パーリンノイズ(Perlin noise)のJavaScriptの実装し、1/2/3次元のデモを作りました。

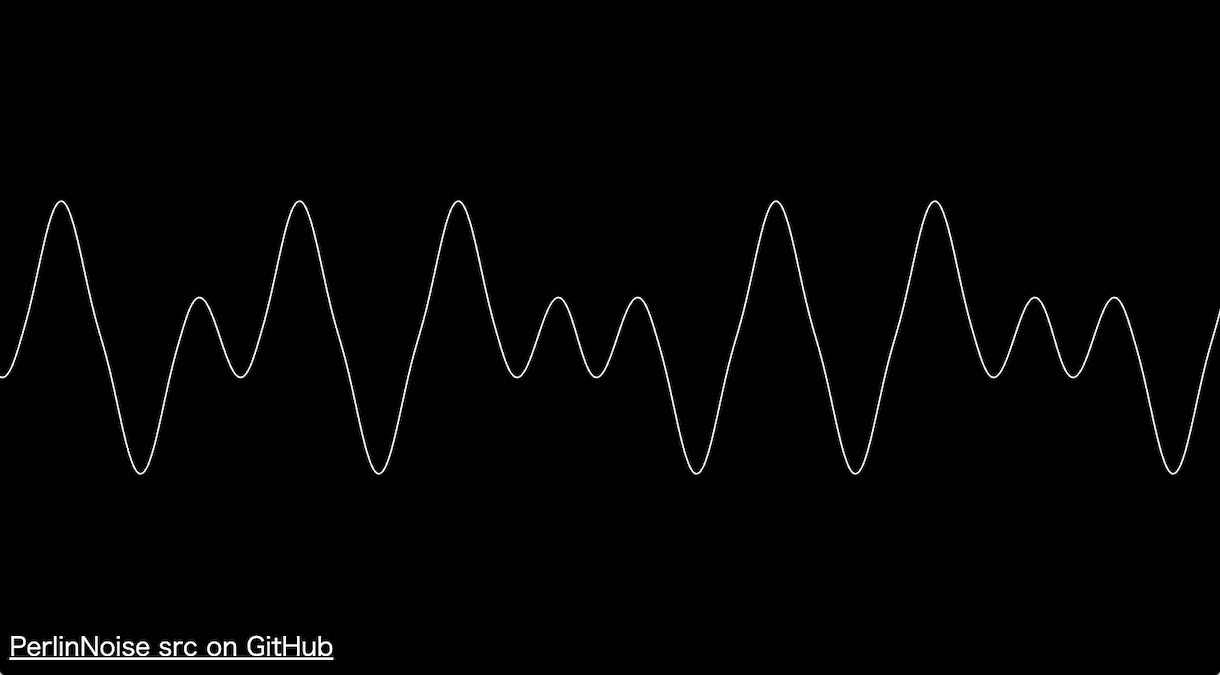
「PerlinNoise1D DEMO」 src on GitHub
PerlinoNoise1Dクラスを new で生成して、noise機能を時間をパラメータに呼び出せばOK!

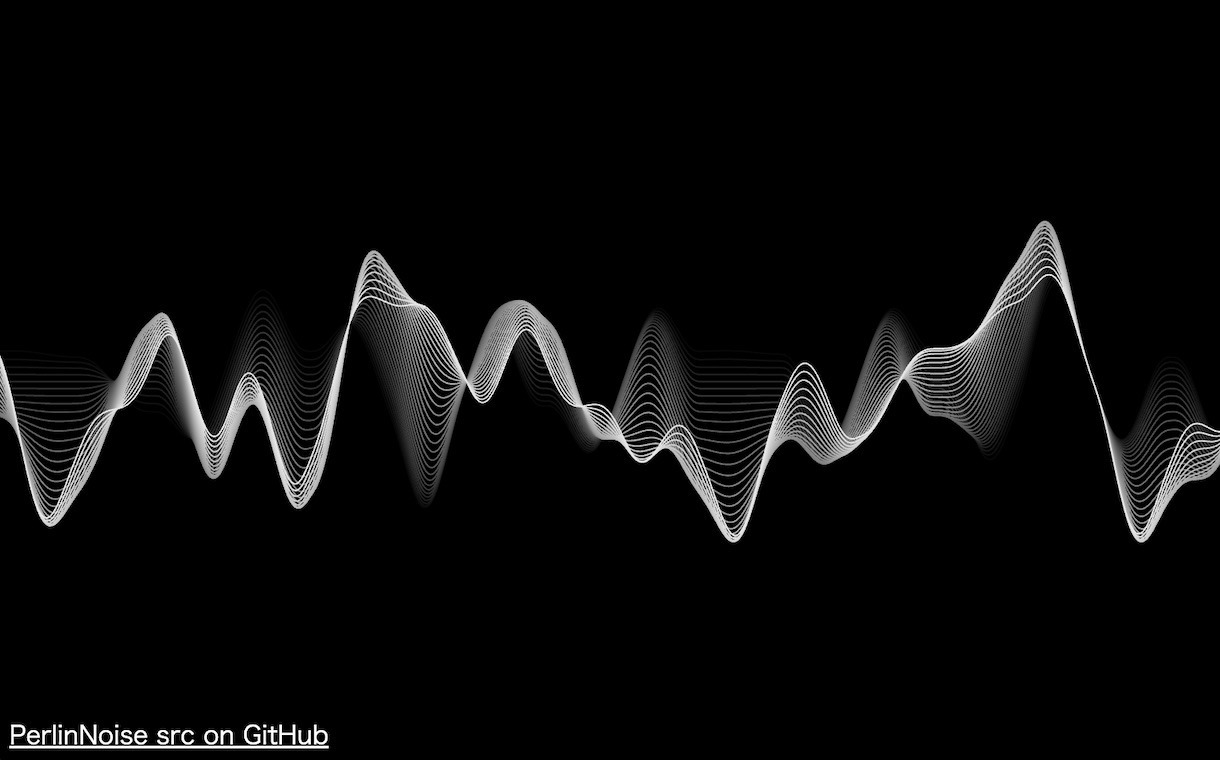
「PerlinNoise2D DEMO」 src on GitHub
noise.noise(i, j) と2次元で指定するPerlinNoise2D

