 IchigoJamでのプロトタイピング
IchigoJamでのプロトタイピングからスタートしたAR神経衰弱づくりプロジェクト。
IchigoJam版ができて、楽しさが確認できたので、いよいよAR化します。

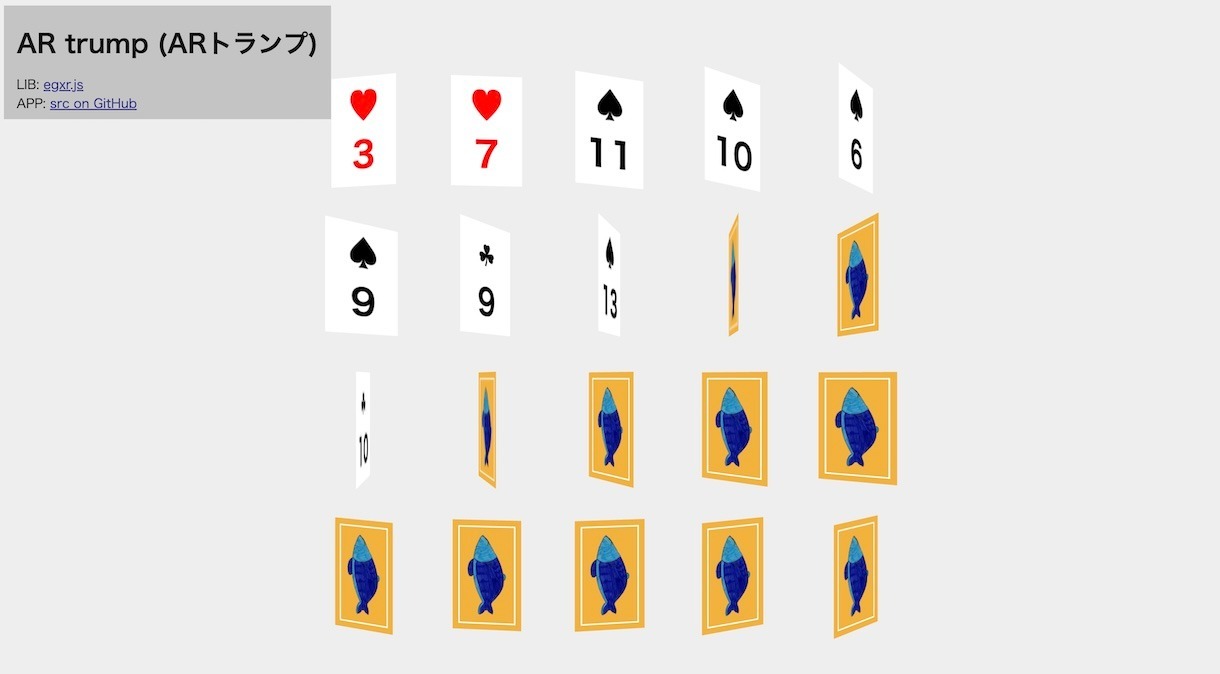
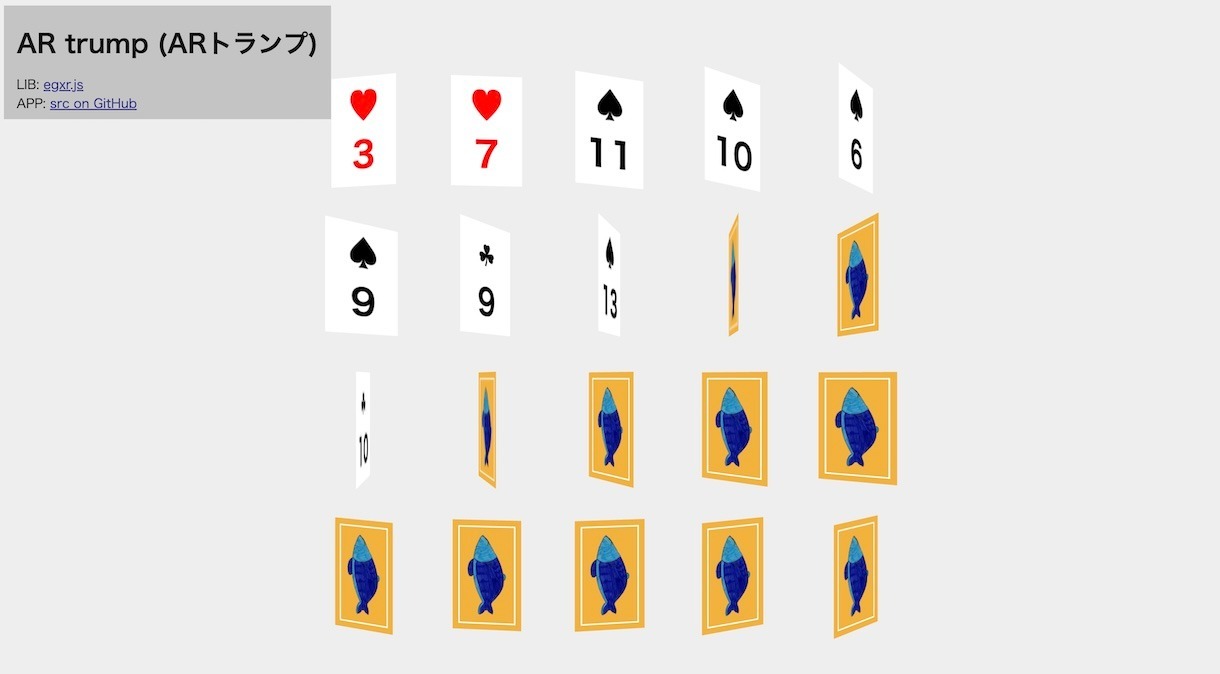
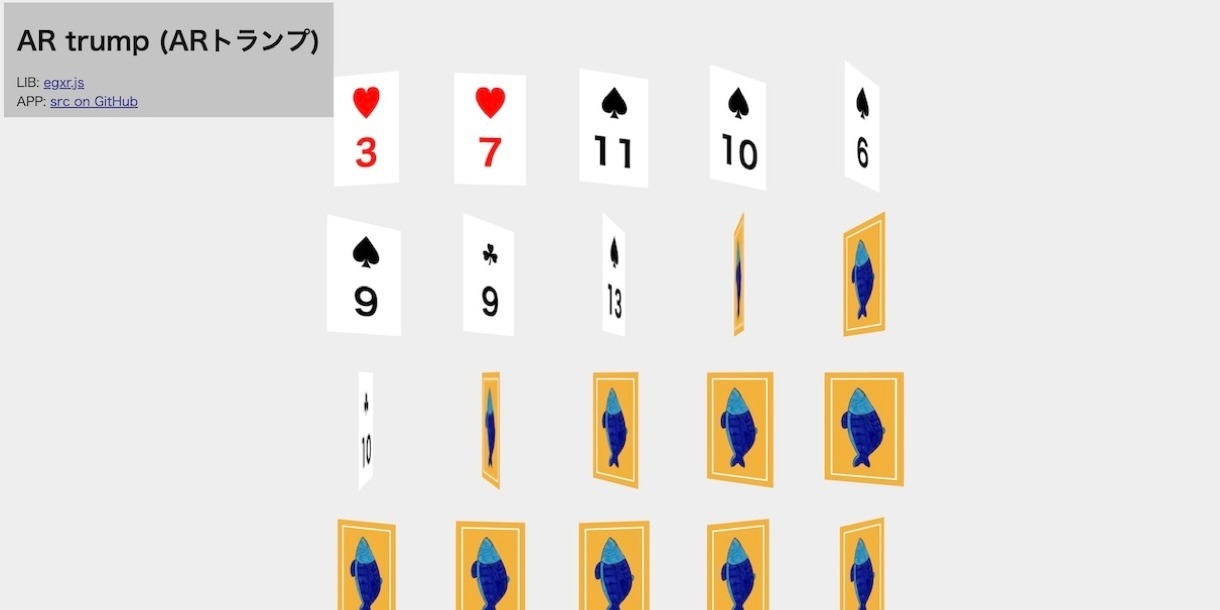
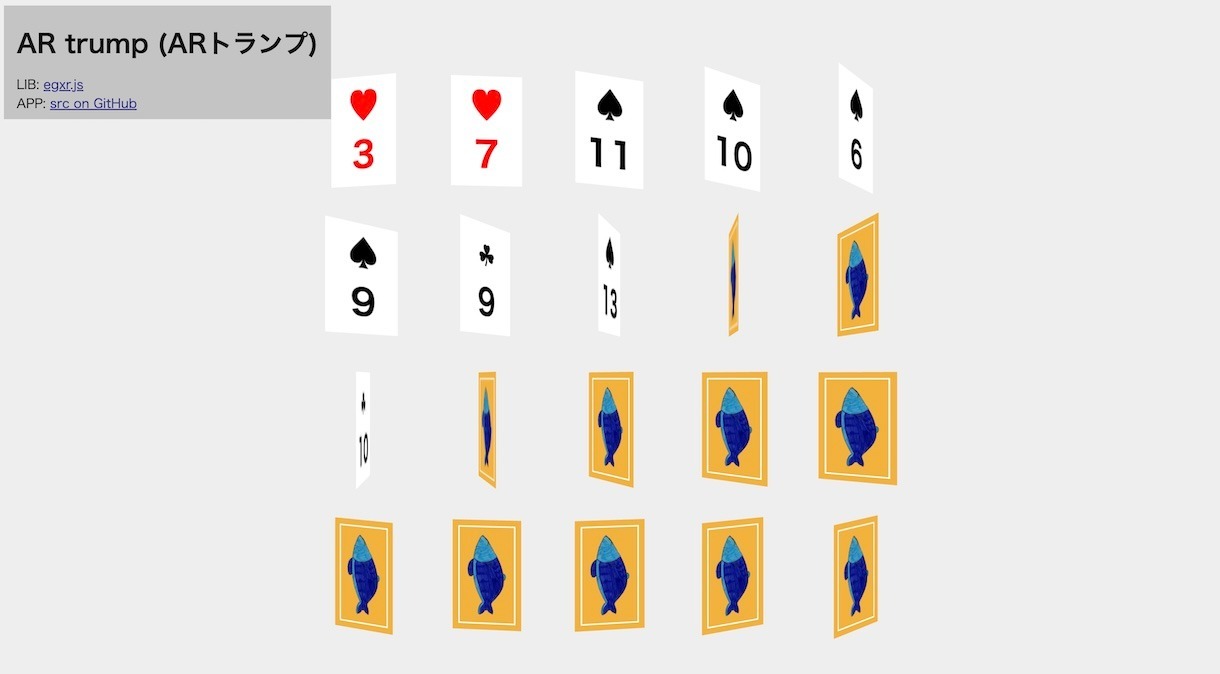
「AR trump - ARトランプ」 src on GitHub
まずは、トランプづくり。トランプは1枚の平面で表現できます。three.jsでいうと、PlaneGeometry。表にスートと文字を描き、裏に絵柄があるトランプを実現しました。
まずは表面、その場で描いた絵をテクスチャーにします。
import { THREE } from "https://code4fukui.github.io/egxr.js/egxr.js";
import { createImage } from "./createImage.js";
import { createMaterialDoubleSide } from "./createMaterialDoubleSide.js";
export const createCard = (suit, num) => {
// create texture
const g = createImage(100, 156);
g.font = `bold 50px sans-serif`;
