
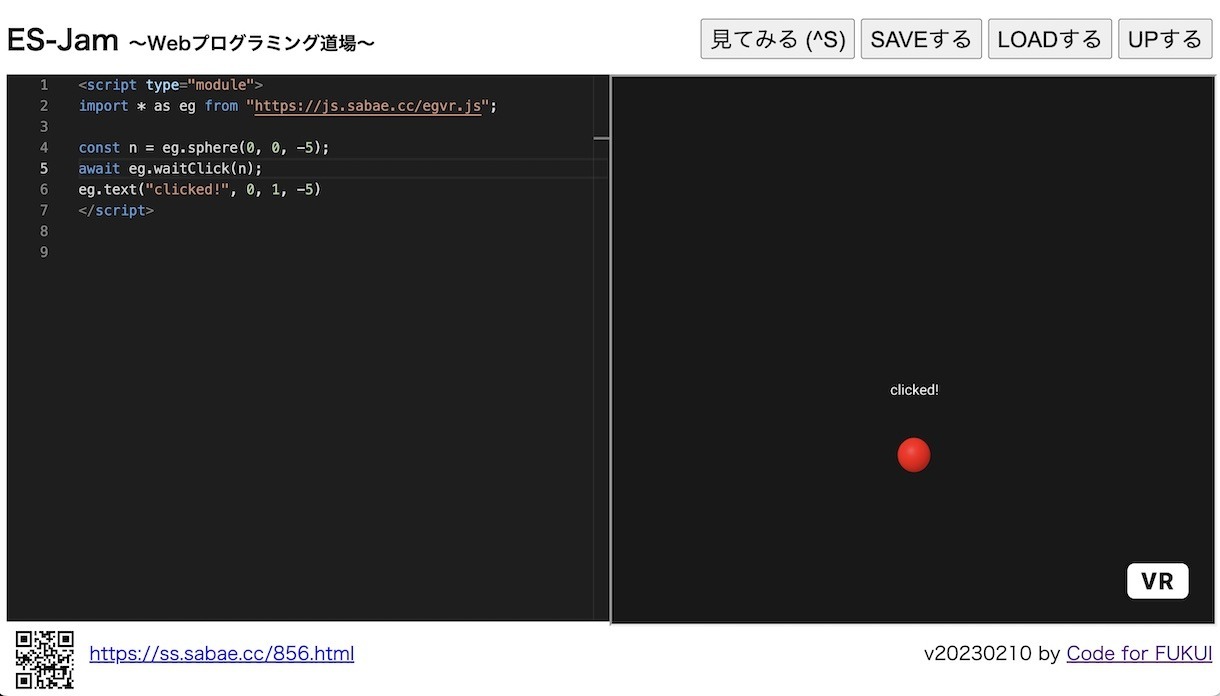
「マウスクリック対応 egvr.js」src on GitHub
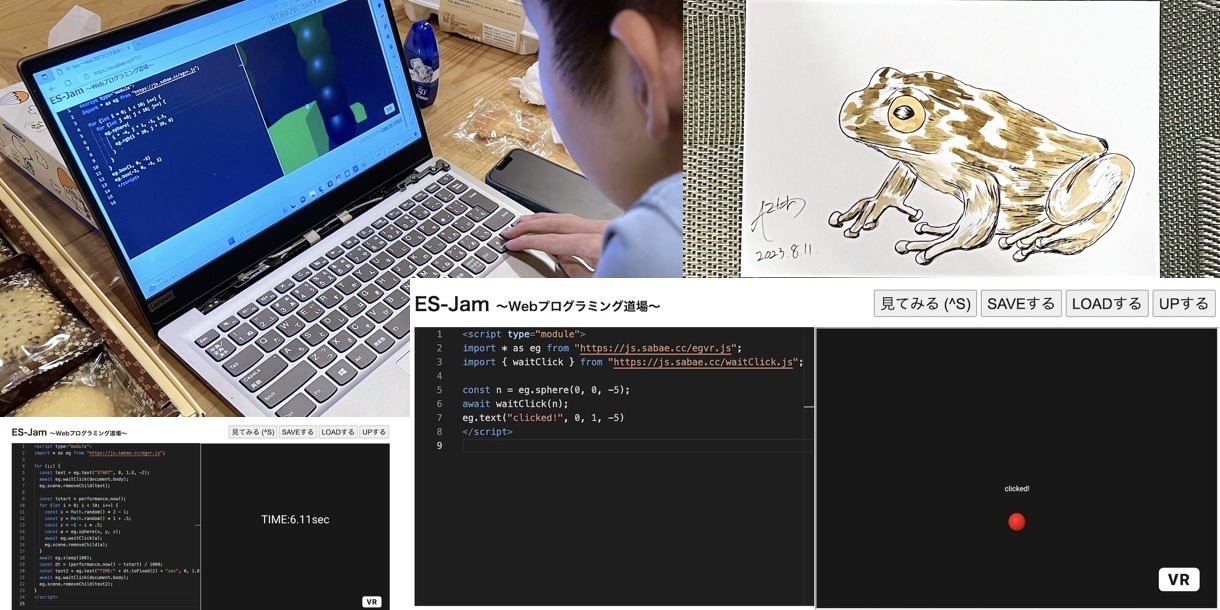
マウスクリックに対応希望とのことで、eg.waitClickに対応。出てくる丸いボールをマウスでクリックすると、「clicked」と文字がでます。テキスト表示は、eg.textを使います。日本語には未対応です。

要望してくれた、@Azly_frog あずけろさんのイチオシは、カエル。買わせてもらった直筆のカエルの絵に、サイン入れてもらいました!

