
「image grid layouter」 src on GitHub
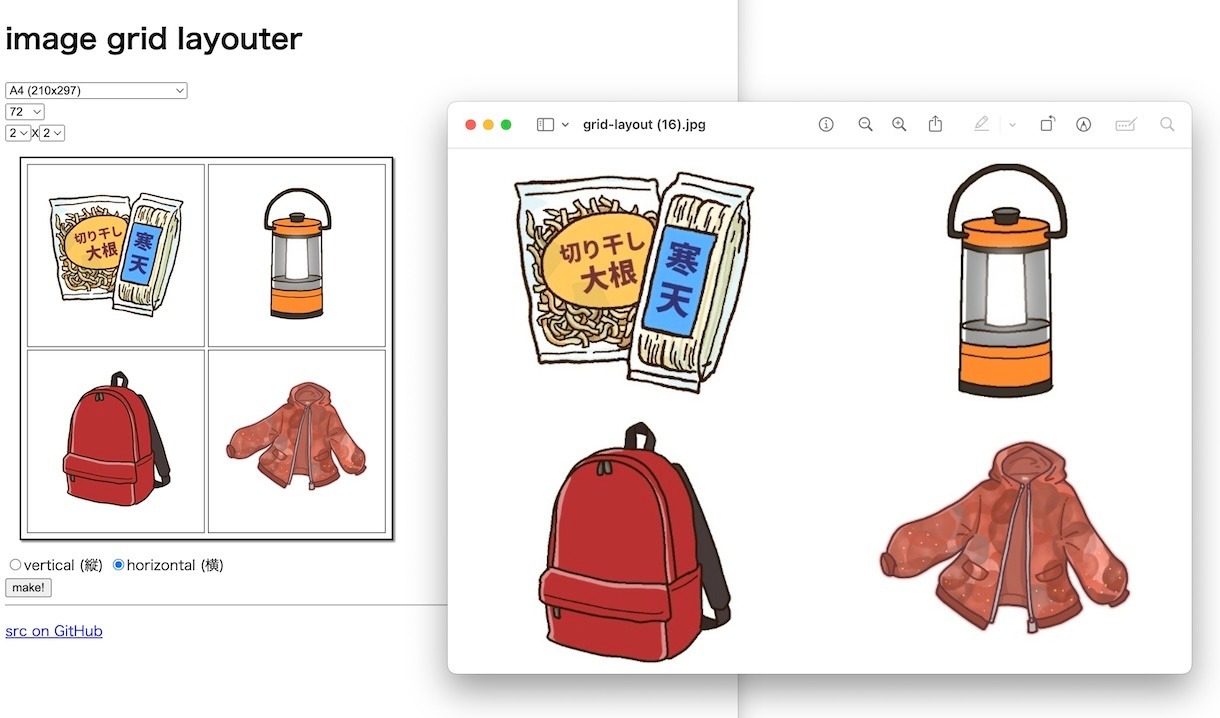
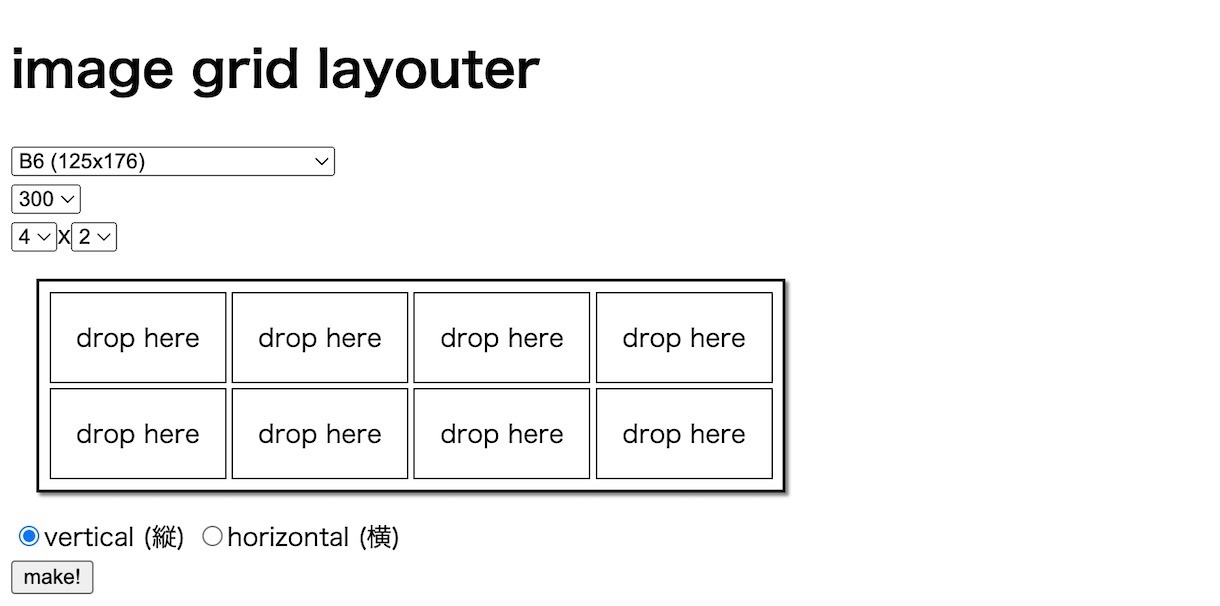
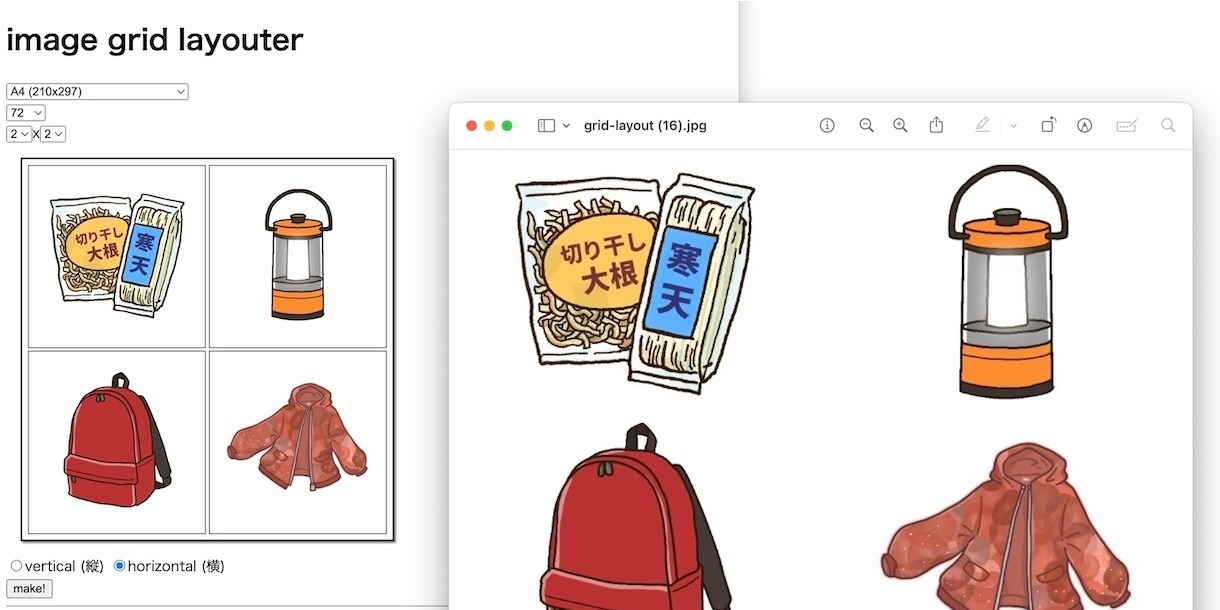
紙サイズと解像度(dpi)を選び、レイアウトする数を選択して、JPEG画像をドロップ。縦か横か選んで、「make!」で画像としてダウンロードされます。あとは、印刷するだけ!
紙サイズは、Wikipediaを元に紙サイズCSVオープンデータ「papersize.csv」を作って、CSV.jsで読み込んで使っています(index.html 45行)。
何度か書いている気がするアスペクト比を保ったまま指定サイズへの画像描画する drawImageFit.js を実装。次こそ再利用したいので、ここに記す。
 2Dプリンターで、カード的なものを印刷するツールが欲しかったので作りました。
2Dプリンターで、カード的なものを印刷するツールが欲しかったので作りました。