
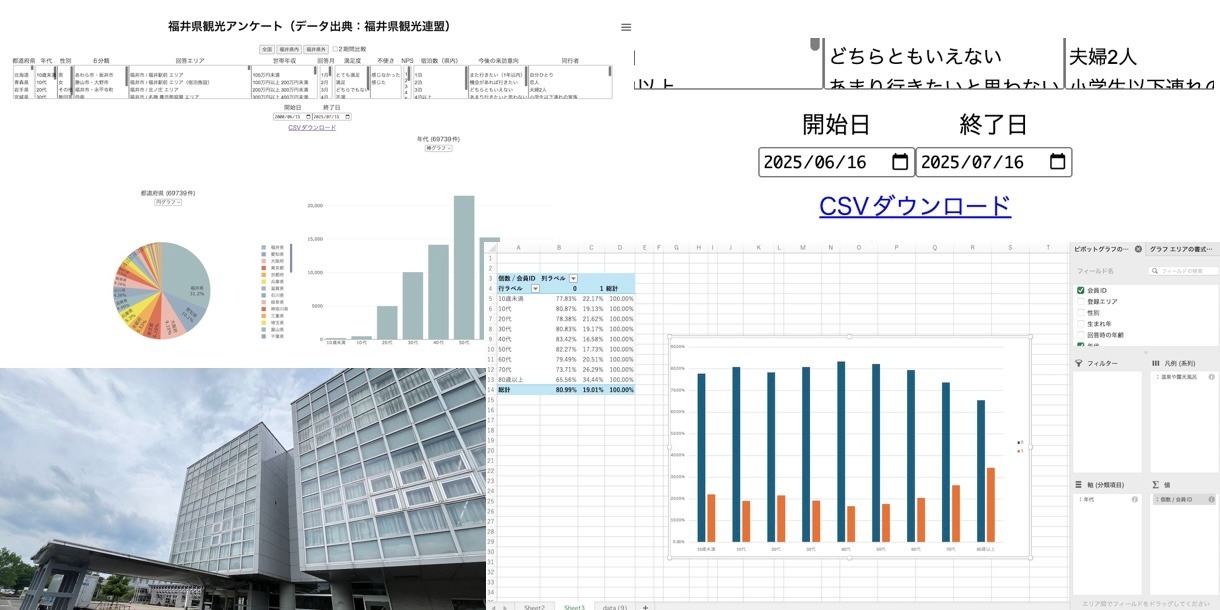
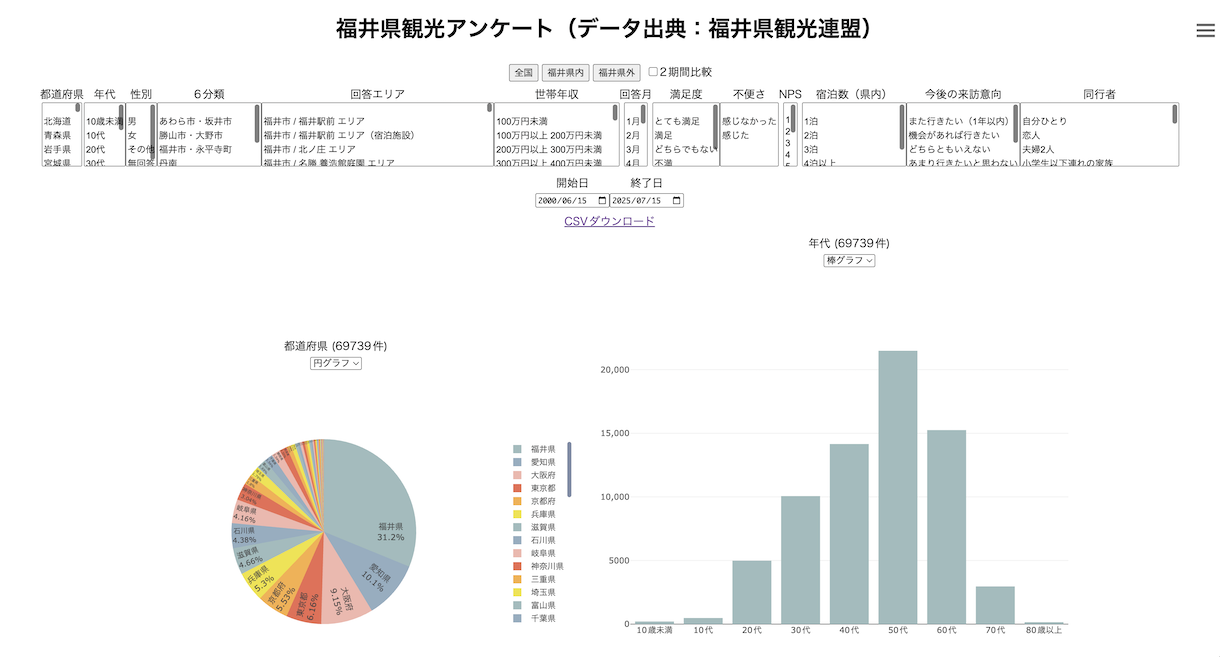
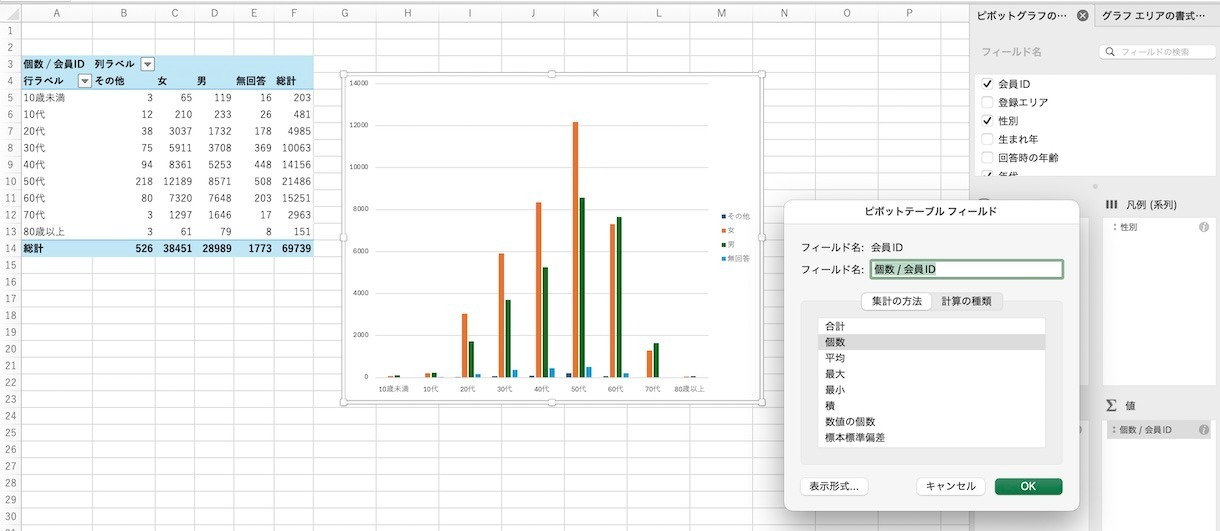
