
「KMC LIFE GAME RESERCHARS」
神山まるごと高専生が立ち上げたライフゲームに関するプロジェクト!MSX-FANに掲載されていたアプリで知ってから大好きな、ライフゲームなので、若き高専生の新活動がうれしい!
一日一創でも時々作って来ていますが、今回は宿題にしていたWebGPUバージョンのライフゲームに着手!

「初めての WebGPU アプリ | Google Codelabs」
なんとちょうどいいことに、Googleによる日本語対応でやさしい、WebGPU入門のターゲットがライフゲーム!JavaScriptでシンプル1ファイルでつくるチュートリアルになっていたので、ES-Jamで順に実装してみました。
(参考、まるでマイコン開発、WebGPUで150倍速、ブラウザで動く4つ目のプログラミング言語、WGSLはじめのいっぽ)

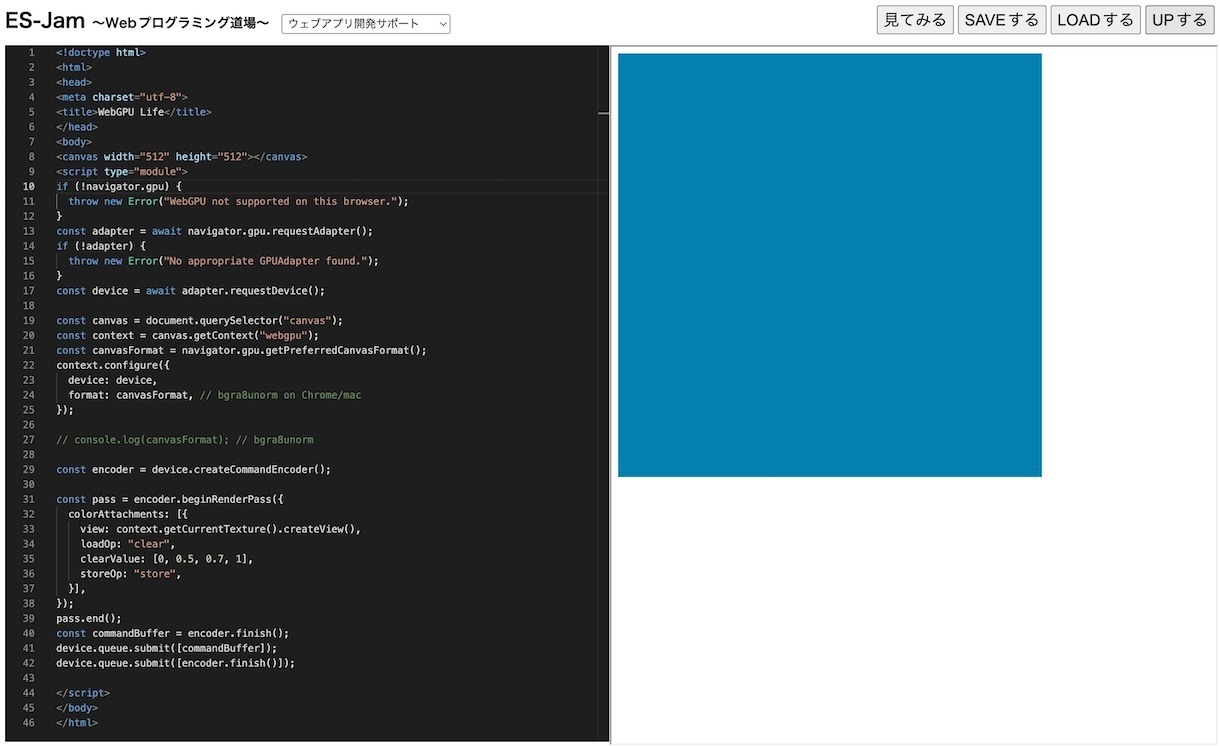
「WebGPU入門 - 3 WebGPUを初期化する」 Codelabs 初めての WebGPU アプリより
まずはHTMLが画面内に収まるところから。WebGPUを使った描画!
