
自宅のねこが心配。ネットカメラの調子が悪いので、余ったスマホを活用した「nekocam」を作りました。
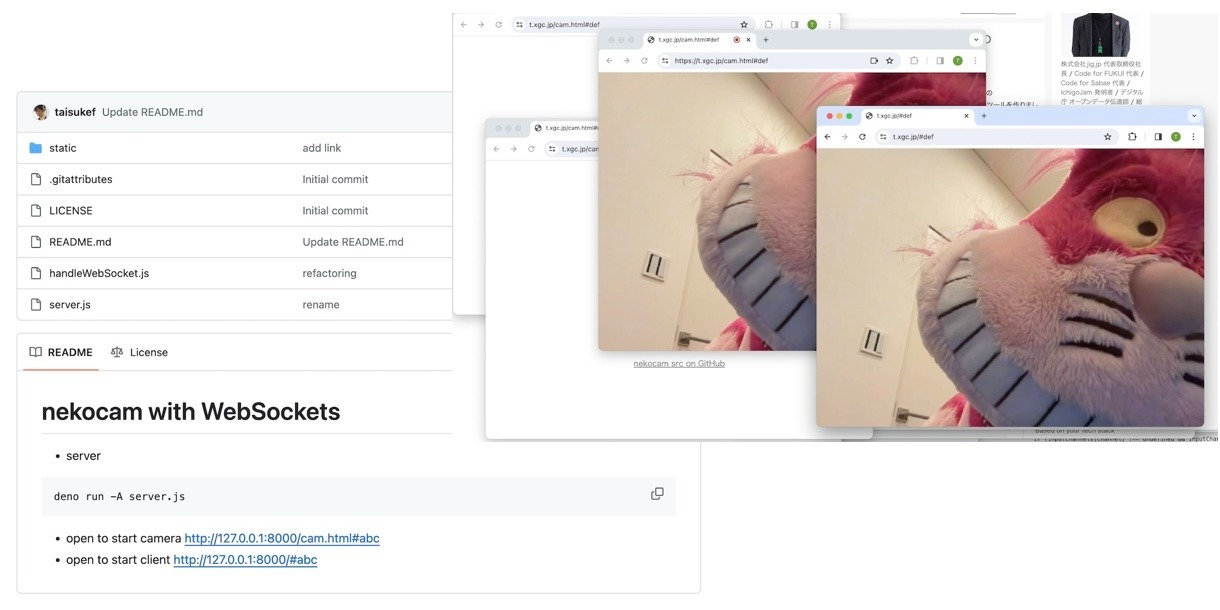
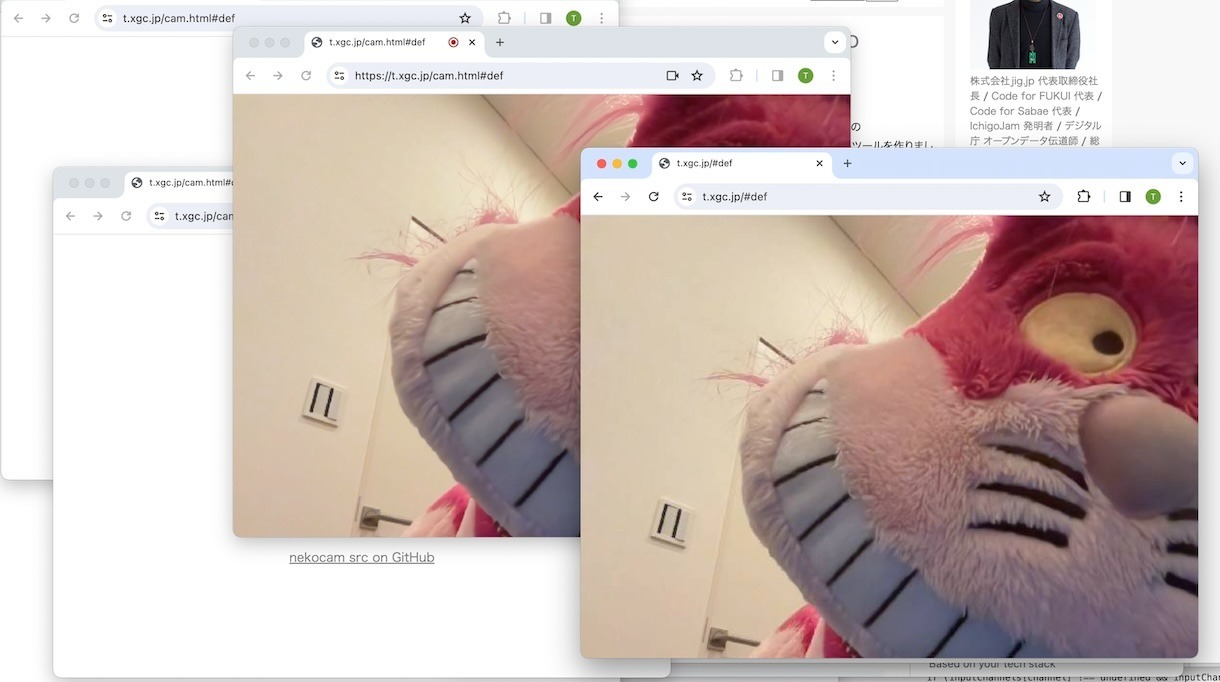
Denoをインストールした適当なウェブサーバーを用意して起動し、カメラにするスマホ1台を自宅のどこかに起き、カメラ側のアプリ「cam.html#abc」にアクセス。ハッシュ「#」はパスワード代わりに使えます。
見たいときにクライアント側アプリ「index.html#abc」にアクセス。カメラ側が自動的にオンになり、クライアントで画像が見えます。

