
「WebPush demo」
PWA化するmetaタグが入ったウェブアプリへアクセスして、「ホーム画面へ追加」が必須。
プッシュ通知をするためにはTLSに対応したサーバーが必要です。実験であればlocalhostでもOKですが、月額300円程度で持てるサーバーがあると、いろいろできて便利です。(参考、ローカル環境へSSLで接続する方法 nginx編)

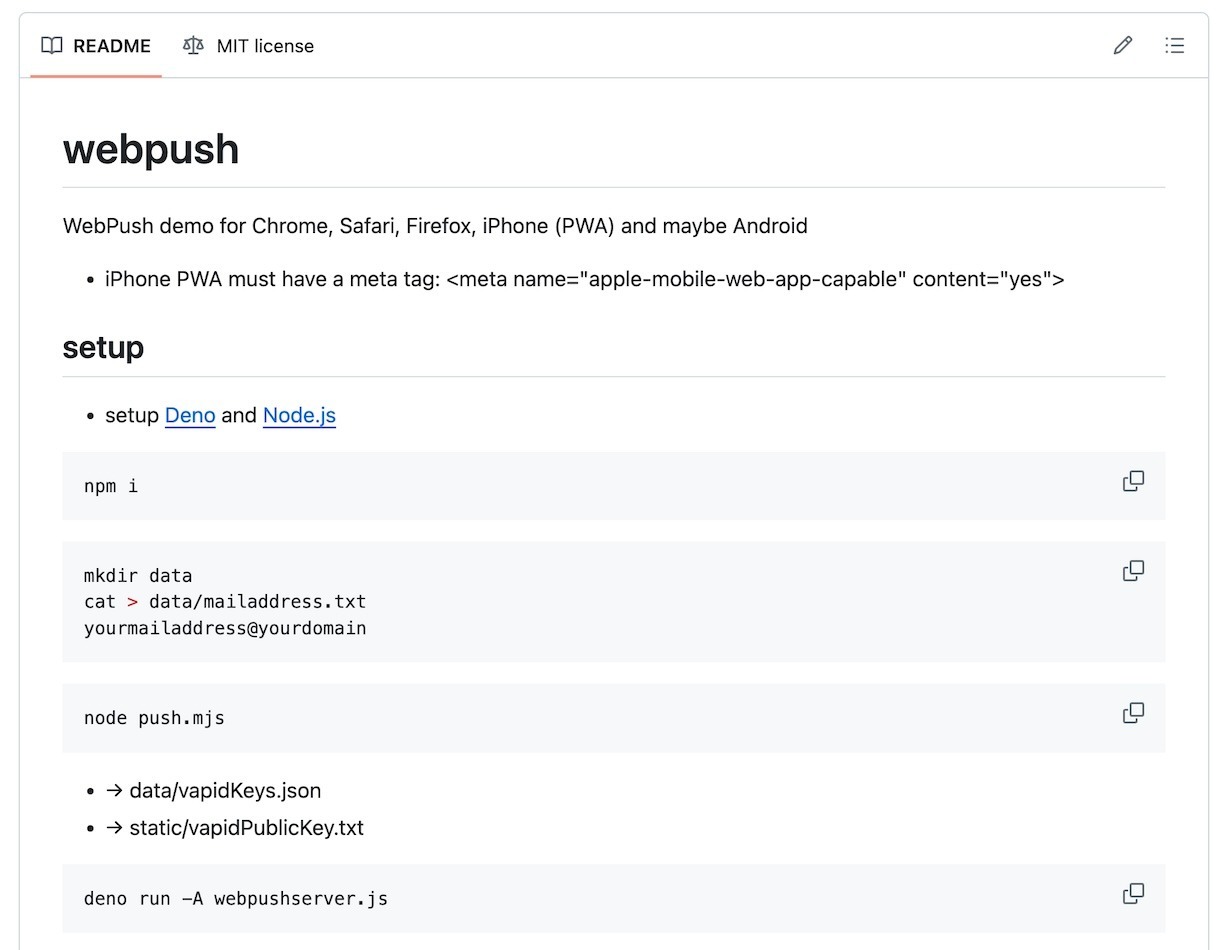
「WebPush demo on GitHub」
Node.js / Denoのセットアップからまとめたドキュメントを整備したので、ぜひチャレンジしてみてください!Android端末での動作報告もお待ちしていますー。

「ProForma Production」
jig.jpの新事業、VTuberプロダクション事業、第一期生5名の発表がありました!
技術面からも応援していきますよ!

