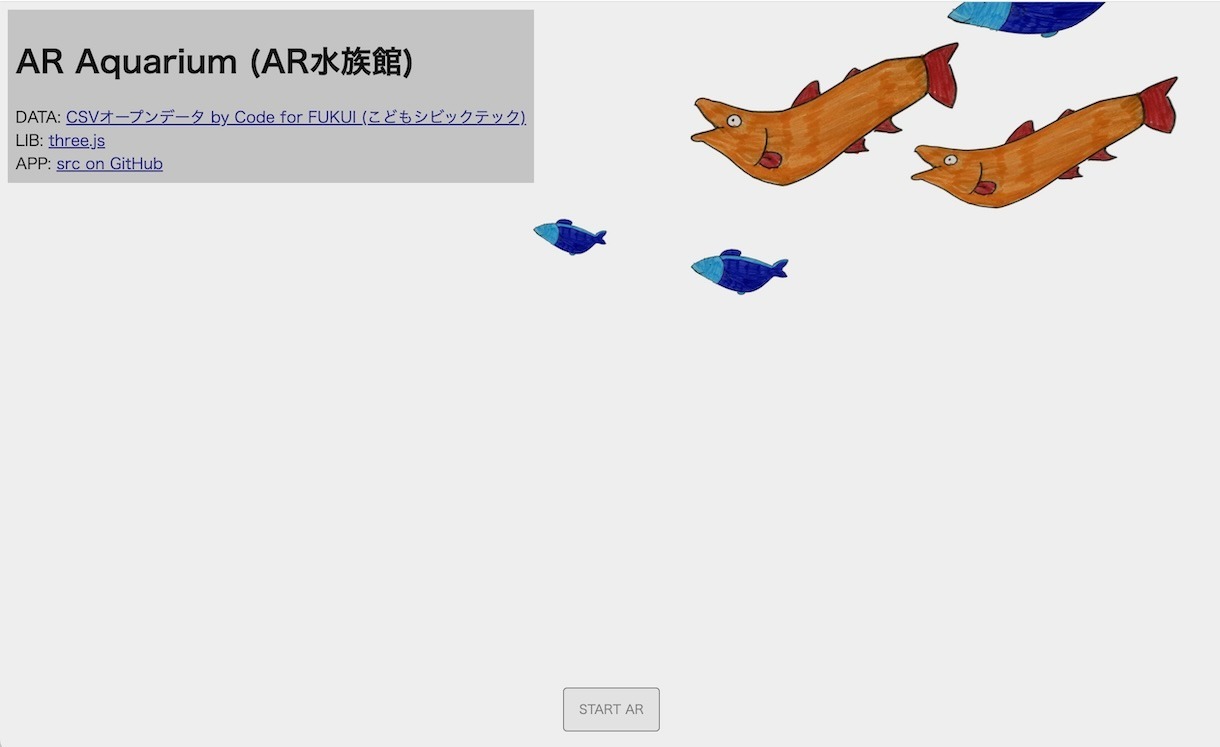
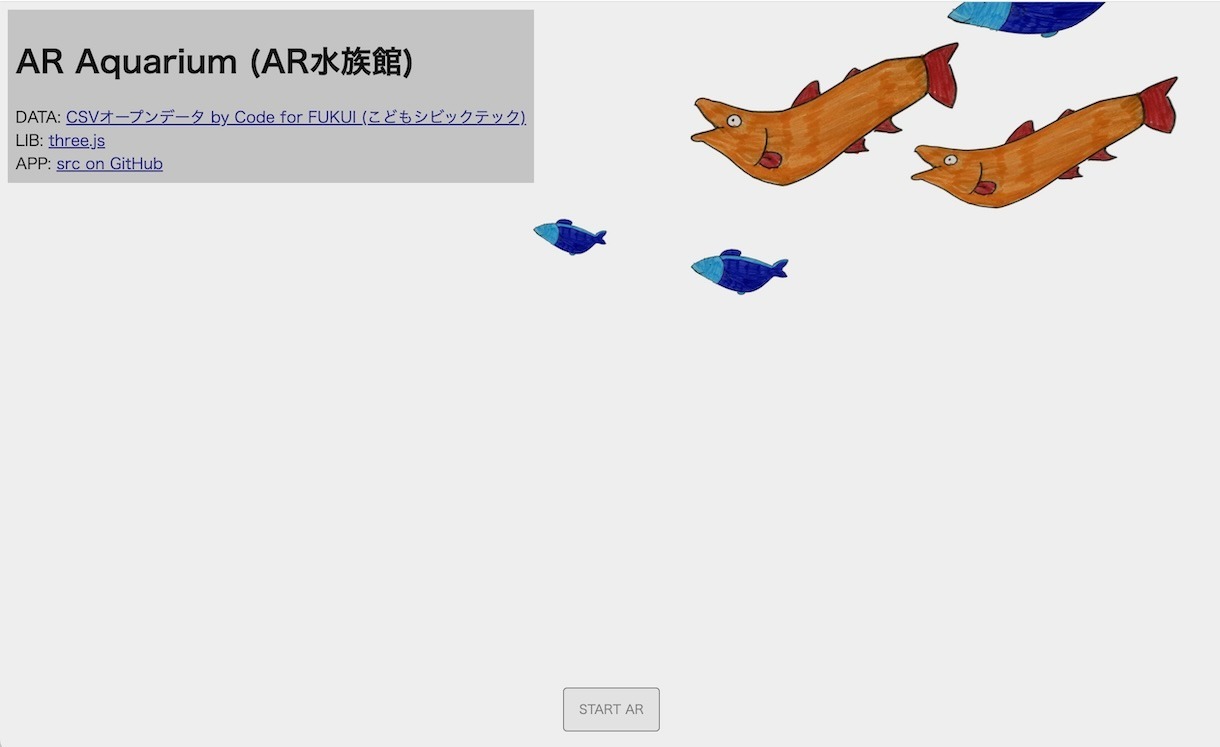
 小学生、高専生との合作「AR水族館」
小学生、高専生との合作「AR水族館」のようなアプリを量産するには、よく使うプログラムを再利用可能な形にする手が有効です。

「egxr.js」
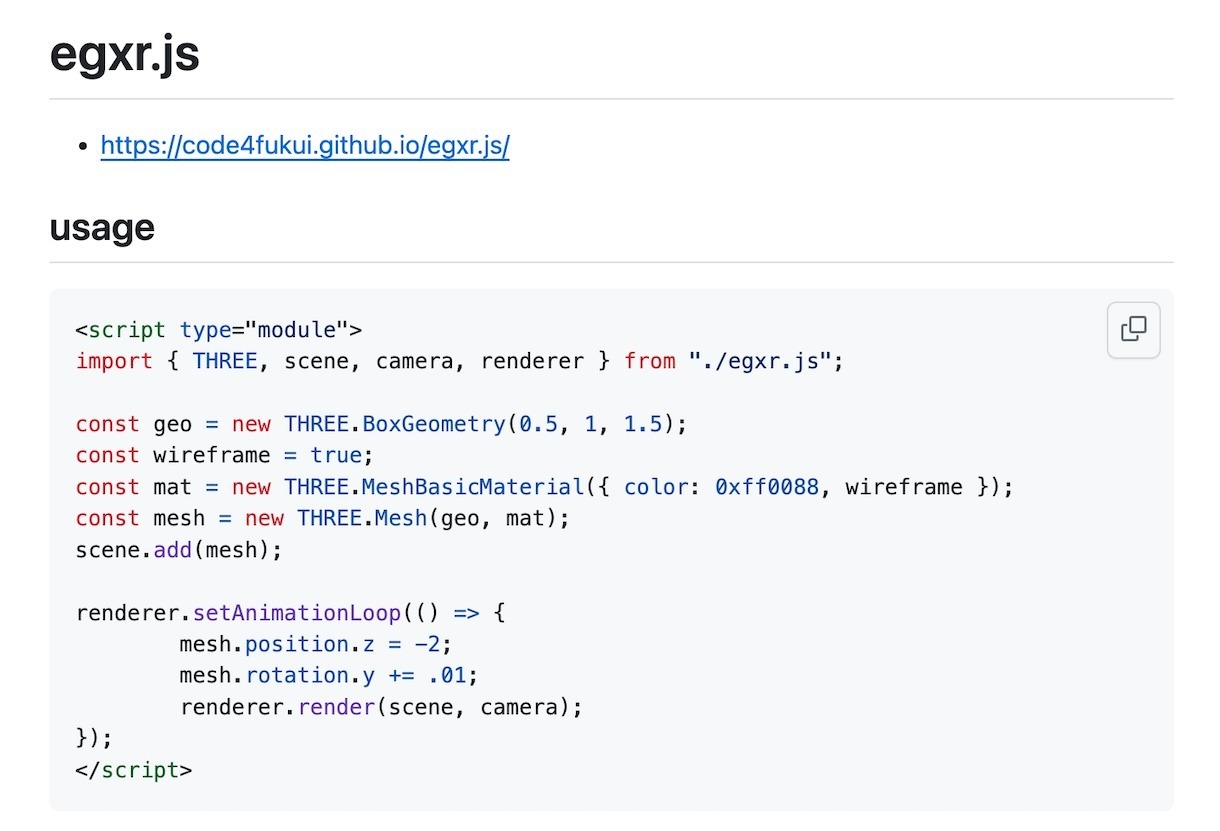