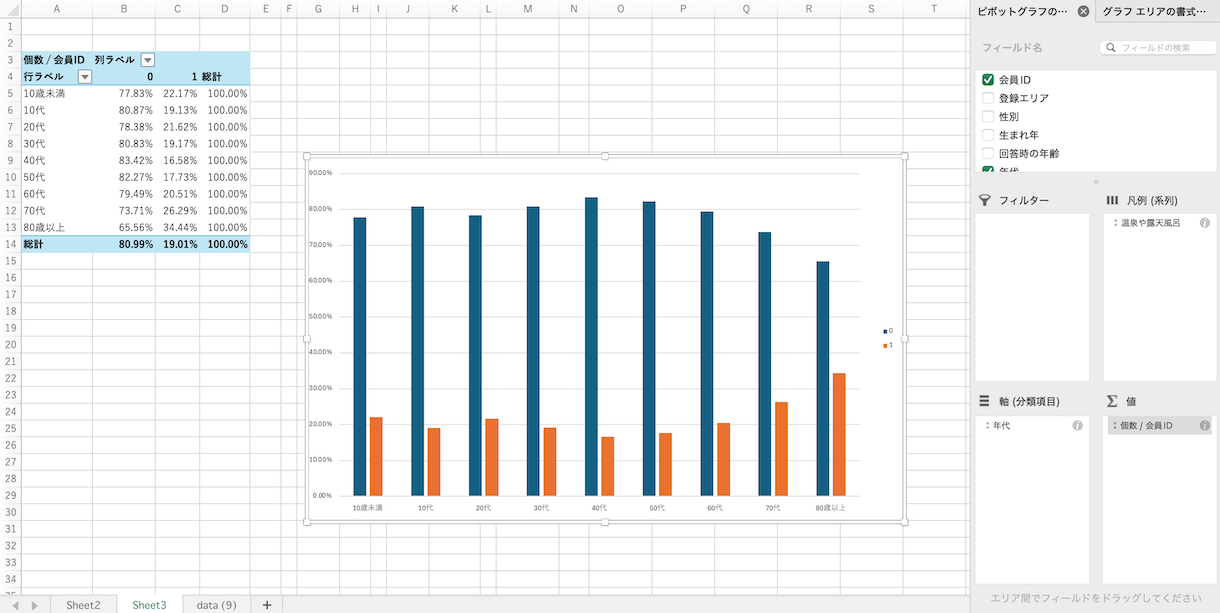
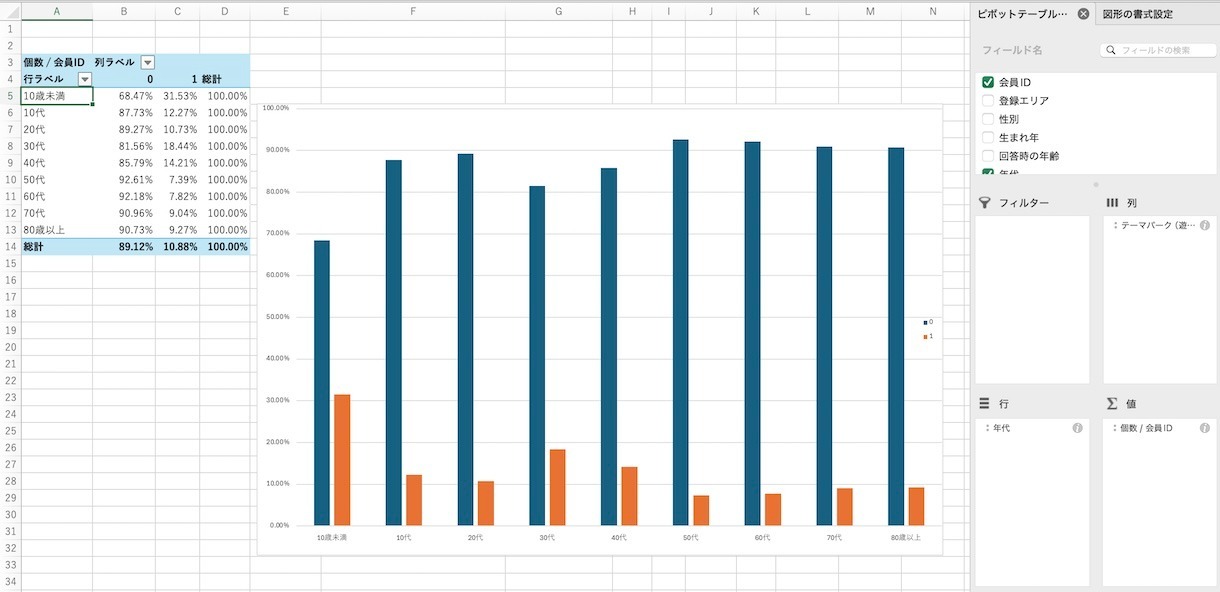