g.fillStyle = "white";
g.fillRect(0, 0, 100, 156);
g.fillStyle = suit % 2 == 0 ? "black" : "red";
g.fillTextCenter("♠♥☘◆"[suit], 50, 60);
g.fillTextCenter(num, 50, 130);
const texture = g.toTexture();
const loader = new THREE.TextureLoader();
const texback = loader.load("cardback.jpg");
// create plane geometry
const sw = 4;
const w = 0.057;
const h = 0.089;
const planeGeometry = new THREE.PlaneGeometry(w, h, sw, sw);
const material = createMaterialDoubleSide(texture, texback);
const mesh = new THREE.Mesh(planeGeometry, material);
mesh.suit = suit;
mesh.num = num;
mesh.animate = t => {};
return mesh;
};
続いて、裏面の画像を用意し、表と裏に違うテクスチャーを貼る方法をちょっと検索してもぴったりなものが見つからなかったので、ChatGPT4くんに聞いたところ提示してくれたカスタムシェーダーを使った方法が完璧でした!
import { THREE } from "https://code4fukui.github.io/egxr.js/egxr.js";
// create custom shader material for double side
export const createMaterialDoubleSide = (texfront, texback) => {
const material = new THREE.ShaderMaterial({
side: THREE.DoubleSide,
uniforms: {
frontTexture: { value: texfront },
backTexture: { value: texback },
},
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
varying vec2 vUv;
uniform sampler2D frontTexture;
uniform sampler2D backTexture;
void main() {
if (gl_FrontFacing) {
gl_FragColor = texture2D(frontTexture, vUv);
} else {
gl_FragColor = texture2D(backTexture, vUv);
}
}
`,
});
return material;
};
シェーダー言語GLSLで、表と裏でgl_FlagColorを変更するだけのシンプルな実装。回答あった部分を使ったら何の変更もなく動きました!
いままでだと詰まって苦労してたところも、AIサポートでスキップできますね!