three.jsをベースにARアプリ、VRアプリを簡単につくって公開するためのフレームワーク「egxr.js」を作成。egxr.jsをJavaScriptのプログラムの先頭でインポートするだけ簡単!QuestでアクセスしてARモードにするボタンも自動で付きます。
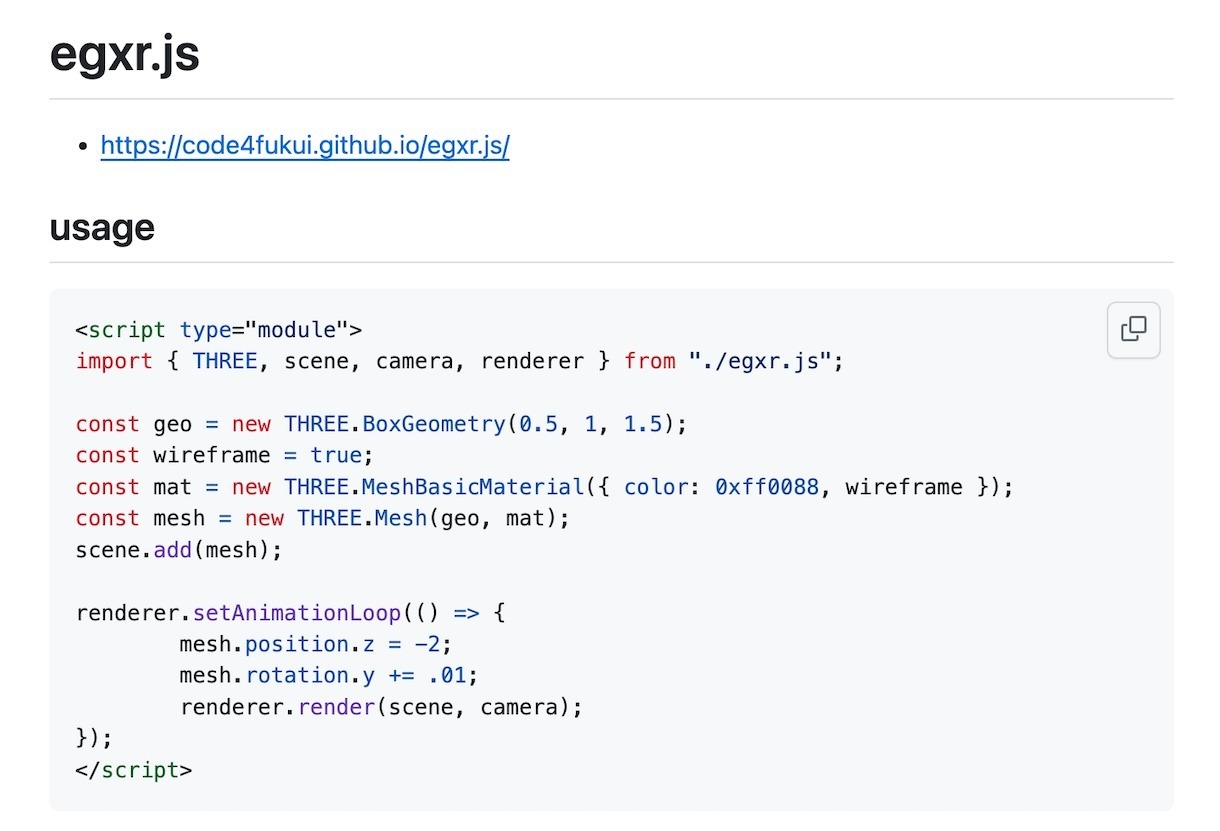
