
「Deno, the next-generation JavaScript runtime」
Denoロゴもリニューアル。右側の恐竜くんのようにもうちょい目が大きいとかわいくなるかも?(Announcing Deno 2、Deno 1.x to 2.x Migration Guide、Deno 2 正式版リリース!公式アナウンス内容を完全分解)

「code4fukui/wsutil: webserver for Deno」
Deno2.0で一番気になった変更点、マルチコアに対応する新コマンド「deno serve」に対応した新API対応ウェブサーバーを作りました。
import { fetchWeb } from "https://code4fukui.github.io/wsutil/fetchWeb.js"; export default fetchWeb(async (param, req, path, conninfo) => { return { response: "OK", path, param, remoteAddr: conninfo.remoteAddr }; });
この5行のコードを server.js として保存し、下記コマンドなどで実行すれば /api/〜 でレスポンスをオブジェクトで返せるAPIサーバーの出来上がりです!
deno serve -A --port 8080 server.js
HTMLや画像など、静的ファイルは static/ ディレクトリ内に置けばOKです。

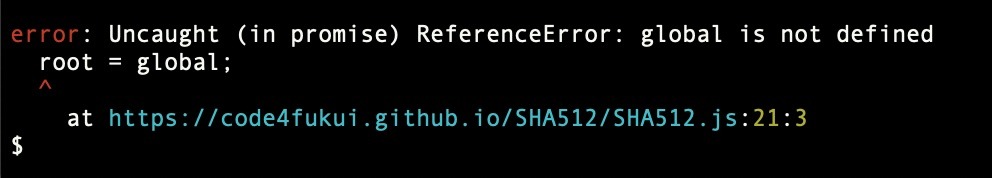
ただ、今まで動いていたものが動かなくなりました。
「global is not defined」とは?
辿ってみると、Node.jsにのみあったグローバルオブジェクトprocessがDeno2.0で追加されたことで、ライブラリ内でNode.jsと判定されたためと判明。globalは、グローバルな変数を持つオブジェクトで、ブラウザでは主にwindowとなるもの。Node.jsで先行実装され、globalThisという名前で標準化され、DenoもglobalThisを採用していて、globalは未定義(not defined)です。code4fukui/SHA512など、いくつかを global → globalThis に変更して修正完了。(globalThis on Node.js、Issue: global on Deno)
ブログを辿ってみると初めてDenoに出会ったのは4年半前。ブラウザと同じ、ESモジュールがコンパイルなしの超高速で使えるのがお気に入りです!
(参考、NodeからDenoへ、福井県で活用オープンソースのPUSHかんたんオープンデータ、バックエンド移行)
 恐竜キャラクターもかわいい、気に入りのJavaScriptの実行環境、Deno、初のメージャーバージョンアップ、2.0がリリースされました!
恐竜キャラクターもかわいい、気に入りのJavaScriptの実行環境、Deno、初のメージャーバージョンアップ、2.0がリリースされました!
 Fri Night
Fri Night