
優しく解説シリーズ第三段、今度は「jig.jp Engneers' Blog」で腕試しとして使われている、
マインスイーパー。JavaScriptでチャレンジしてみました。(→ すぐ遊びたい人は
こちら)
「マインスイーパ - Wikipedia」によると誕生は1980年代。BASICでプログラミングを覚えた多数の若者がゲームを作りまくっていた頃。一躍有名になったのは、ソリティアと並び、Windows標準のゲームに入っていたこと。
ルールはシンプル。格子状のフィールド、すべての爆弾の位置を特定せよ。隣接する爆弾の数がヒントとして表示される。
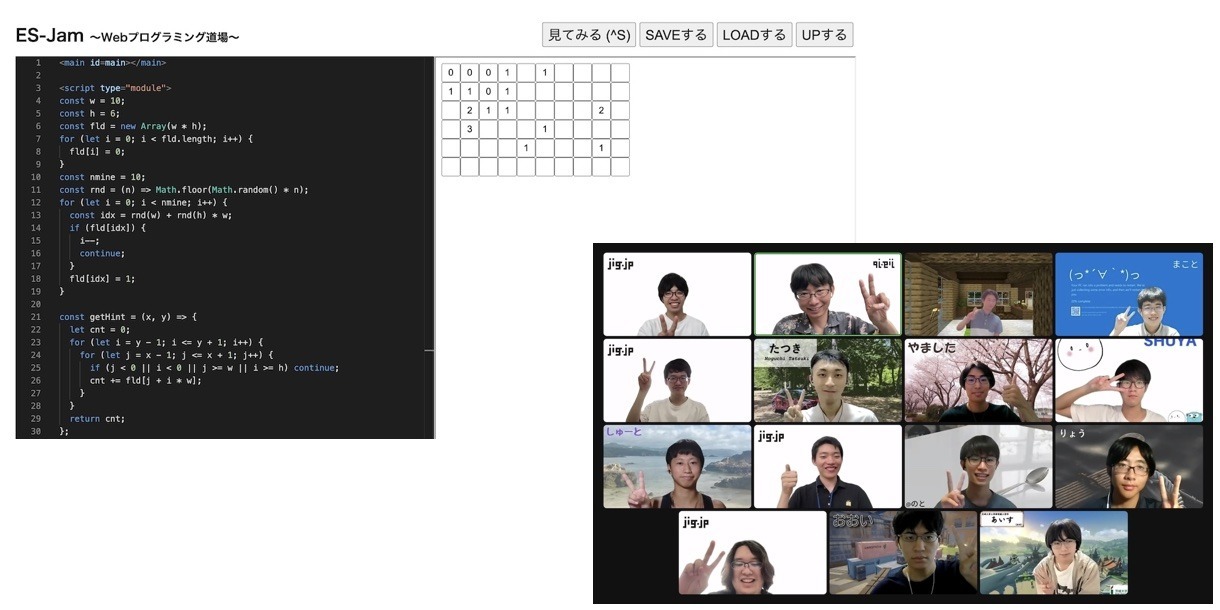
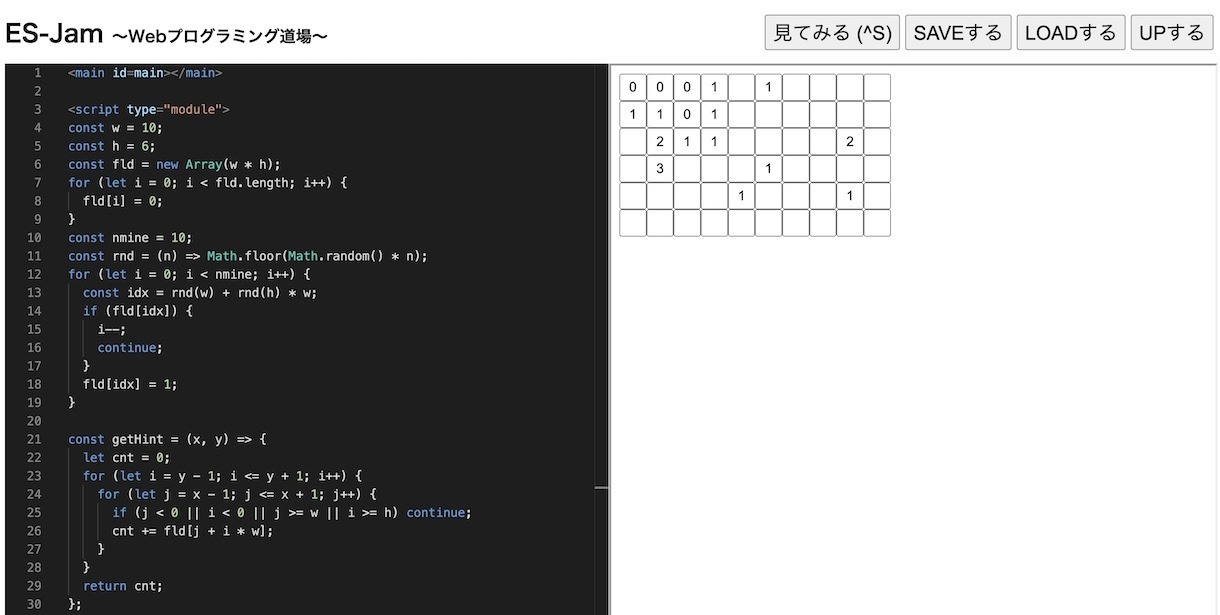
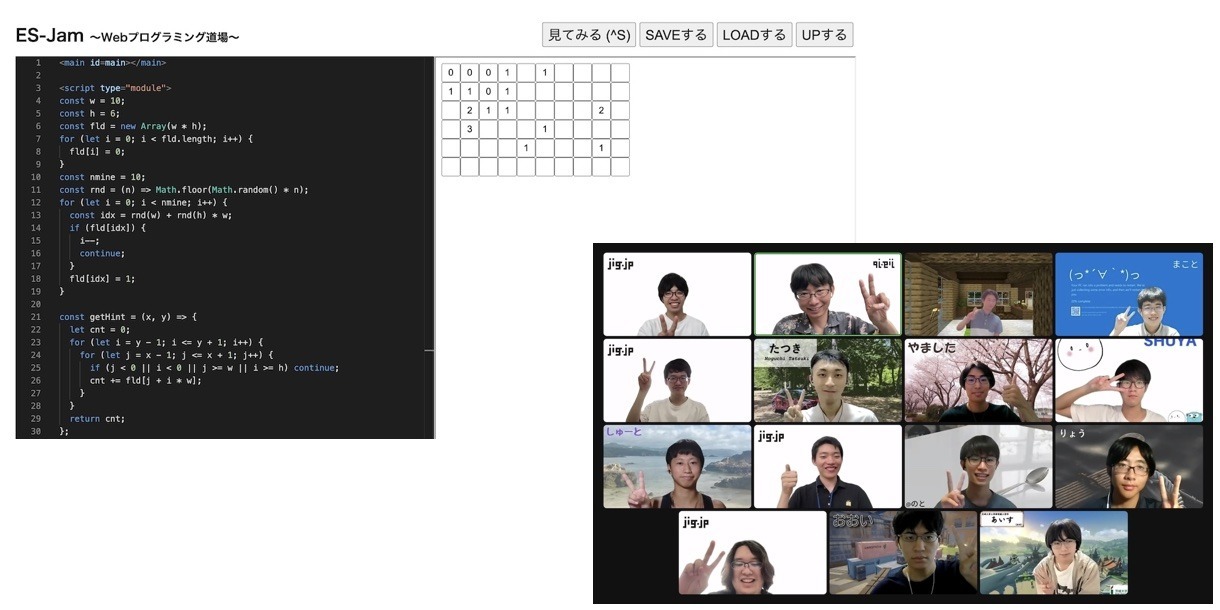
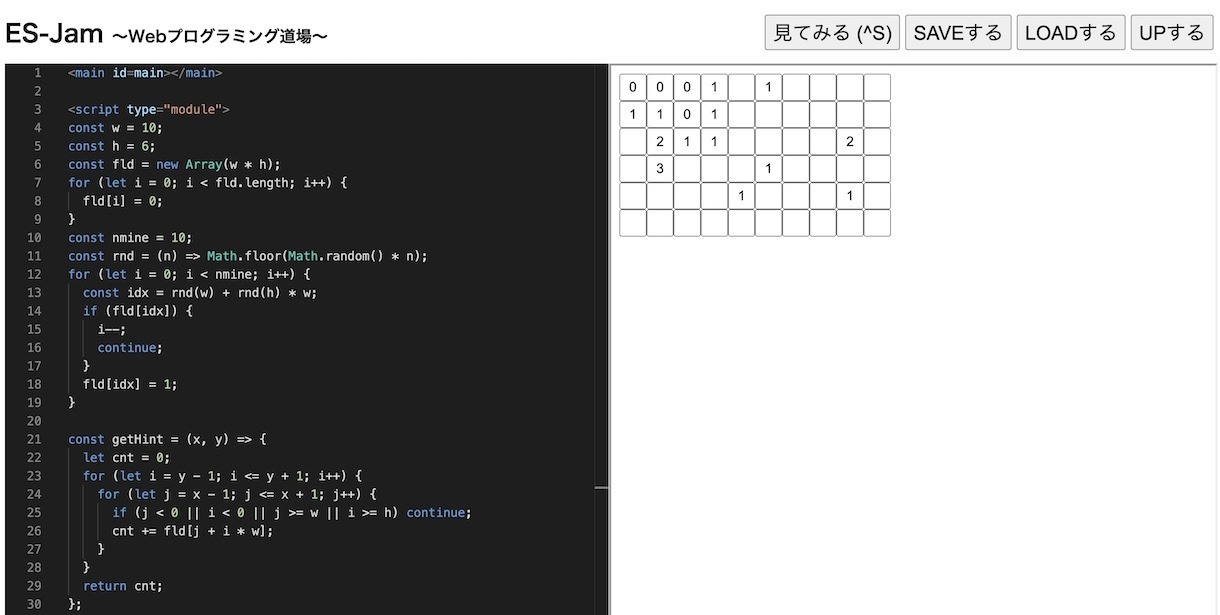
早速、実装開始!ss.sabae.ccを開いて、やってみましょう!
