
「code4fukui/CSG.js: Constructive solid geometry on meshes using BSP trees in JavaScript」 forked from evanw/cgs.js
ジオメトリのブール演算、足し算、引き算、合成ができます。依存モジュールなしのシンプルなJavaScript実装だったので、ESモジュール化はexportを追加するだけ1行、簡単!
このように、ブラウザやDeno上でブール演算がすぐ使えます!

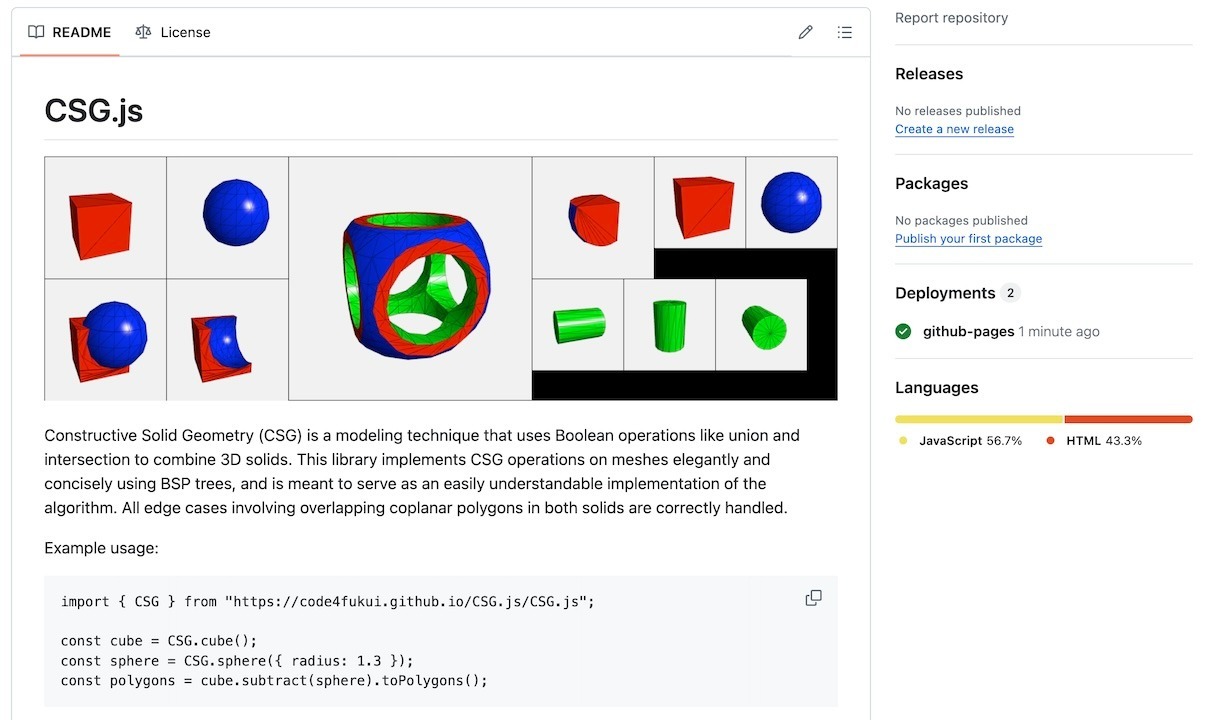
「CSG.js」