<script type="module">
import { THREE, scene, camera, renderer } from "https://code4fukui.github.io/egxr.js/egxr.js";
const geo = new THREE.BoxGeometry(0.5, 1, 1.5);
const wireframe = true;
const mat = new THREE.MeshBasicMaterial({ color: 0xff0088, wireframe });
const mesh = new THREE.Mesh(geo, mat);
scene.add(mesh);
renderer.setAnimationLoop(() => {
mesh.position.z = -2;
mesh.rotation.y += .01;
renderer.render(scene, camera);
});
</script>
RUN on ss.sabae.cc
基本的な使い方はthree.jsそのものなので、ネット上で検索して出てくるいろんなテクニックがそのまま使えます。

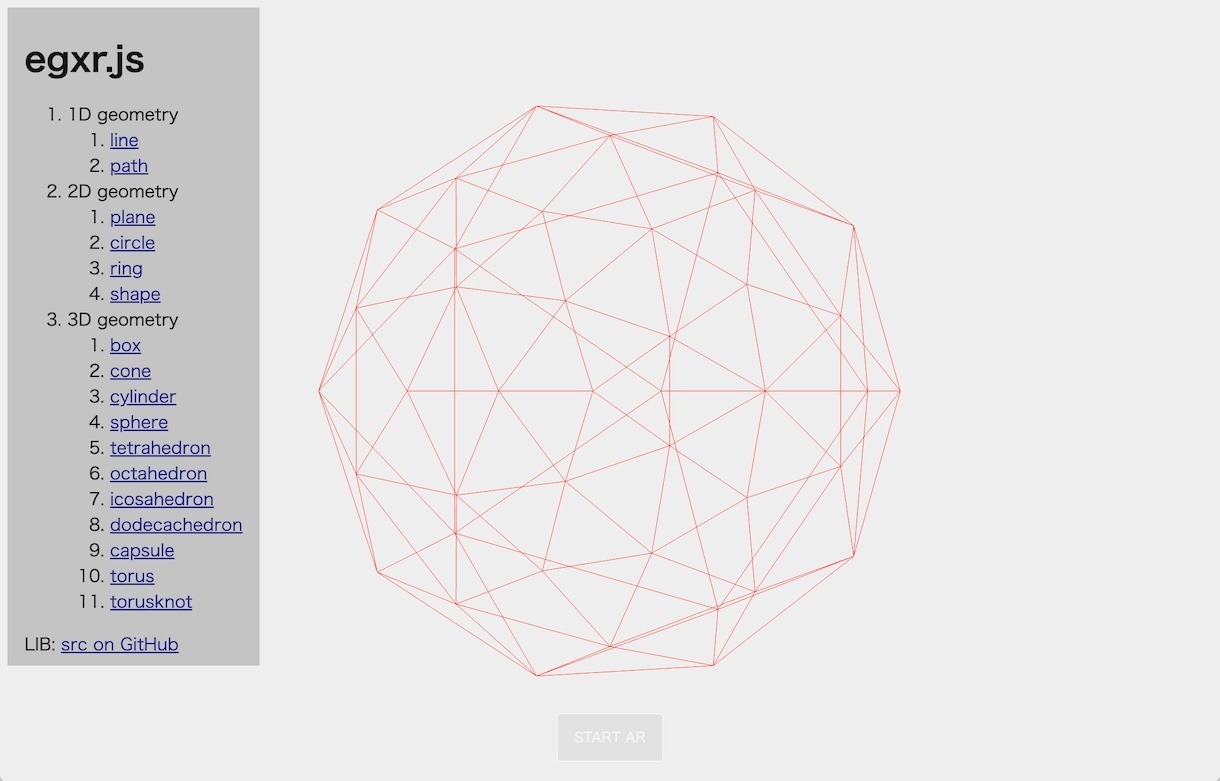
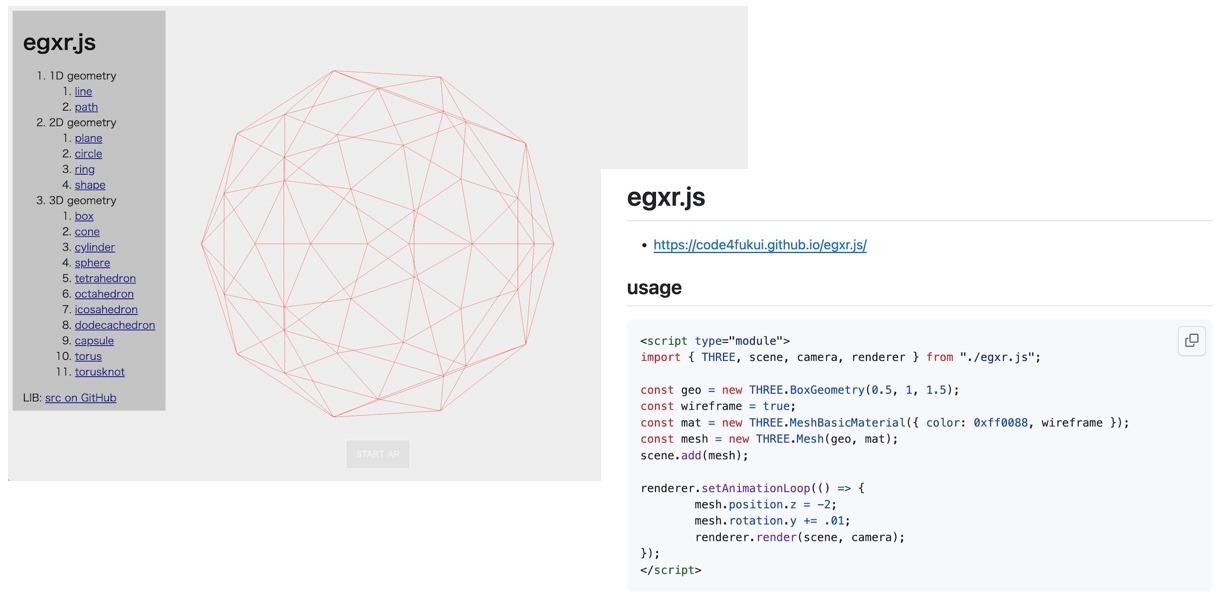