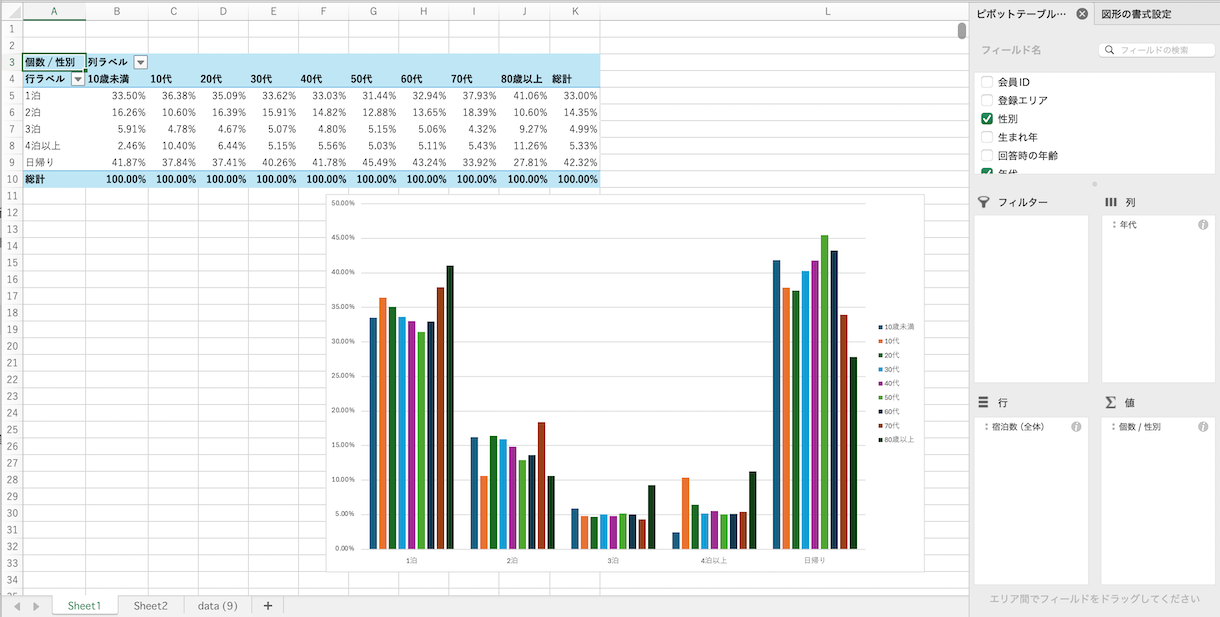
オープンデータを使ったExcelのピボットテーブルとAI支援プログラミングの実習を行った、福井県立大学での講義を、ご紹介いただきました。
「お知らせ 情報処理基礎演習でゲストスピーカー講義を行いました(情報センター)| 福井県立大学」
「今回の講義に参加することで、プログラミングやアプリの作成は意外と手軽に行えるものであることを学んだ」、うれしい感想、ありがとうございます!
