
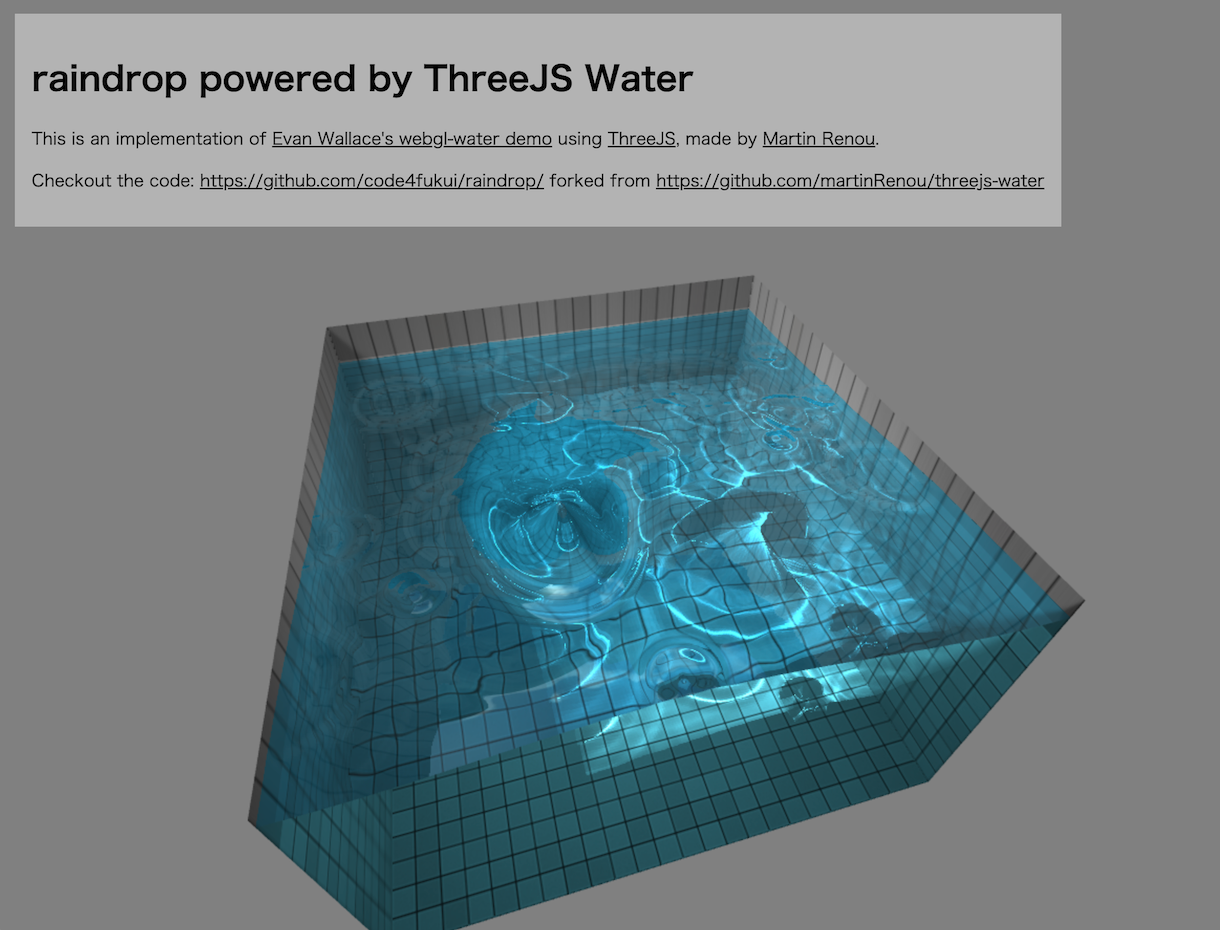
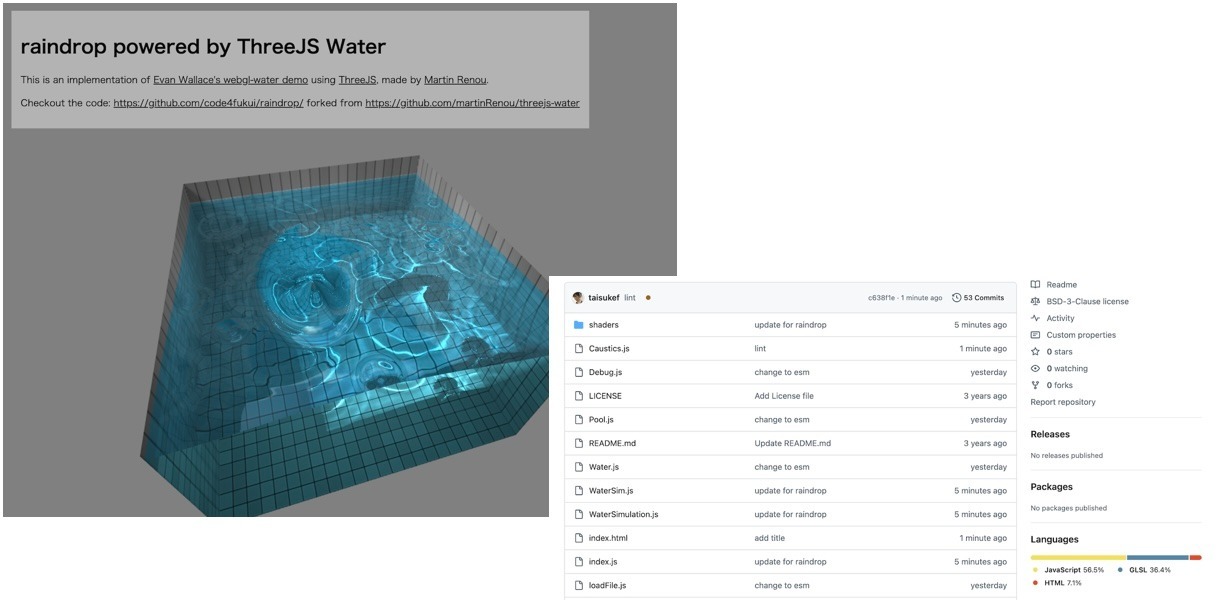
「raindrop powered by ThreeJS Water」 src on GitHub
マウスでぐるぐるかき回すこともできます!メインのJavaScriptのコードは、すっきりシンプル、101行。雨粒コードはこれだけです

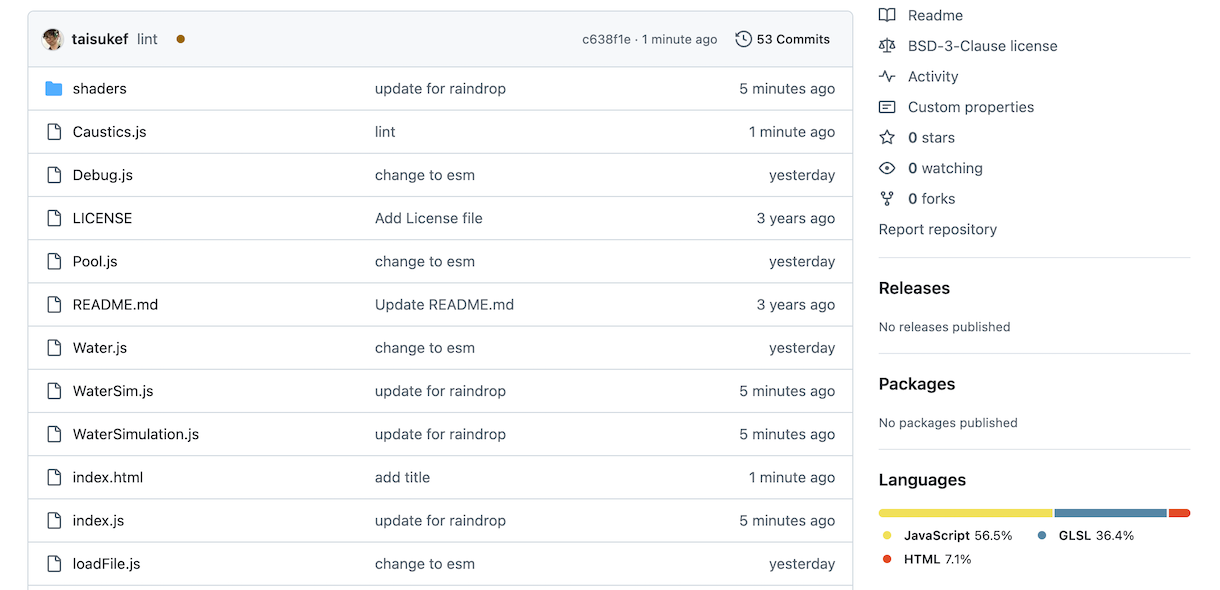
「threejs-water src on GitHub」
実装されているクラス毎に別ファイルとしました。
Caustics.js - 屈折
Pool.js - プール
Water.js - 水
WaterSimulation.js - 水シミュレーション(分解能256x256)
WaterSim.js - 全体をまとめたもの
Three.jsの使用バージョンがちょっと古い113。最新のESモジュール版にするといろいろと動かない点を直して、VRで遊べるようにししてみたい!
 GPUを活用すると計算量が多いシミュレーションがサクサク動いてくれて気持ち良いですね。憧れの水面のシミュレーションもブラウザでサクサク!
GPUを活用すると計算量が多いシミュレーションがサクサク動いてくれて気持ち良いですね。憧れの水面のシミュレーションもブラウザでサクサク!
