
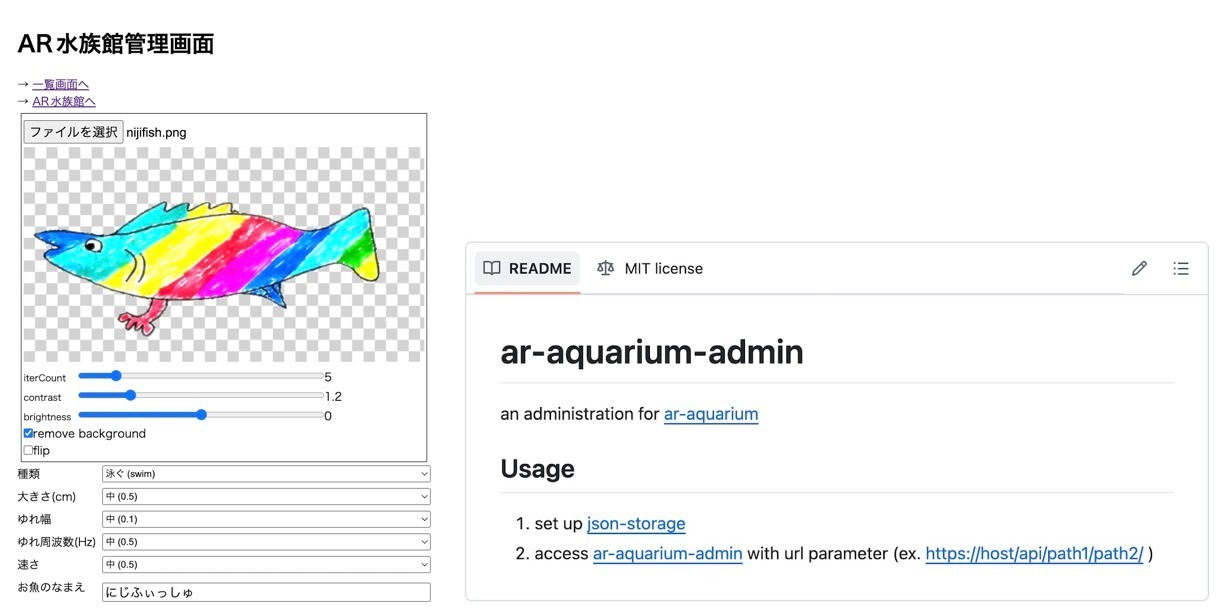
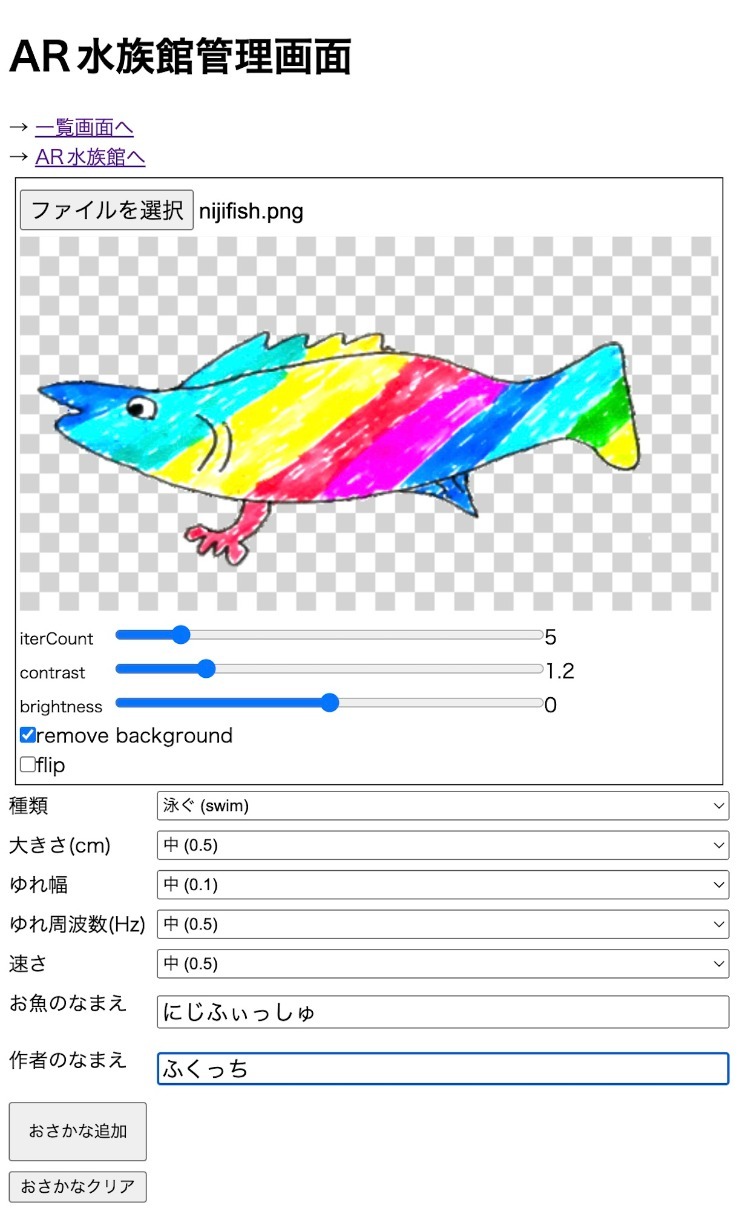
スマホで写真を撮ったり、撮った写真を選ぶと、OpenCVを使った透過処理が自動的に走るので、あとは速さや揺れ具合を設定し、名前をつけて「追加」ボタンで出来上がり!
