12/11の@mikecat_mixcさんのIchigoJamの文字をIchigoJamで解析する、興味深い記事記事「IchigoJam のフォントの白マスの数の分布を調べる #ソート - Qiita」を見て3つのキャラクター「ウ、ワ、人」のパターンに違いがあることを知りました。
確かに、🎈 BALLOON | FU-SENさんによるIchigoJamフォントとIchigoJam webでの表示が違います。
フォントといえば、以前作った「ドット絵SVGメーカー」でのやり残し、連結するドットをポリゴンにしたきれいなSVGにすることを思い出し、実装してみました。

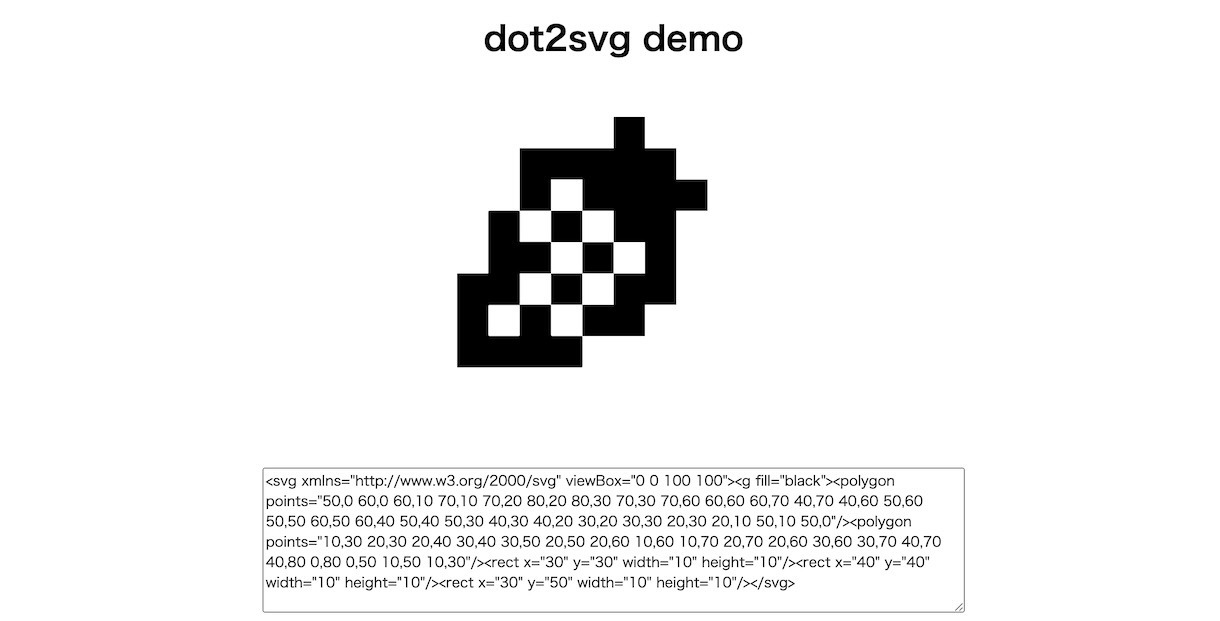
