
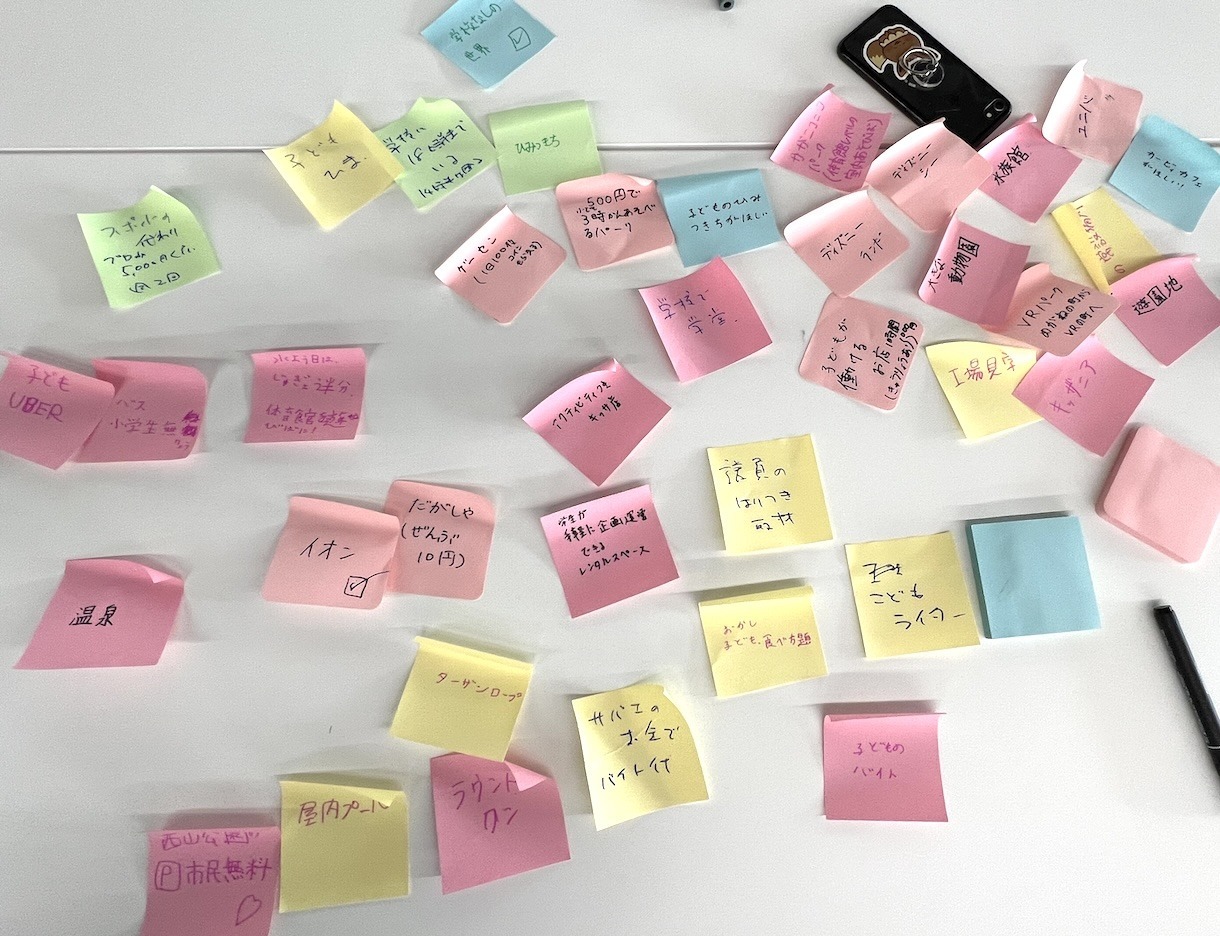
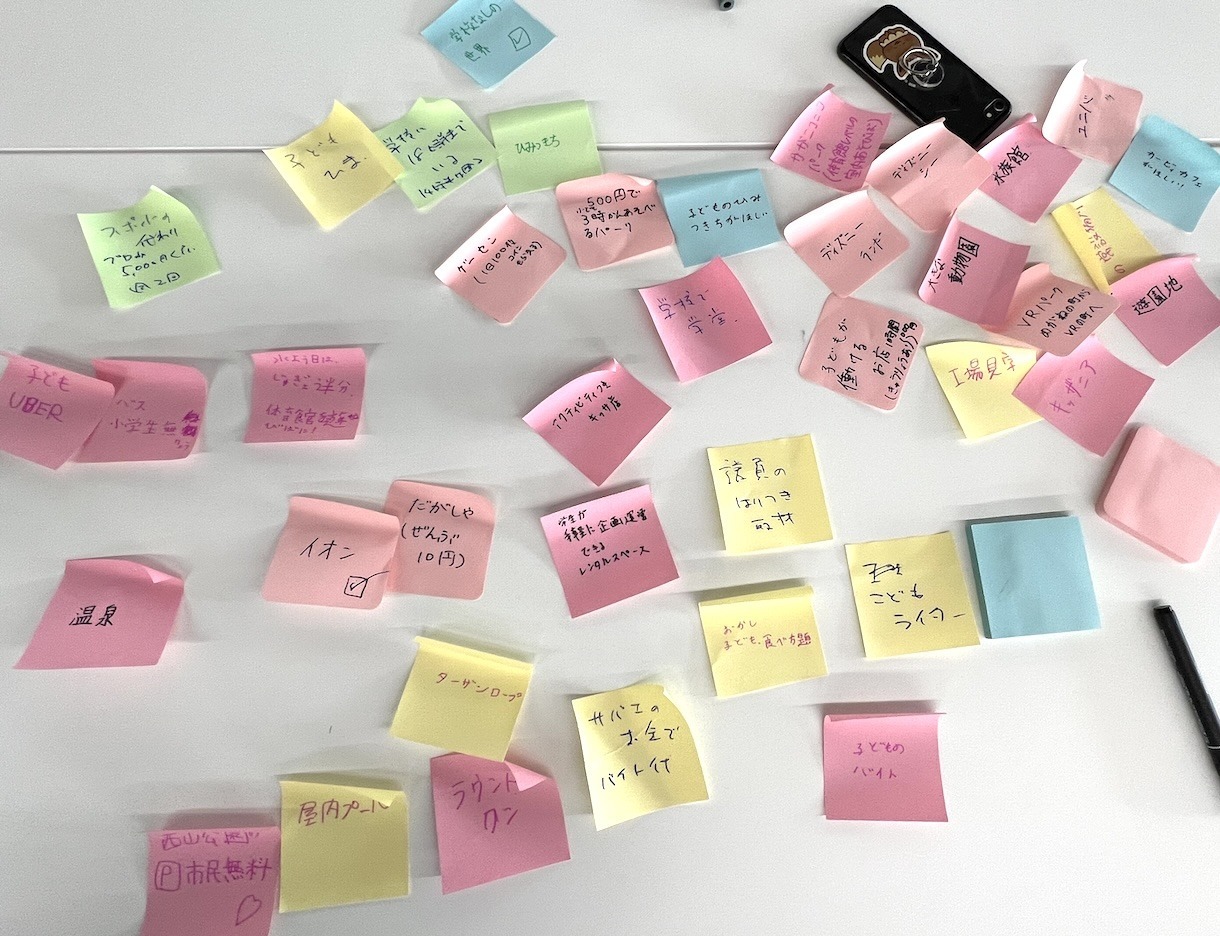
プログラミングサタデー、鯖江の小学生、高校生、高専生、大人に聞いた、鯖江に欲しいものは?