自動更新付きAR水族館へのリンクをMeta Quest 3/3S/Proで表示しておくだけで、自動的に登場します!

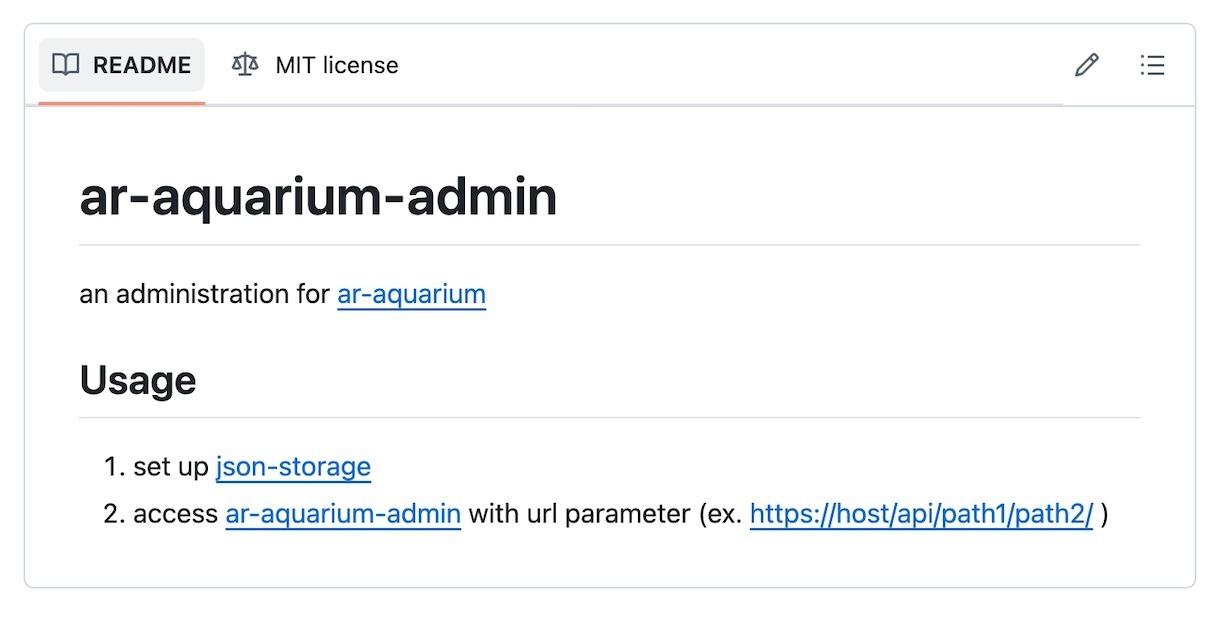
「AR水族館管理画面 on GitHub」