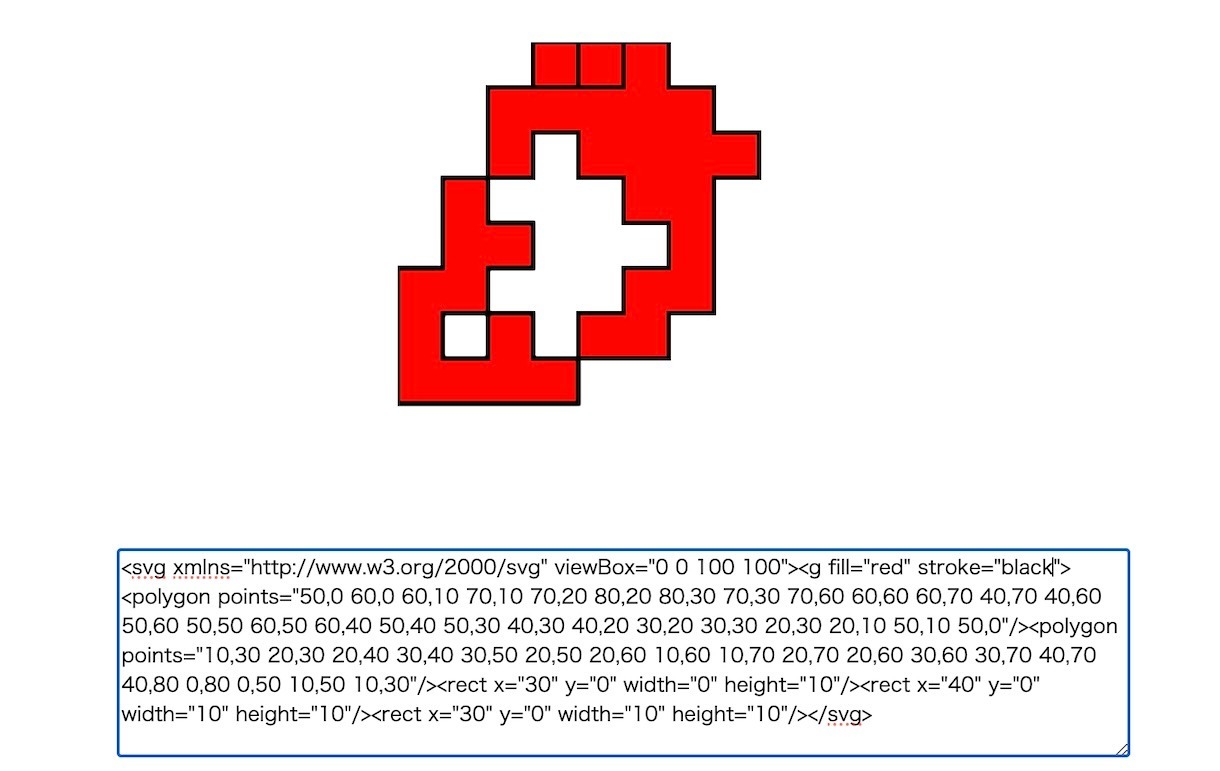
「dot2svg demo」 src on GitHub
内側を抜くことなどを考慮する必要があり、意外とやっかいでしたが完成!

デモアプリはSVGをいじるとリアルタイムに反映します。SVGチェッカーとしても活用できます。

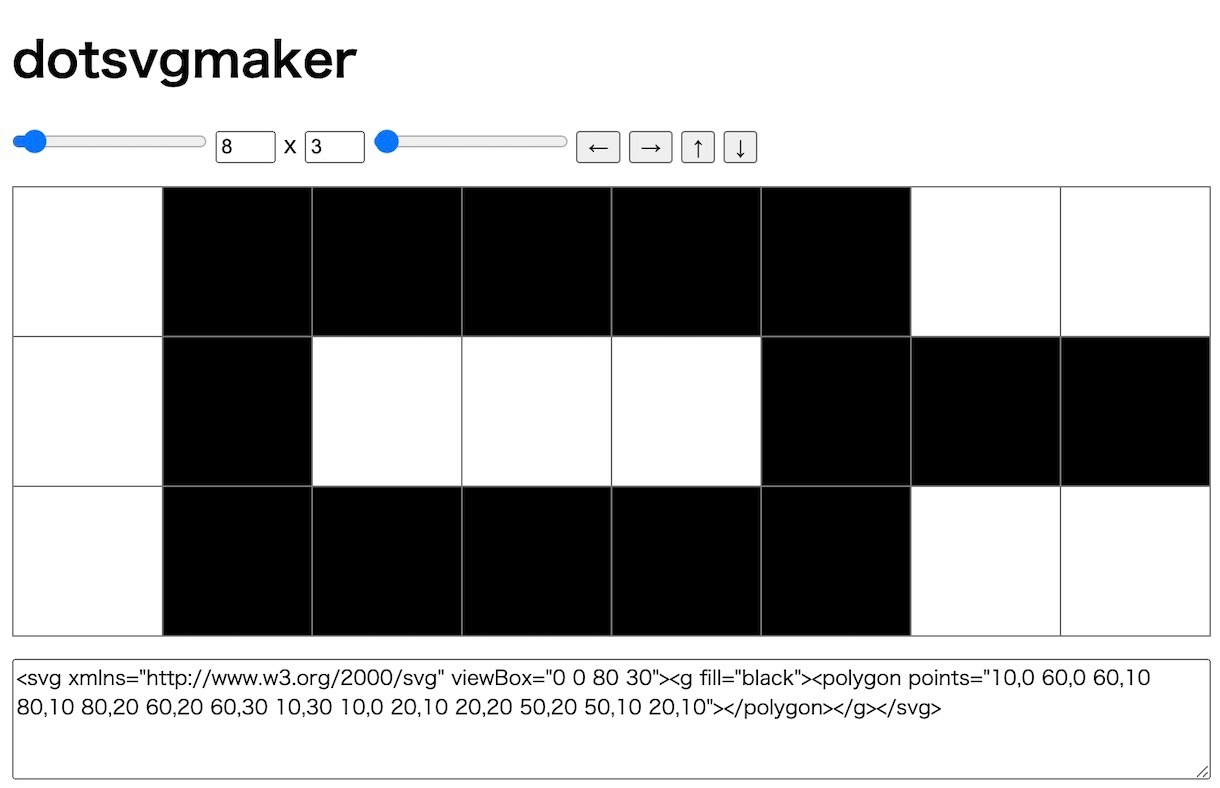
「dotsvgmaker」
ドット絵SVGメーカーに組み込んだので、きれいなSVGが出力できるようになりました!

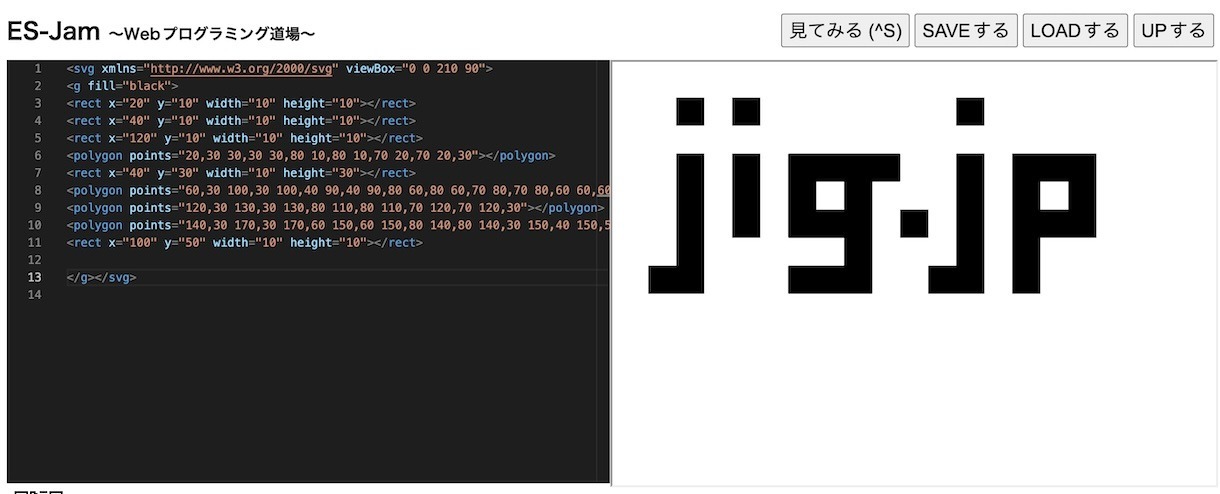
「jig.jp logo on ss.sabae.cc」
生成したSVGはこのように簡単に使えます!
下記は、考えたアルゴリズムメモ
1 FORI=0TO7:?100+I,"REM ",BIN$(PEEK(#FF*8+I),8):NEXT RUN 100 REM 00000100 101 REM 00111110 102 REM 00101111 103 REM 01010110 104 REM 01101010 105 REM 11010110 106 REM 10101100 107 REM 11110000
おまけ、IchigoJamのイチゴキャラクターでテストするためのIchigoJam webでのコードです。表示させ100行以降でエンターを連打し、EXPORTすれば外部プログラムで活用可能です。

