
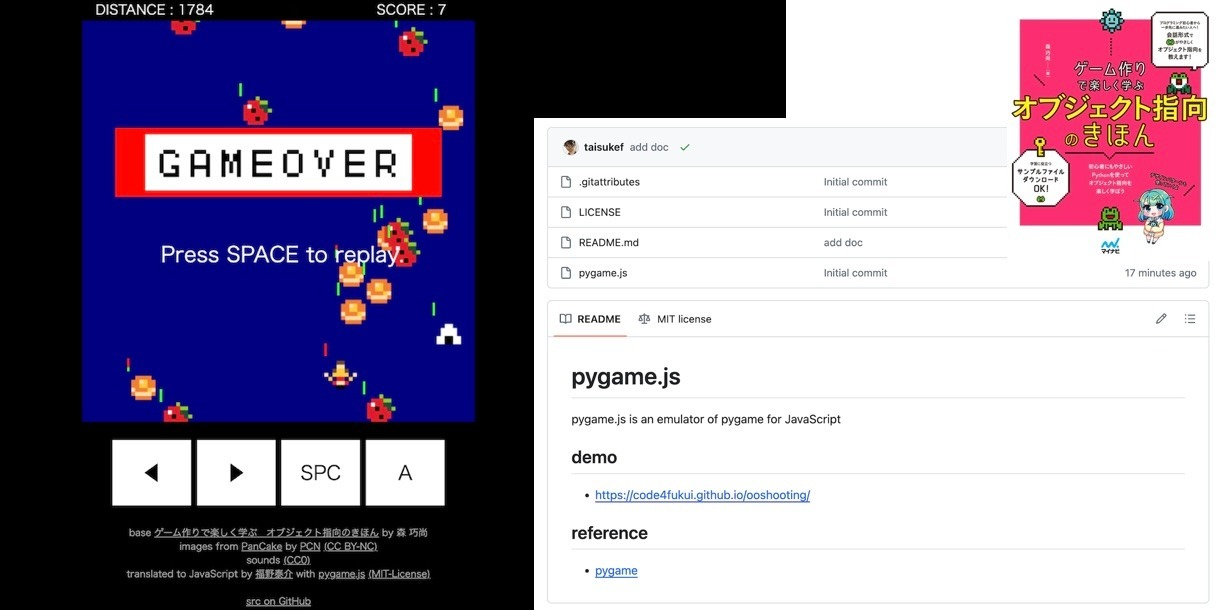
本で一歩一歩考え方と作り方が紹介されている、かわいいグラフィックと音楽によるシューティングゲーム。ブラウザ上で動かせるように、JavaScriptに移植。スマホ用にボタンも配置!

「ooshooting」 src on GitHub
画像をCC BY-NCで公開されているのスプライトを使用し、効果音や
BGMをIchigoJam/MMLで作成したオリジナルに差し替えた二次創作も可能な、公開バージョン!(スプライトを透過PNGにするために maketranspng.js を使用)

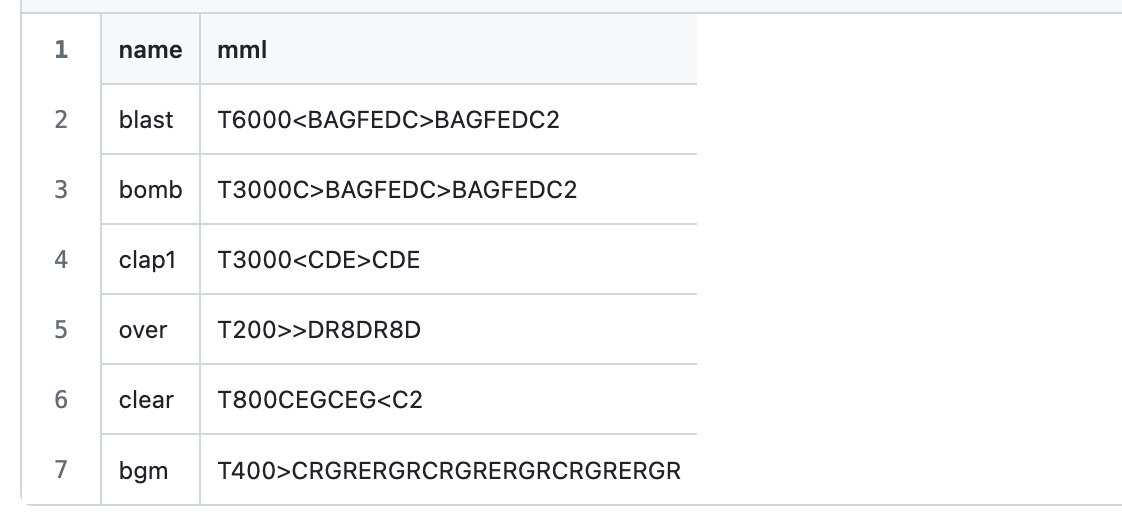
6種類の効果音は「sounds.mml.csv」からMML.jsを使ってWAVファイルを「makesounds.js」で生成しています。
例えばクリアの音は「T800CEGCEG<C2 PLAY on WebMML Player」。WAVファイルのダウンロードを追加したので、気軽な効果音作成にどうぞ!

「pygame.js」
PythonでWindowsやMacで動くゲーム作りのために使っていたライブラリ「pygame (src on GitHub)」のJavaScript版「pygame.js」を今回のゲームに必要な最小限で実装しました。
「pygame.js」では、PythonとJavaScriptとの違いもやんわり吸収しています。プログラミング言語によって書き方や、関数名が違いますが考え方の根っこは一緒。ひとつ得意言語を持ちましょう!
オブジェクト指向との出会いは、福井高専入学し、C言語の次とチャレンジしたC++とJava。オブジェクト指向で作られた、WindowsのAPIと比較して、簡潔に記述できるJavaのクラスライブラリに感動して、C++への移植にハマっていた学生時代。相変わらずこういうことが好きなままです。