
jigインターン生による
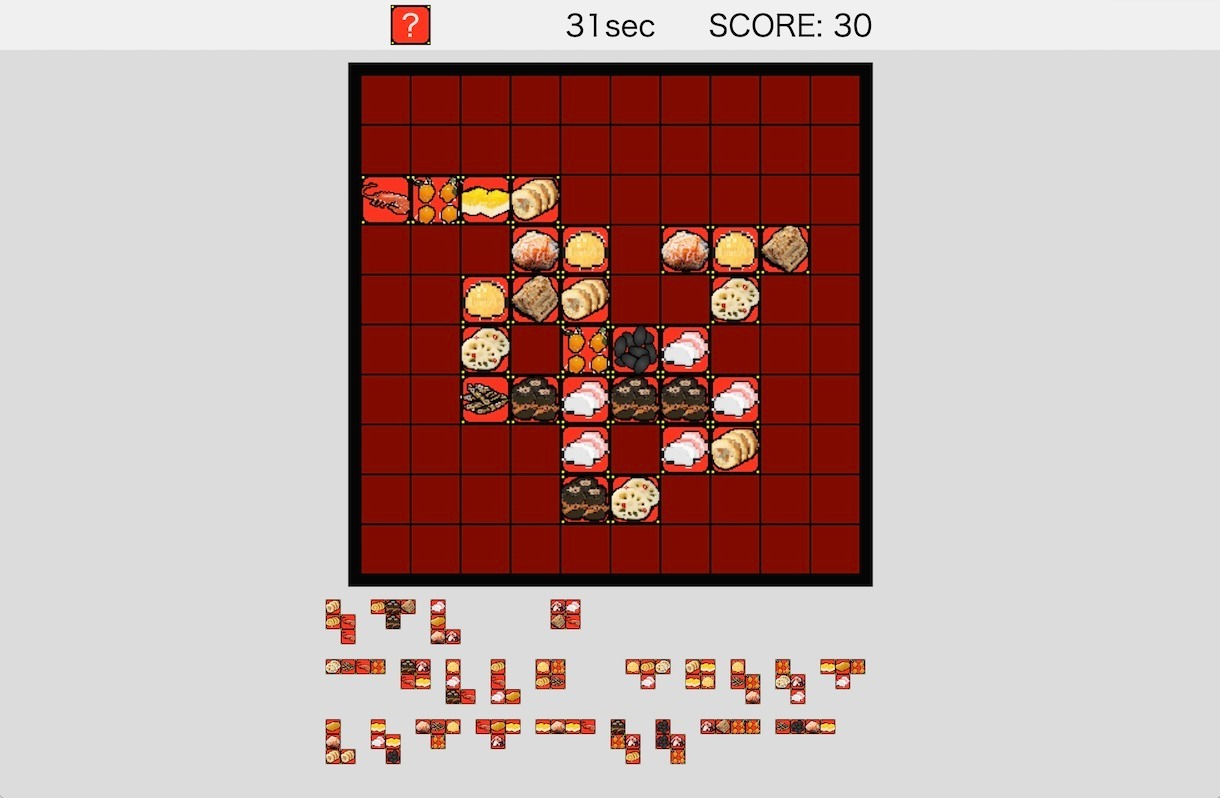
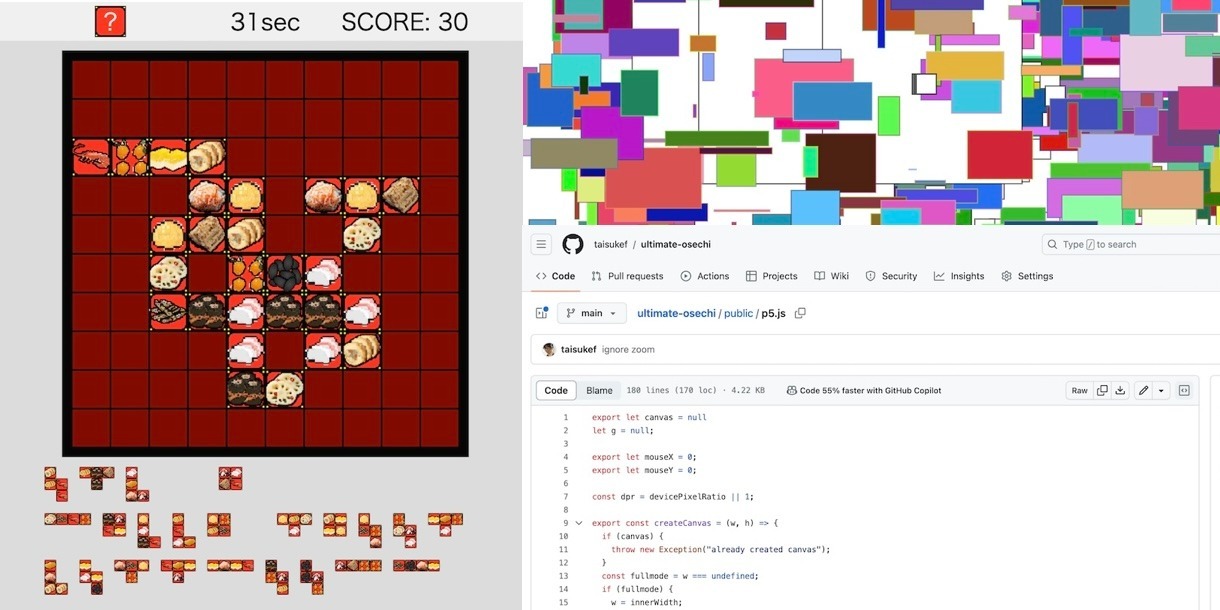
ハッカソンで誕生したおせち学習ゲーム「
究極のおせち」を、
p5.jsの一部に互換性のある、スマホPC両対応するライブラリ、
p5.esを作って対応。

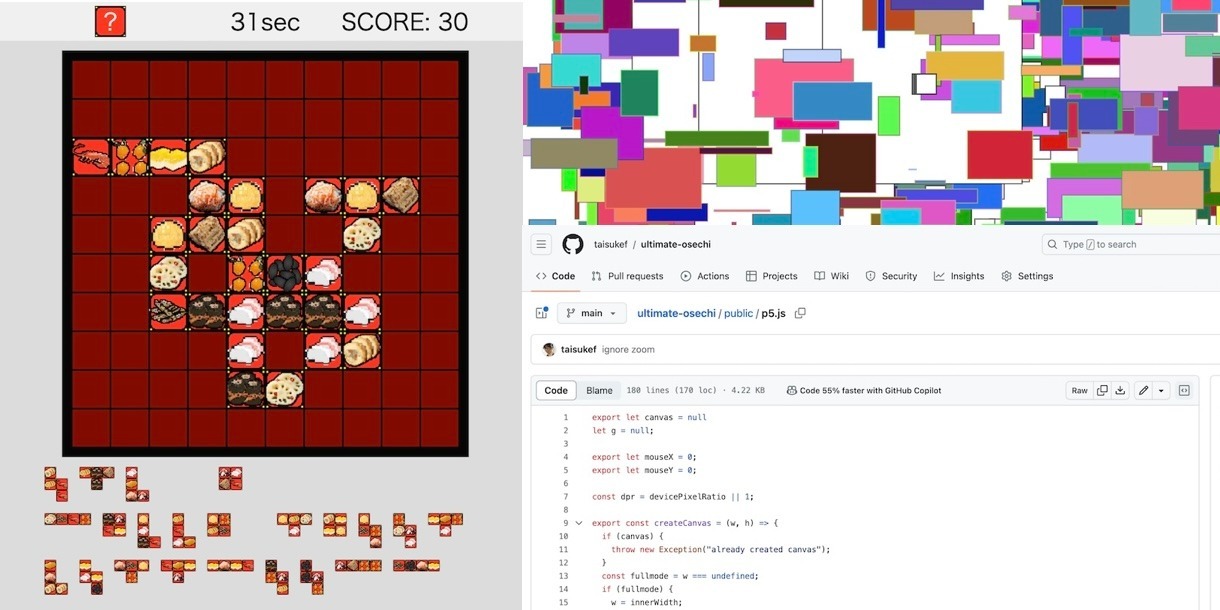
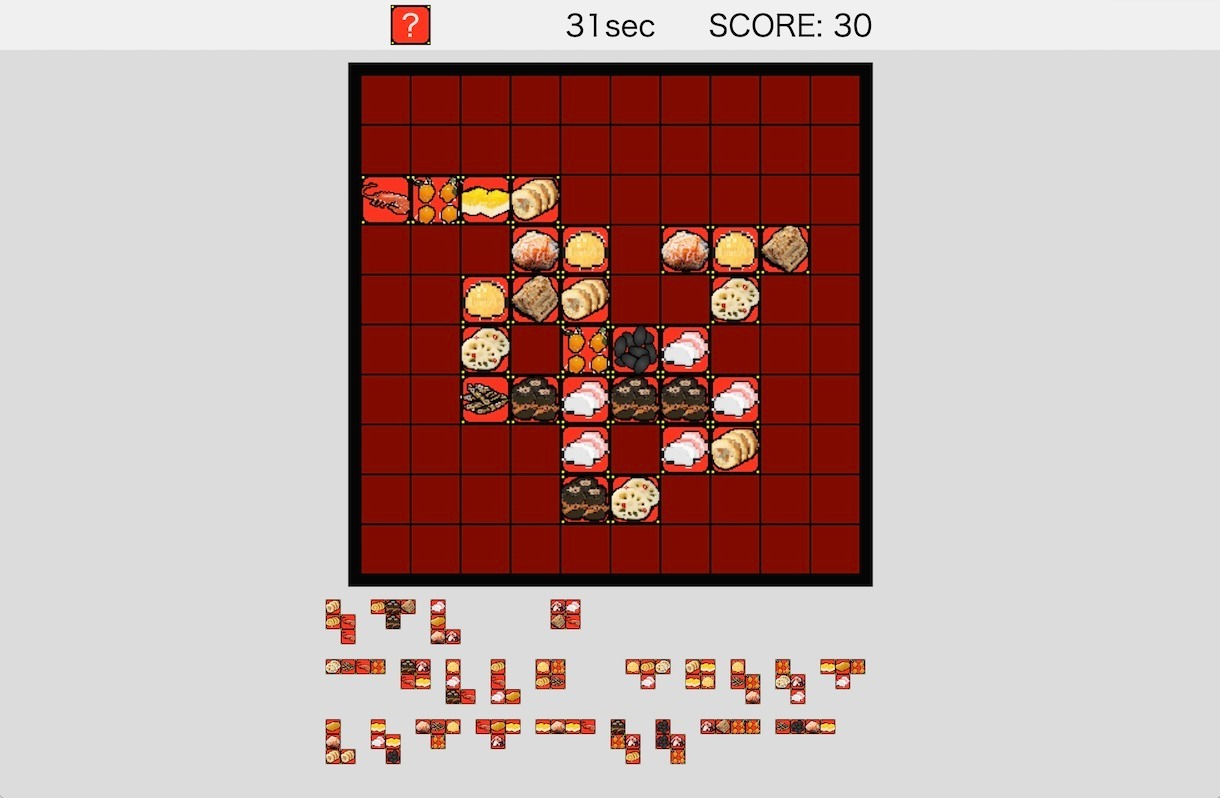