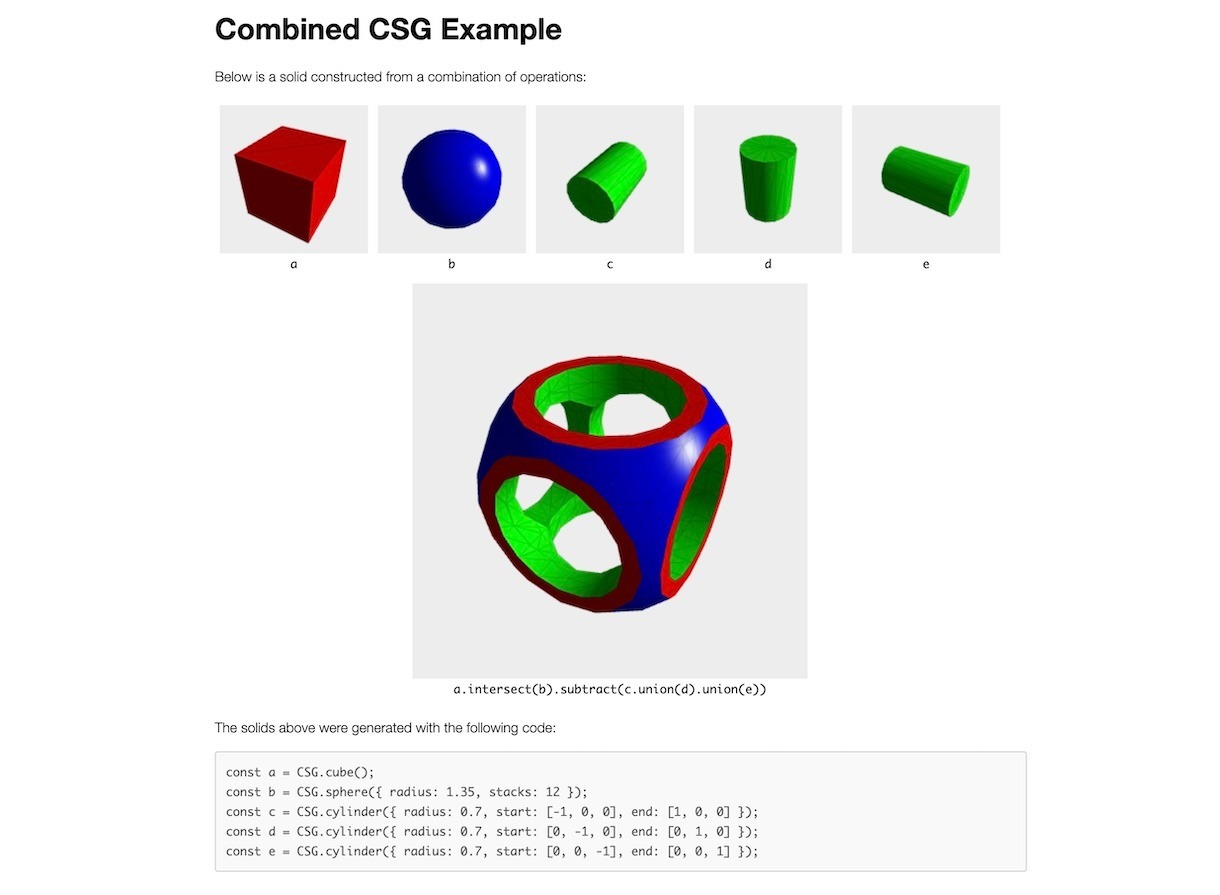
ドキュメントを兼ねる、デモページも合わせて動くように改修。見えている3Dモデルは画像ではなく、WebGLでレンダリングされているものなので、マウス操作で動きます。どれか動かすとまとめて動いておもしろい!

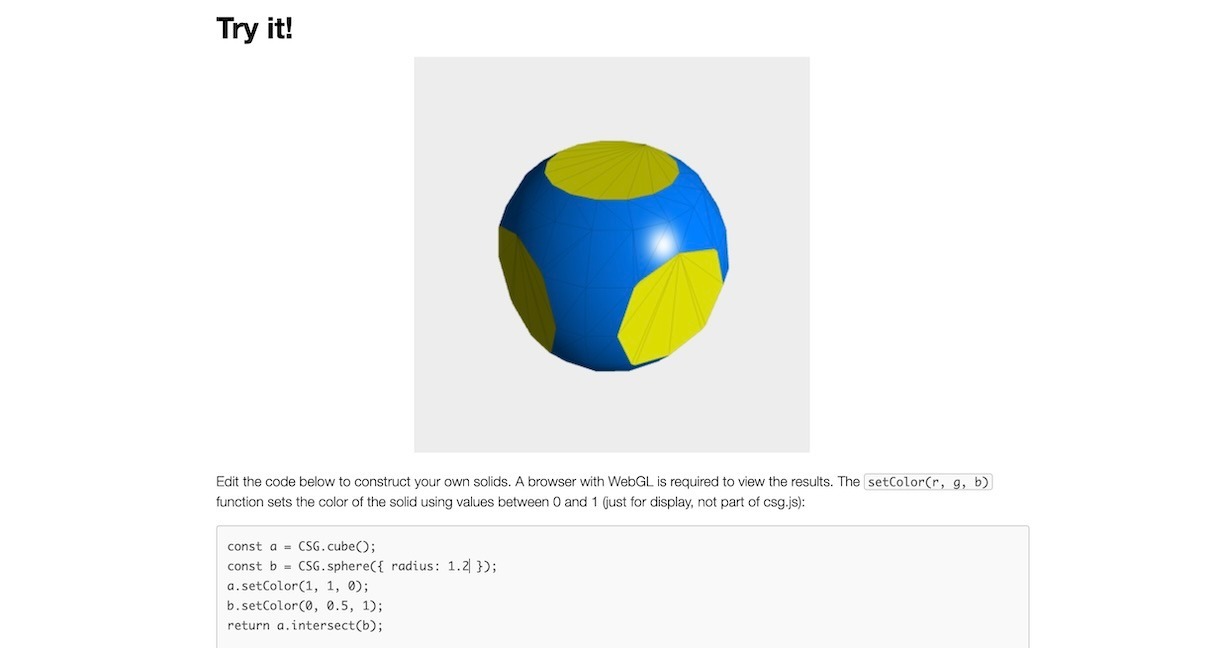
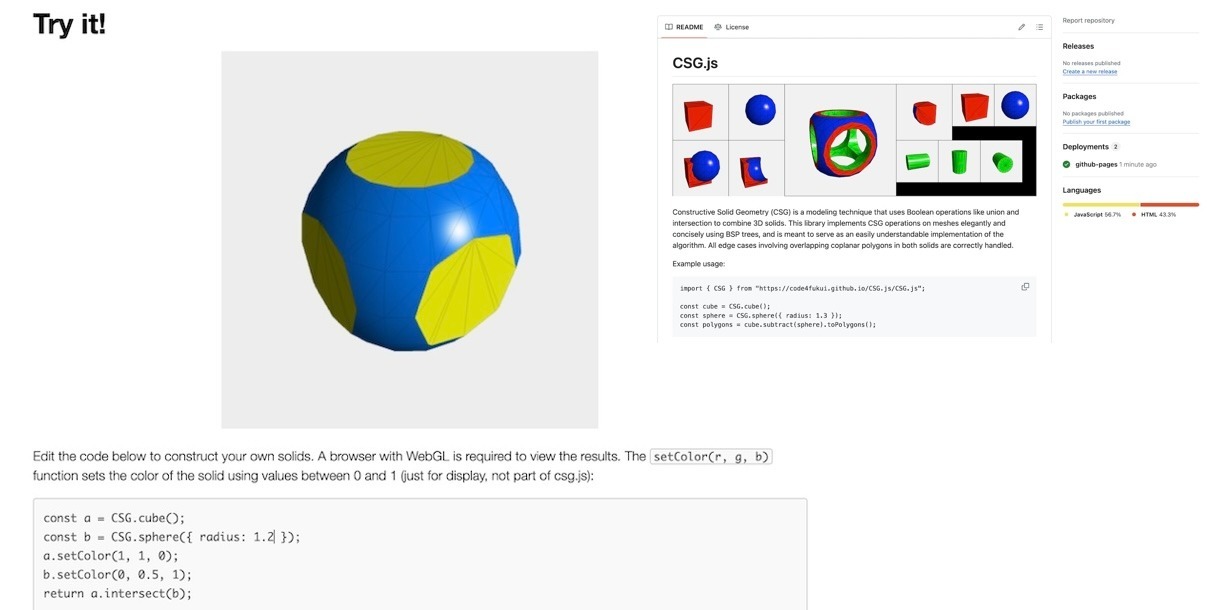
「Try it! - CSG.js」
ブラウザ上で実際にコードを書いて試すこともできます。最後の行、引き算(substract)を交差(intersect)に変更してみました。足し算(union)も使えます。いろいろ実験してみましょう!
 積み木のように箱や球体をくっつけたり、引き算したりして、実は簡単な3Dモデルづくり、3Dモデリング。ChatGPTでJavaScriptでの実装を聞いたら教えてくれたCSG.jsは、12年前のJavaScriptコード。せっかくなので、現代風に整備しました。
積み木のように箱や球体をくっつけたり、引き算したりして、実は簡単な3Dモデルづくり、3Dモデリング。ChatGPTでJavaScriptでの実装を聞いたら教えてくれたCSG.jsは、12年前のJavaScriptコード。せっかくなので、現代風に整備しました。

