
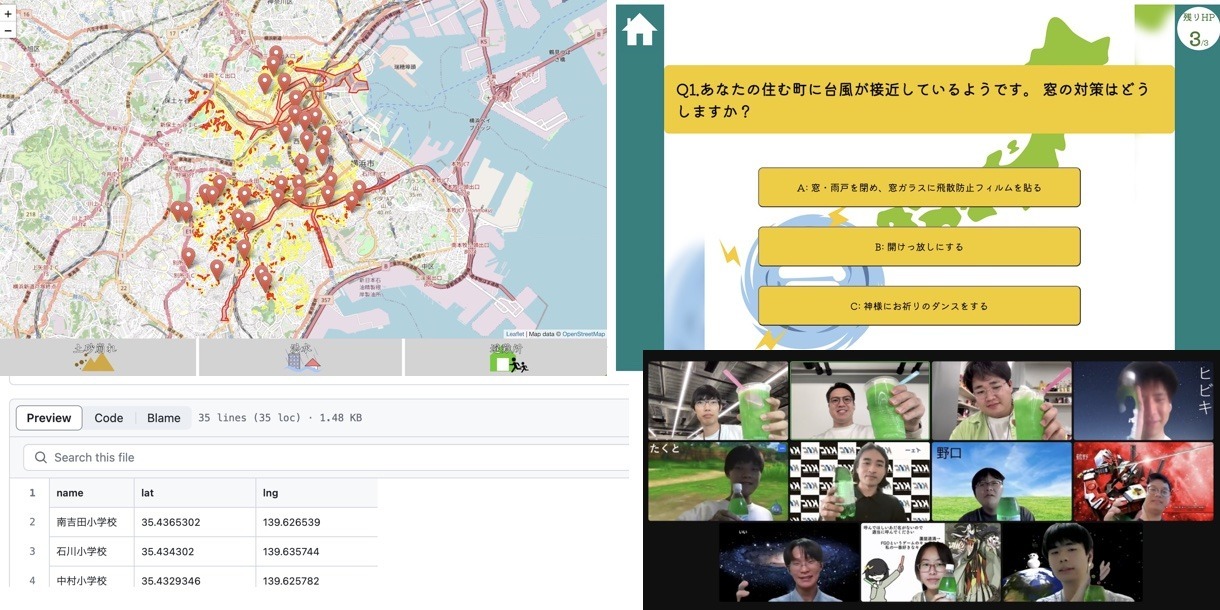
台風をテーマにした、jigインターン、1週間チームの成果発表会。スマホで見やすい横浜市ハザードマップと、小中学生向け台風に関するクイズアプリが発表されました。

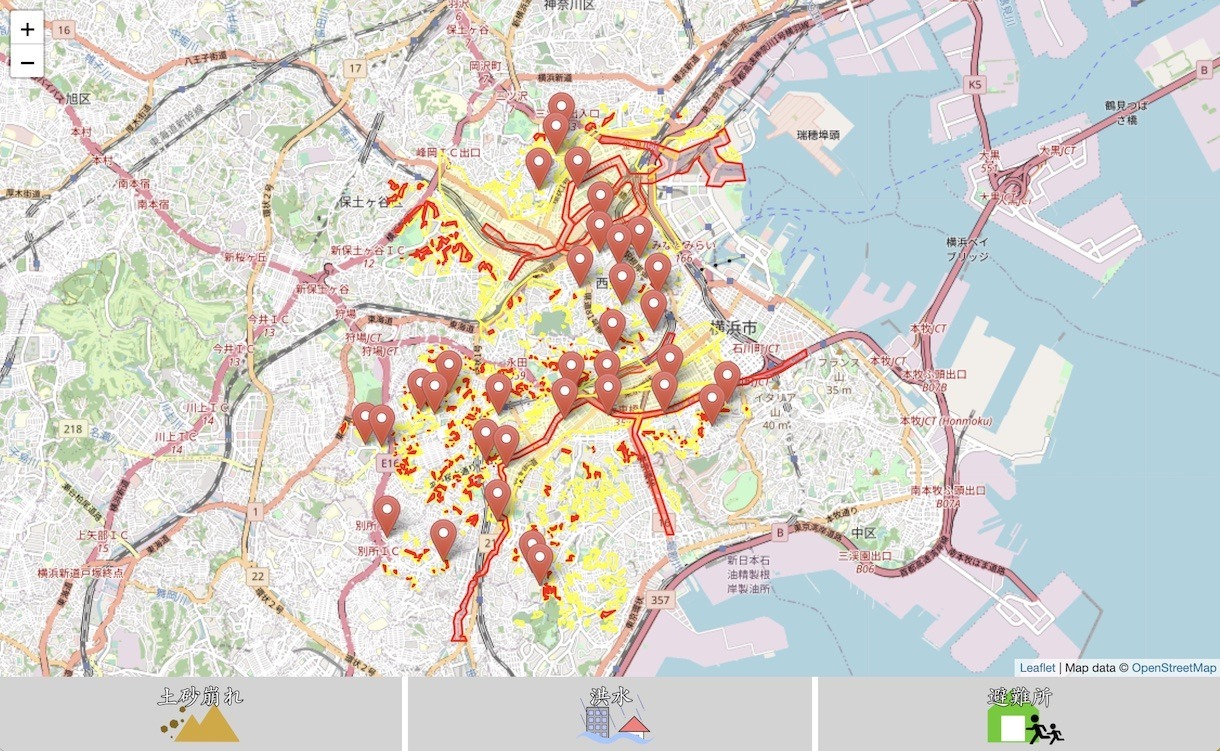
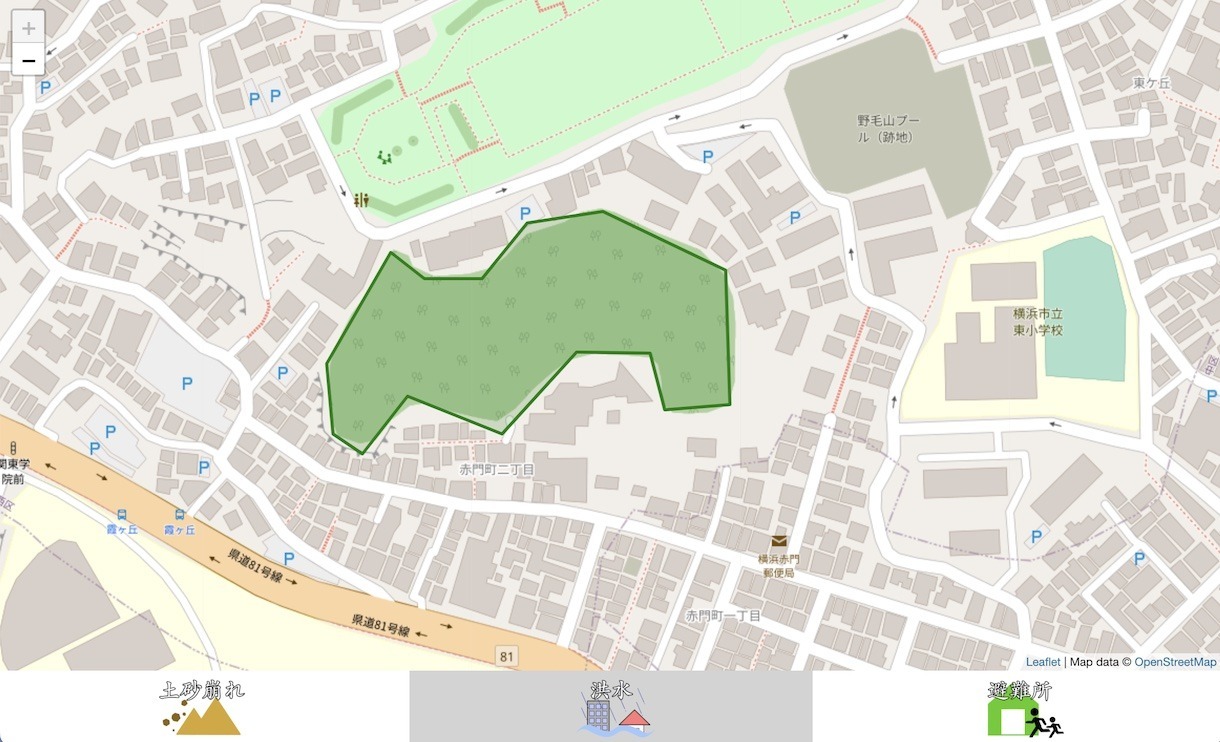
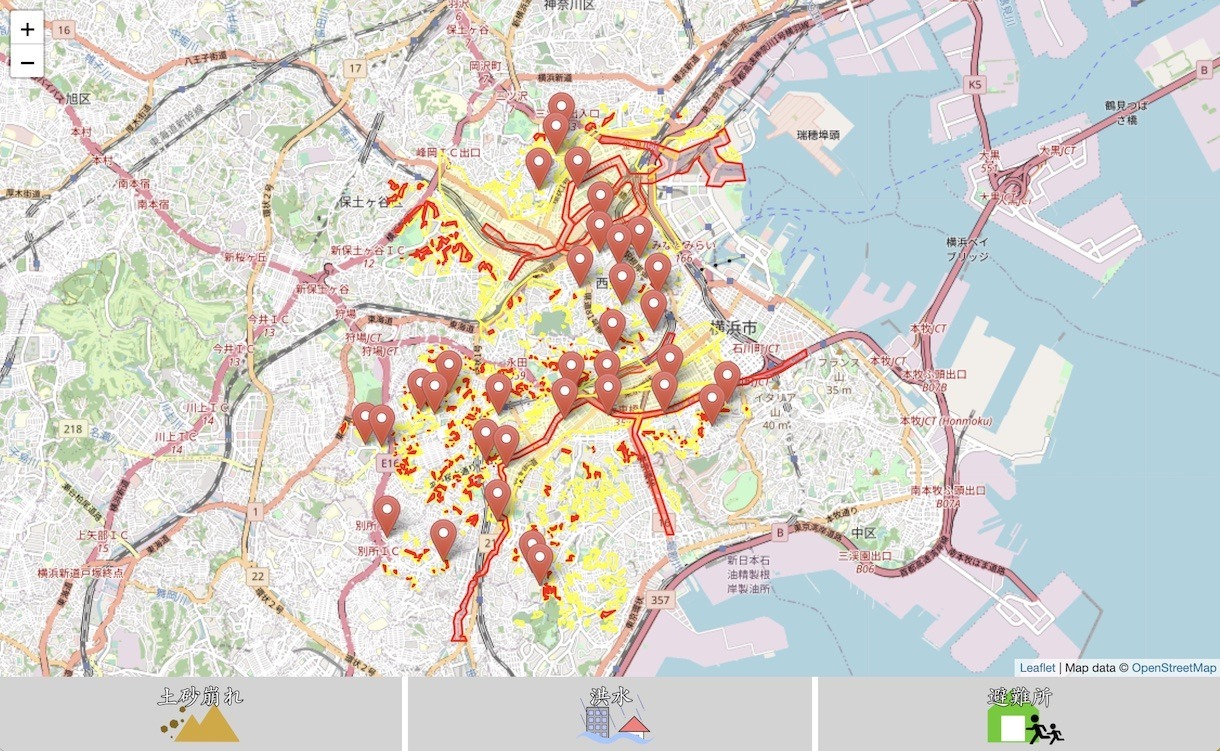
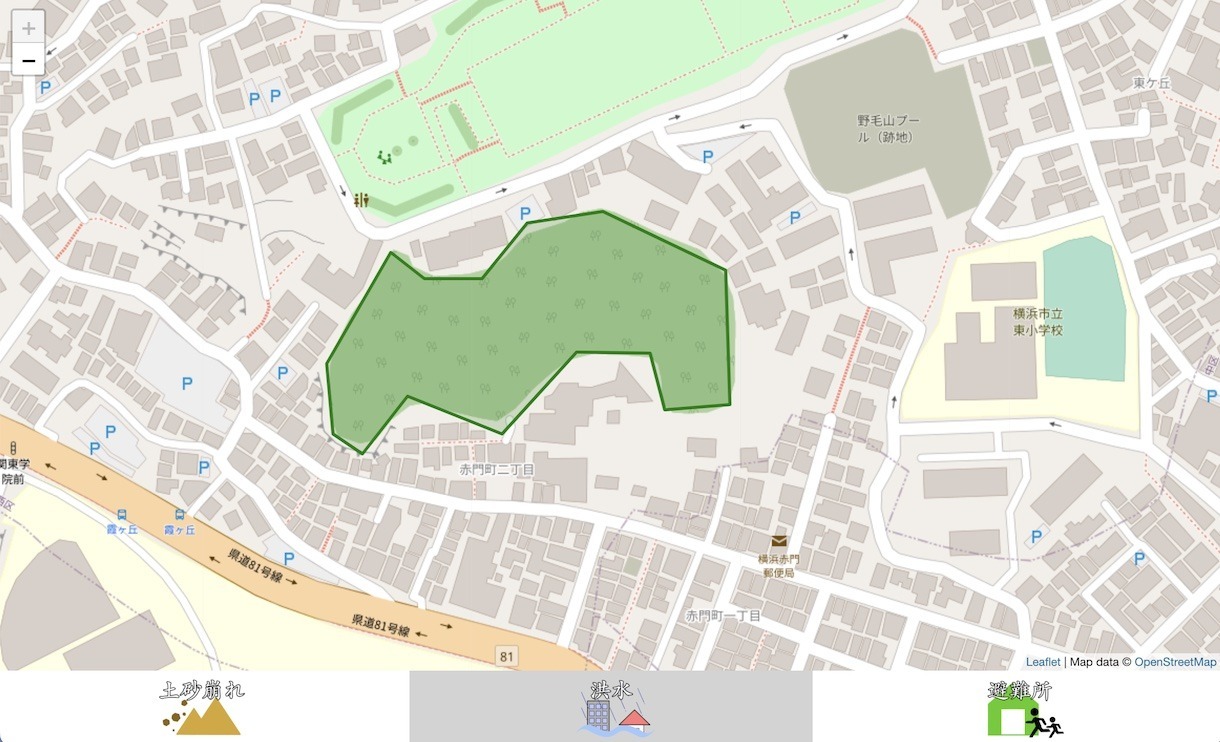
土砂崩れ、洪水、避難所をシンプルに配置。表示をON/OFFできる。