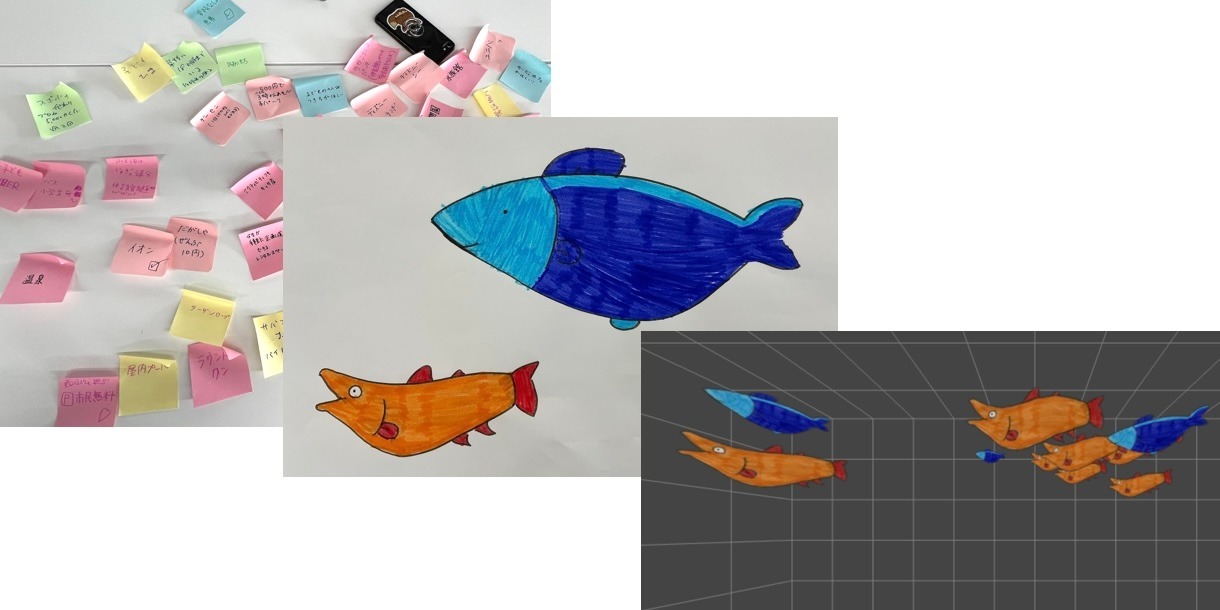
秘密基地、大きな動物、屋内プール、ディズニーランド、ユニバ、遊園地、キッザニア、VRパーク、ゲーセン、水族館、イオンモール、ラウンドワン。
確かにどれもできたら楽しそう!