WebGPUにおける、GPU用のプログラミング言語は、Rust似のWGSL(WebGPU Shading Language)です。(WebGLではC言語風なGLSLでした)

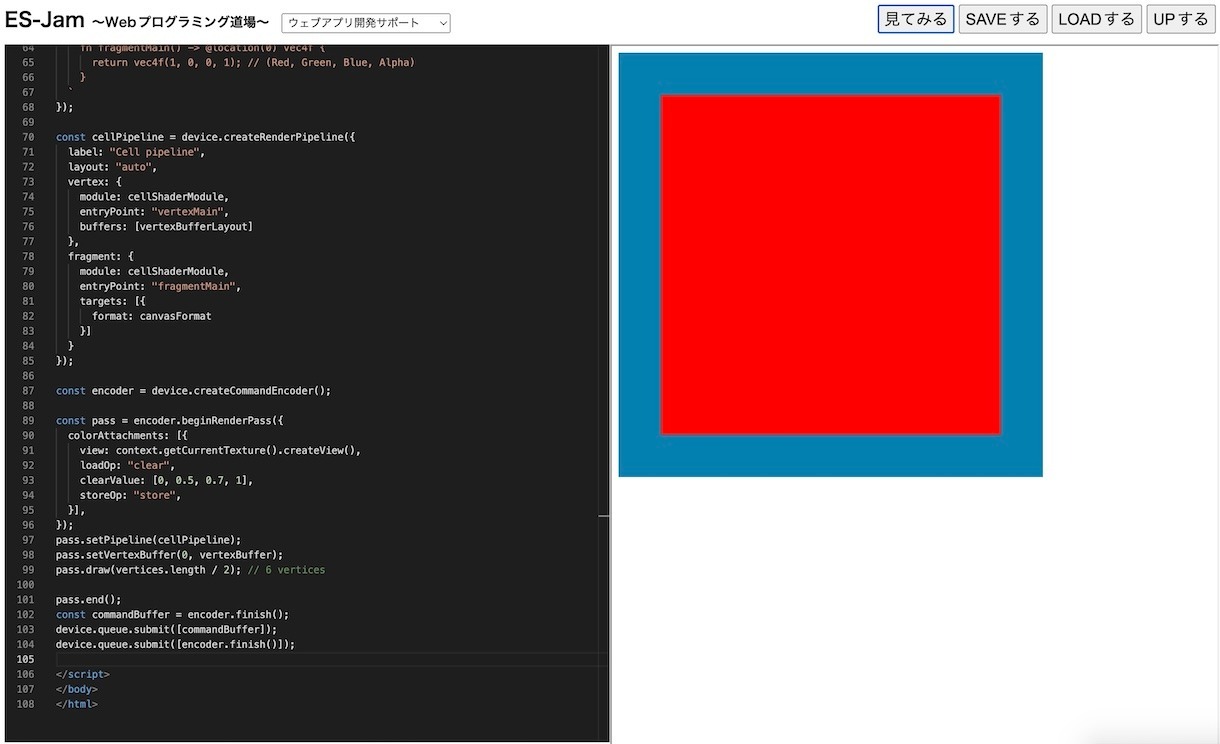
「WebGPU入門 - 4 ジオメトリを描画する」 Codelabs 初めての WebGPU アプリより
続いて、ポリゴンを2つ作って描画!