「福井県には豊富なオープンデータがあることを知り、今後はそれを自分の興味ある水産業に活かしていきたいと思った」、
「授業中の演習だけでも福井の観光に関する課題を理解できた」、
「オープンデータを利用する心理的な障壁がさがった」、
「福井県の観光状況を自分自身で可視化できると知ったことがとても勉強になった」、
「過去に断念したプログラミングをもう一度勉強しようと考える良い機会となった」、
「パソコンに苦手意識があったが、手軽にアプリ開発ができることがわかり、プログラムを勉強してみようと思った」、
「あれほど小さいコンピュータであるIchigoJamで街中で役に立つことができるということに感銘を受けた」、
「オープンデータとエクセルを組み合せた使い方が印象に残った」、
「AIと連携して自身のアプリを開発できることに強い驚きを覚えた」などの感想が寄せられました。

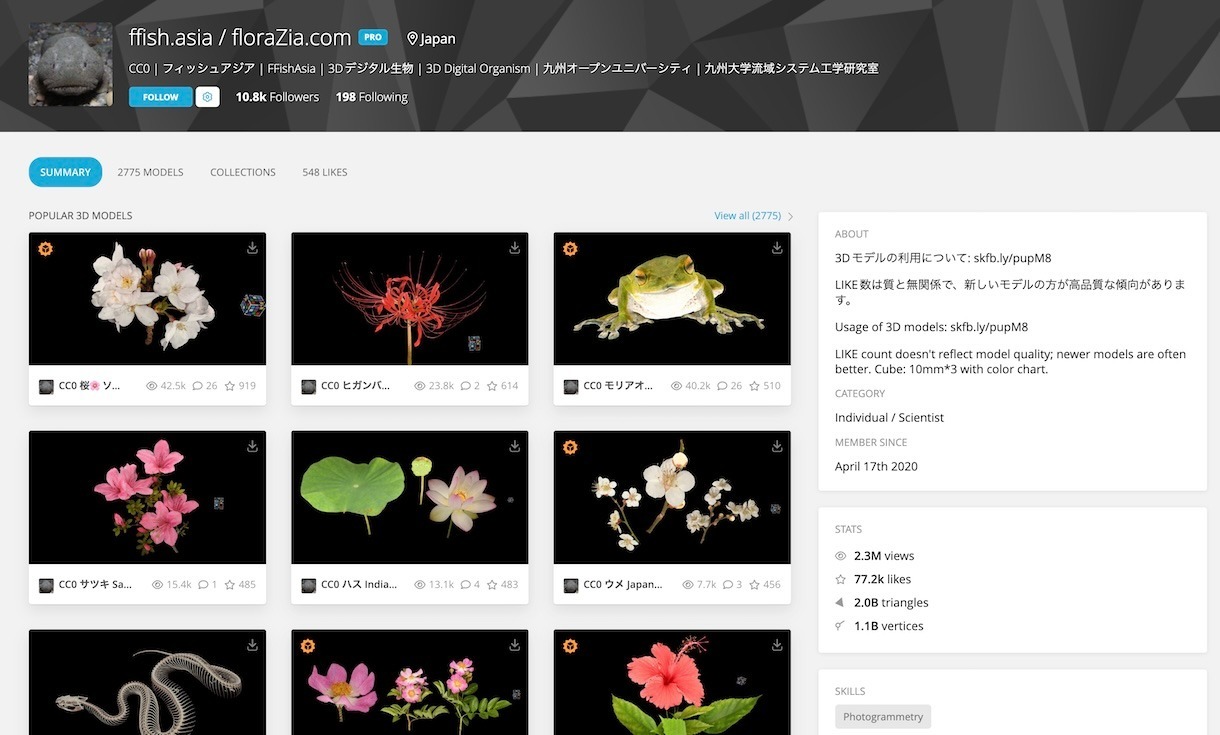
「ffish.asia / floraZia.com (@ffishAsia-and-floraZia) - Sketchfab」
「お魚画像オープンデータ」を欲しいオープンデータとして挙げてくれた学生。さすが海洋生物学部、いいオープンデータがあります!
「世界に先駆けてリアルな「3Dデジタル生物標本」を1400点以上公開 | 研究成果 | 九州大学(KYUSHU UNIVERSITY)」
その後、公開モデル数も増加し、現在、2775モデル!
