普通の日本語でもプログラミングできる時代です。
プログラミング言語 -翻訳→ マシン語 → コンピューター
日本語 -翻訳→ プログラミング言語 -翻訳→ マシン語 → コンピューター
と、1段翻訳が増えた感じです。
細かいことを気にしなければ、途中のプログラミング言語は全く見なくてもできちゃいます。
(参考、1行もソースコードを書かずにつくる、まるばつゲームWebアプリ with ChatGPT3.5)
)

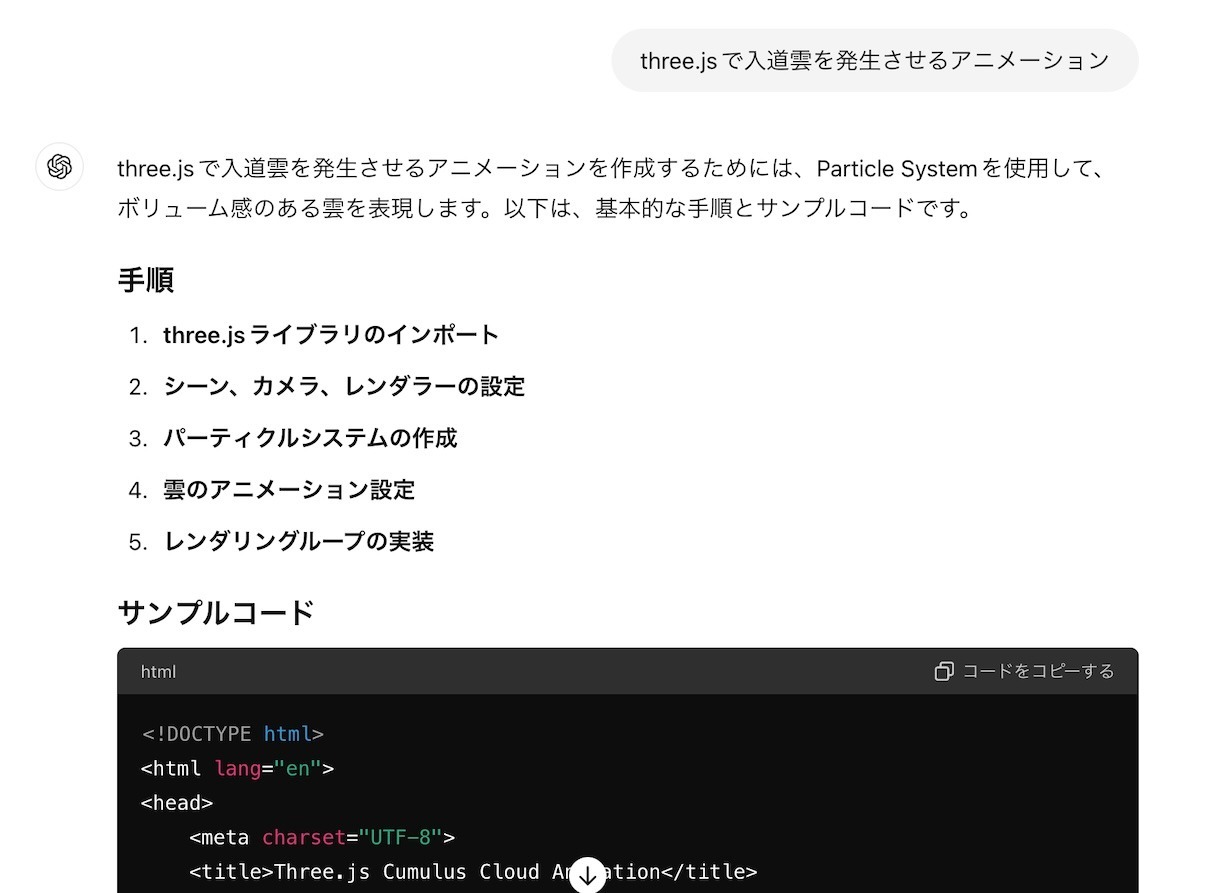
「three.jsで入道雲を発生させるアニメーション」とGPT4oくんに聞いてみると、パーティクルが四角形内に散らばったものができてイメージが違いました。