<main id=main></main>
<script type="module">
const w = 10;
const h = 6;
const fld = new Array(w * h);
for (let i = 0; i < fld.length; i++) {
fld[i] = 0;
}
</script>
フィールド表示用のmainタグを設置。幅w、高さhのフィールドを1次元配列としてつくり、0で初期化。
const nmine = 10;
const rnd = (n) => Math.floor(Math.random() * n);
for (let i = 0; i < nmine; i++) {
const idx = rnd(w) + rnd(h) * w;
if (fld[idx]) {
i--;
continue;
}
fld[idx] = 1;
}
続いて、爆弾の数nmineの分だけランダムに1をセットする。すでに爆弾があればやりなおし。
for (let i = 0; i < h; i++) {
for (let j = 0; j < w; j++) {
const txt = document.createElement("input");
main.appendChild(txt);
}
main.appendChild(document.createElement("br"));
}
フィールドを表示。手っ取り早く格子状を実現するためINPUTタグを使う。
<style>
input {
text-align: center;
width: 2em;
height: 2em;
}
</style>
INPUTタグは標準だと横に長すぎるのでCSSで調整する。
let rest = w * h - nmine;
for (let i = 0; i < h; i++) {
for (let j = 0; j < w; j++) {
const txt = document.createElement("input");
const idx = j + i * w;
txt.onclick = () => {
if (fld[idx]) {
alert("gameover!");
return;
}
if (txt.value) return;
txt.value = "?"
rest--;
if (!rest) {
alert("congrat!")
}
};
main.appendChild(txt);
}
main.appendChild(document.createElement("br"));
}
フィールドの特定のマスがクリックされたときの処理を onclick に設定する関数として書く。爆弾に触れたらゲームオーバー。爆弾以外のマスの数restだけクリックできたらクリアのノーヒント版マインスイーパーのできあがり!?
const getHint = (x, y) => {
let cnt = 0;
for (let i = y - 1; i <= y + 1; i++) {
for (let j = x - 1; j <= x + 1; j++) {
if (j < 0 || i < 0 || j >= w || i >= h) continue;
cnt += fld[j + i * w];
}
}
return cnt;
};
ノーヒントはつらいので、ヒントを計算する関数を作ります。
txt.value = getHint(j, i);
txt.value = "?"; の替わりにヒントを設定して、今度こそできあがり!
あとは、いい具合にデザインを整えたり、タイムを出したり、フラグを立てられるようにしたり、連続して開くようにしたり、派手な演出を加えたり、初回爆弾を防いだり、クリアできない問題がでなくなる工夫をしたり、協力プレー・対戦プレーを加えたり、好きなように自由に改造しましょう!(→ 連続オープン対応版)

「60行マインスイーパー」src on ss.sabae.cc
ゲームの裏側が分かって遊ぶと、いつもの違ったアイデアが出てくるかも?

jigインターン、本日のアクティビティ、jigのエンジニアによるライブコーディング!IchigoJam webでのプログラミングも体験してもらいました。手軽に使える楽しい技術がたくさん!ガンガン創ろう!
links
- マインスイーパーを作って腕試し|jig.jp engineers
- 優しく解説、ゆうちょ口座読み替えウェブアプリを作ってみよう!
- 優しく解説、タイマーウェブアプリを作ってみよう!CSSでより美しく、jigインターン開始!