2023年もjigインターンの季節がやってきました。今年はオンラインの1週間と2週間の同時開催。いろんな学校からの参加者達によるチーム製作、どんな作品ができあがるか!?

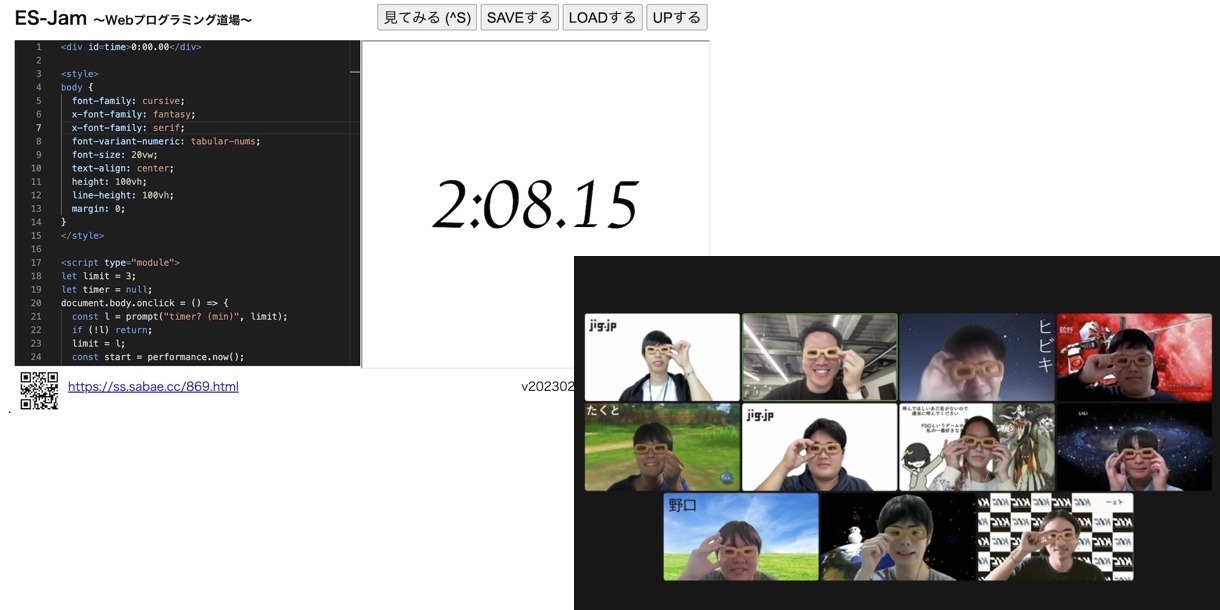
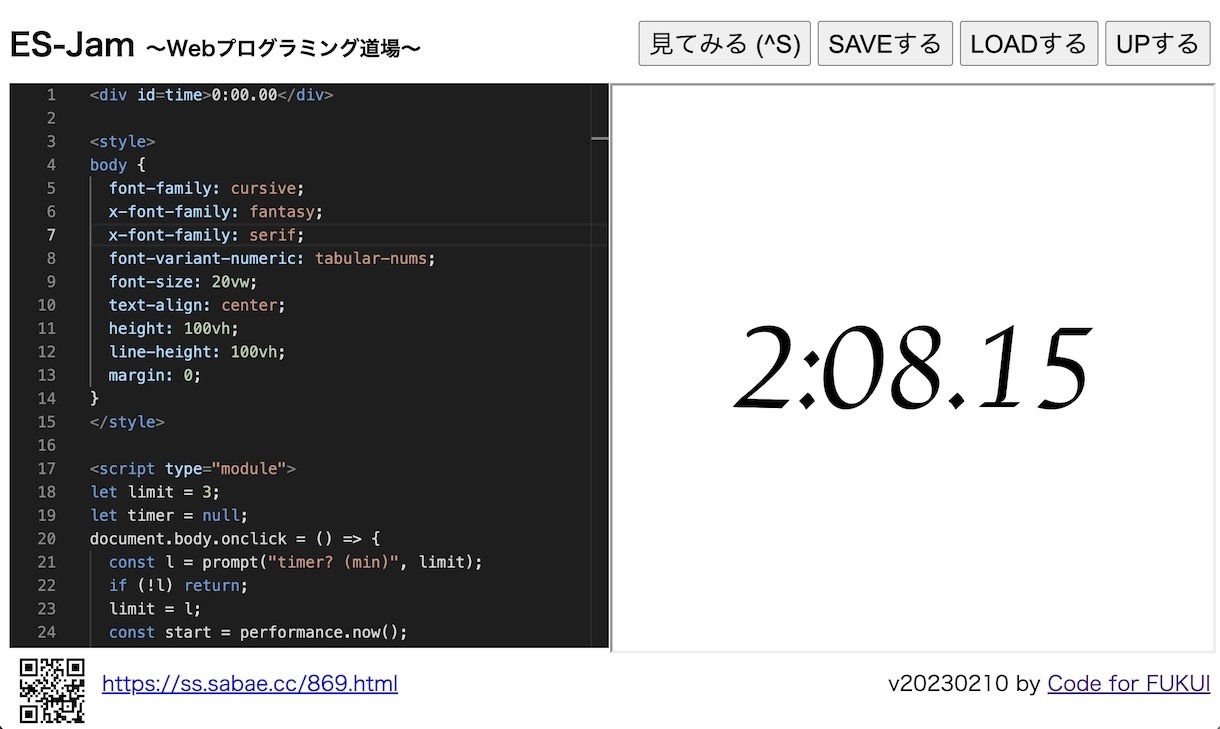
「タイマー」src on ss.sabae.cc
ゆうちょ読み替えウェブアプリに続く、JavaScript優しく解説シリーズ。今回はタイマーを作ります。すぐ使いたい方はこちらをどうぞ!
まずは定期的に呼び出されるsetIntervalを使ってサクッと10秒カウントダウン!
開始時刻をperformance.now()で取得、setIntervalで10ミリ秒毎に呼び出す関数をアロー関数式表記で設定。関数の中では、現在時刻との差分をとり、10秒(10*1000)から引いた、表示用のミリ秒tに設定、HTMLのdivタグid=timeに設定しています。ついでに、マイナスなら文字色を赤にしてできあがり!
小数の表示が嫌な場合は、Math.floor(t)で整数化しましょう。
プレゼン、相談タイムで、3分や、15分などでカウントダウンする場合、分単位で表示したいですね。tから、minとsecを計算します。
3分カウントダウン(3*60*1000)として、分minと秒secを計算して、表示します。
秒が一桁のときの表示が気に入らない時は、下記のように改造して、10秒未満の時0を追加します。
好きな時間をサクッと入力できたら便利です。
機能的にはいい感じになったので、CSSで見た目を整えましょう。
CSSはstyleタグでHTML内で指定できます。ひとまず文字サイズを大きく!
中央に寄せたい時は、text-align: center; を加えます。
上下でも中央に寄せたい時は、ちょっとややこしいですが、下記のようにCSSを書きます。
ほぼできあがりですが、フォントを変更するときのTIPSを1つ。CSSのフォント設定、font-family: cursive; を設定すると、変わった文字になりますが、文字ごとのサイズが違うため左右にガタガタ揺れてみっともない。そんな時 font-variant-numeric: tabular-nums; を追加すると、文字サイズが揃ってきれいに動きます。(クリックでスタートと、ミリ秒表示まで加えたバージョン)

