
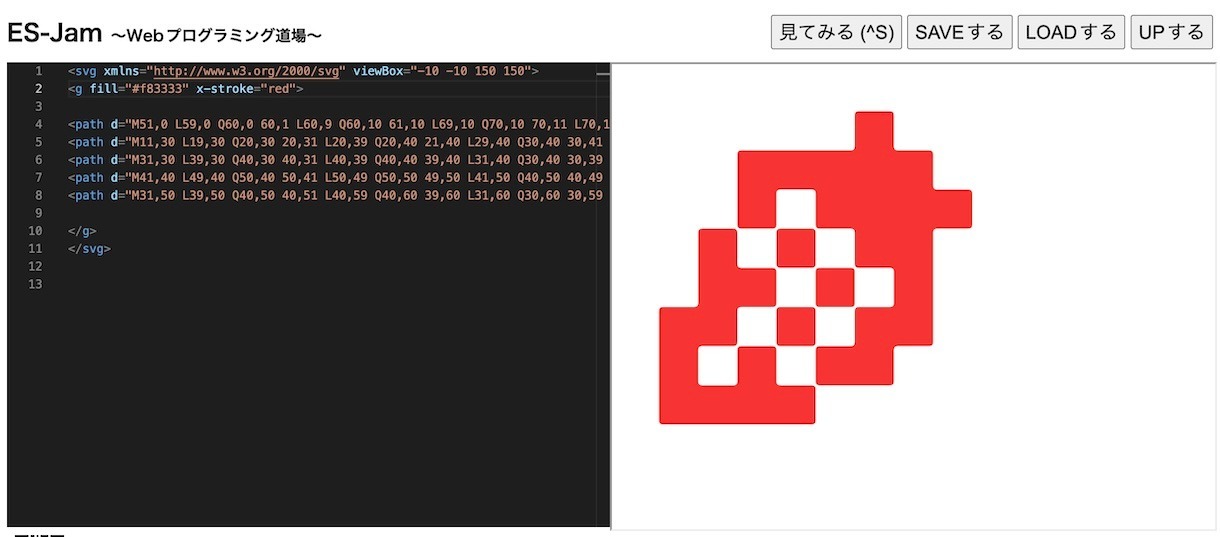
「生成したかどまるパスSVG表示」
Xで人気なSVG生成アルゴリズム。せっかくなのでもう一歩進めて、オープンデータとしてライセンスフリーで公開している、こどもパソコンIchigoJamのロゴのような、かどまるパスへの変換を加えました。
ポリゴンから角丸パスを生成するプログラム makeRoundPath.js を作って、テストして、dot2svgにオプションパラメーターとして組み込み、dotsvgmaker にも対応を追加してできあがり!

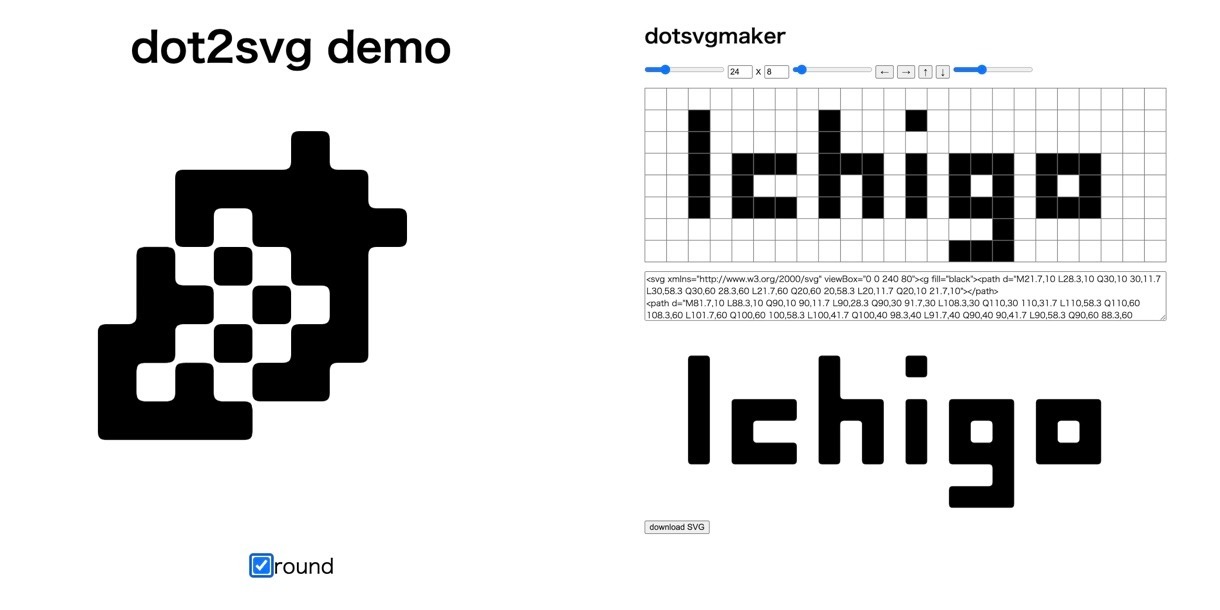
「dotsvgmaker」
角丸パラメーター対応。カーソルボタン右横のスライドバーで調整できます。