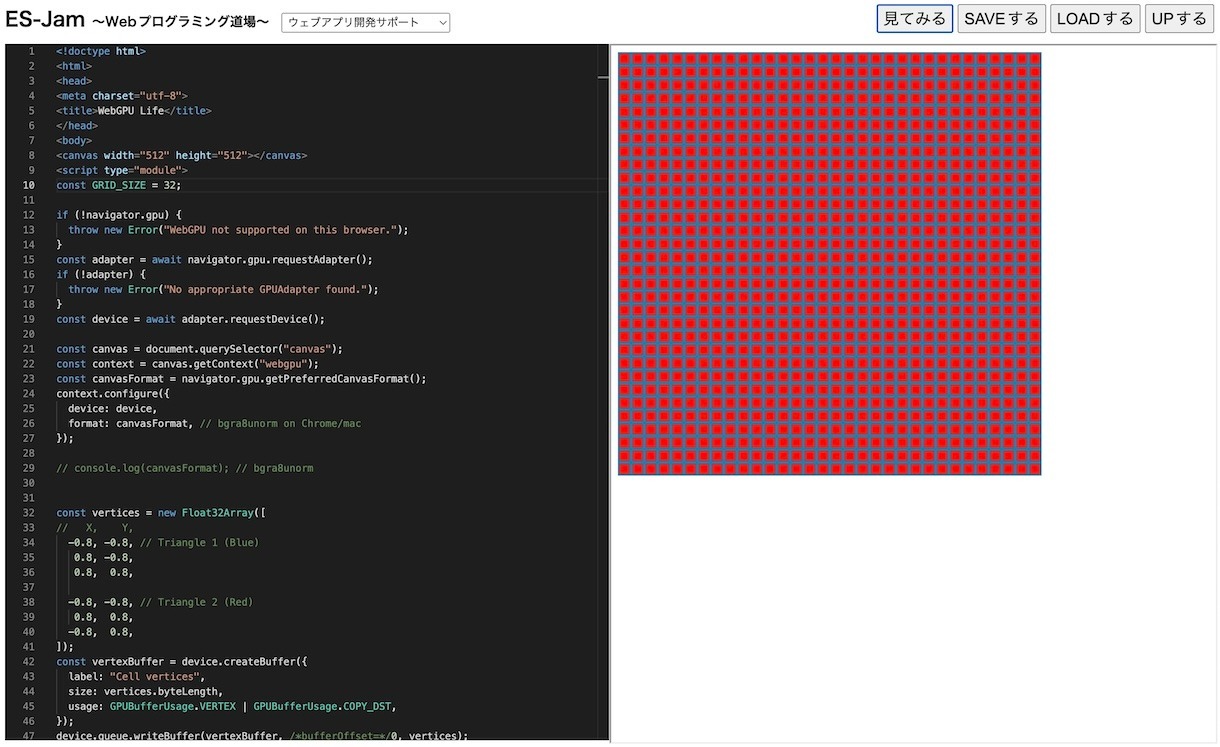
「WebGPU入門 - 5 グリッドを描画する」 Codelabs 初めての WebGPU アプリより
GPUを使った並列描画ができました!

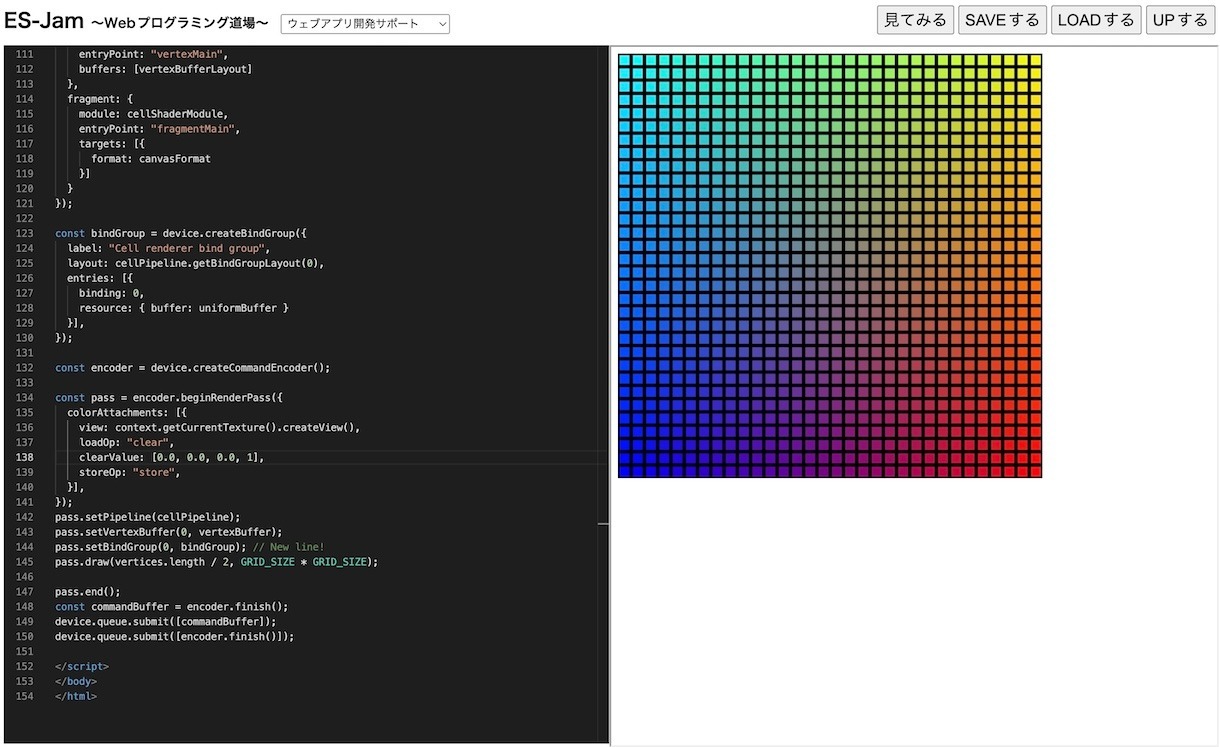
「WebGPU入門 - 6 追加の実習:色を付ける」 Codelabs 初めての WebGPU アプリより
グラデーションがきれい!描画は一瞬!