せっかく作ってもみんな飽きてしまっては遺ってしまう、負の遺産。
そこでひとまず、ARやVRでシミュレーション!
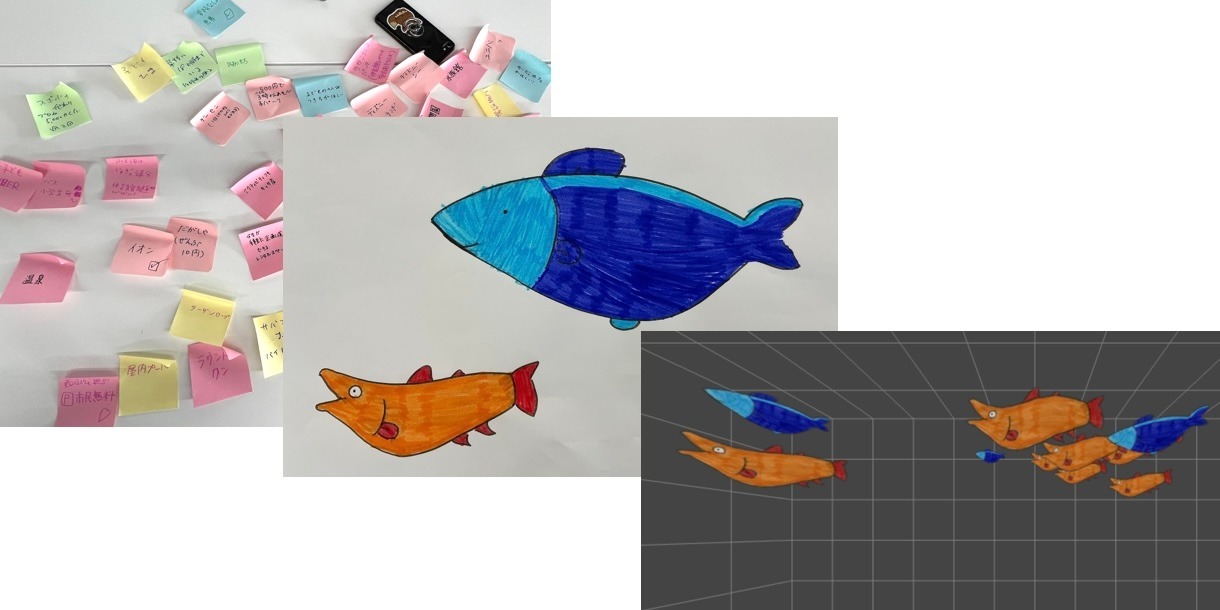
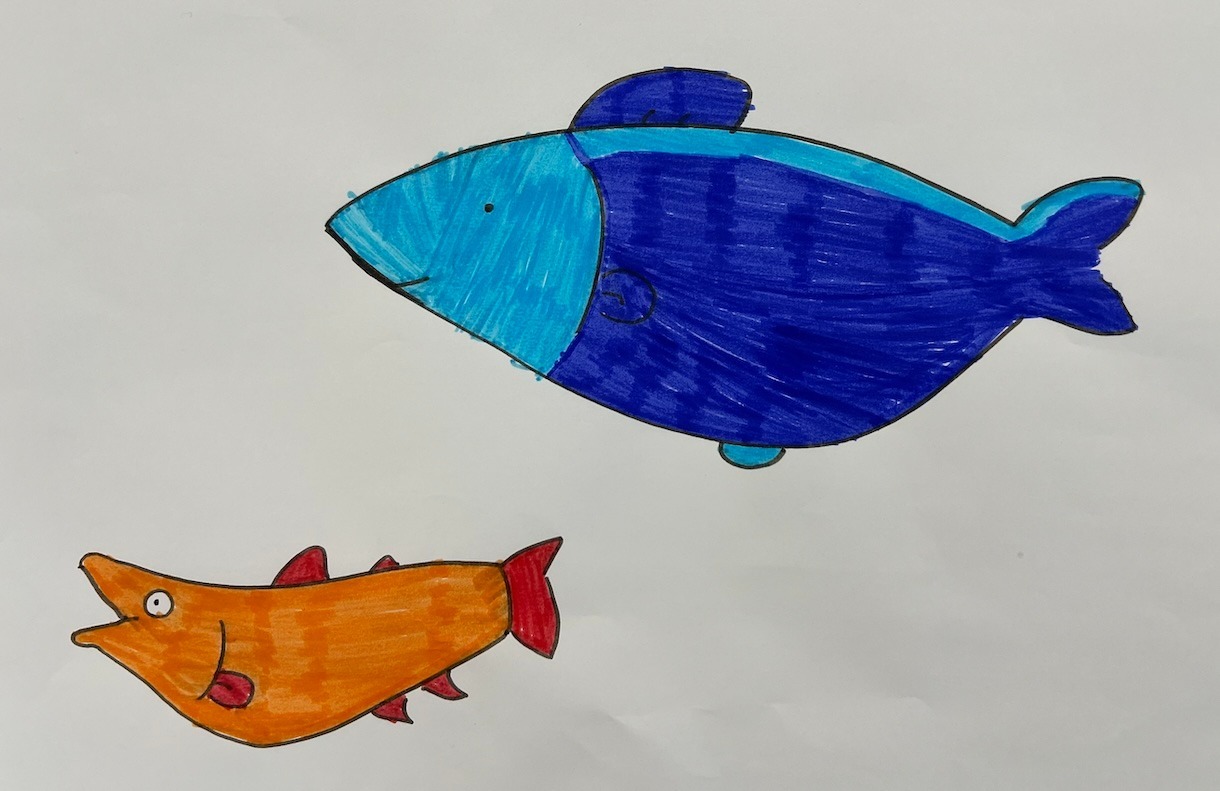
描いた魚の絵が動き出す、水族館、そういえば福井高専の後輩が作ってた!

