ターゲットはパソコンで見ていたゆうちょ口座を元に振込したい人と設定。ターゲットが手軽に使えるようにインストール不要、ブラウザで開くだけのウェブアプリとします。

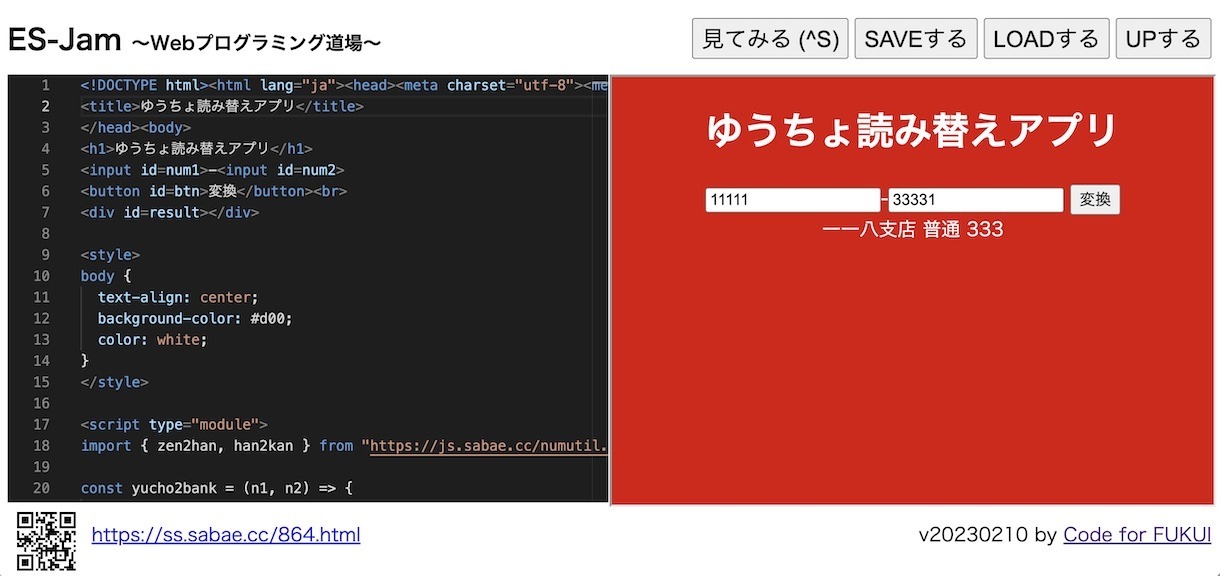
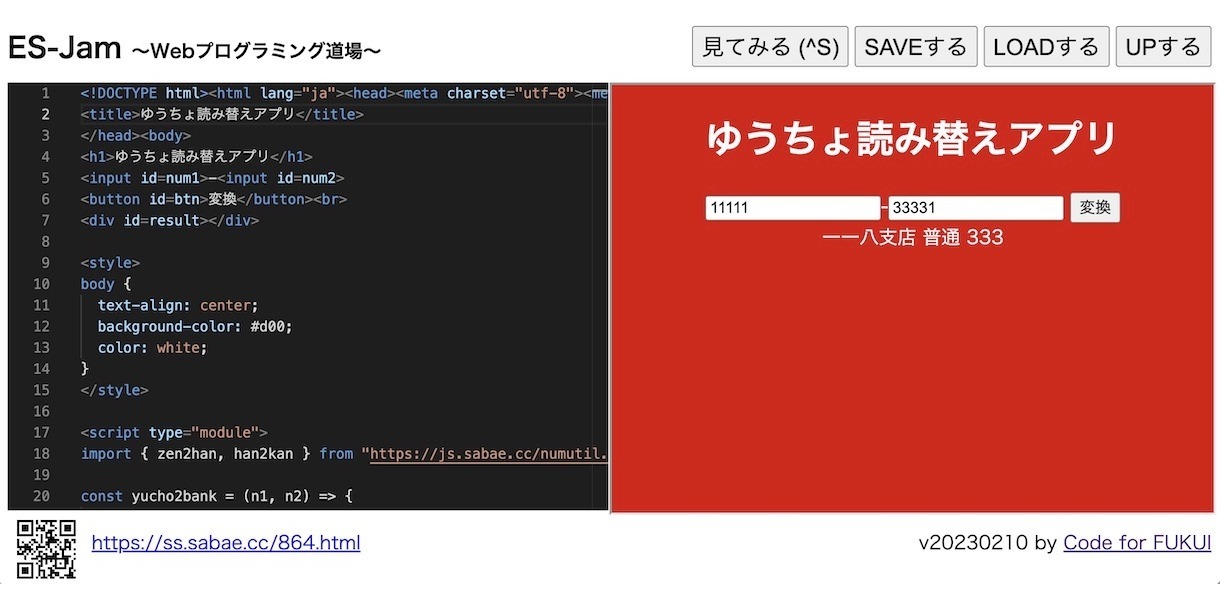
まずは見た目をHTMLで書きます。
ゆうちょの口座情報、支店名(記号)と番号を貼り付け、変換ボタンを押すことで銀行振込用の支店名と口座番号が計算する風な画面ができました。
HTMLで使えるタグは歴史的な経緯もあってたくさんありますが、よく使うものはそんなに多くはありません。使いたいものから調べて使ってみましょう。(参考、HTMLで使えるタグ一覧、HTML 要素リファレンス - HTML: HyperText Markup Language | MDN)
次にロジックです。JavaScriptタグを書いて、ひとまず空っぽの変換する関数を書きます。
どんな風に動いて欲しいか、テストを追加します。
「見てみる」を押すとalertによる「false」と2回ダイアログが出ます。まだ関数が空っぽなのでうまく動かない(=false)のは当たり前ですね。動くように「Q. ゆうちょ銀行へ振り込みをしたい(記号・番号の読み替え方法)」を読みながら、中身を実装します。
テストが通って、trueが2回でるようになりました。もっと厳格にしたい場合、いろいろテストを追加して実装も合わせて改造しましょう。(参考、JavaScriptでの文字列の扱い、テキストの扱い — JavaScript での文字列 - ウェブ開発を学ぶ | MDN)
いよいよ見た目とロジックの組み合わせです。buttonタグによるボタンが押されたら、inputタグと結果を表示するdivタグへの設定するコードを追加します。
短いアロー関数は、波括弧を省略することもできます。テストコードは「//」を足してコメントアウトしておきましょう。(参考、JavaScriptでのコメント、字句文法 - JavaScript | MDN)
これで、できあがり!
ゆうちょ口座番号を入力して、変換できました!
もっと改良してみたい方へ
- 全角数字への対応、支店名の漢数字出力に対応した、バージョン
- スマホ対応のHTMLタグなどを追加し、CSSで見た目を変更した、バージョン

「ゆうちょ読み替えアプリ」
身の回りでちょっと不便を見つけたら、プログラミングで解決しよう!
構造のHTML → ロジックのJavaScirpt → 見た目のCSS
それぞれ使いながら、少しずつ慣れていくのがオススメです。
links
- HTML を始めよう - ウェブ開発を学ぶ | MDN
- 入門編 - JavaScript | MDN
- CSS: カスケーディングスタイルシート | MDN
 ゆうちょの口座は、銀行振込する時に読み替えが必要とのこと。ロジックがプログラムの練習用にいい感じなので、解説しながらHTMLとJavaScriptで作ってみます。
ゆうちょの口座は、銀行振込する時に読み替えが必要とのこと。ロジックがプログラムの練習用にいい感じなので、解説しながらHTMLとJavaScriptで作ってみます。