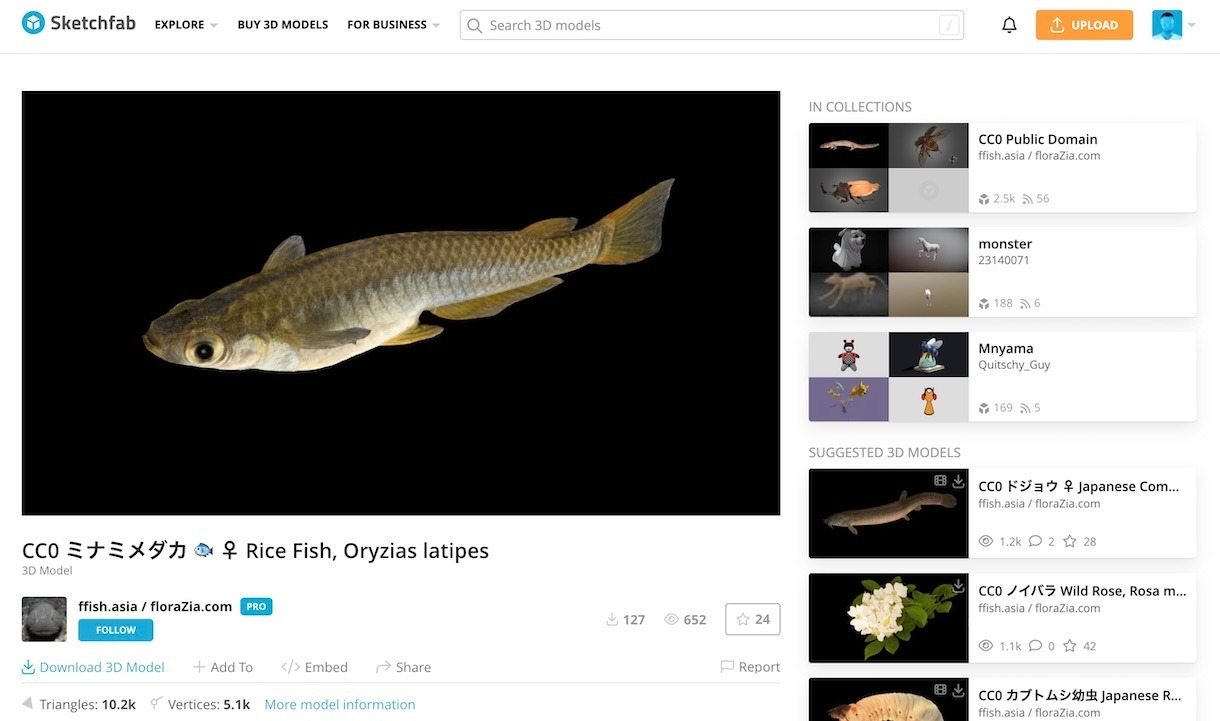
「ffish.asia / floraZia.com (@ffishAsia-and-floraZia) - Sketchfab」

「CC0 ミナミメダカ 🐟 ♀ Rice Fish, Oryzias latipes - Download Free 3D model by ffish.asia / floraZia.com (@ffishAsia-and-floraZia) [2505f19]」
なんと、アニメーション付きモデルもCC0のオープンデータで公開されています!

