
「code4fukui/kaleidoshare at easy-editor - src on GitHub」
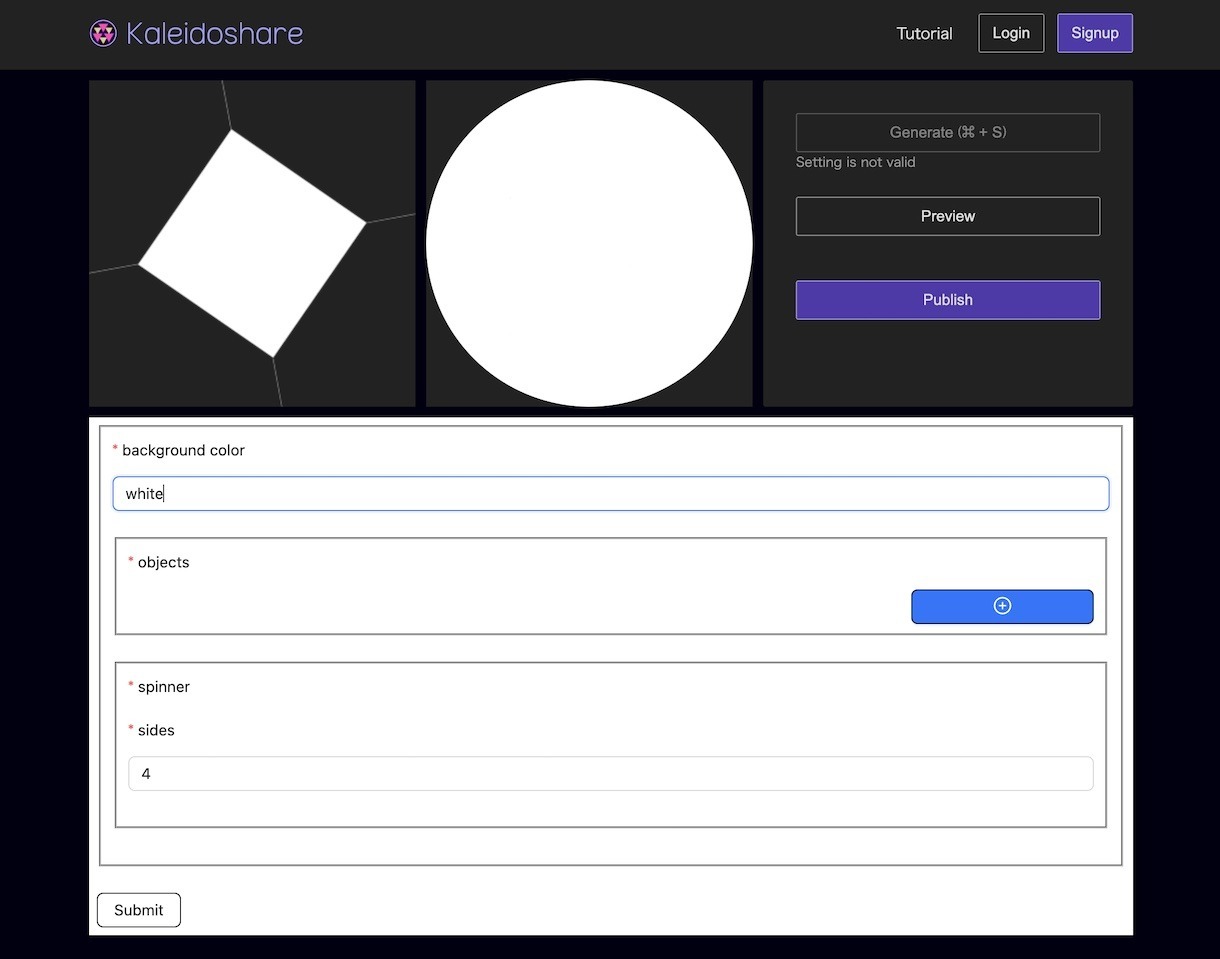
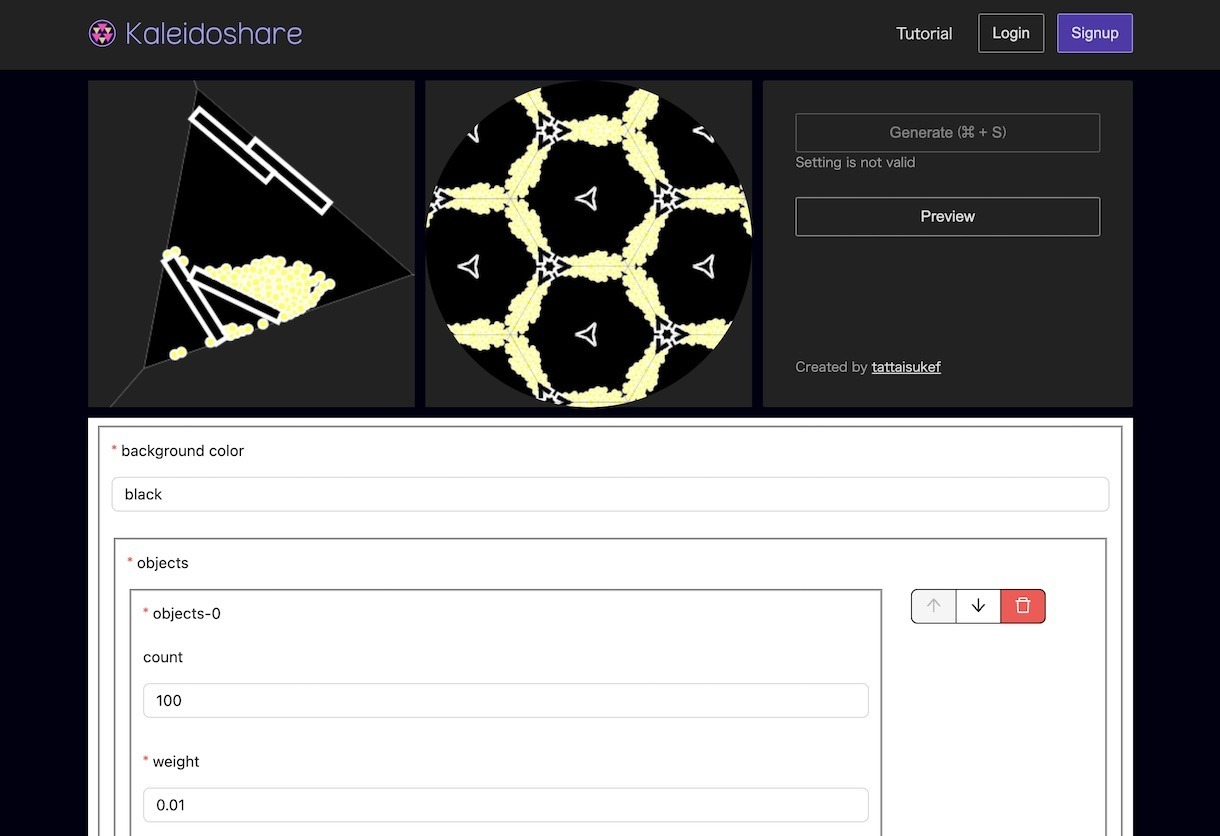
オリジナルのKaleidoShareでは万華鏡データの設定を、プログラマーにはおなじみJSONファイルで直接ブザウラ内エディタで編集する形です。これを誰でも優しいフォーム入力に変更してみました。(デプロイしていないので、easy-editorブランチをcloneしてローカルでお試しください)
TypeScriptの定義ファイル schema.ts は、ts-json-schema-generatorによって、JSON Schemaである schema.json になります。これをそのままフォームにできたら便利そうですが、見つけたreact-jsonschema-formではうまく読み込めず。
