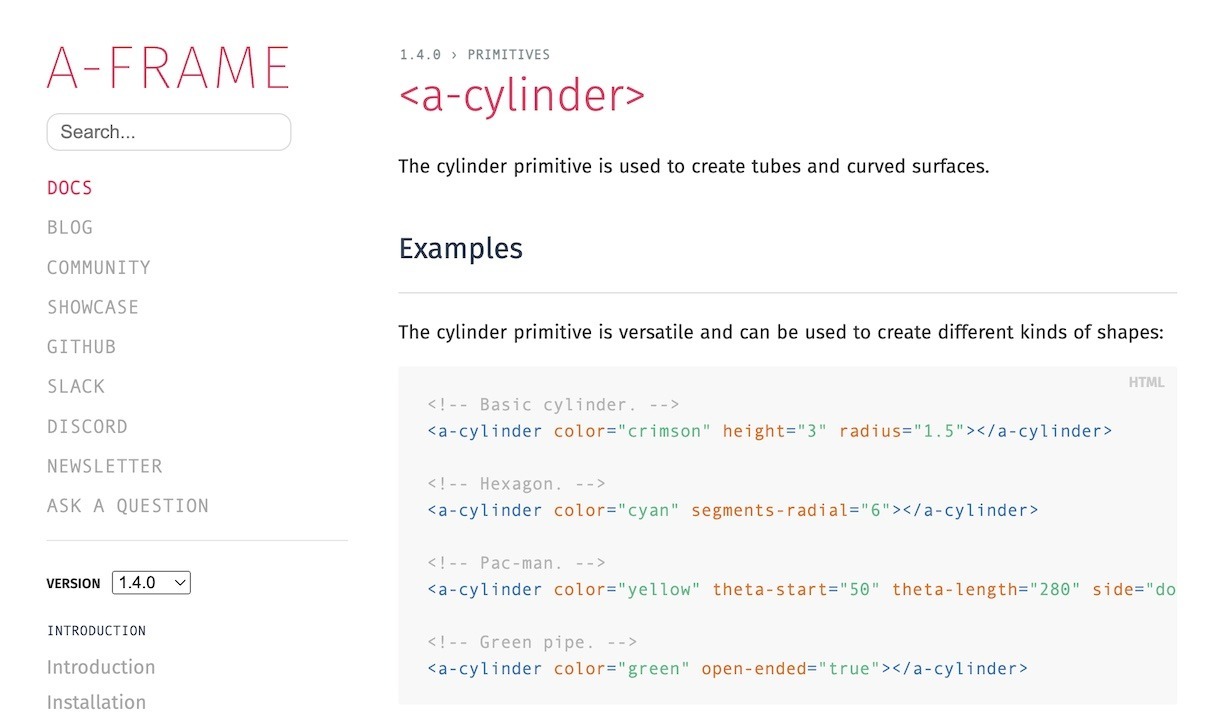
「<a-cylinder> – A-Frame」
WebXRのフレームワーク、A-Frameにも設定項目ありました。いけますね!テクスチャーを内側にも貼るには side: double とのこと。裏側なので左右反転してしまう問題がありますが、flip設定が見つからなかったのでひとまず写真を反転して切り抜けておきます。

「AR panorama viewer」src on GitHub
できました!うっすら影にも対応(aframe-shadow-casting by haf-decent 使用)。空間認識して、それも認識した上で影がつけるのはちょっと大変ですが、よりリアリティが増しそうですね!

ARで見た感じをハメコミ合成で作ってみました。ぜひMeta Quest Proでどうぞ!Quest1/Quest2でも外背景がモノクロになりますが体験可能です。Pico/HTC ViveなどではVR表示のみいけるはず。
WebXRでもハンドトラック対応なので、Quest Pro/2/1でのハンドトラックを使った開発が流行りそうですね!
(参考、手だけでコントロールするARオブジェクト、VRをAR化する方法>、電脳メガネ用ARUXツールキットとして使う、three-mesh-ui)
創ろう、未来!
links
- Apple Vision Pro - Apple
- 「Apple Vision Pro」を先行体験! かぶって分かった上質のデジタル体験(1/3 ページ) - ITmedia PC USER