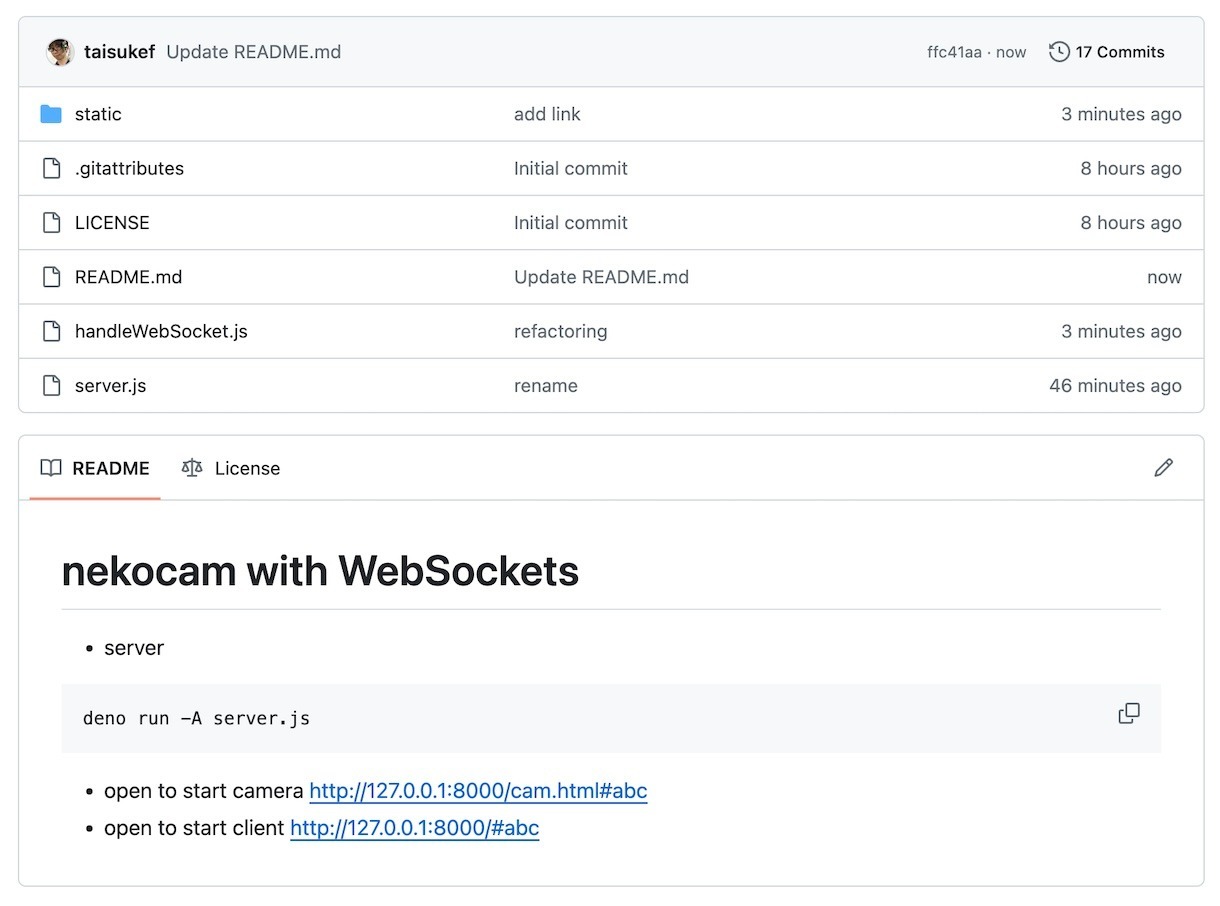
「nekocam src on GitHub」
カメラ側 cam.html
Camera.jsのonFrame使って画像を取得し、video2jpgでJPEG画像に変換しWebSocketで送信。
クライアント側 index.html
カメラ側から受け取ったJPEG画像を encodeData.js でimgタグのsrcに変換して表示。
サーバー handleWebSocket.js
カメラ側の起動や、クライアント側の起動に合わせてさばきます。ハッシュの値をグループ名として使っています。

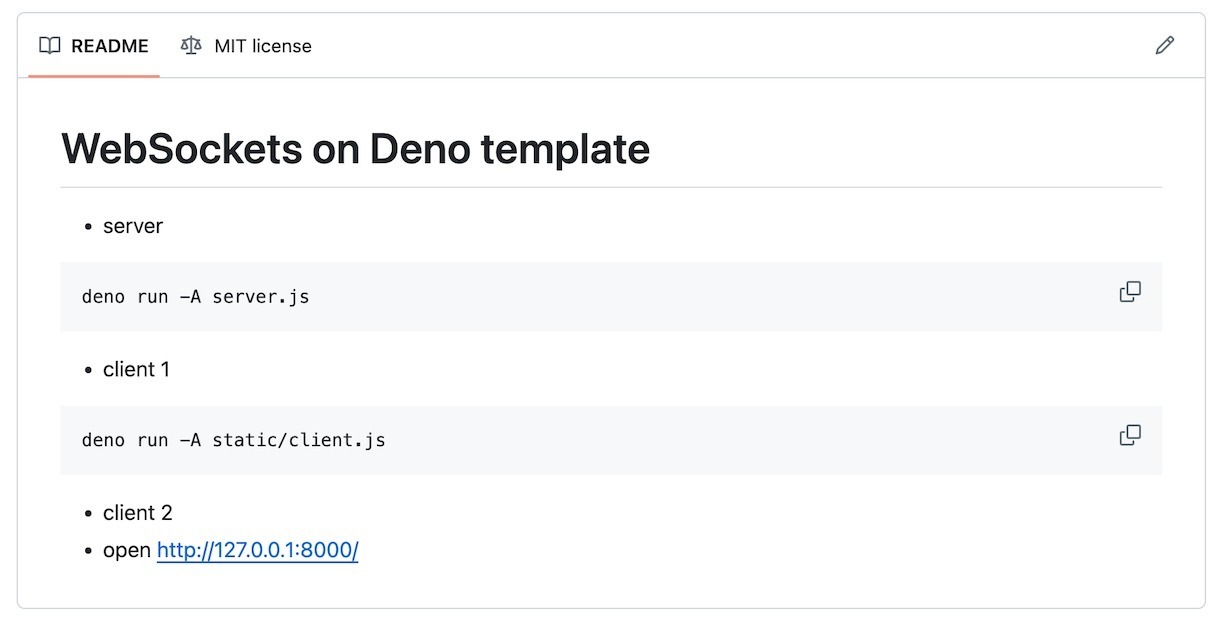
「WebSocket for Deno template」
WebSocketを使ったサービスをつくるベースをテンプレートとしてまとめました。CBORを使ってオブジェクトをシリアライズしているので、バイナリデータも効率良く転送してくれます。
Nginxでプロキシする場合、下記のように追加設定が *.conf に必要です。
server { listen 80; server_name ****; location / { proxy_pass http://localhost:8013/; # for WebSocket proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $host; } }
リアルタイムウェブ、楽しい!