まずは、p5.jsで作られていたものをスマホなど可変画面サイズに対応させるべく、p5.jsの互換ライブラリを作りながら、全画面アプリ化を進めます。

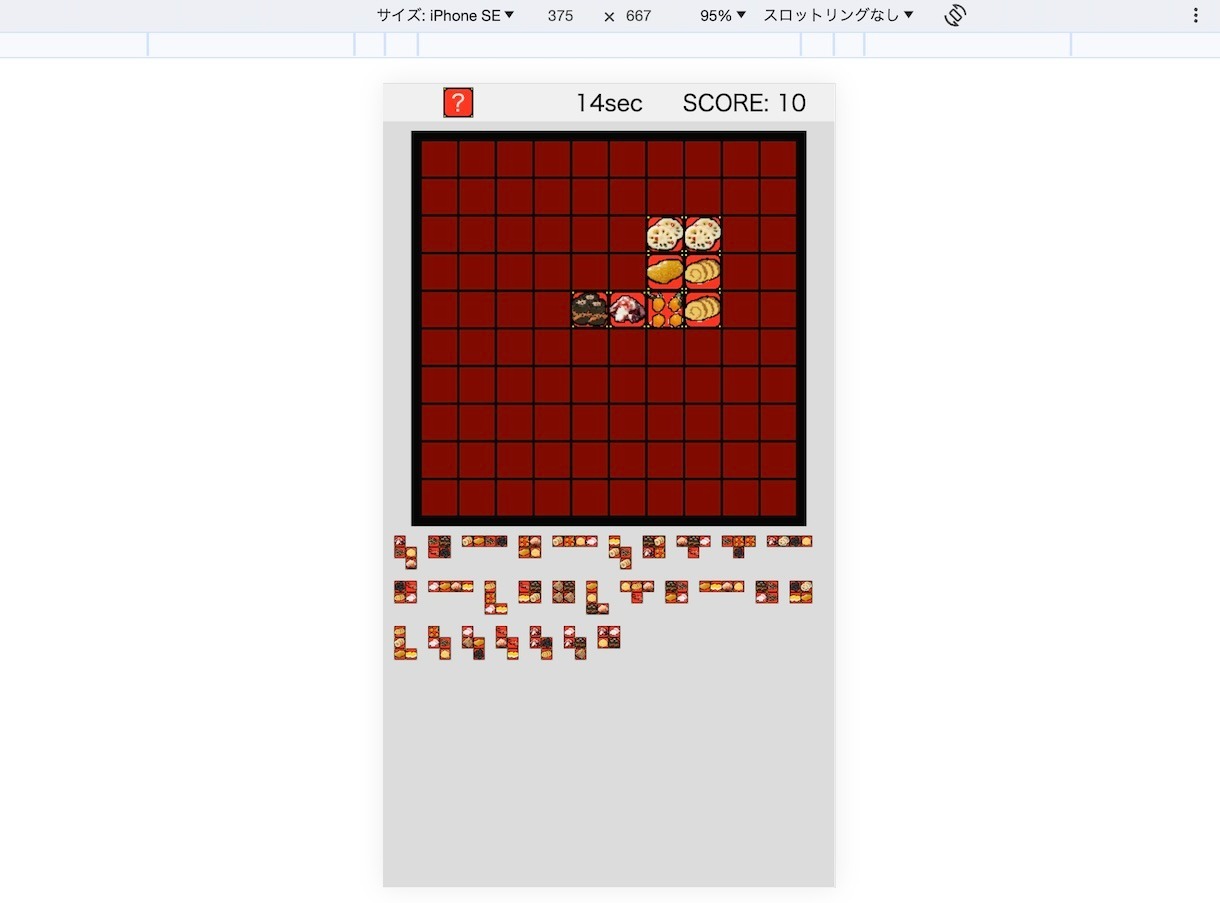
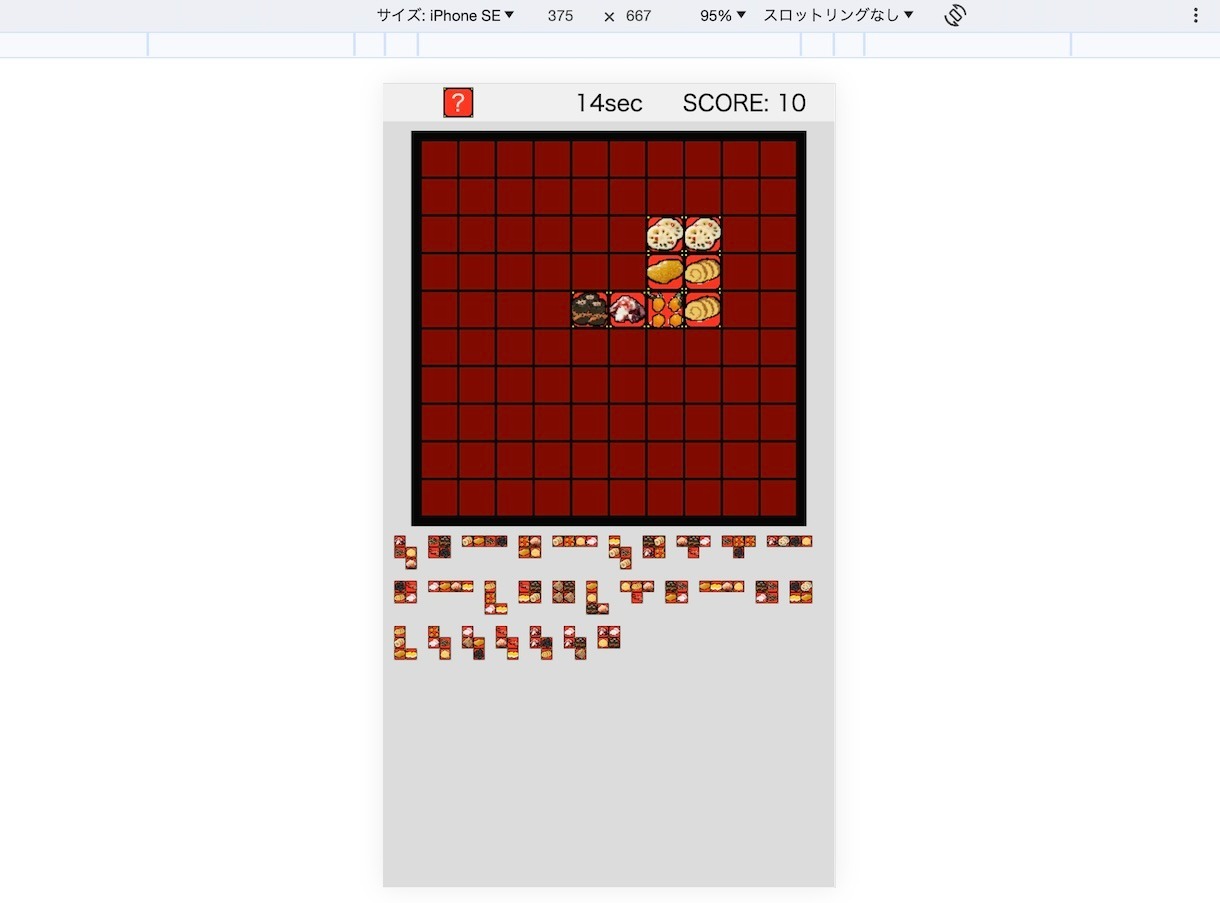
タッチ操作によるスマホ画面にも対応。
「ホーム画面に追加」するとまさにアプリ!毎年元日に通知する機能実装も目指せますね!

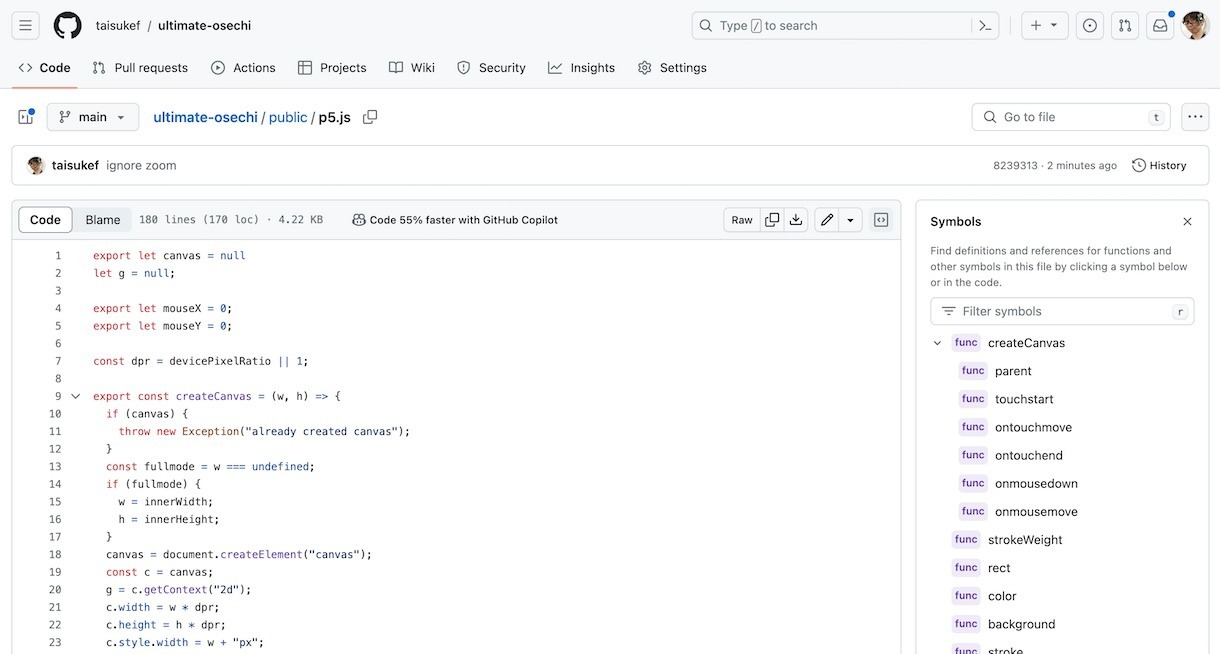
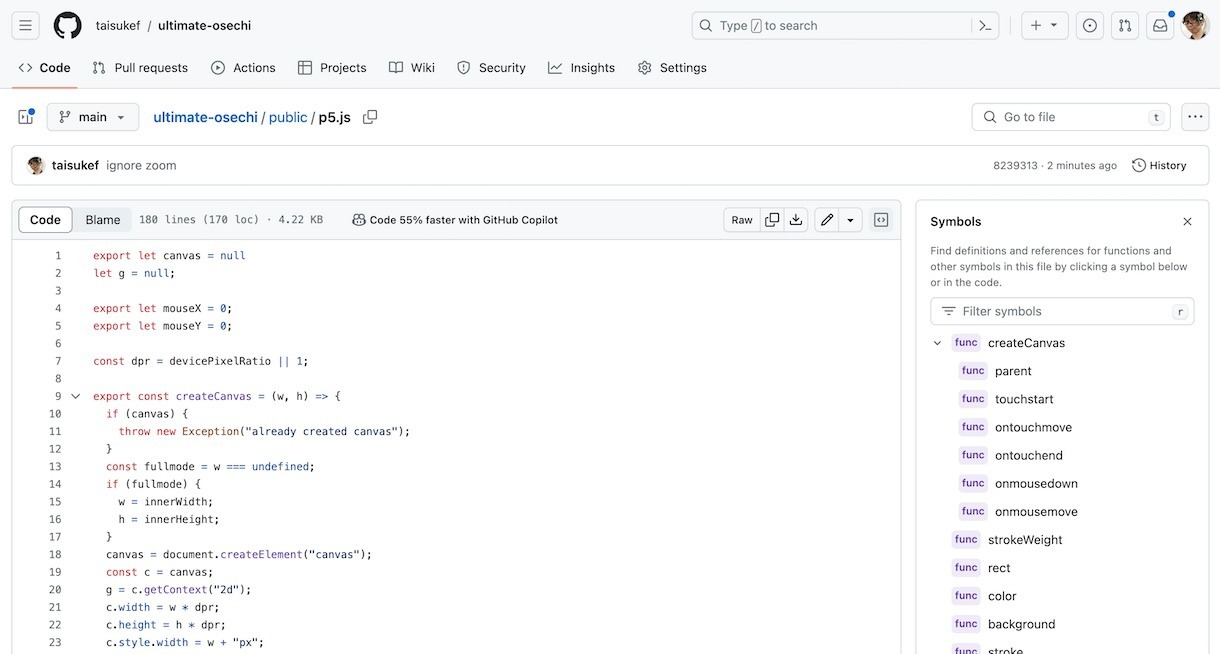