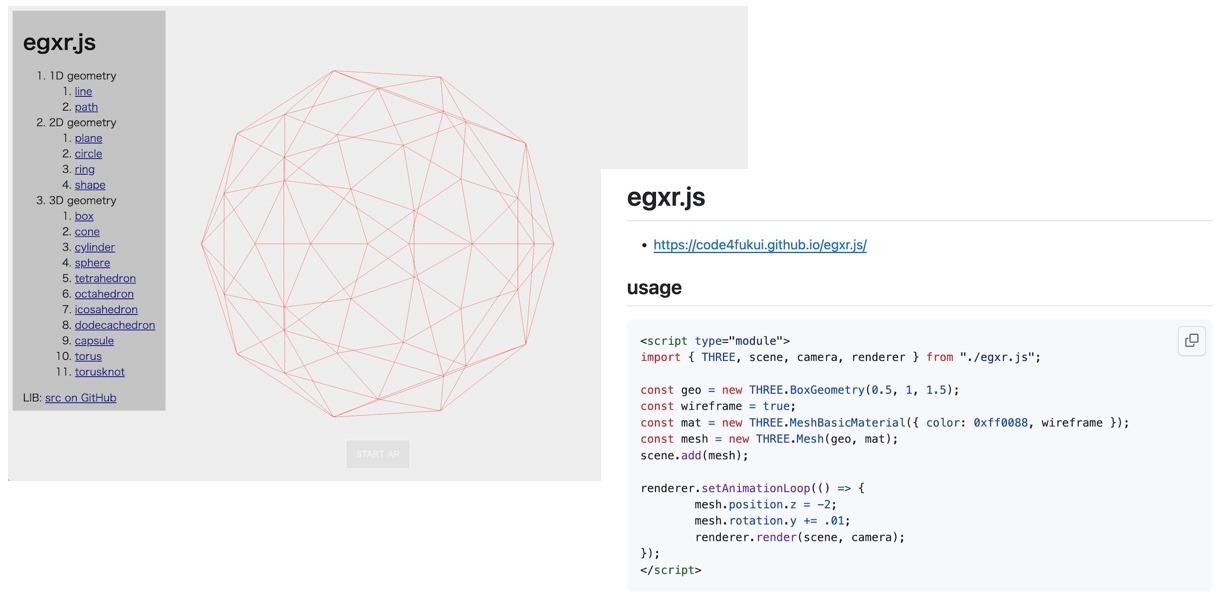
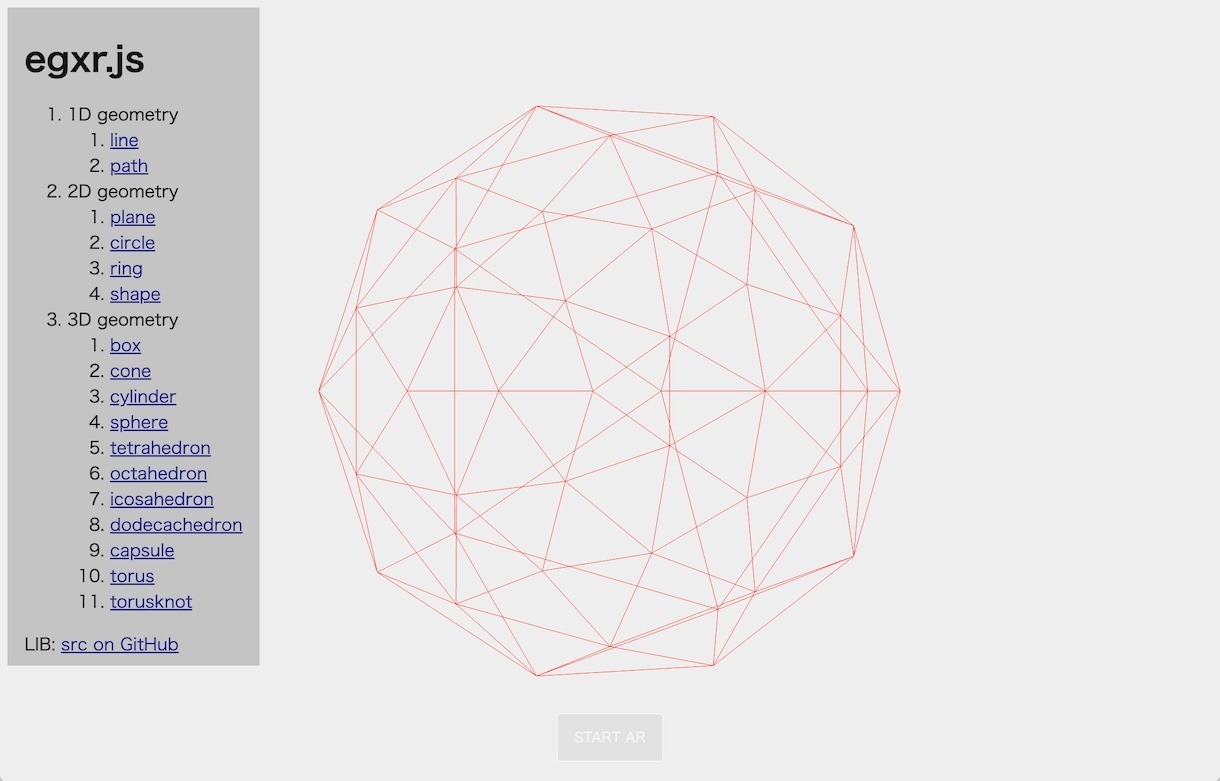
「デモサイト - egxr.js」
1次元、2次元、3次元の物体をARで出現させるデモサイト。球体っぽいものの生成方法がいくつかあっておもしろい!

「AR水族館」
egxr.jsを使ってソースコードがすっきりシンプルに!