どのように聞くといいか、試行錯誤してみましょう。(three.js = Webアプリで気軽に使える人気の3Dライブラリ)

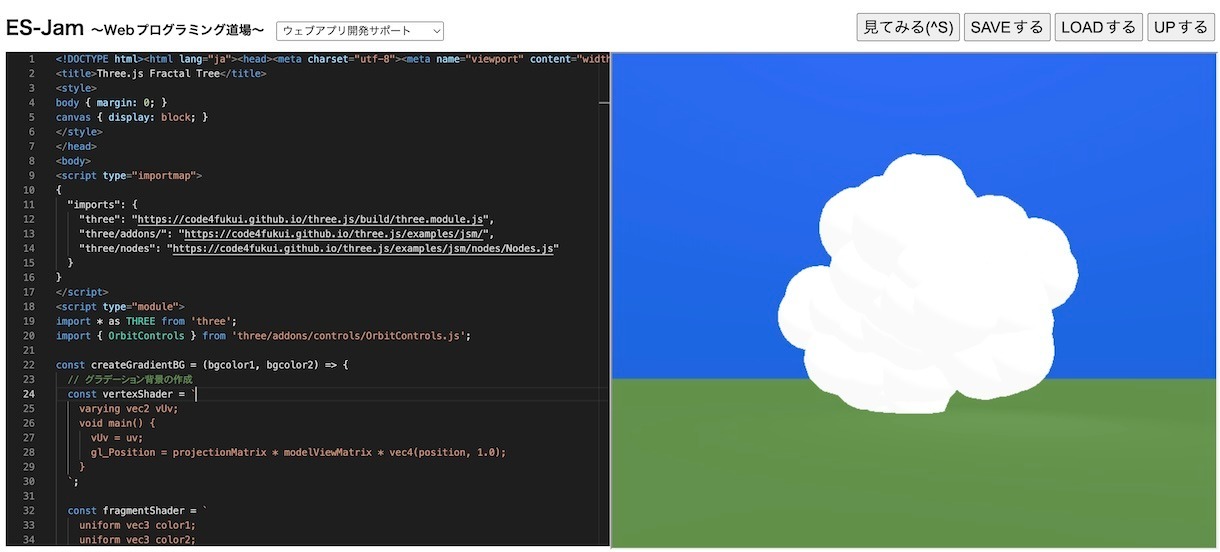
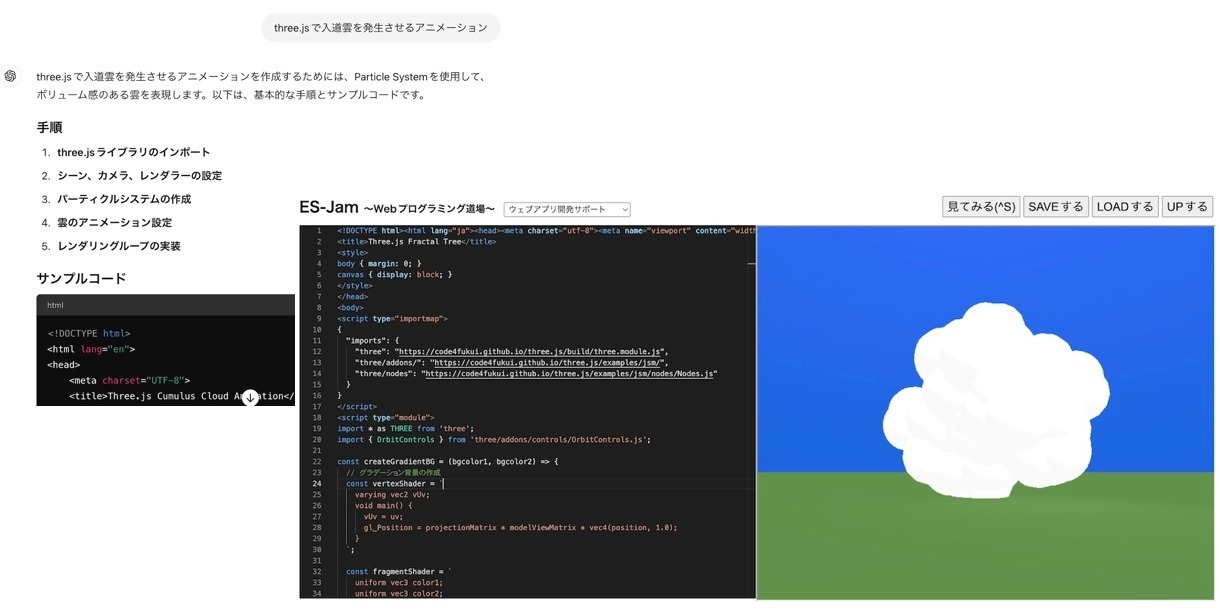
「入道雲」 src on ss.sabae.cc
フラクタルを使った木を生成してもらって、雲に変更し、色を入道雲っぽく変更し、背景の青空グラデーションと草色の地面の追加。アニメーションは再帰関数をデータ構造Queueへの追加に変更して、100ミリ秒毎に1つ追加する感じに手動実装。