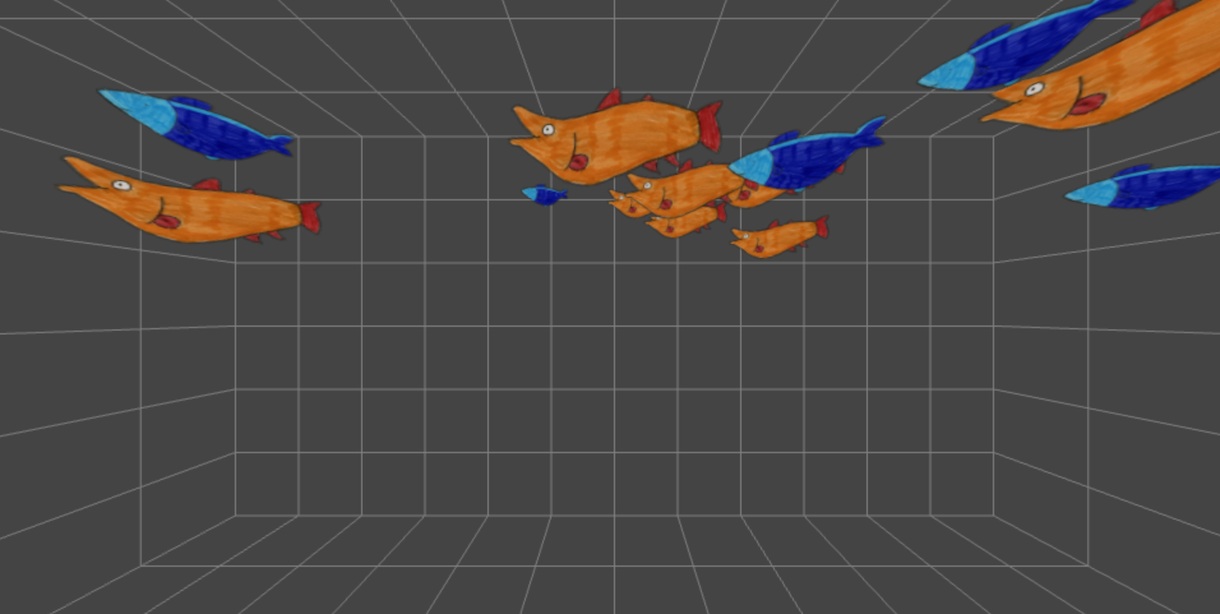
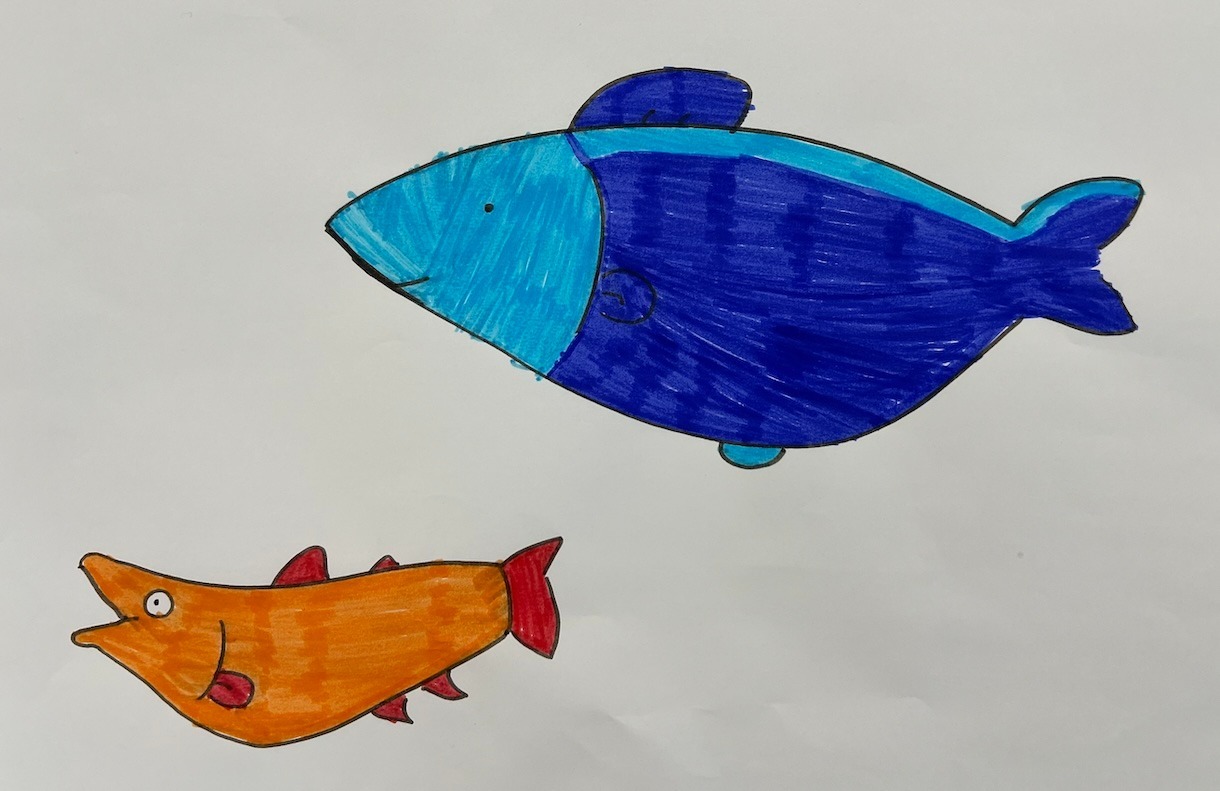
絵が好きな高専生が描いた魚の外形、小学生が塗り絵!