
「lo-th/Oimo.js: Lightweight 3d physics engine for javascript」
名前とロゴがかわいい、JavaScriptで作られた3D物理シミュレーションエンジン「Oimo.js」をESモジュールとして整理して、使ってみました。

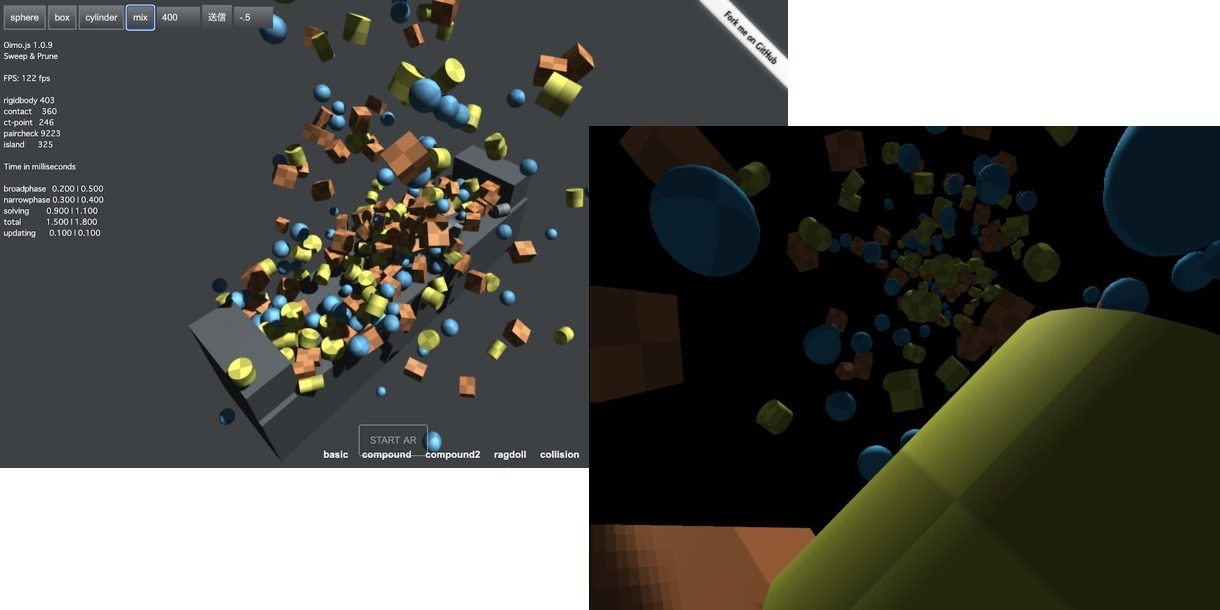
