
「TorusKnot STL export」
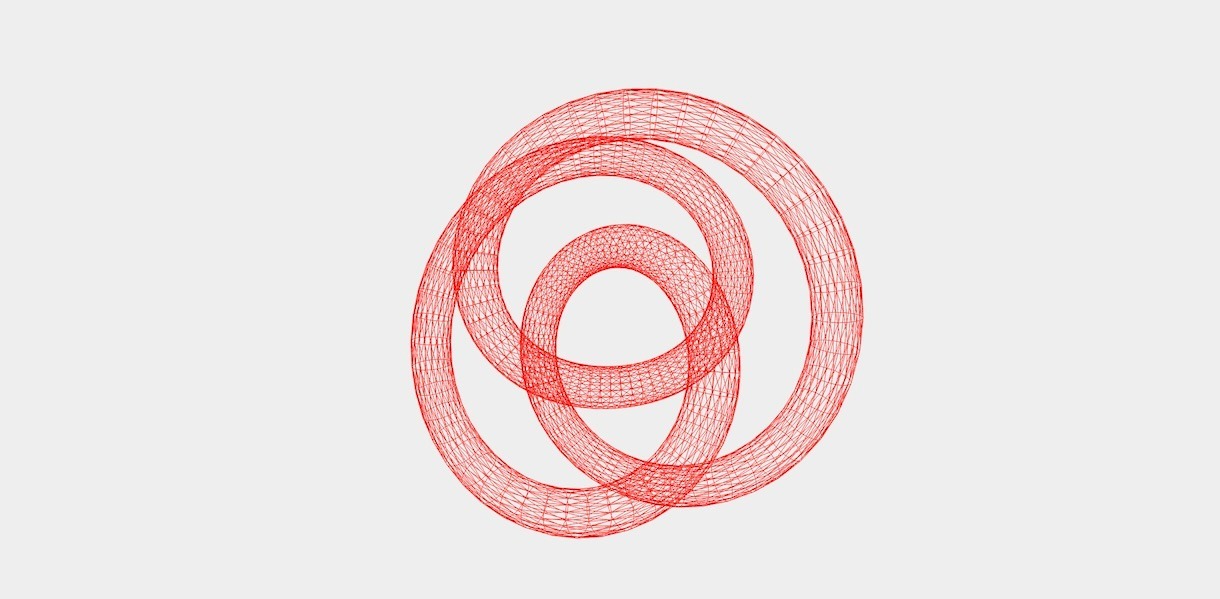
Three.jsで生成できる幾何学オブジェクト「TorusKnotGeometry」がお気に入り。pとqが6と4を選びました。XRかんたんライブラリ、egxr.jsのサンプルを活用。
Three.jsのメッシュをSTLに変換する、STLExporterを使ってみたところいい感じでした!
ただ、下記のようにimportmapを使う必要があるのは面倒なので・・・
例として生成するmesh2stl.example.jsで、生成されたのがこちら、バイナリ版STLファイル、torusknot.stlです。

できあがったSTLファイル。Macのプレビューで見てみます。きれいですね!

