
タンザニアのためのコード、Code for Tanzania!

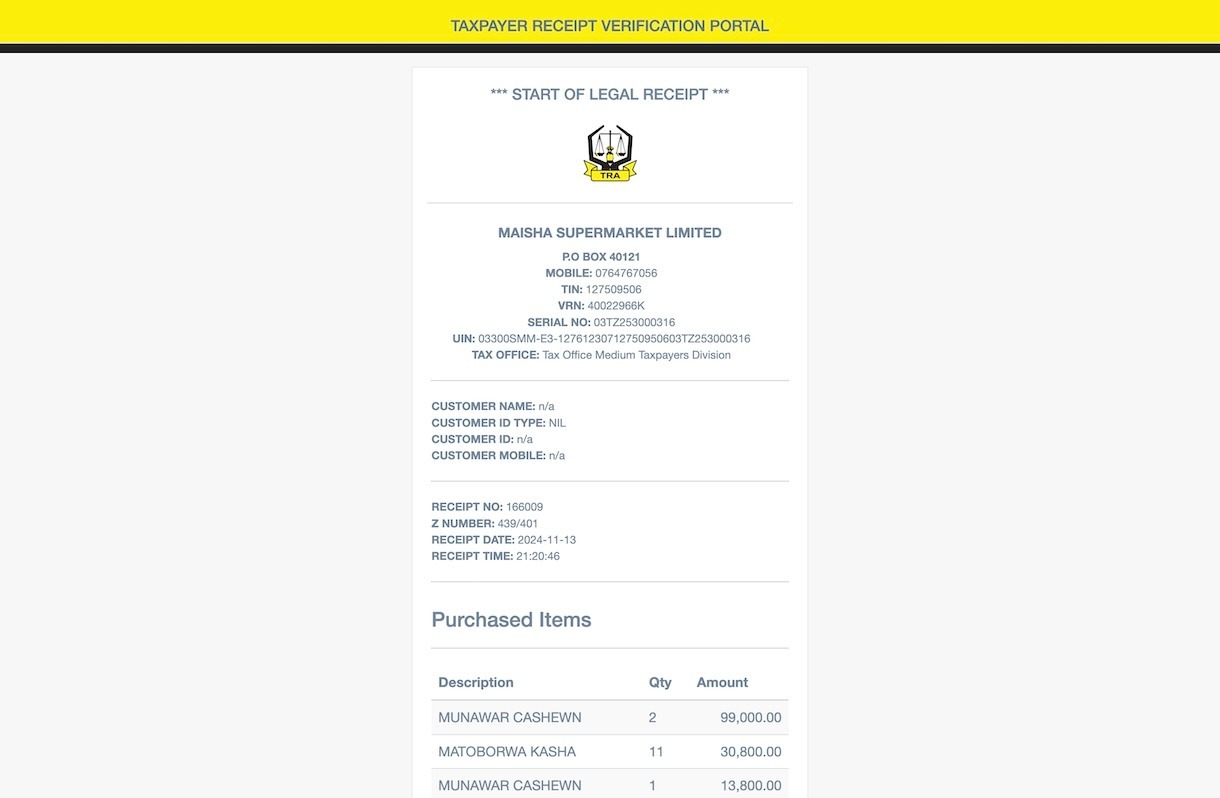
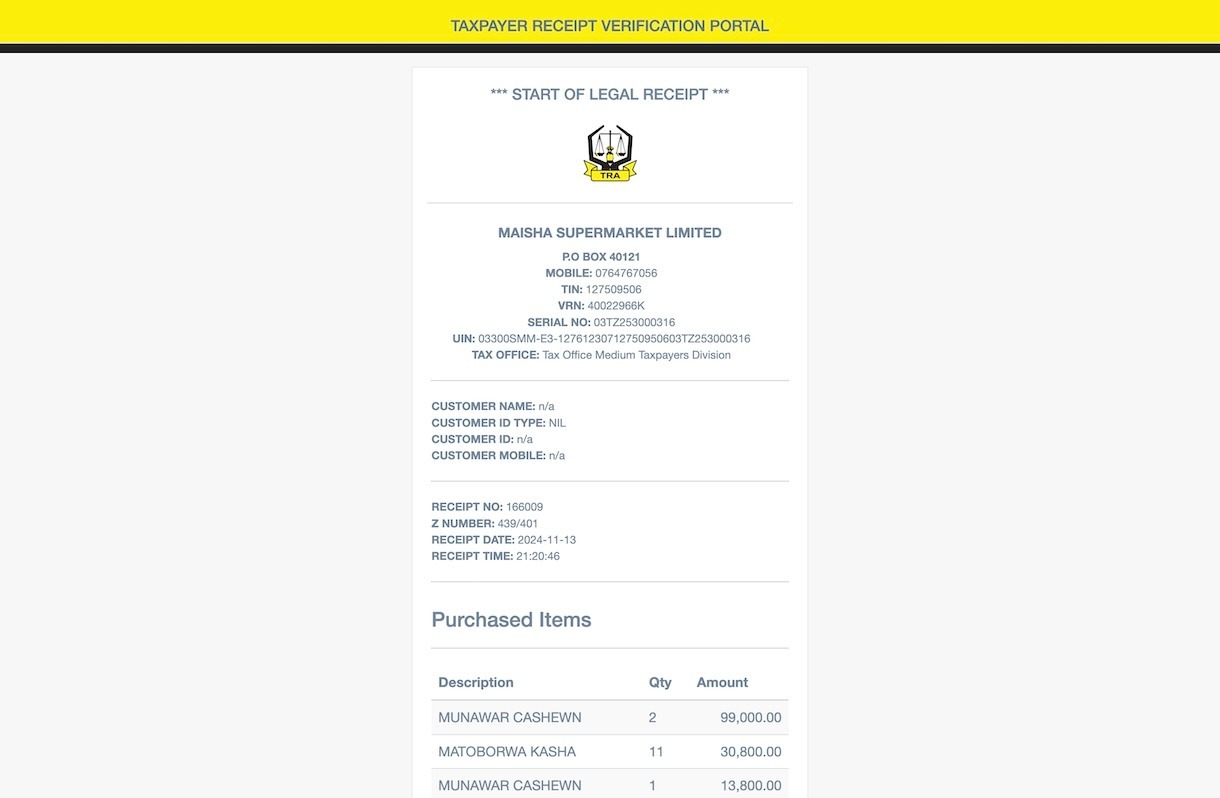
タンザニアでもらったレシートすべてにQRコードが!

アクセスするとレシートの内容がウェブで見えます。
運営しているのは、タンザニア政府の税務機関、Tanzania Revenue Authority。
HTMLでしか取得できず、APIもなさそうなので、JSONで取得できるようにレッツ、シビックテック!

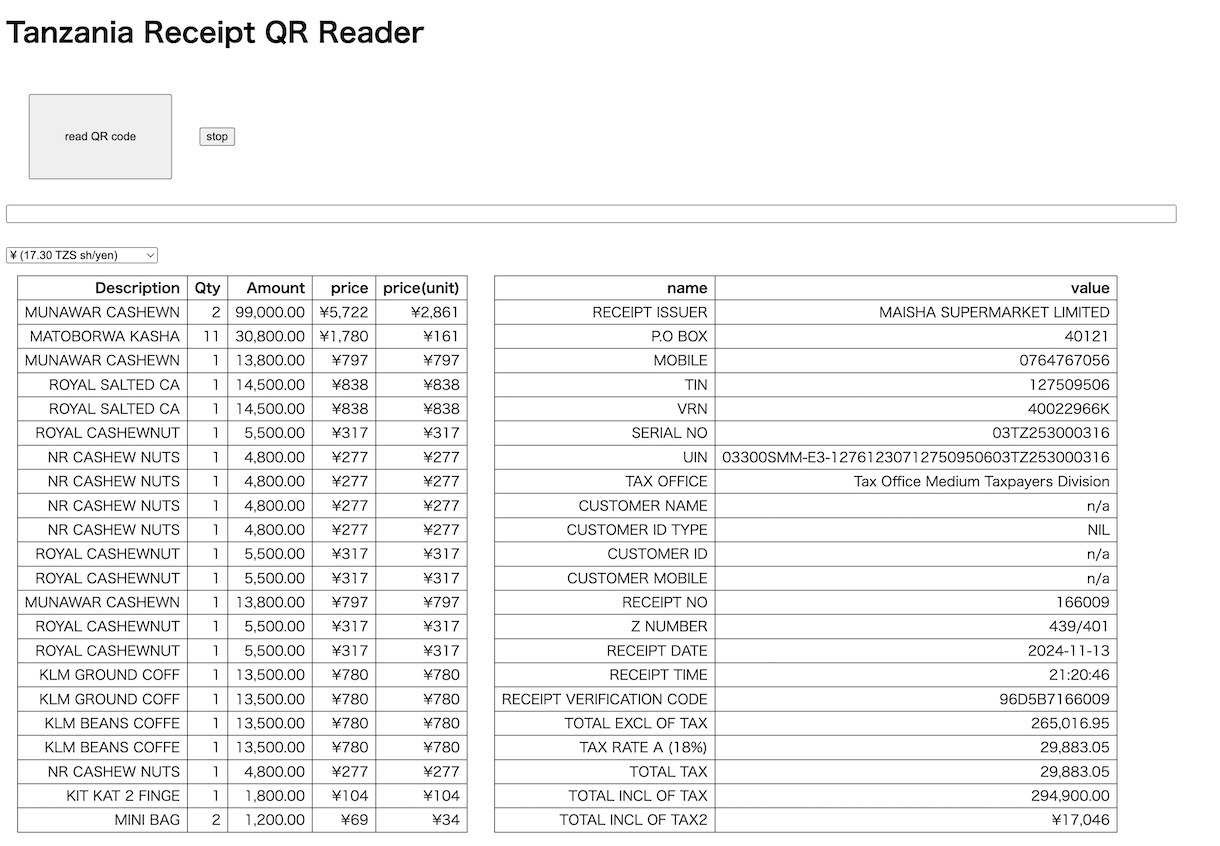
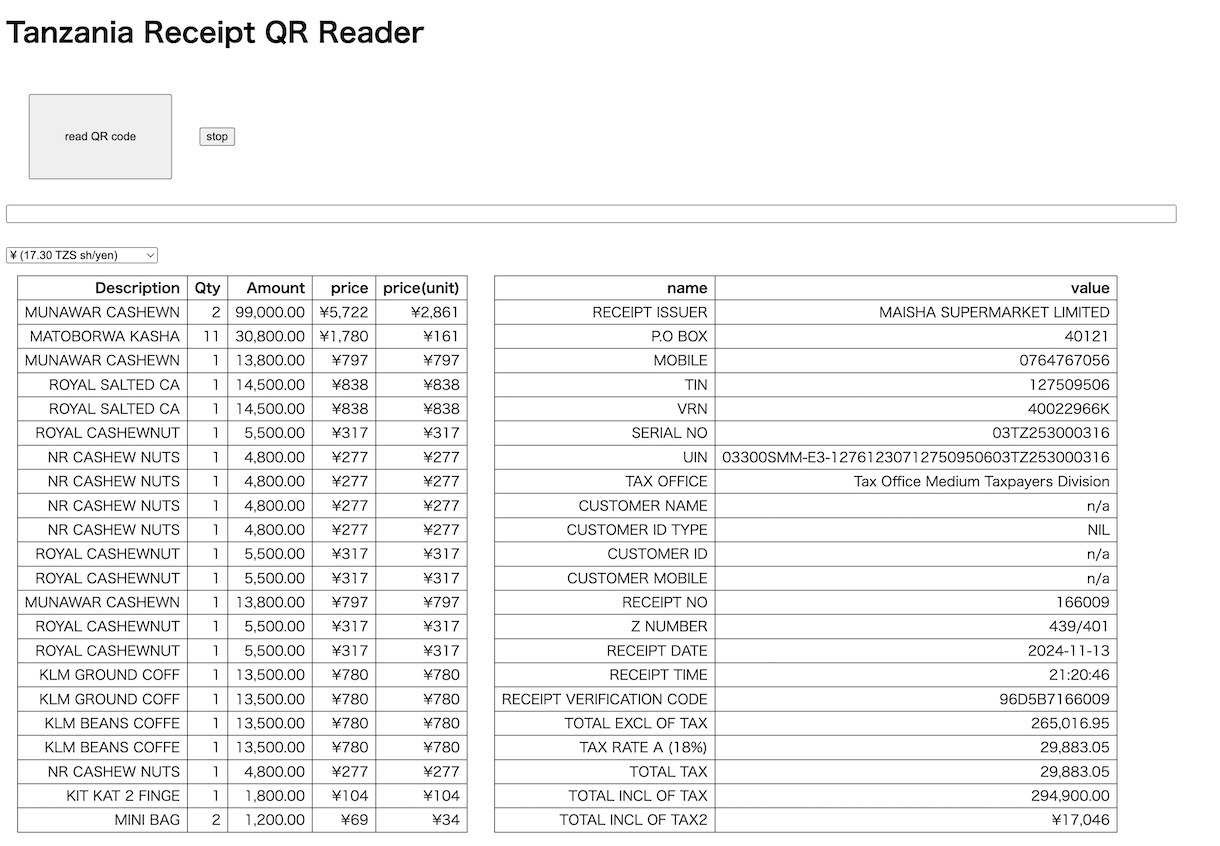
「Tanzania Receipt QR Reader」 src on GitHub