AR水族館はオープンソース。運用する方法は、GitHubに記述。

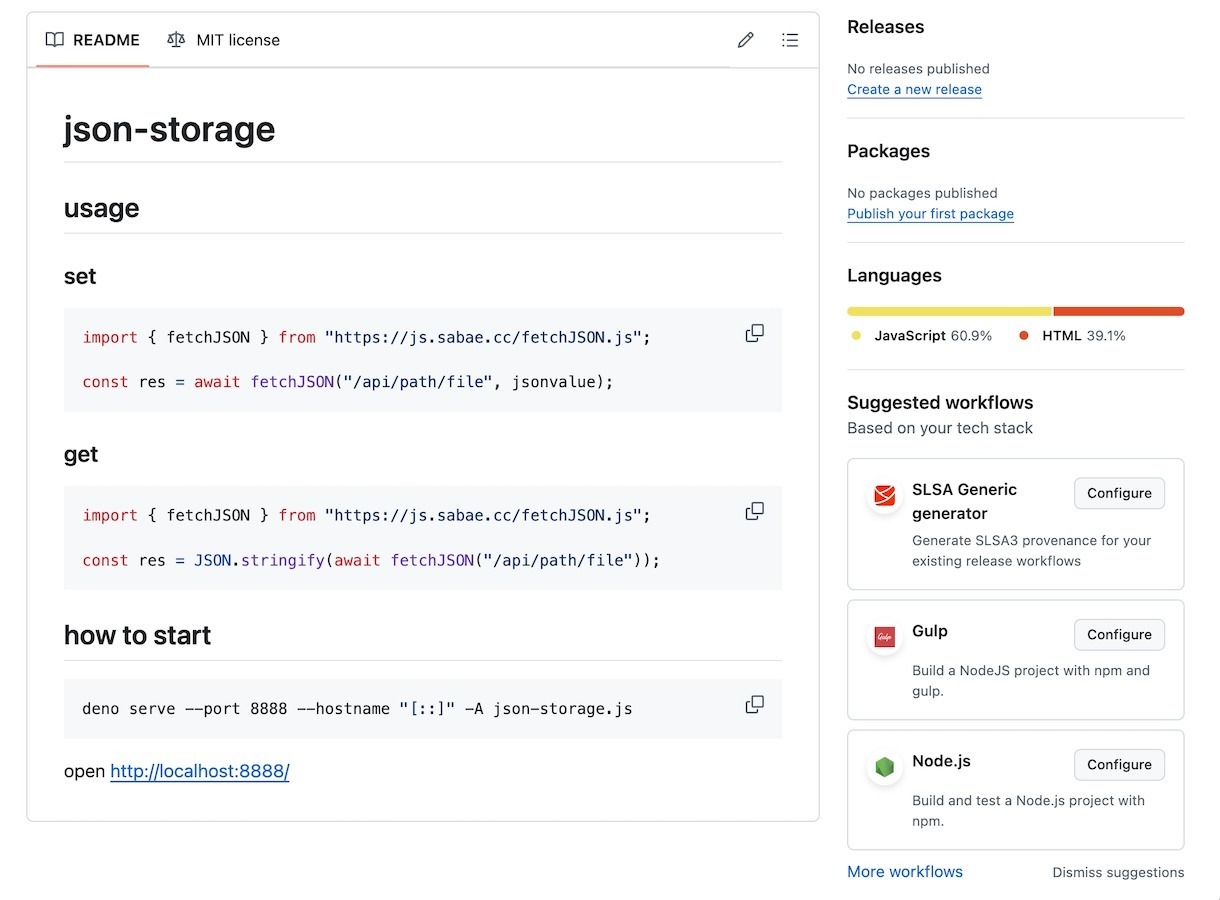
「json-storage」
ひとまず手軽にjson-storageを使用。安全や、スケールさせることを考えるのも楽しいですね!
Let's play with AR水族館!