「WebGPU入門 - 7 セルの状態を管理する」 Codelabs 初めての WebGPU アプリより
セルの状態を管理する配列を追加して、反映する方法。

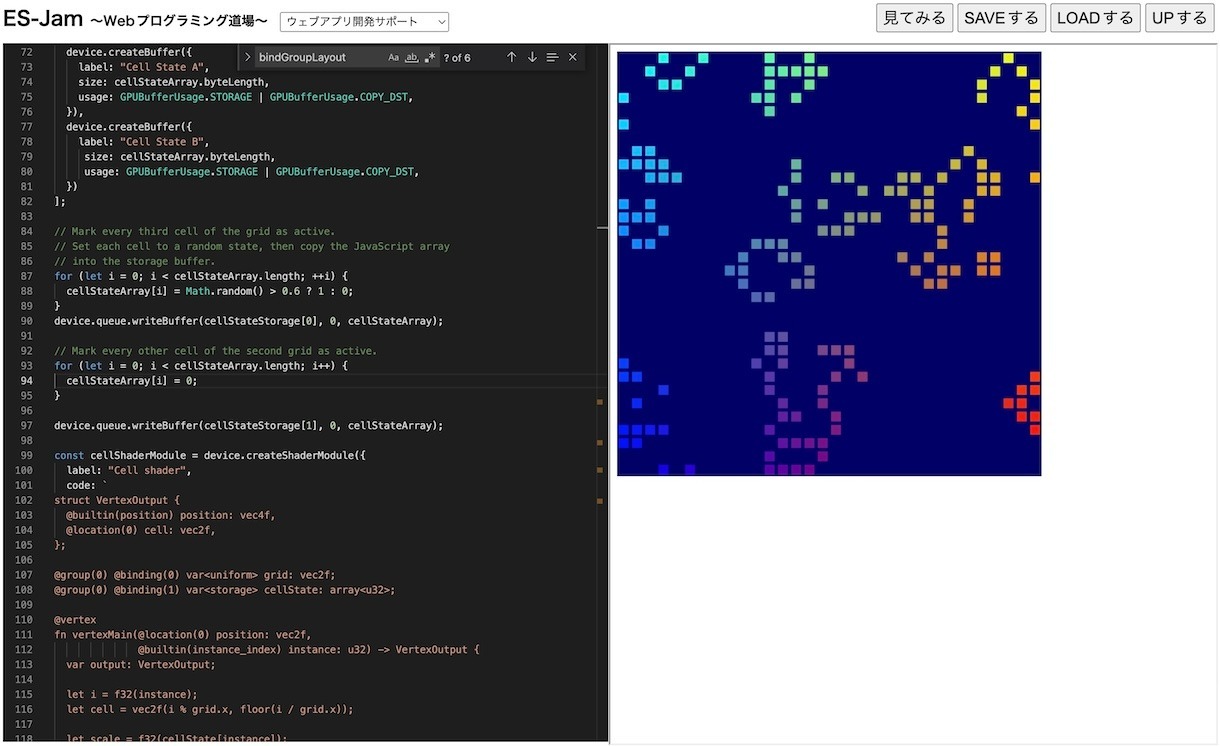
「WebGPU入門 - 8. シミュレーションを実行する」 Codelabs 初めての WebGPU アプリより
見た目はかわりませんが、コンピューティングシェーディングを使う形に変更!(チュートリアルそのままだとうまくいかないかも?)