かわいい!

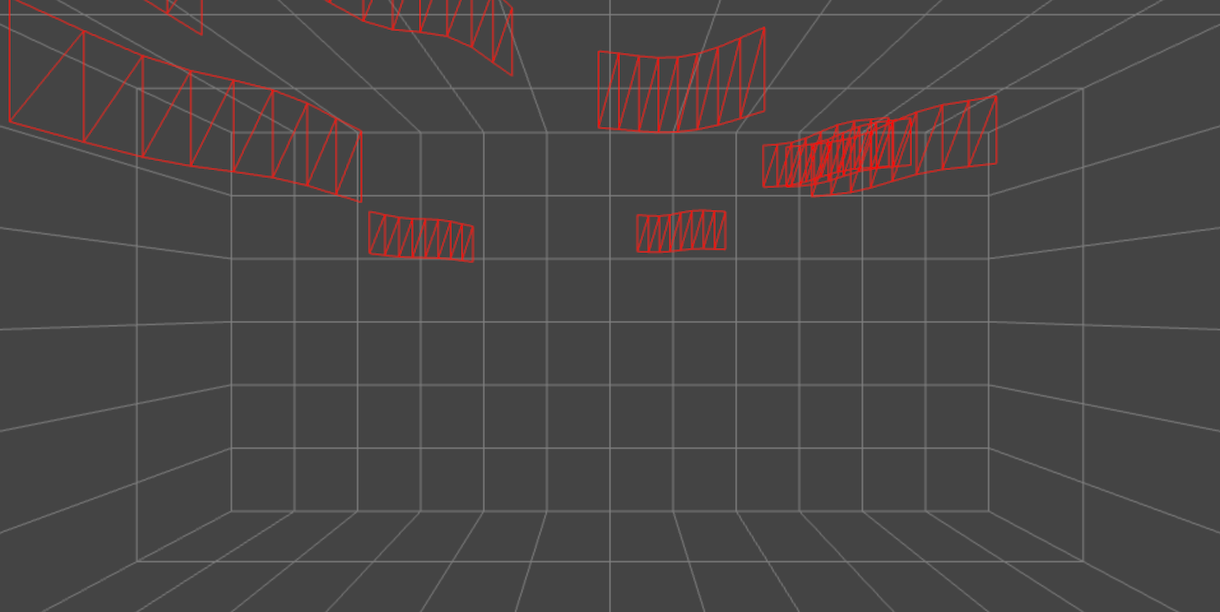
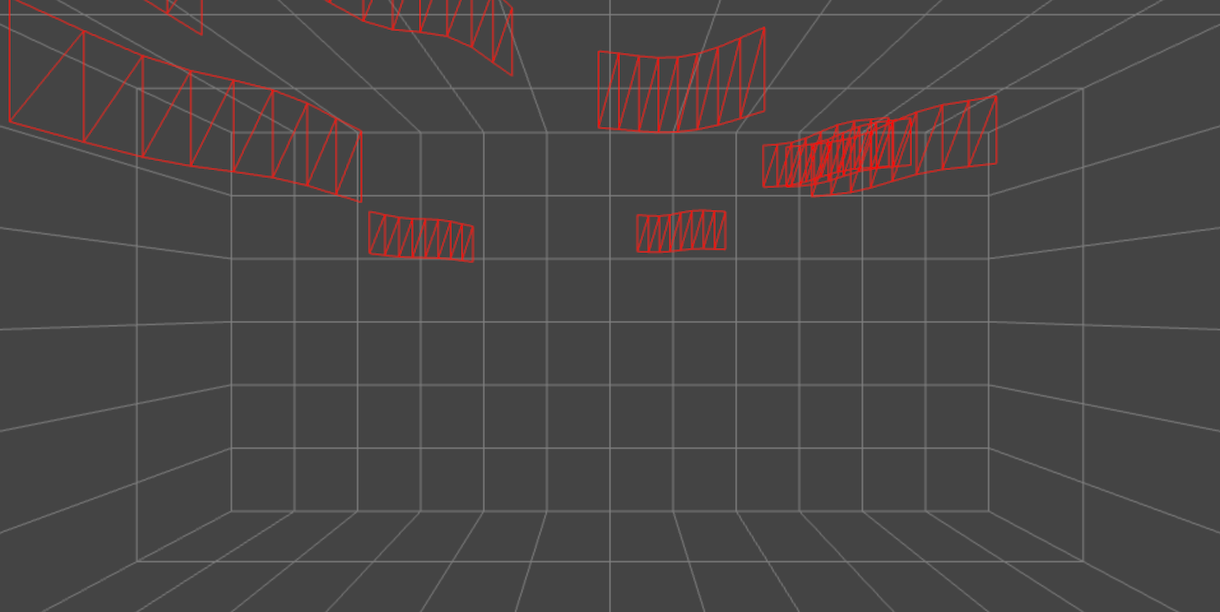