仕方ないので、簡単なJSON Schemaを新たに作って実験。慣れないReactですが、うまく動かすことができました!
本プロジェクトの容量は、408MB。その内ほとんどがライブラリで407MB。この調子で毎日アプリを作っているとあっという間にストレージが溢れてしまいます。フレームワークやNode.jsを極力使いたくない理由の一つです。(参考、安全プログラミングDenoの開発者フェスで発表オススメ5選OSS in Deno Fest 2023)

ひとまずシンプルに、丸か四角か多角形かを選んで、数、大きさ、色などのみが編集できます。

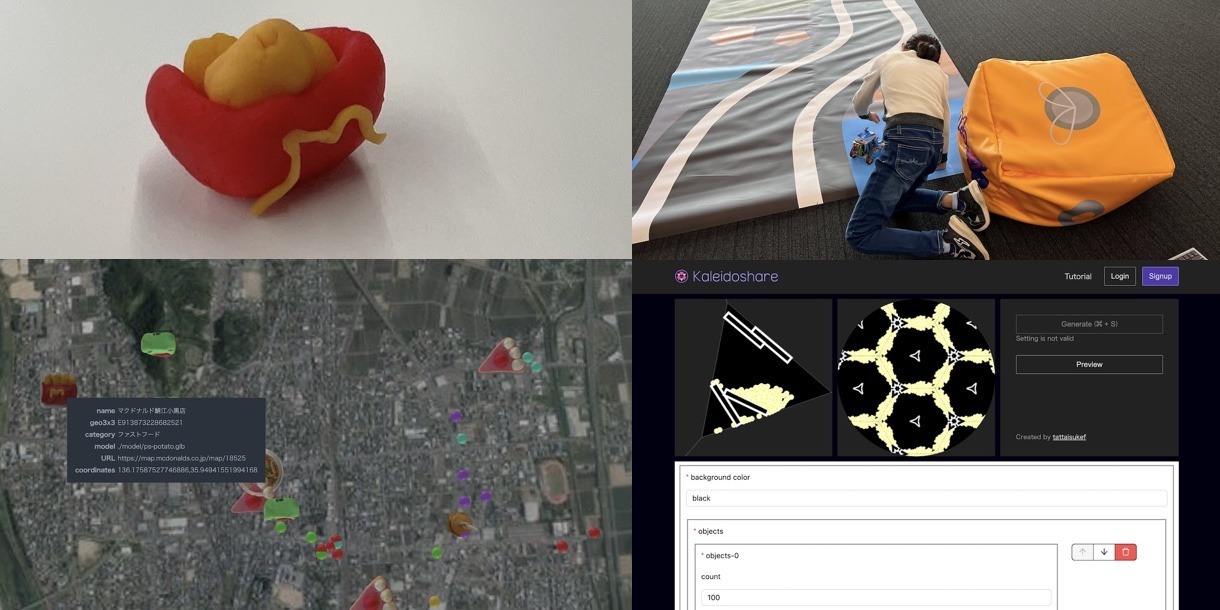
越前がにロボコンに向けて練習する小学生!

