
ワンタイムパッドという暗号化があります。安全な乱数を作って、暗号化したいデータと混ぜます。その乱数を使って、元に戻すと元のデータができるという仕組み。
具体的には、データを2進法で表現し、乱数によってビットをひっくり返します。受け取った側は、同じ場所のビットをひっくり返せば元通りというシンプルなアルゴリズムです。
暗号化も復号化も同じアルゴリズムなので、下記のようにJavaScriptでシンプルに記述できます。
const convertXOR = (data, pass) => {
for (let i = 0; i < data.length; i++) {
data[i] ^= pass[i % pass.length];
}
return data;
};
export const XOR = {
convert: convertXOR,
};
passコードの長さがデータより短い場合、繰り返し利用するようにしています。
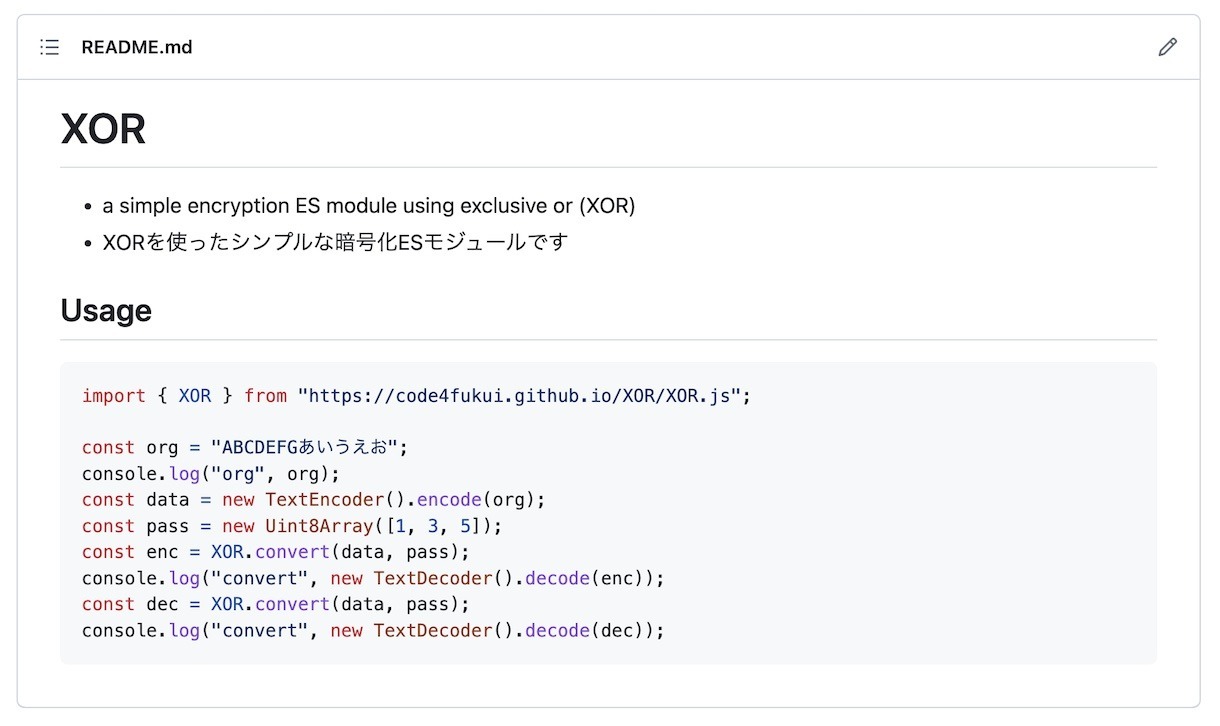
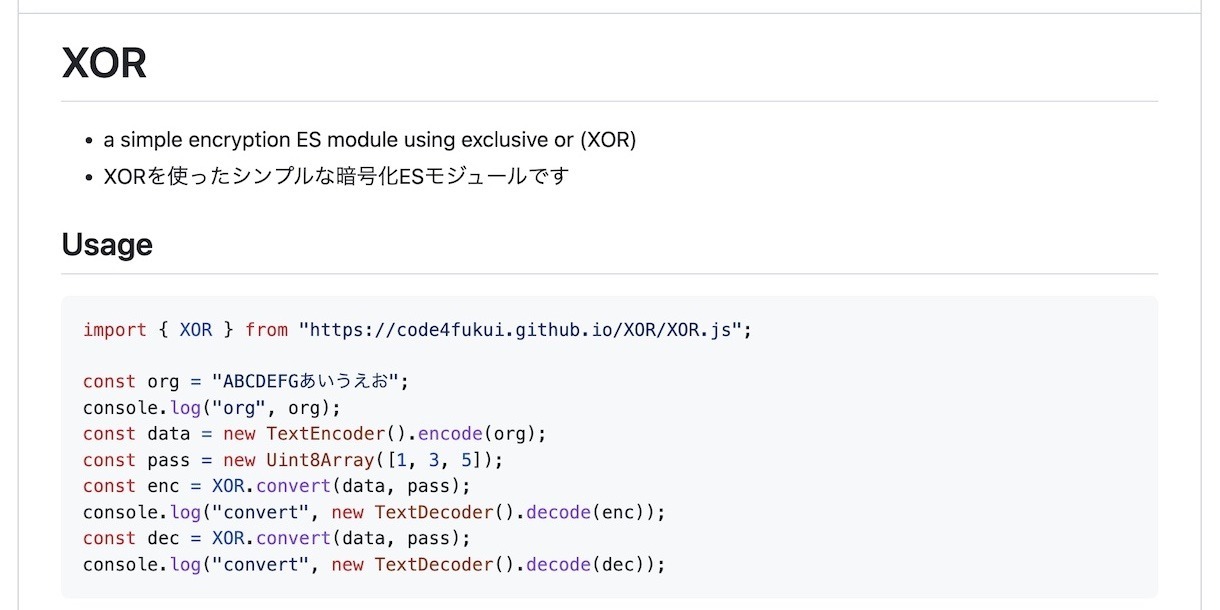
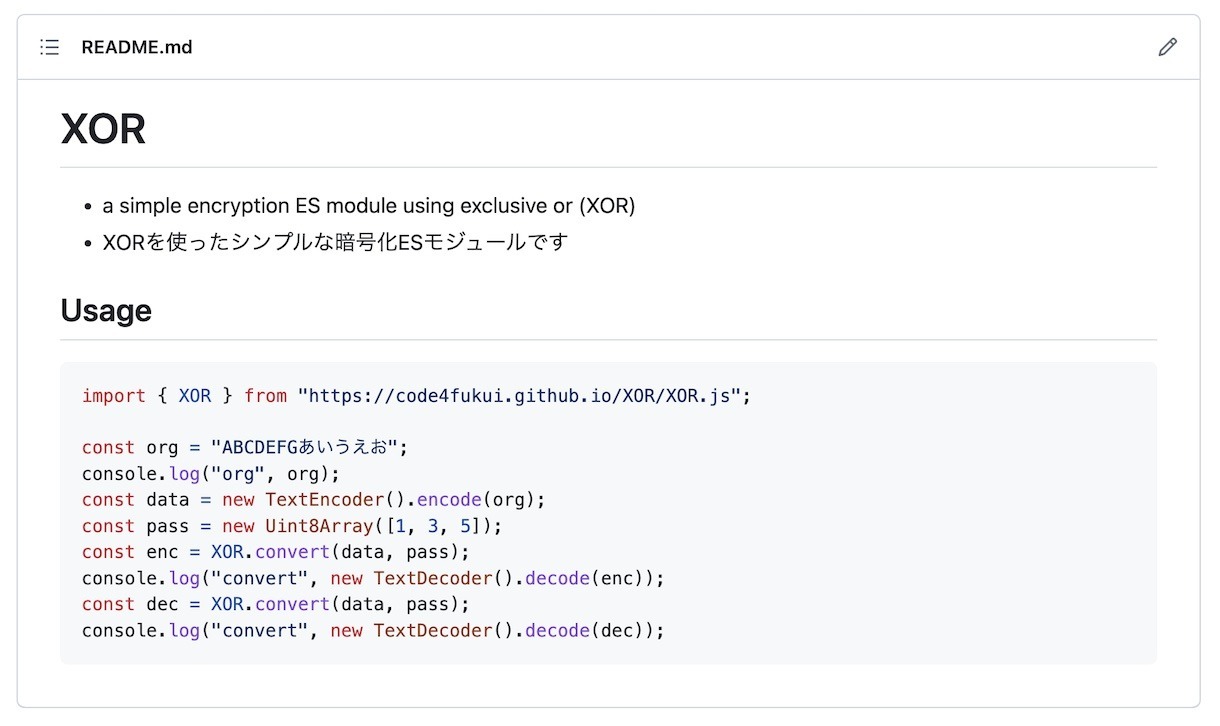
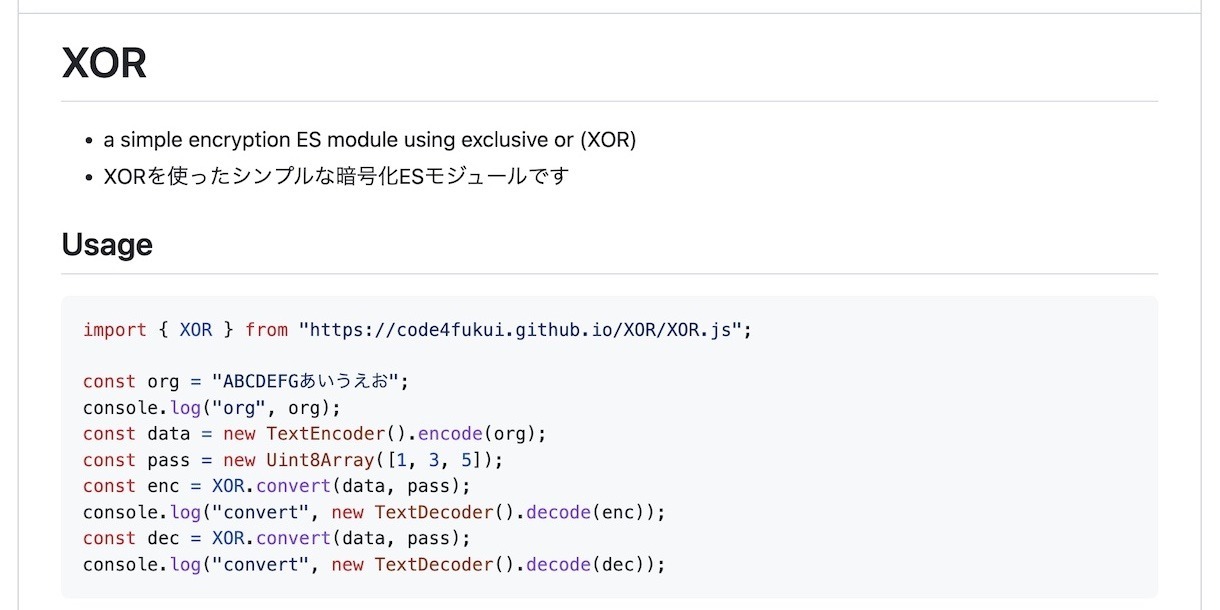
import { XOR } from "https://code4fukui.github.io/XOR/XOR.js";