まずはワイヤーフレームでユラユラさせる実験。

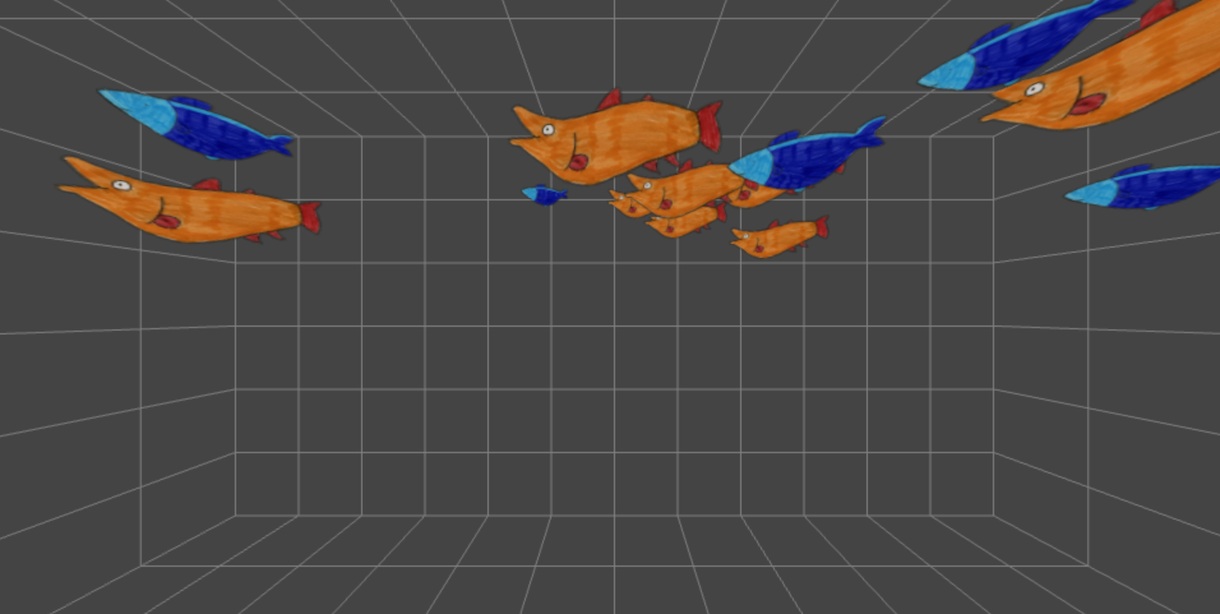
続いてテクスチャーを貼り付け、三角関数で動きを作ってできあがり!