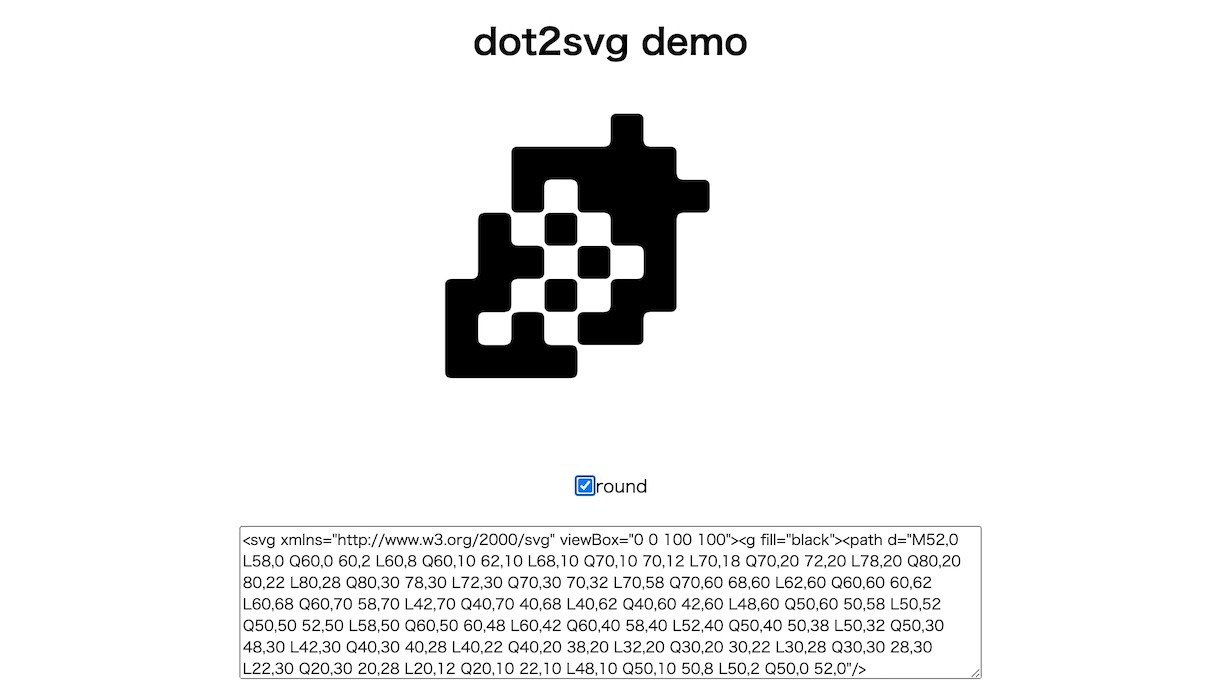
「dot2svg」 src on GitHub
ブラウザやDenoでサクッと使えるESモジュール、dot2svg。ご活用ください。
SVGに対する知識が深まり、夢が広がる、良い入門を発見しました。
「SVG Tutorial - Learn how to code images in HTML with SVG」
創造は最大の学びなり。

 Fri Night
Fri Night