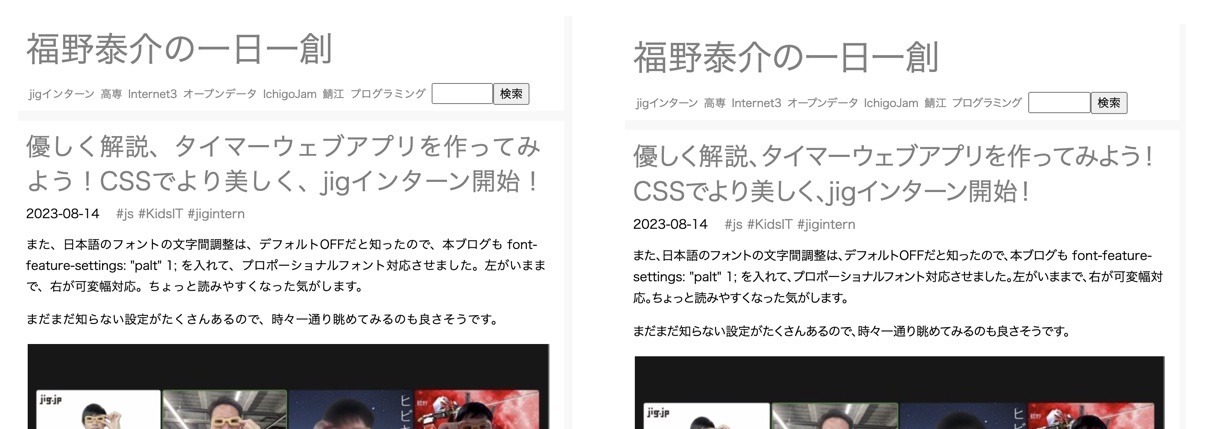
また、日本語のフォントの文字間調整は、デフォルトOFFだと知ったので、本ブログも font-feature-settings: "palt" 1; を入れて、プロポーショナルフォント対応させました。左がいままで、右が可変幅対応。ちょっと読みやすくなった気がします。
まだまだ知らない設定がたくさんあるので、時々一通り眺めてみるのも良さそうです。

jigインターンブログはこちらから!
- jig.jp 2023 夏 インターン 一日目 - ⭐jigintern diary⭐
- SummerIntern 2Week Dey1 - ⭐jigintern diary⭐
- 2023 jig.jp オンラインインターンシップ1日目 Dチーム - ⭐jigintern diary⭐
links
- HTML を始めよう - ウェブ開発を学ぶ | MDN
- 入門編 - JavaScript | MDN
- CSS: カスケーディングスタイルシート | MDN