2色のグラデーションを使った背景をサクッとGLSLを使ったコードで返してくれたり、要所要所でGPT4oくんに聞きながらつくるのが効率的です。

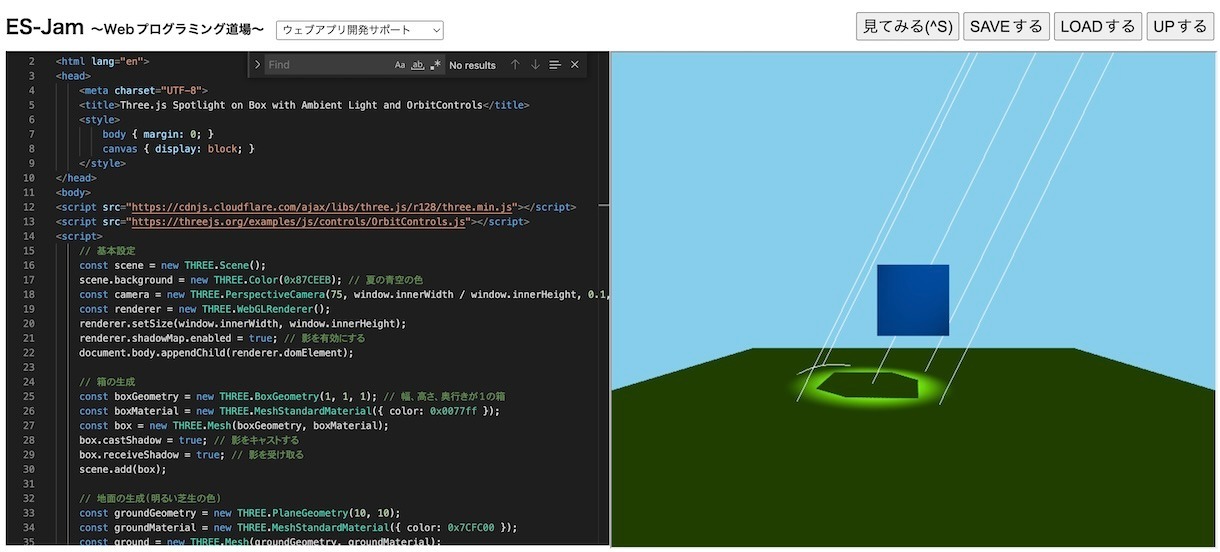
「スポットライト実験」
3D空間上の大事な要素、光源。環境光、平行光源、スポットライトをいい感じに配置して、思い通りの空間づくりにチャレンジしてみましょう!生成AIはとても良い相棒になってくれます。
必要なのは気持ちとちょっとした時間だけ。気軽な一日一創、はじめてみませんか?
 良い天気が続く、福井。入道雲をつくってみたくなりました。
良い天気が続く、福井。入道雲をつくってみたくなりました。