mesh.animate = (t) => {
// メッシュのジオメトリをリアルタイムで変更
const p = mesh.geometry.attributes.position;
const a = p.array;
for (let i = 0; i <= sw; i++) {
const z = Math.cos(t / 100 + i * options.freq) * options.amp;
a[2 + i * 3] = z;
a[2 + i * 3 + (sw + 1) * 3] = z;
}
p.needsUpdate = true;
// 場所設定
const th = mesh.th + t * options.speed;
mesh.position.x = Math.cos(th) * mesh.r;
mesh.position.z = Math.sin(th) * mesh.r;
mesh.rotation.y = Math.atan2(mesh.position.x, mesh.position.z) - Math.PI;
};
ChatGPTに聞いて作るのは便利ですが、検索と同様、古いバージョンと混ざってしまうのが難点。新しいライブラリを作って公式AIを作成し、なんでも聞ける環境を作るとよいかも。

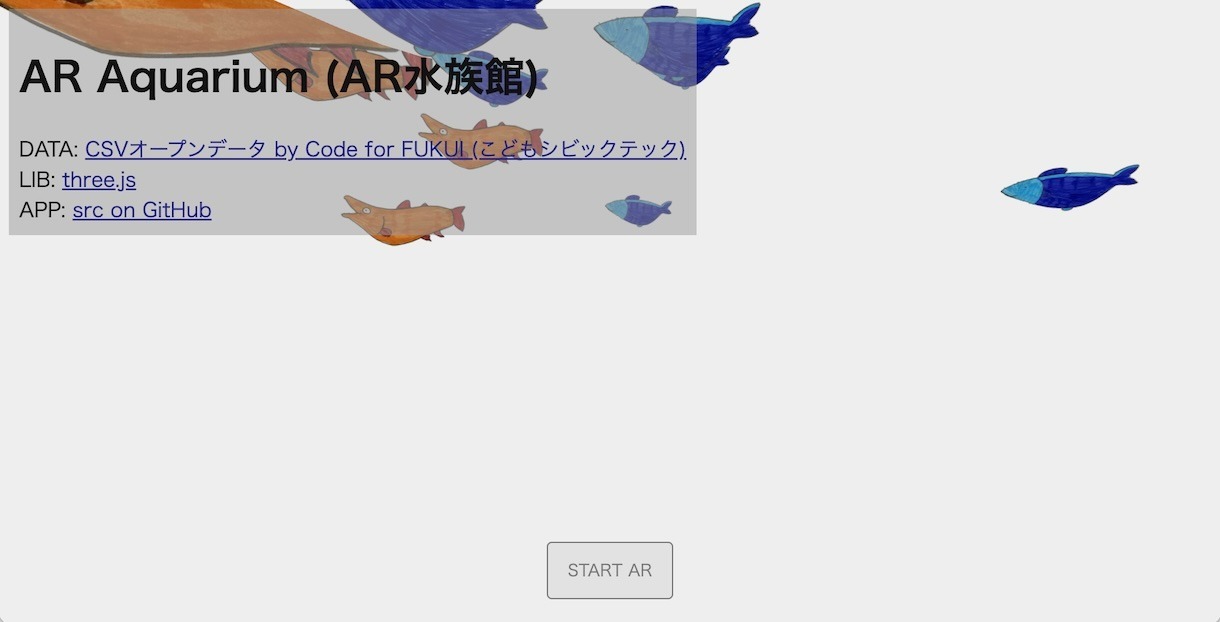
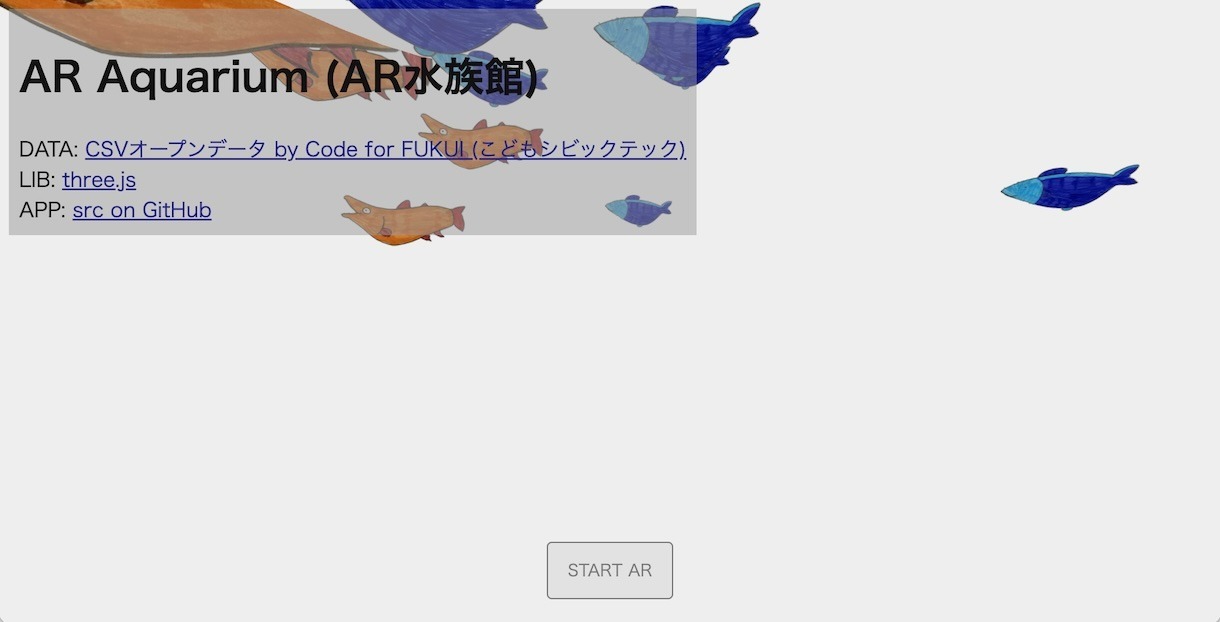
「AR Aquarium」 src on GitHub
こどもシビックテックの成果物。ぜひQuestでARで見てください!