const data = new Uint8Array([1, 2, 3, 4, 5]);
const pass = new Uint8Array(data.length);
crypto.getRandomValues(pass);
console.log(pass);
XOR.convert(data, pass);
console.log(data);
XOR.convert(data, pass);
console.log(data);
乱数を使って暗号化復号化する例です。(on ss.sabae.cc)

「XOR.js」

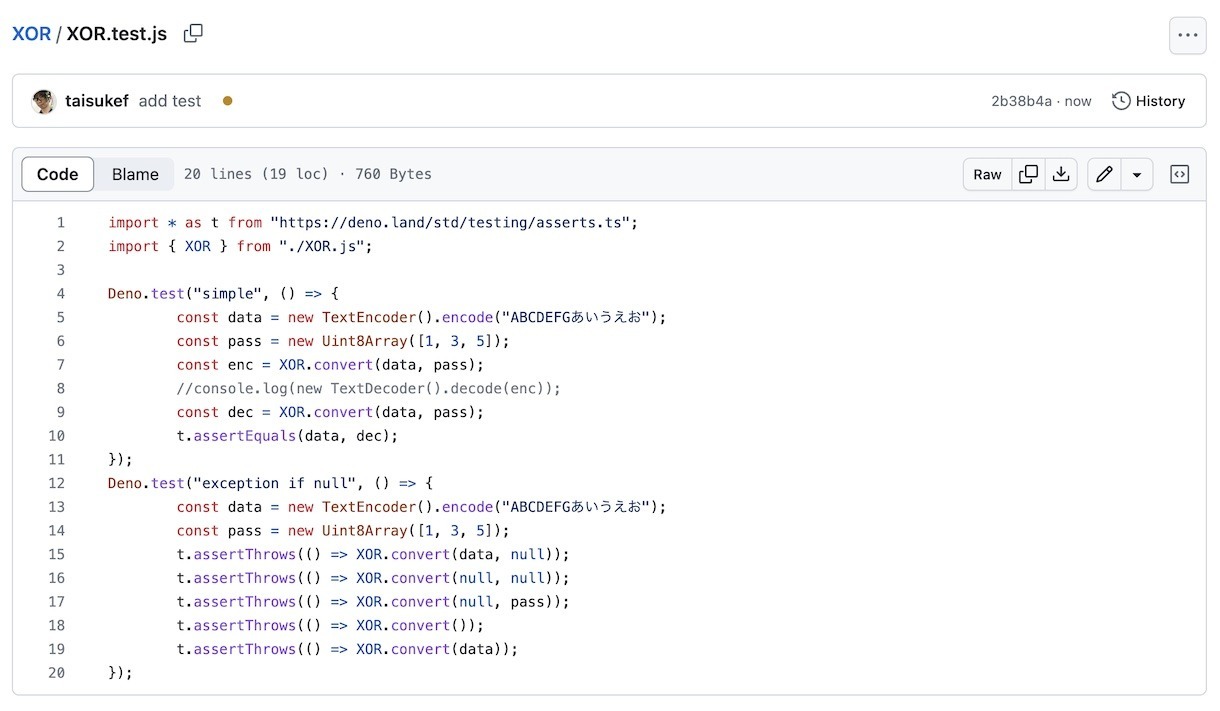