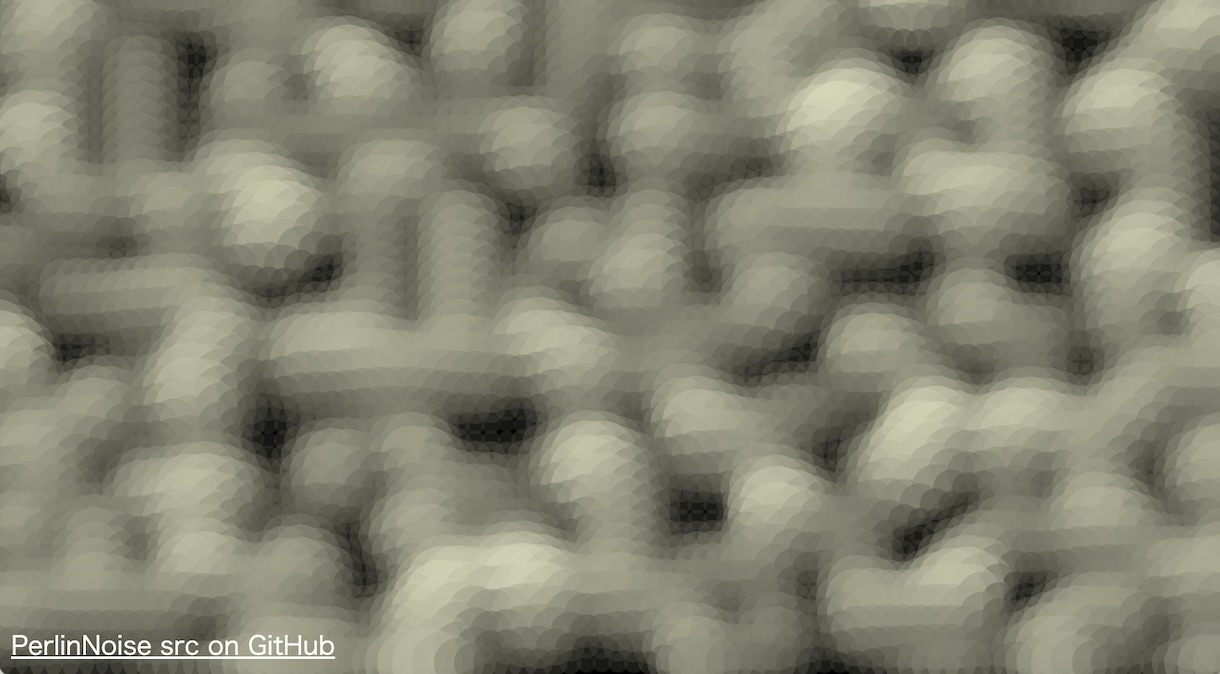
「PerlinNoise3D DEMO」 src on GitHub
noise.noise(i, j, k) と3次元で指定するPerlinNoise3D
ノイズを使ったプログラムによるCG生成は、ちょっとの変更で大きく変わって楽しい!
いろんなものに使ってみたくなりますね。
links
- ピクセルなテクスチャーをつくろう!pixel-texture-makerとマイクラ風な木ライブラリ「voxel-trees」移植
 乱数はデタラメすぎて、パターンづくりも面倒なとき、滑らかに変化する乱数ノイズが便利です。
乱数はデタラメすぎて、パターンづくりも面倒なとき、滑らかに変化する乱数ノイズが便利です。