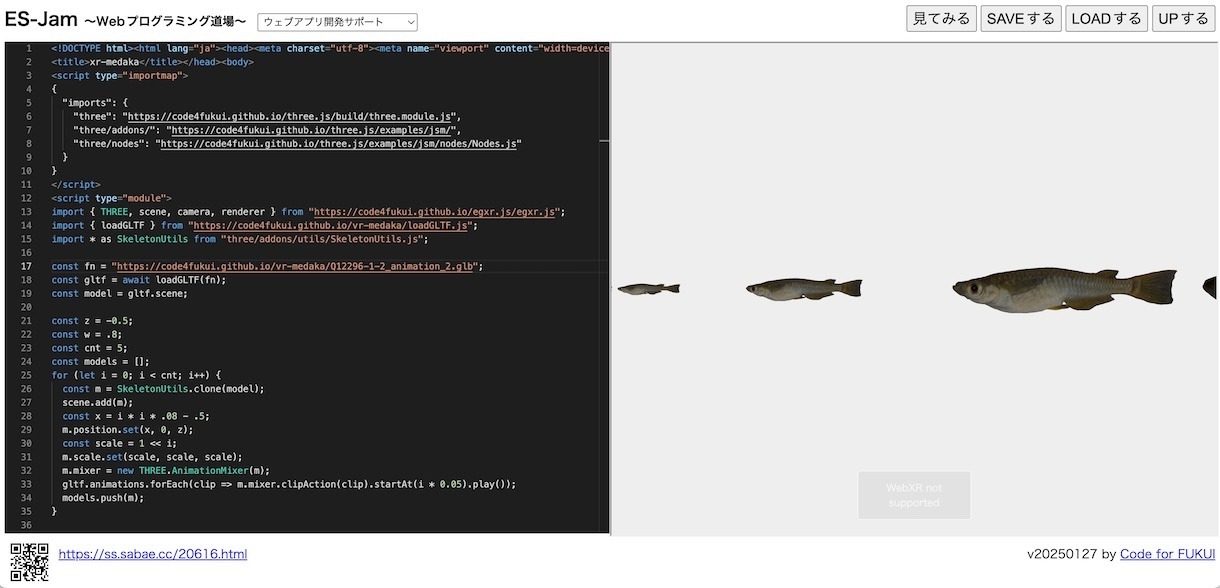
「xr-medaka」 src on GitHub
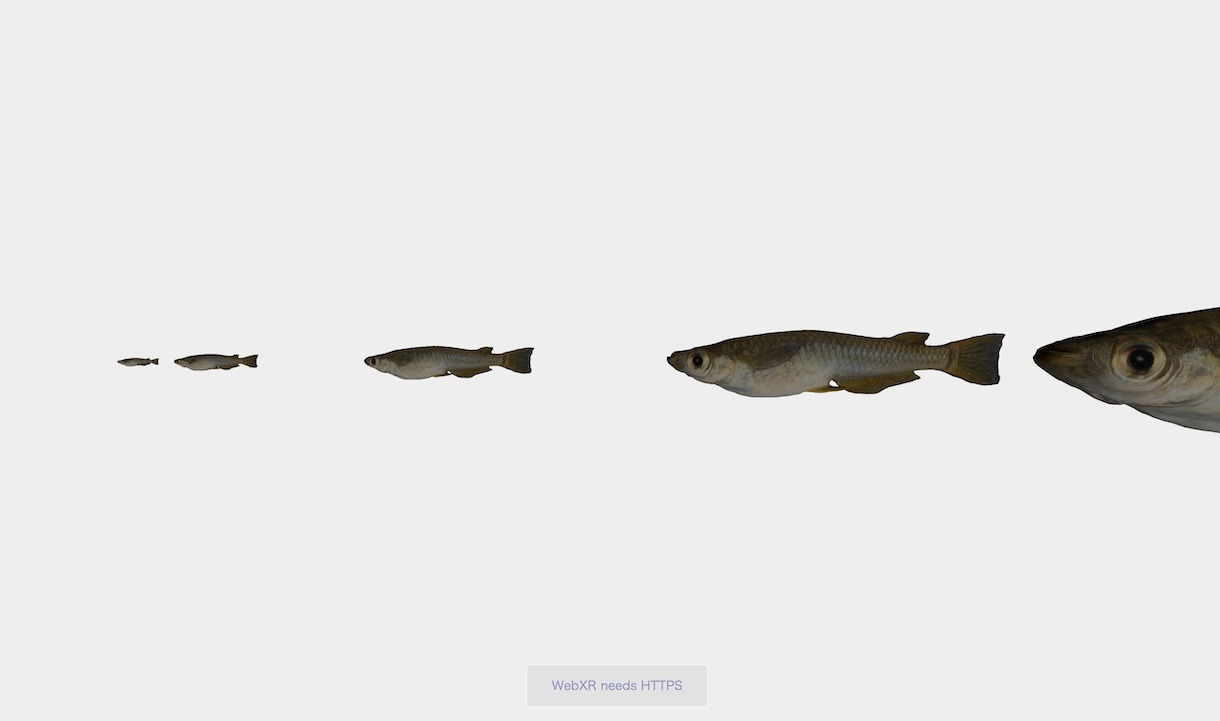
ユーザー登録して、GLBファイルをダウンロードし、アニメーション付きGLBの表示プログラムをつくり、VRゴーグルで眼の前にAR召喚するプログラムにしてみました!