「p5.es」
p5.js互換ライブラリを目指す、p5.es。今回必要な機能のみ実装しました。

「p5.es sample」
下記のようにp5.jsのようなコードで、PCでもスマホでもスムーズに動くアプリやゲームが作れます。
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><link rel="icon" href="data:">
<script type="module">
import { background, strokeWeight, stroke, rect, fill, noFill, deltaTime, image, loadImage, mouseX, mouseY, canvas, dist, textSize, textAlign, CENTER, text, main, noStroke, frameCount } from "./p5.js";
let clicked = false;
window.mouseClicked = (e) => {
clicked = true;
};
main((flgresize) => {
const rnd = (n) => Math.floor(Math.random() * n);
const r = () => rnd(256);
fill(r(), r(), r());
stroke(r(), r(), r());
//for (let i = 0; i < 100; i++) {
const cw = canvas.width;
const ch = canvas.height;
const rw = cw / 8;
const rh = ch / 8;
const x = rnd(cw);
const y = rnd(ch);
const w = rnd(Math.min(cw - x, rw));
const h = rnd(Math.min(ch - y, rh));
rect(x, y, w, h);
//}
fill(255);
stroke(0);
const mw = clicked ? 300 : 30;
clicked = false;
rect(mouseX - mw / 2, mouseY - mw / 2, mw, mw);
});
</script>
RUN on ss.sabae.cc
コンパクトなESモジュールによる実装です!




 jigインターン生による
jigインターン生による