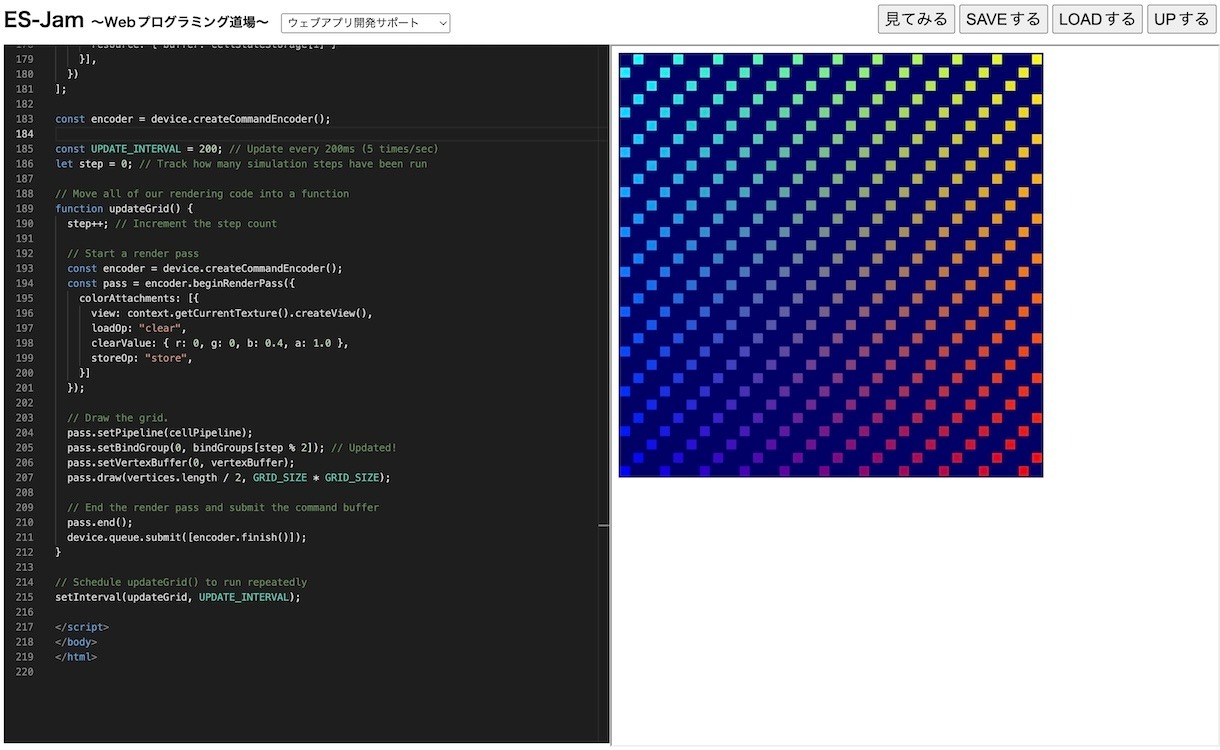
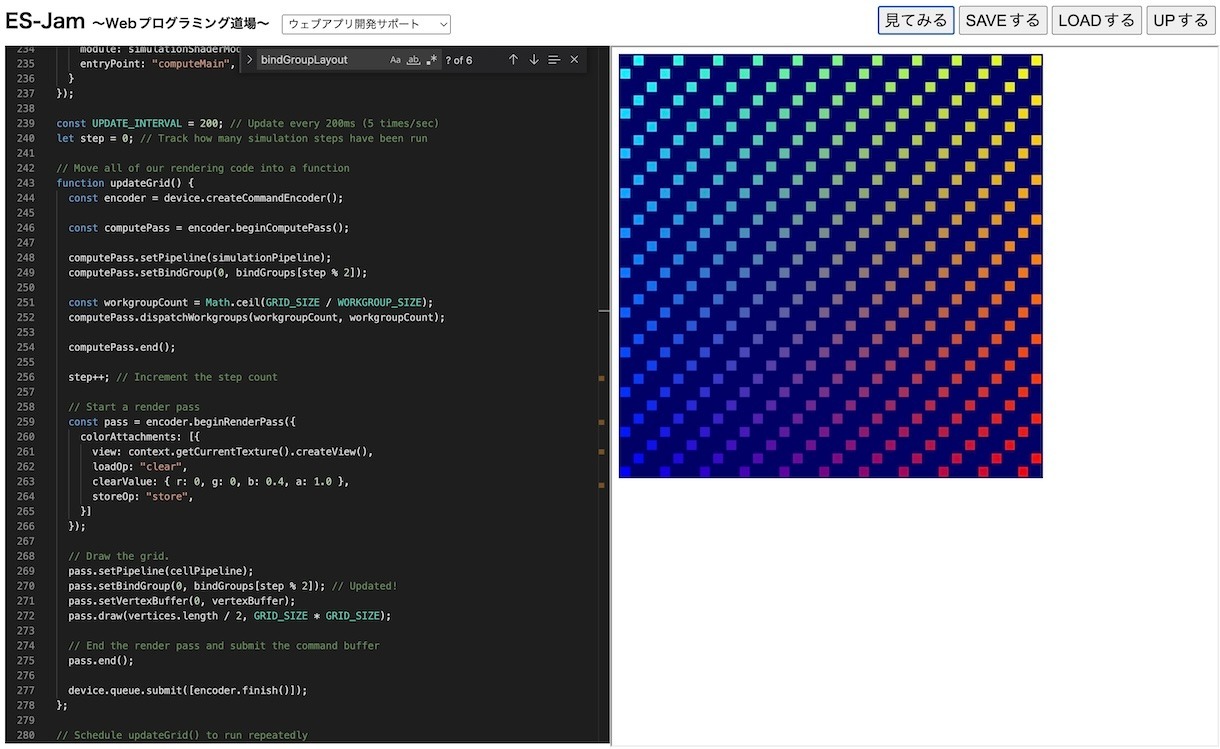
「WebGPU入門 - 8. シミュレーションを実行する」 Codelabs 初めての WebGPU アプリより
アルゴリズムを加えて、ライフゲームのできがり!