リシートのQRコードを読み込ませるとHTMLをJSON化して取得し、日本円またはドル表示付きで表示するウェブアプリです。
タンザニアのレキートを持っていない方は、DEMOモードでどうぞ!
レシートにシークレットとして時間分秒がついているものと、ついていないものがありました。
Cookieを使ってレシート取得ページへアクセスします。
fetchReceipt.js
import { getCookie } from "./getCookie.js";
export const fetchReceipt = async (receiptVerificationCode) => {
const n = receiptVerificationCode.indexOf("_");
if (n < 0) throw new Error("needs _hhmmss");
const vcode = receiptVerificationCode.substring(0, n);
const s = receiptVerificationCode.substring(n + 1);
const hms = s.substring(0, 2) + ":" + s.substring(2, 4) + ":" + s.substring(4, 6);
//const hms = "21:20:46";
const baseurl = "https://verify.tra.go.tz/";
const url = baseurl + vcode;
const res = await fetch(url);
//console.log(res.headers);
const options = { headers: { "Cookie": getCookie(res, "ASP.NET_SessionId") } };
//console.log(options);
const res2 = await fetch(baseurl + "Verify/Verified?Secret=" + hms, options)
const html = await res2.text();
return html;
};
取得したHTMLからJSON化するコードは parseReceipt.js です。
CORS設定されておらず、ブラウザから直接アクセスはできなかったので、下記のようにサーバーアプリケーションを作って、API呼び出しで使えるようにします。
import { fetchWeb } from "https://code4fukui.github.io/wsutil/fetchWeb.js";
import { getReceipt } from "./getReceipt.js";
export default fetchWeb(async (param, req, path, conninfo) => {