ARに興味ありとのことで、AR/VRのフレームワーク、egvr.js を紹介。
高校生向けVR入門の教材として作ったegvr.js、金沢IT部活の部員作成の3Dモデルを表示したり、ARで見る花火を作ったり、IchigoJamドローンプログラミングのシミュレーターにもなってます。

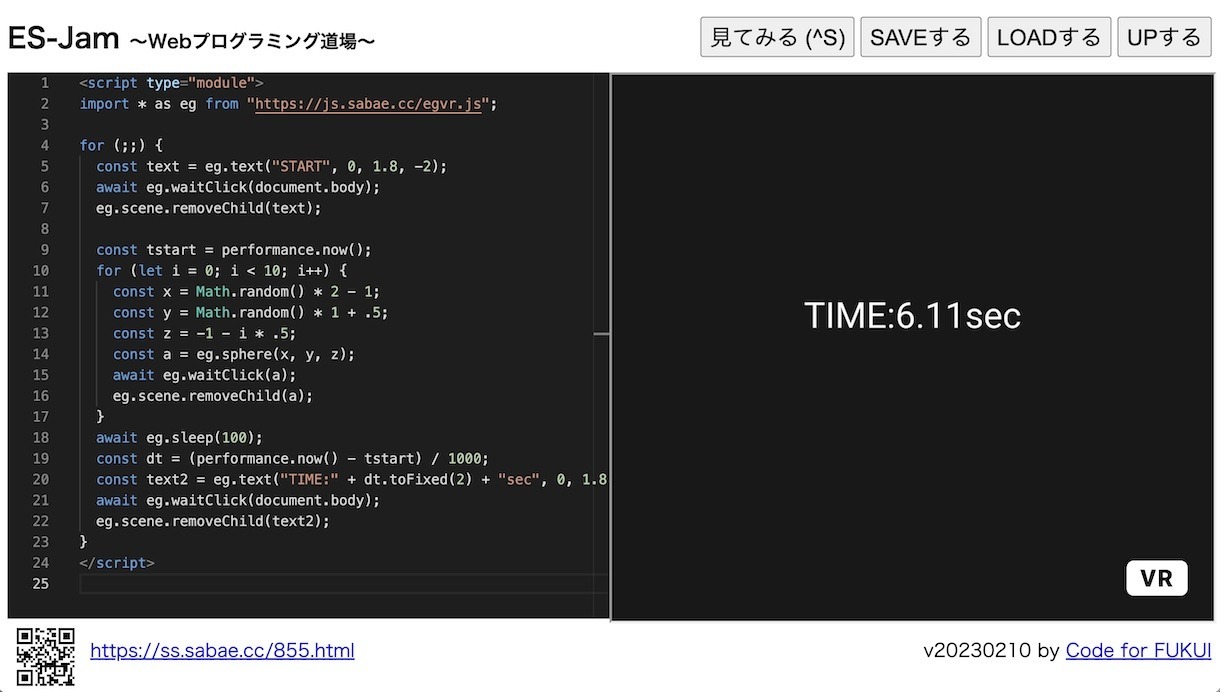
「エイムゲーム - egvr.js」src on ss.sabae.cc
こちら、応用したゲーム。スタートすると10コでてくる丸いボールをすばやくクリックしてタイムを競います。x,y,zの座標をランダムで決めていますが、視界外に出るようにしたり、色を変える、モデルを表示するなど、いろいろと改造してみましょう!

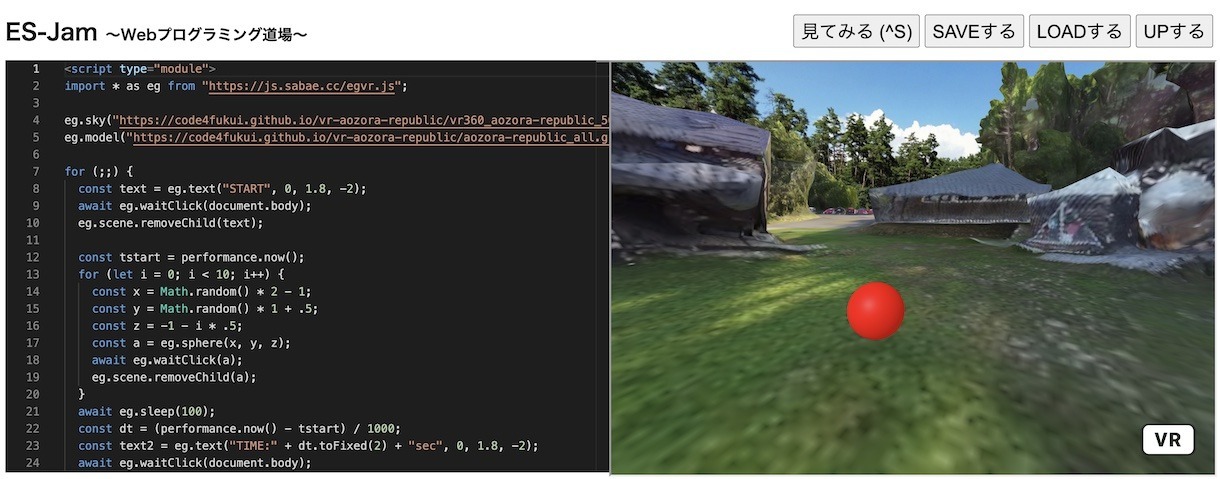
「エイムゲーム at おおぞら共和国」
ドローンシミュレーターのように背景の360度写真と、あおぞら共和国の3Dモデルを使う場合は、先頭に次の2行を足すだけです。(あおぞら共和国 data on GitHub)
いろいろ作ってみてください!
links
- 難病のこどもたちにプログラミングを!ドローンプログラミング教室 in あおぞら共和国と、FrouitPunchシミュレーター
 楽しかった、
楽しかった、