小学生による100均粘土で3Dオブジェクトづくり!フォトグラメトリで3Dデータ化します。

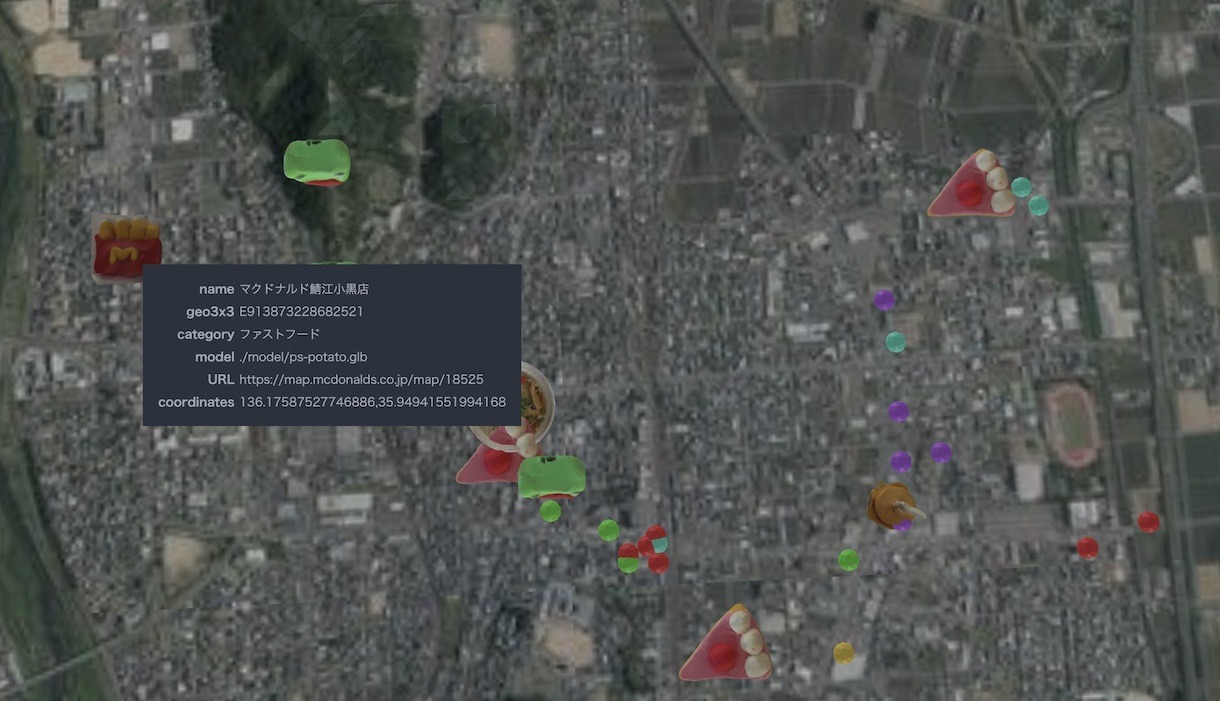
「鯖江マップ in 3D」
新しい3Dモデルができてまたひとつ賑やかになった、3D鯖江マップ!
作るだけで学びと遊びになり、いつか誰かの役に立つオープンソース!
 プログラミングする土曜日、プログラミングサタデー!DenoFestで出会ったステキプロジェクト、
プログラミングする土曜日、プログラミングサタデー!DenoFestで出会ったステキプロジェクト、 Fri Night
Fri Night