//console.log("param", param);
return await getReceipt(param);
});
サーバーに設定してできあがり!(参考、README.md#setup)

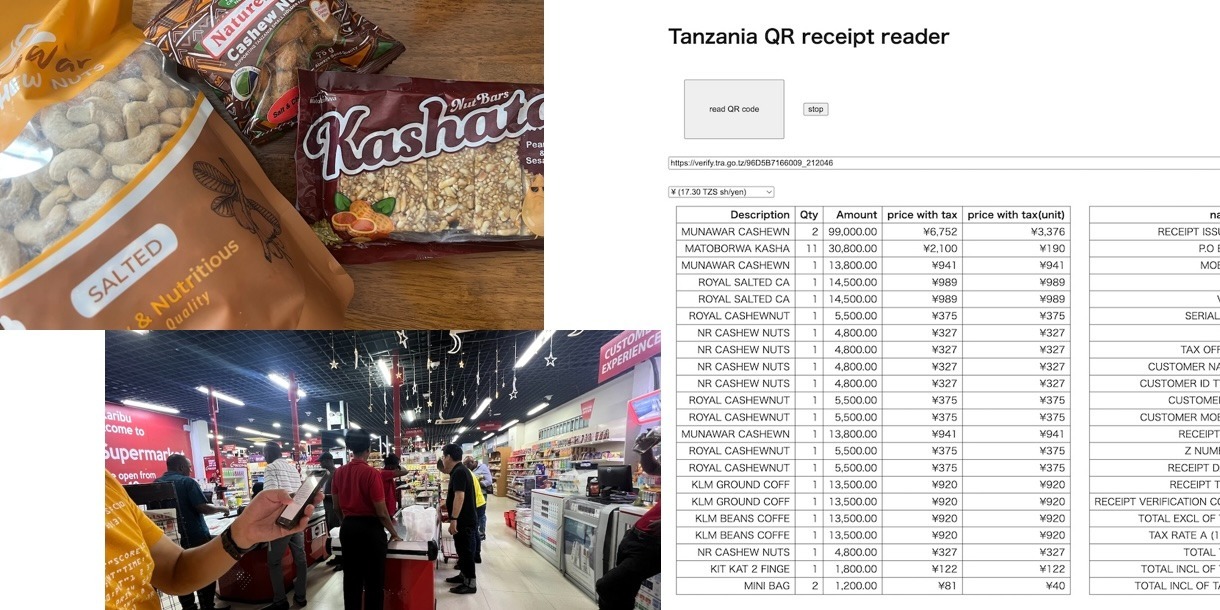
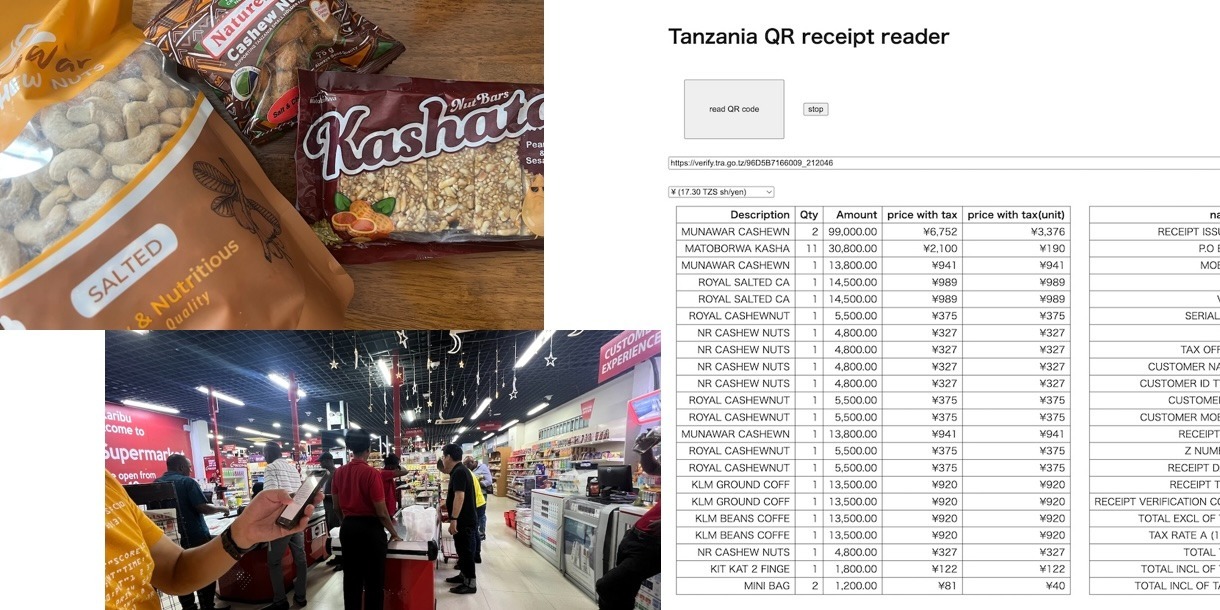
こちらがタンザニアのスーパー

名産、ナッツを買いました

タンザニアのナッツ、今月のサイフラに持っていきます!

「CyberFriday - 2024-11-29」
福井市のカフェ、ヨリバにて開催!







 タンザニアのためのコード、Code for Tanzania!
タンザニアのためのコード、Code for Tanzania! Fri Night
Fri Night