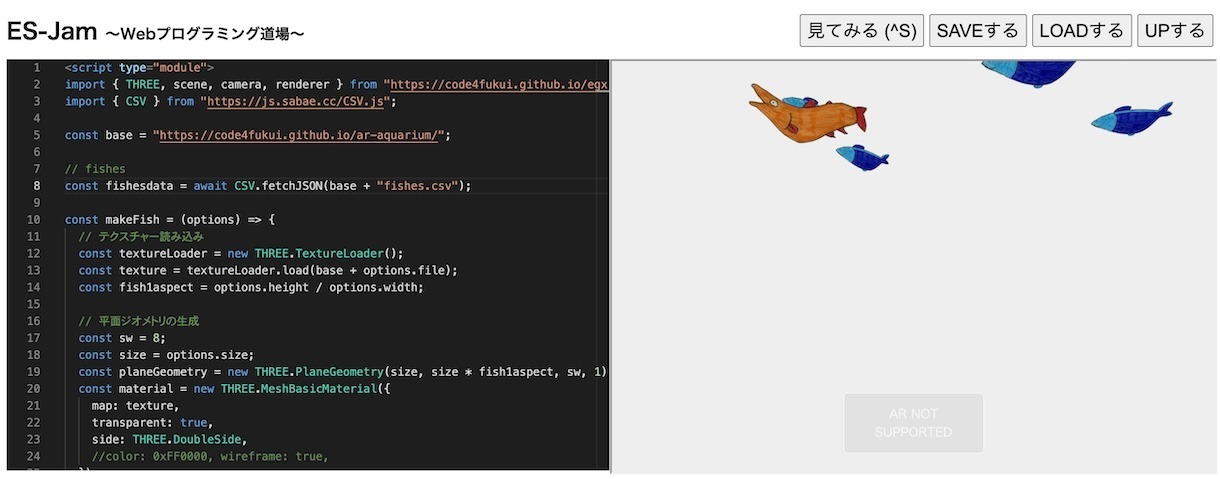
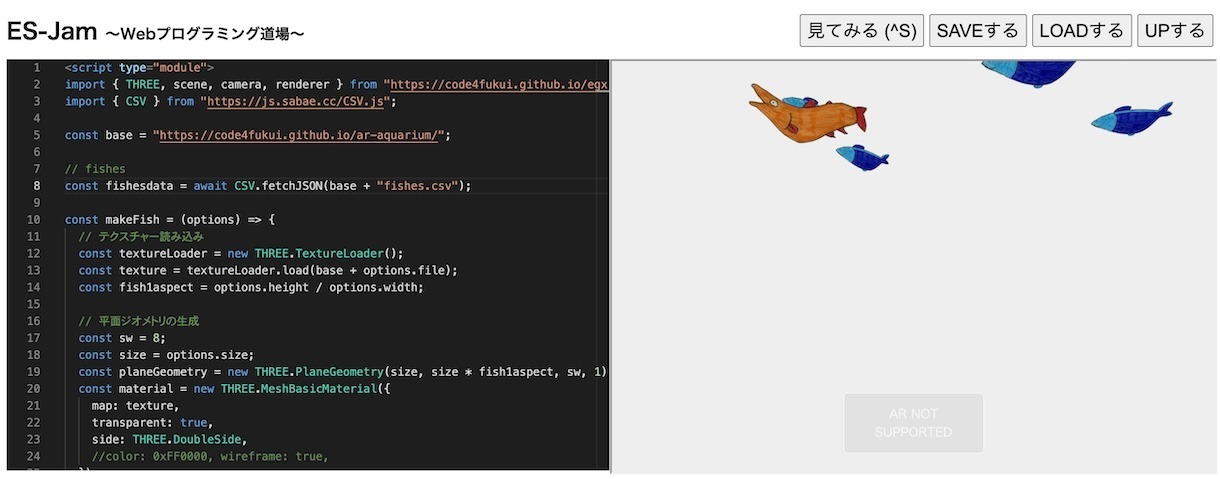
「AR水族館 src on ss.sabae.cc」
ES-Jam上でも動かしてみました。いろいろ改造してみてください!
links
- みんなで創ろう鯖江の未来とAR水族館