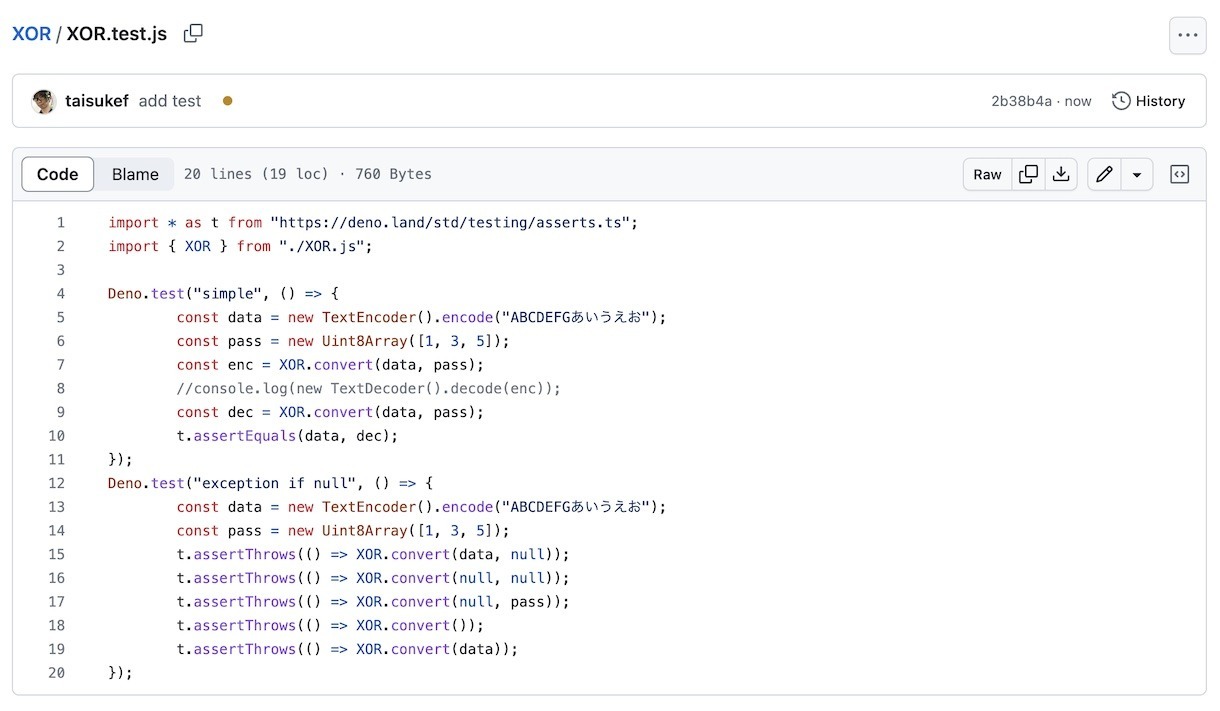
「XOR/XOR.test.js at main · code4fukui/XOR · GitHub」
Denoを使ったテストコードです。
まずはシンプルなコードからでOK!
ESモジュール作成&公開、ぜひチャレンジしてみましょう!

 ワンタイムパッドという暗号化があります。安全な乱数を作って、暗号化したいデータと混ぜます。その乱数を使って、元に戻すと元のデータができるという仕組み。
ワンタイムパッドという暗号化があります。安全な乱数を作って、暗号化したいデータと混ぜます。その乱数を使って、元に戻すと元のデータができるという仕組み。