データは、画像で提供されるハザードマップからデータ化するための入力ツールを作っての対応!使えるオープンデータを増やせば増やすほどどんどん楽になっていくのがシビックテックのいいところ。

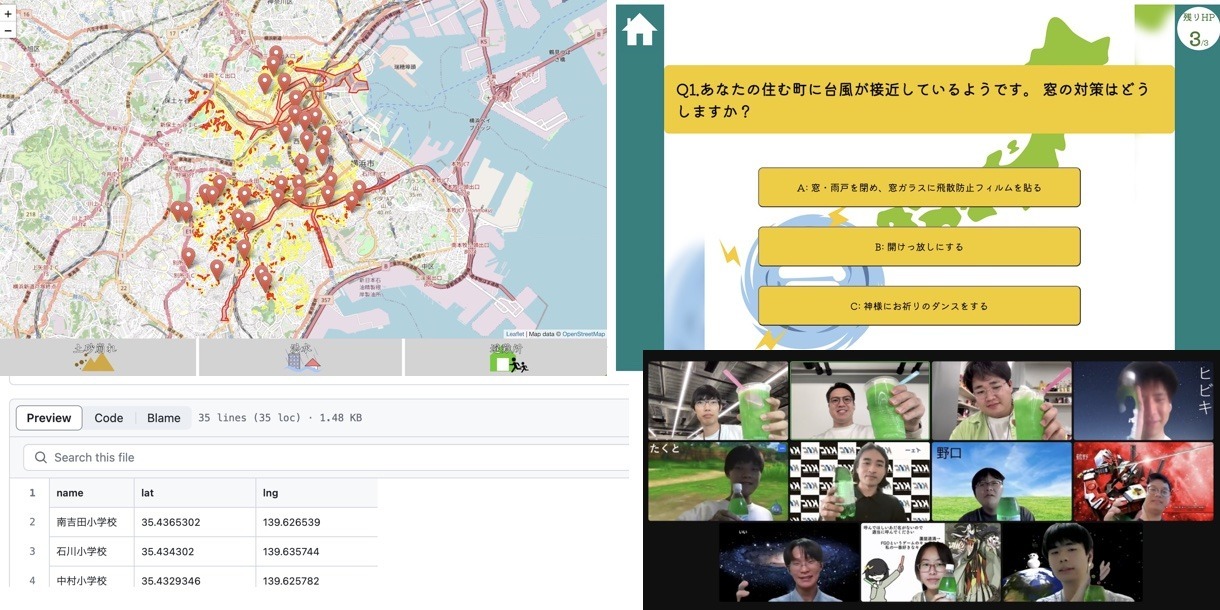
台風に関するクイズ。ライフ制になっていて、致命的な間違いをすると即ゲームオーバーの緊張感!

チーム開発の楽しさ、伝わった様子!1週間、おつかれさま!
GitHubでのチーム開発、同じファイルを複数人で編集すると起きがちのコンフリクト(競合)に苦労したとのこと。見てみると、巨大なデータ初期化を含む、JavaScript map.js。scriptをtype="module"属性付きで読み込む、ESモジュール化すると、import/exportが使えて便利です。
分割したJavaScriptファイル Polygon.js 内でexportをつける
export const Polygons_shape ...
あとは使いたいJavaScriptファイルで、importするだけ!
import {
Polygons_shape, Poly_pos, Poly_nam, Polygons_shape_lnk, Poly_class,
edge_col, fill_col, Line_W
} from "./Polygons.js";
こちら実際、forkして変更してみた「yokohama-hazardmap forked 2023-summer-e」、map.js が、211行とコンパクトに。避難所も writeData.js を使って、他のアプリからも使いやすい、JSON/CBOR/CSV で出力しました(参考、出力用のJavaScript/Deno用のコード make_refuges.js、yokohama-refuges.csv)




 台風をテーマにした、jigインターン、1週間チームの成果発表会。スマホで見やすい横浜市ハザードマップと、小中学生向け台風に関するクイズアプリが発表されました。
台風をテーマにした、jigインターン、1週間チームの成果発表会。スマホで見やすい横浜市ハザードマップと、小中学生向け台風に関するクイズアプリが発表されました。