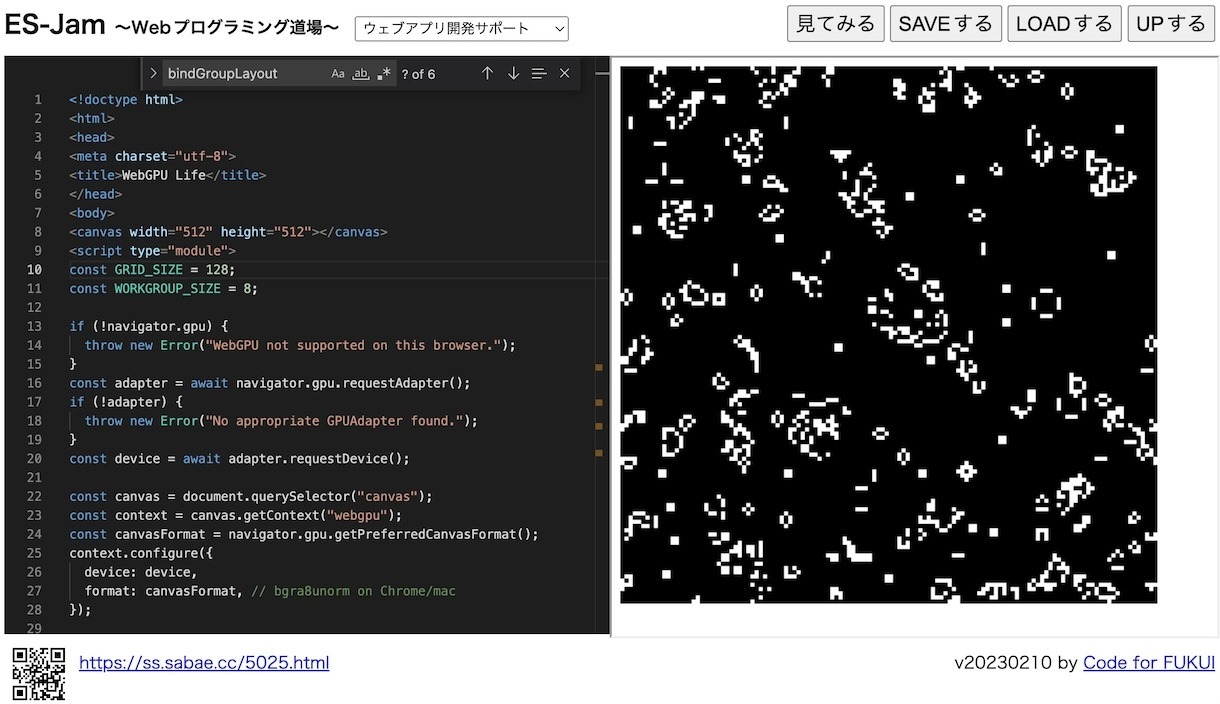
「WebGPUライフゲーム」
グリッド数を増やし、シンプルに白黒にして、更新間隔を短くした、ベースアプリが完成!
一度、辿っておけば、いろいろと応用することができます。新スキルゲット!
WebGPU、Safariでの対応が待ち遠しいですね!