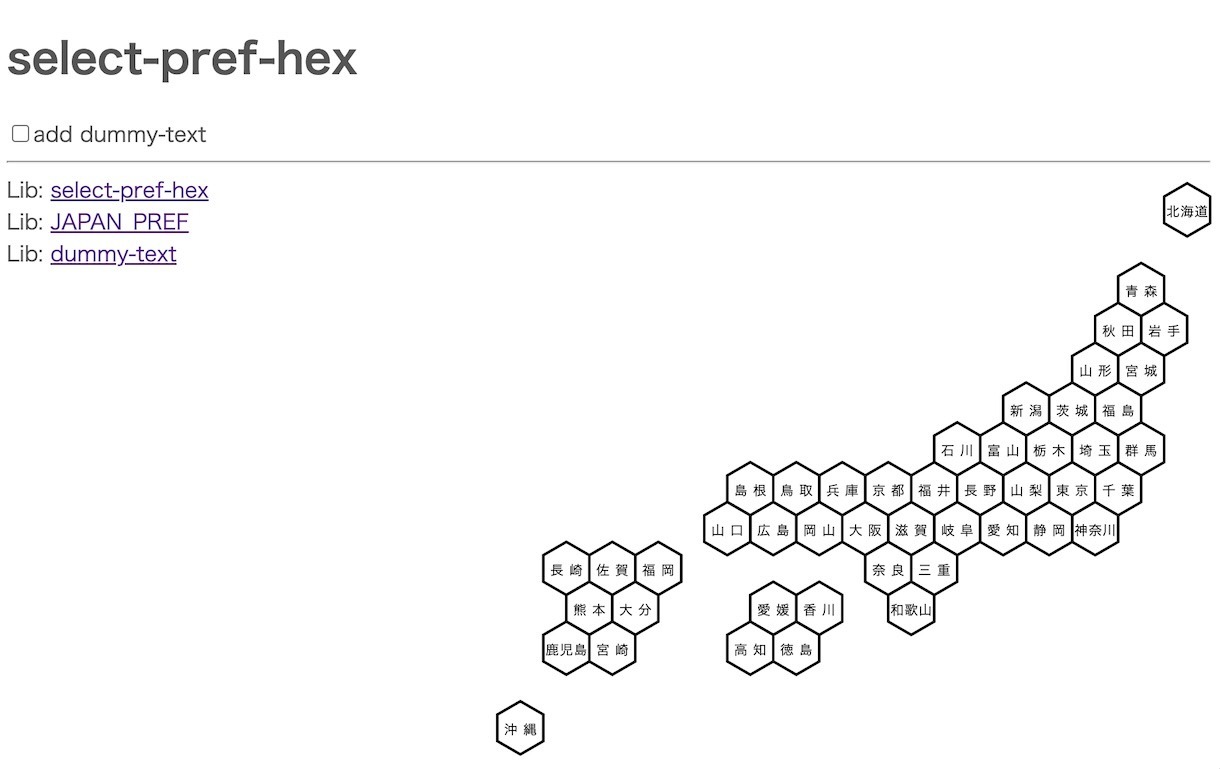
もう少し日本列島っぽい表示方法として「世界を六角形で表したい - cucumber flesh」を発見。都道府県ページ内リンクで飛べる、HTML拡張タグ化しました。「ヘクス地図」という名前どうでしょう?