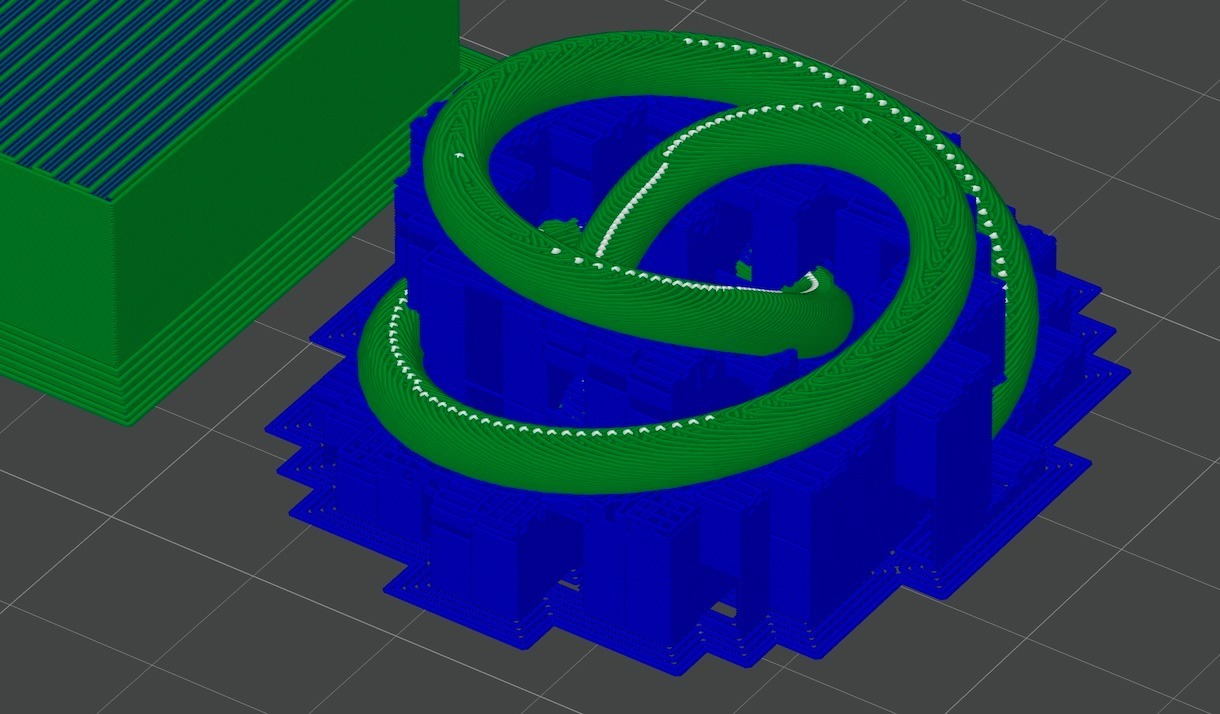
積層型の3Dプリンターで印刷がしづらい物体は、サポート材と合わせてプリントします。こちらはノーマルタイプ。四角い形で支えます。

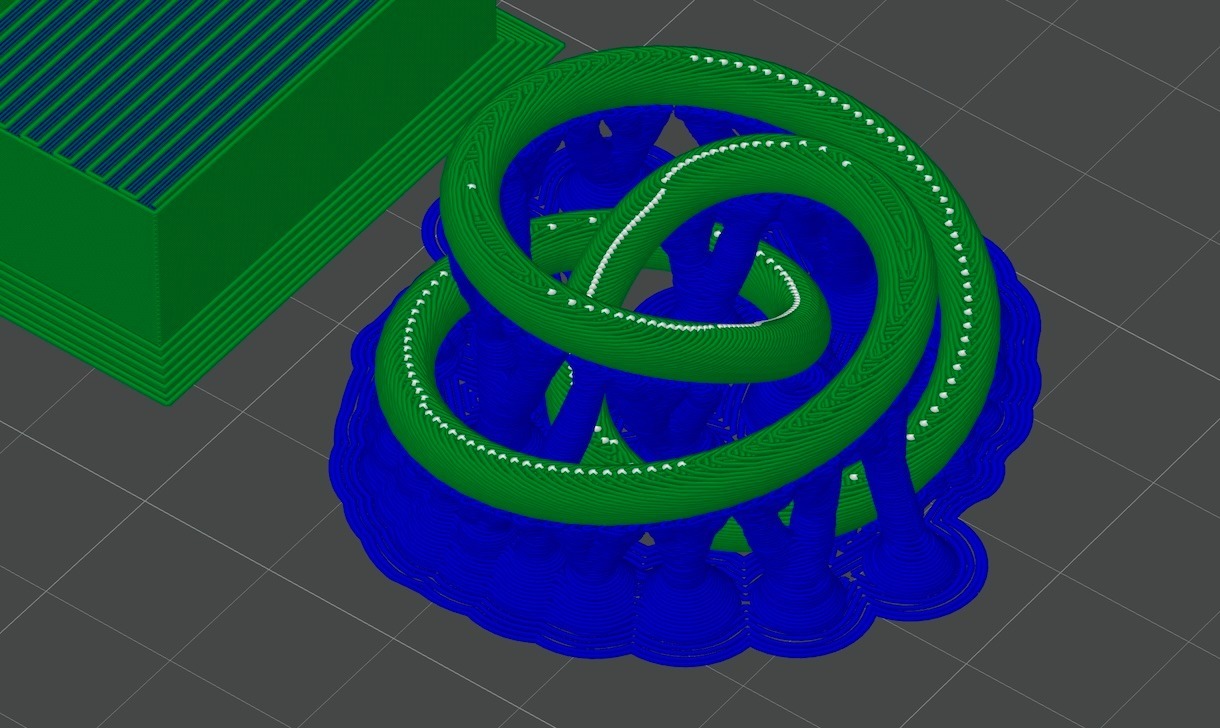
