
「IchigoJam/font - GitHub」
かどまるSVGができたので、以前準備した「opentype-es」で、プレゼンなどで使えるフォントにしてみました。
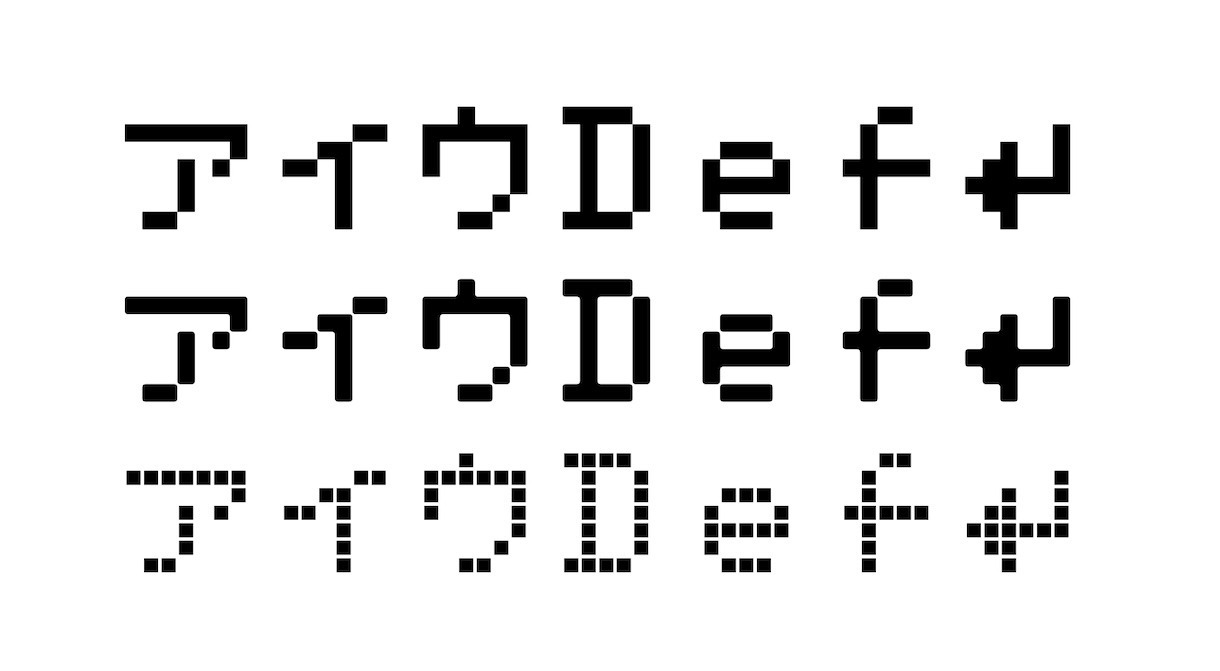
- 角がまるっこい「IchigoJam_font_round」
- 1ドット毎独立した「IchigoJam_font_dot」
- おまけにわずかに角をまるめた「IchigoJam_font」
PC、Macでインストールして使えます。

mojikibanのKana.jsと、IchigoJam web で使っているコード対応を使って、ひらがな、カタカナ、半角カタカナのフォントとして登録しています。(with Kana.kata2hira)

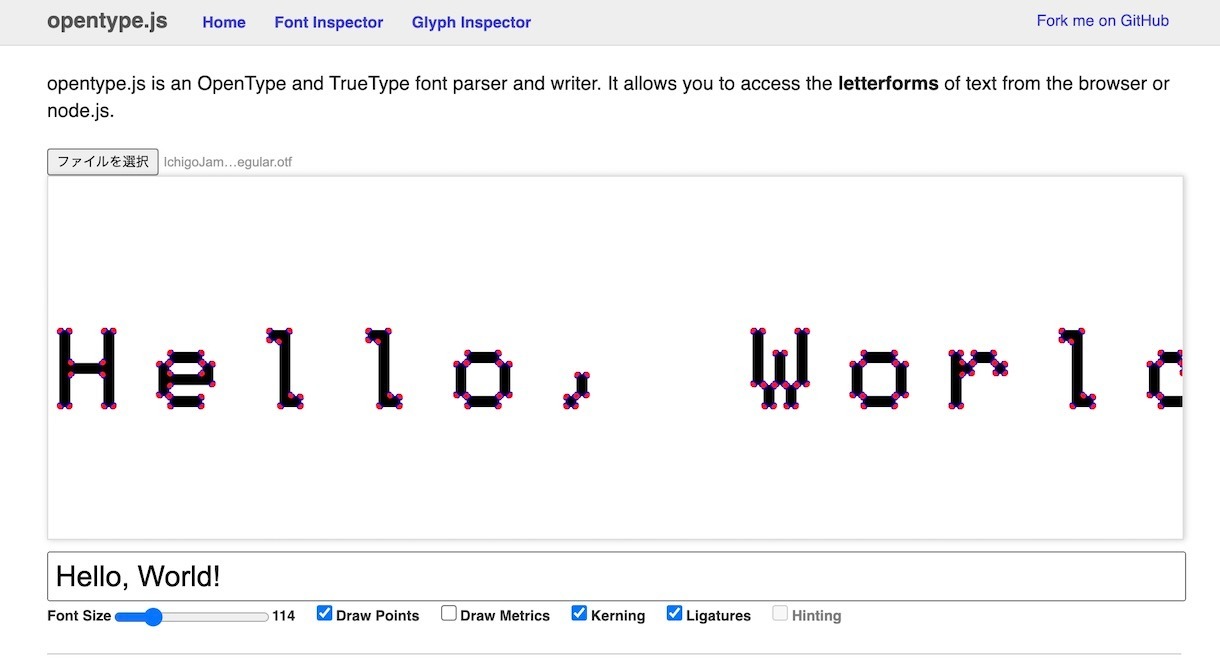
「opentype.js - live demo」
ちゃんとフォントになっています!
SVGのパスを表す文字列を字句解析して、opentype.jsのPathに対応するデータを生成するコードは「parsePathCommands.js」が肝。
SVGのパスにはあるarcはフォントのパスには対応していないので、曲線は二次ベジェと三次ベジェで表現しましょう!

