
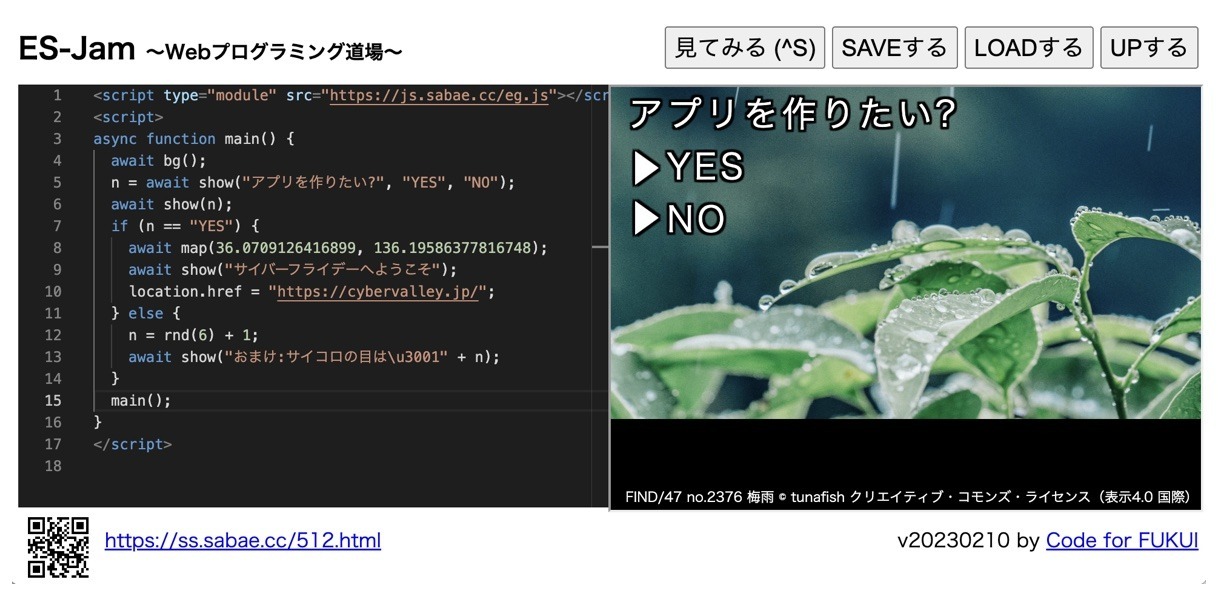
「かんたんアドベンチャーゲーム風 テンプレート」powered by egadv.js
IchigoJamなどでプログラミングの基本がわかったこどもたちのステップアップとして、また、パソコンを持っていてプログラミングを初めてやってみる人向けにオススメ、かんたんJavaScript、eg.js!
はじめのいっぽは、こちら!共有対応のES-Jamなどで、どうぞ!
HTML先頭の1行目で読み込んでいるのが、今回の肝、eg.js(イージージェーエス)というモジュールです。以下がeg.jsの使い方を紹介です。間違っても誰の迷惑にもならないので、いろいろ試してみましょう!
eg.js リファレンス
await bg()
「FIND/47」のオープンデータからステキな日本の背景写真をランダムに表示する関数です。数やURLを指定することも可能です。先頭に await を付けます。await show("HI")
アドベンチャーゲーム風に文字を表示する関数です。クリックすると次へ進みます。先頭に await を付けます。n = await show("どっち?", "A", "B")
関数showは、コンマで区切って後に選択肢を付けて、ユーザーに選んでもらうこともできます。選ばれた文字列が関数の返り値となるので、変数に代入し、他で使うことができます。関数の先頭に await を付けます。await map(35, 135, 15)
緯度経度ズームレベルから地図を表示する関数。ズームレベルを省略すると18になります。n = rnd(6)
0から指定された値-1までの、ランダムな数を返します。変数に代入して使います。関数の先頭に await は付けなくてもOKです。(awaitは時間がかかる処理を待つ意味があります)if (n == "A") {
await show("Aです")
}
if文は、条件によって波カッコ中のプログラムを実行します。if (n == "A") {
await show("Aです")
} else {
await show("Aではないです")
}
else文を使って、条件に合わないときに実行するプログラムを設定することもできます。while (true) {
n = await show("どれ?", "A", "B")
if (n == "A") break
}
while (true) 文で波カッコ中のプログラムを無限に繰り返します。break文を使ってそのループを抜けることができます。location.href = "https://cybervalley.jp/"
ブラウザ上のページを遷移させます。いろんなサイトへ案内できます。「UPする」で公開したプログラムのURLを使って、大きなプログラムを作ったり、チームで役割分担して作ることにも使えます。その他
JavaScriptで使える様々な機能が使えます。やってみたいことに「mdn」を加えて検索してみましょう!(例、配列 mdn)
世界で最も使われている言語、JavaScript。実は3種類あります。
1. 変数宣言不要な古いJavaScript
2. 変数宣言が必須になる厳格なJavaScript ("use strict" を先頭に記述)
3. 変数宣言が必要で、ESモジュールに対応したJavaScript (type="module"を指定)
大きなプログラムは分割して作ることで、それぞれの部品を再利用できるので楽です。ひとつひとつの部品をモジュールと呼び、上記3番目のモジュール対応JavaScriptを使うとシンプルに記述できます。ブラウザ上のプログラム(フロントエンド)だけでなくDenoを使ってサーバー上(バックエンド)でも使えて便利です。
ただ、プログラミング初心者には変数の宣言忘れや、重複によるエラーがむしろ邪魔になっていることと、限られた環境であれば1番の古いJavaScriptでもいいことに気が付きました。
昔、中学生の頃、MSX BASICでUNOをコンピューター対戦したくて作り、メモリ不足の壁に当たってC言語を勉強し始め、更に大規模開発のためオブジェクト指向言語JavaやC++を勉強したように、必要に迫られ、段階を追って学んでいくのが効率的です!
今回のeg.jsは、egadv.jsモジュールをimportし、ブラウザ上のグローバルオブジェクトである、windowオブジェクトに設定し、onloadでmain関数を呼び出すことでモジュール対応のJavaScriptと古のJavaScriptをつなぐことに成功しました。
links
- ノベルゲームづくりからのJavaScirpt入門、FIND47写真オープンデータで簡単に美しく
- 文理融合、北陸の若い力で創ろうビヨンドコロナ!分岐付きプレゼンとしても使える egadv.js
- ノベルゲームづくりで学ぶ、はじめてのウェブアプリ開発、Code for FUKUI x 仁愛大学生編
- 高専生が考える災害対策RPGスタイル「サイガイクン」とオープンソース体験ワークショップ
- シビックテック入門はじめてのJavaScript - 越前市CDOアドバイザー就任
- シビックテックを目的に!大人プログラミング入門、かんたんJavaScriptライブラリに地図機能追加
- オープンデータとIoTとVR/AR、大人も楽しいシビックテック講座