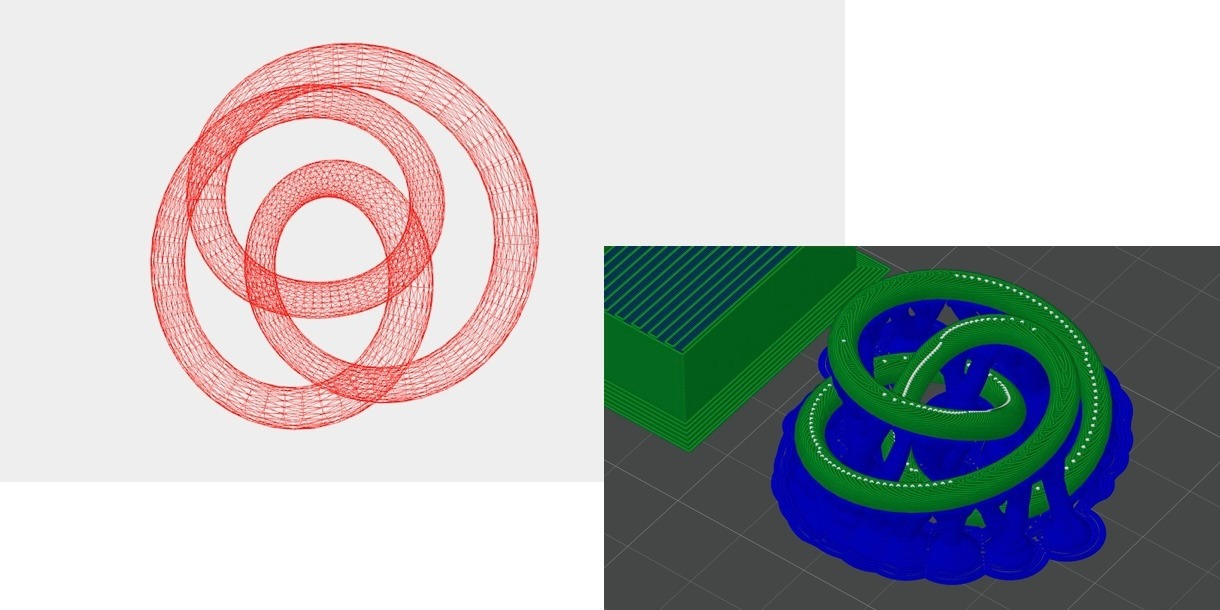
こちらはツリータイプのサポート材。おもしろい形!
印刷結果、楽しみですね!
 手作りでは難しい物体も3Dプリンターなら、データを作って待っているだけ!
手作りでは難しい物体も3Dプリンターなら、データを作って待っているだけ!