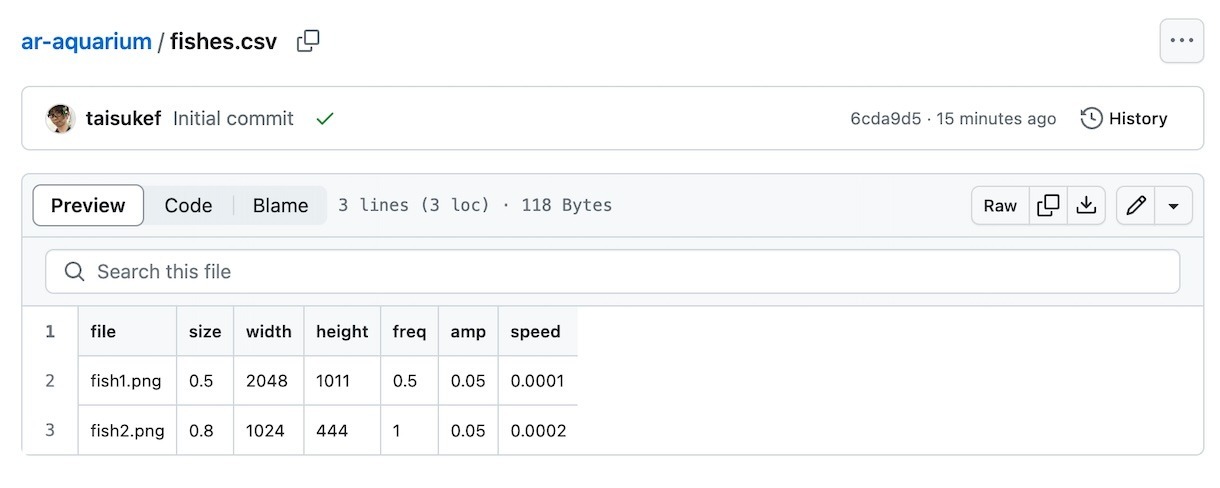
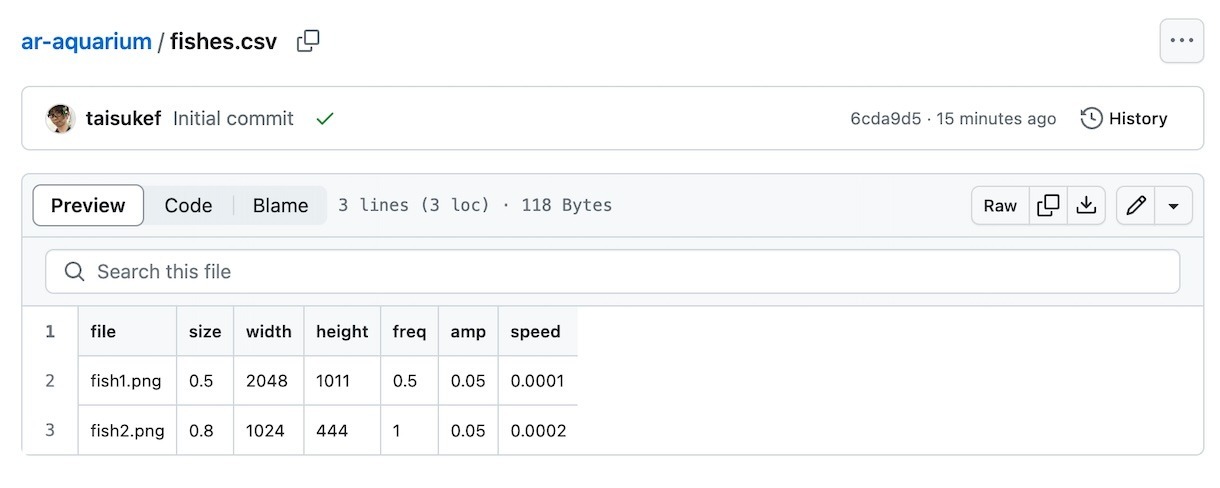
「ar-aquarium / fishes.csv」
CSVデータを変更するだけで、オリジナルなお魚を動かすことができます!






 プログラミングサタデー、鯖江の小学生、高校生、高専生、大人に聞いた、鯖江に欲しいものは?
プログラミングサタデー、鯖江の小学生、高校生、高専生、大人に聞いた、鯖江に欲しいものは?