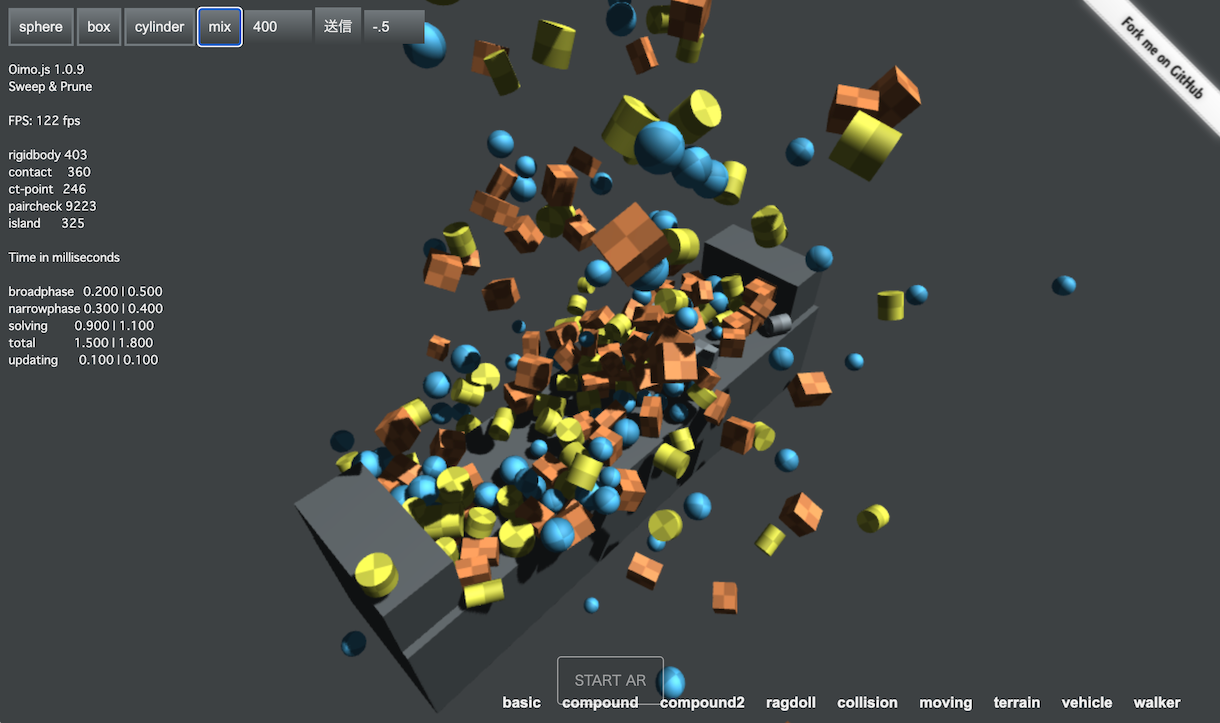
「Oimo.js Basic - AR supported」src on GitHub
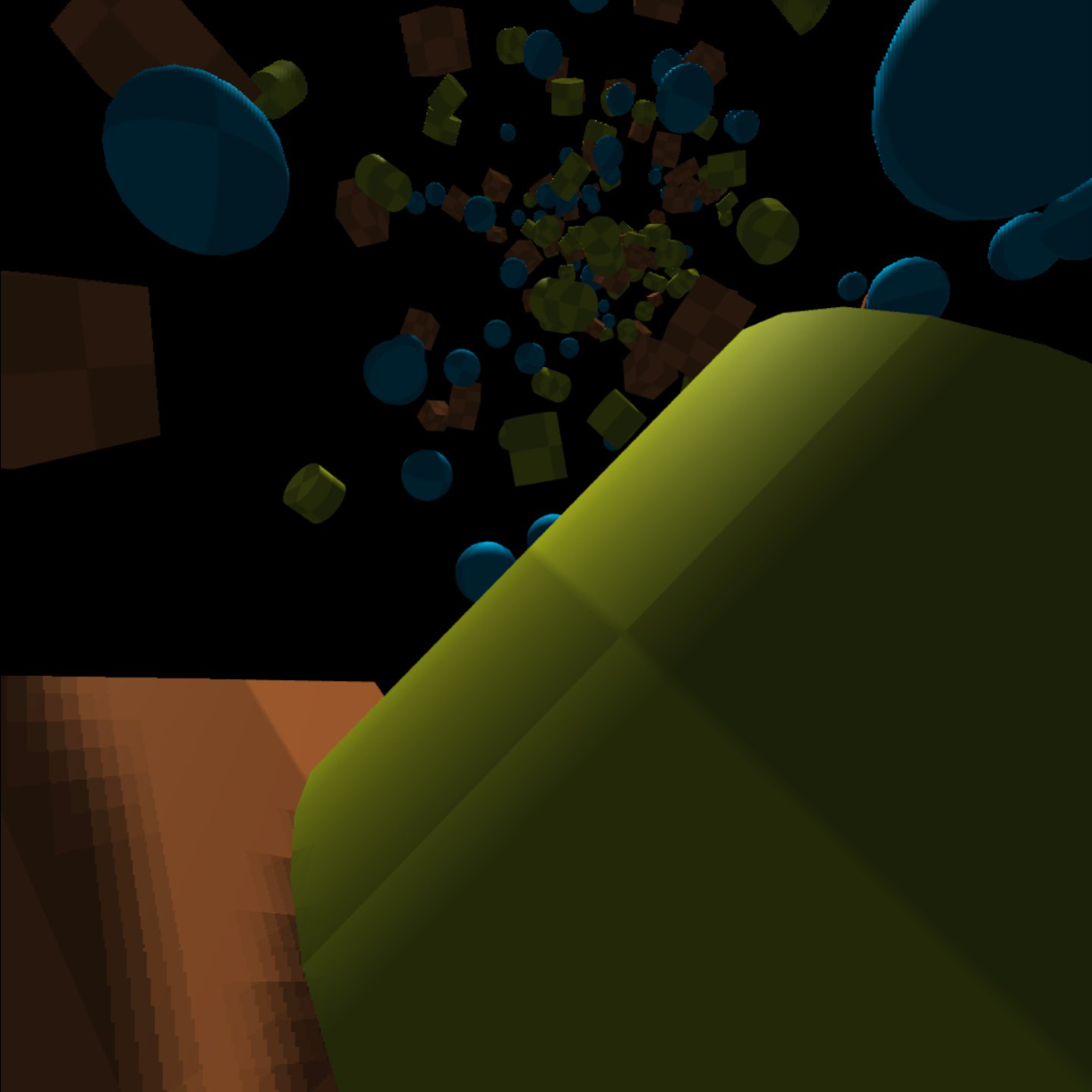
Meta Questで見ると巨大なオブジェクトが次々と振ってくる様子をARで体験できてダイナミック!
