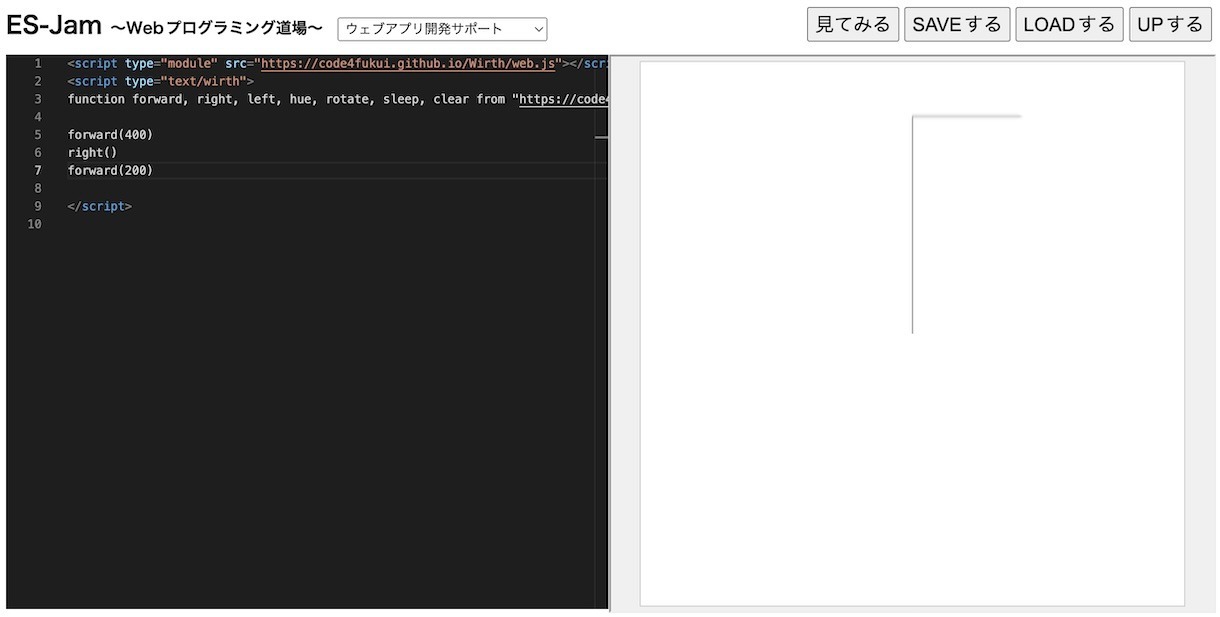
forward(400) right() forward(200)
最初はまんなか、上を向いた状態からのスタート。
forwardは前にすすむ機能、右のキャンバスは1000の広さがある内の400進みます。
次に右を向きます(90度右回り)。
右へ向いた状態で200進みます。
数を変えたり、左を向く機能、left() を使ったりして動きを見てみましょう!

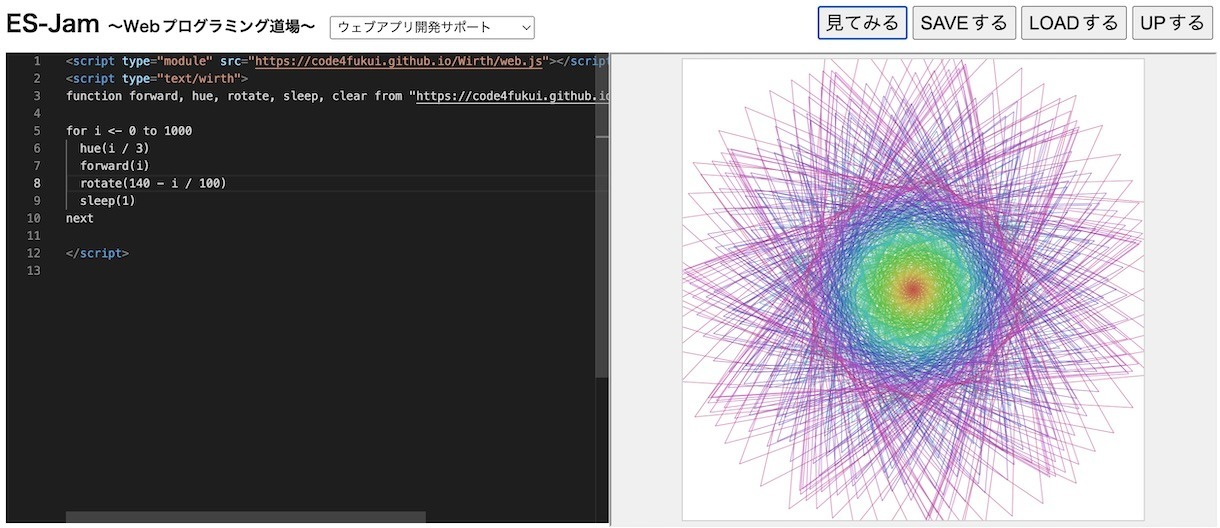
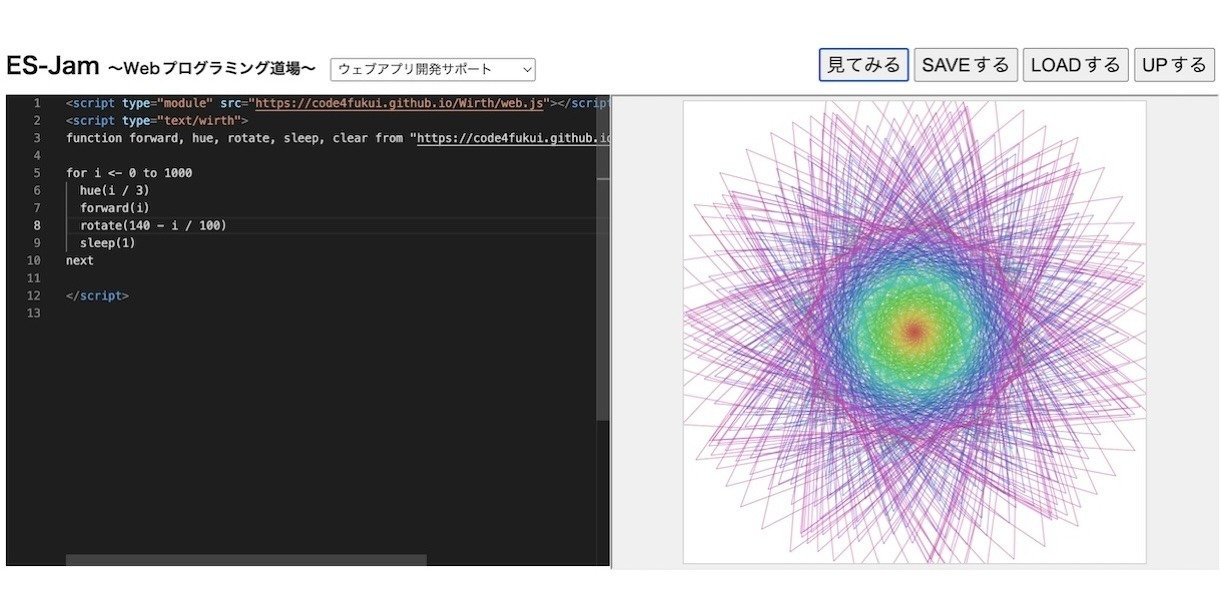
「多色ぐるぐる」
色相を0から360で指定する機能 hue と、繰り返しを使ってジェネラティブアートのできあがり!
for i <- 0 to 1000 hue(i / 3) forward(i) rotate(140 + i / 100) sleep(1) next
条件分岐 if を使ったり、変数を使ったり、機能を使ったり、プログラミング言語「Wirth」の仕様書を読み、アートづくりと一緒に理解の度合いを確かめられます。
昔、福井市立明道中学校のプログラミングの授業で習ったタートルグラフィクス。手続き型プログラミングや、構造化プログラミングの理解を深めるのにはいいですね。JavaScriptでも試せるライブラリ「turtlecanvas」もオープンソースです。
 プログラムでアートを生成するジェネラティブアートを教育用プログラミング言語「
プログラムでアートを生成するジェネラティブアートを教育用プログラミング言語「
 Fri Night
Fri Night