「select-pref-hex demo」 src on GitHub
六角形はSVGのポリゴンをsvgutil.jsと共に作成。位置は「世界を六角形で表したい - cucumber flesh」で紹介されていたコードをJavaScriptで加工して作成(making on GitHub)。

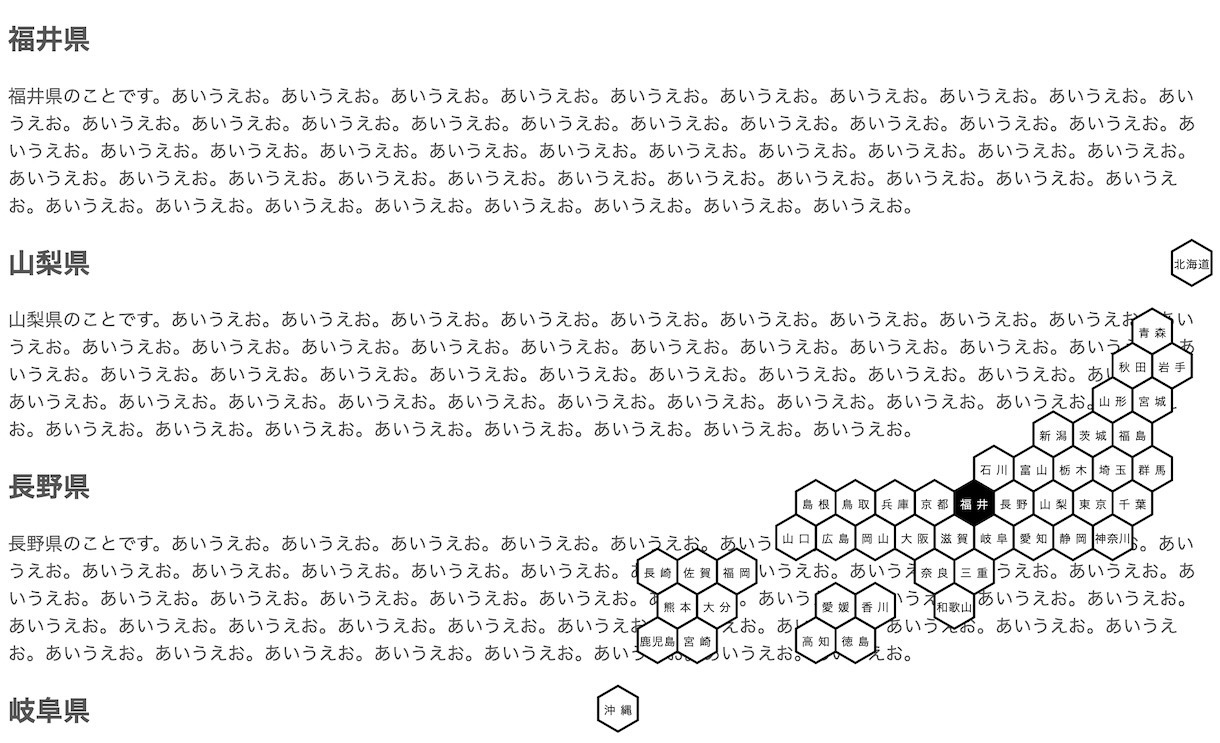
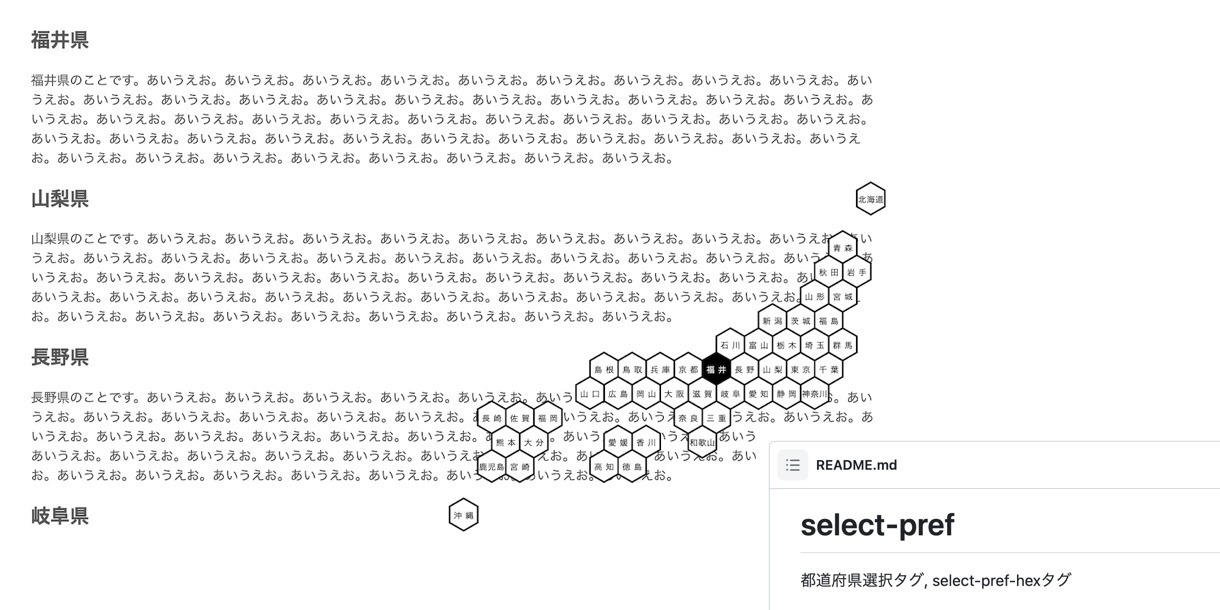
dummy-textコンポーネントを使った、都道府県別ダミーテキスト付きの表示で実験もできます。
links
- カラム地図
 日本の都道府県を位置関係を大まかに再現する「
日本の都道府県を位置関係を大まかに再現する「