Three.jsアプリをAR化する方法
- ARButtonを加える
- THREE.WebGLRendererを alpha: true オプション付きで生成する
- renderer.xr.enabled を true にする
- ループを renderer.setAnimationLoop を使う (参考コミット)
- 背景オブジェクトを消す (参考コミット)
- 視点に合わせて調整する (参考コミット)

「Oimo.js Basic - AR supported」src on GitHub
箱などでも固まらないように床を小さく改造。PCやスマホで見ても、ワクワクしますよ!

「PHY」
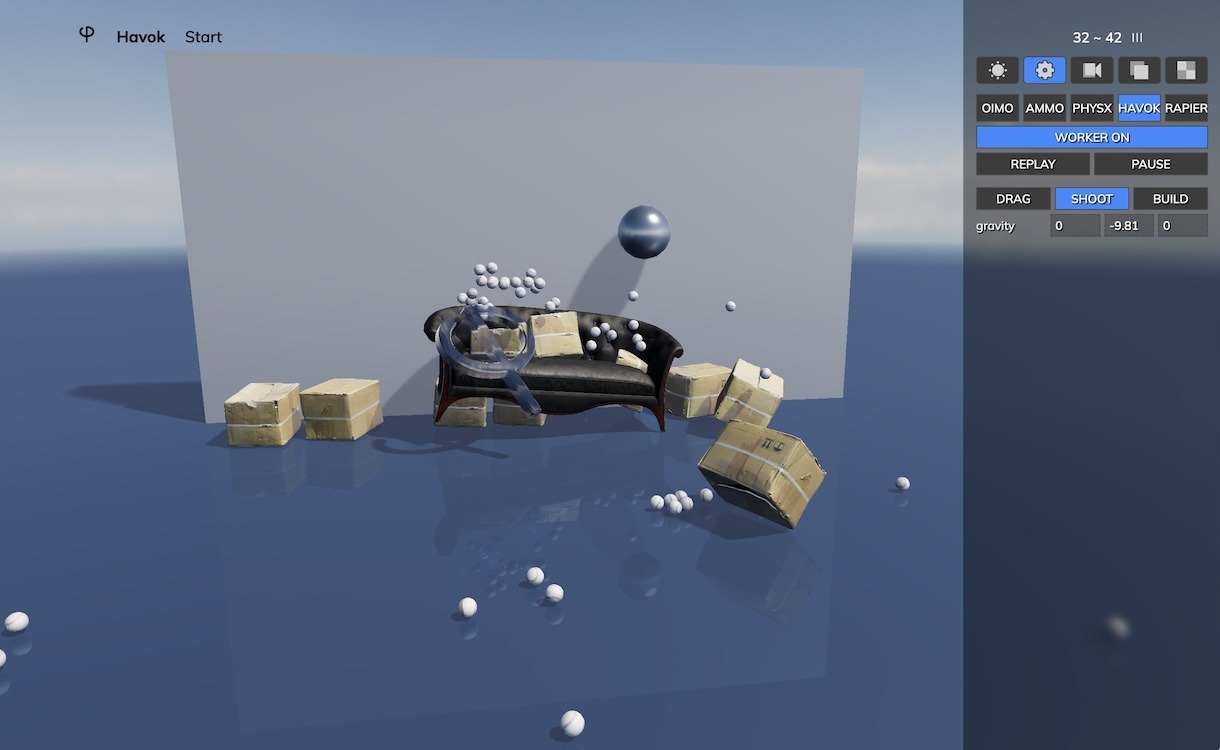
ドキュメントを読むと Oimo.js から PHYへ。PHYは、Three.js 用の3Dブツリシミュレーション付きゲームエンジン。JavaScriptのWorkerを使ったパフォーマンスアップが気になるところ。撃って遊べる美しいデモは必見です!M1 Mac Proだと、まだまだ重い高クオリティ。まだまだ欲しくなる計算力!