「xr-medaka on ES-Jam」
プログラムは、HTML+JavaScriptでたった44行。Webプログラミング道場、ES-Jamで数値をいじってみるところからはじめましょう!
眼の前にメダカちゃんが泳ぐ感動!
VRゴーグルをお持ちでない方は、ぜひ、体験に来てください!
→ サイバーフライデー(来週末、2025-07-25(金)、福井県大野市で初開催!)
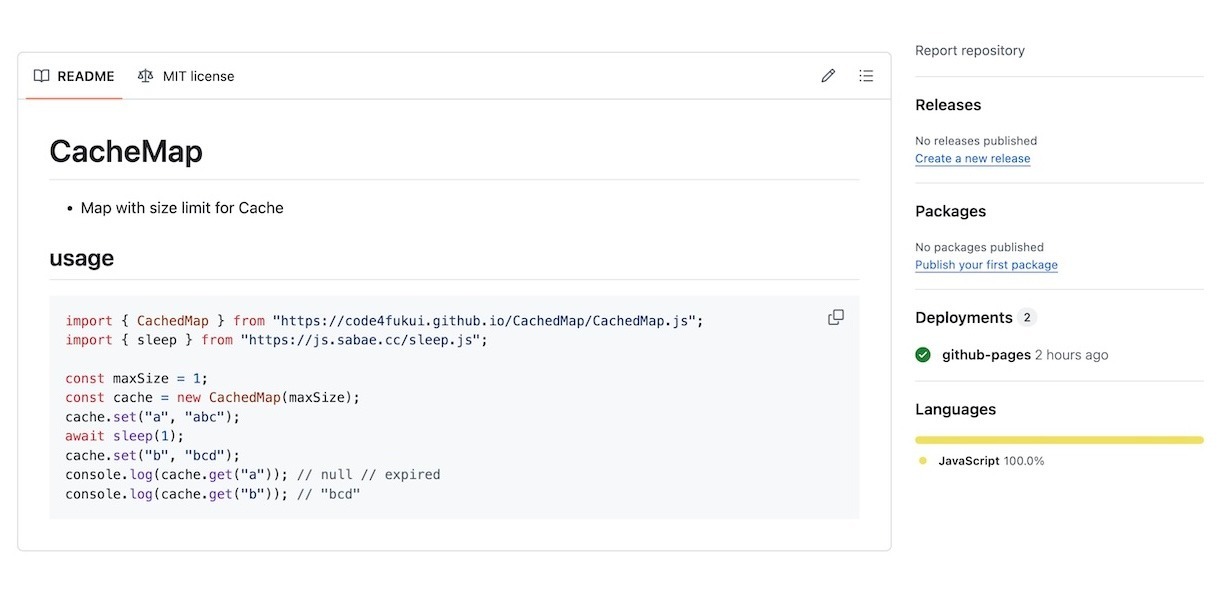
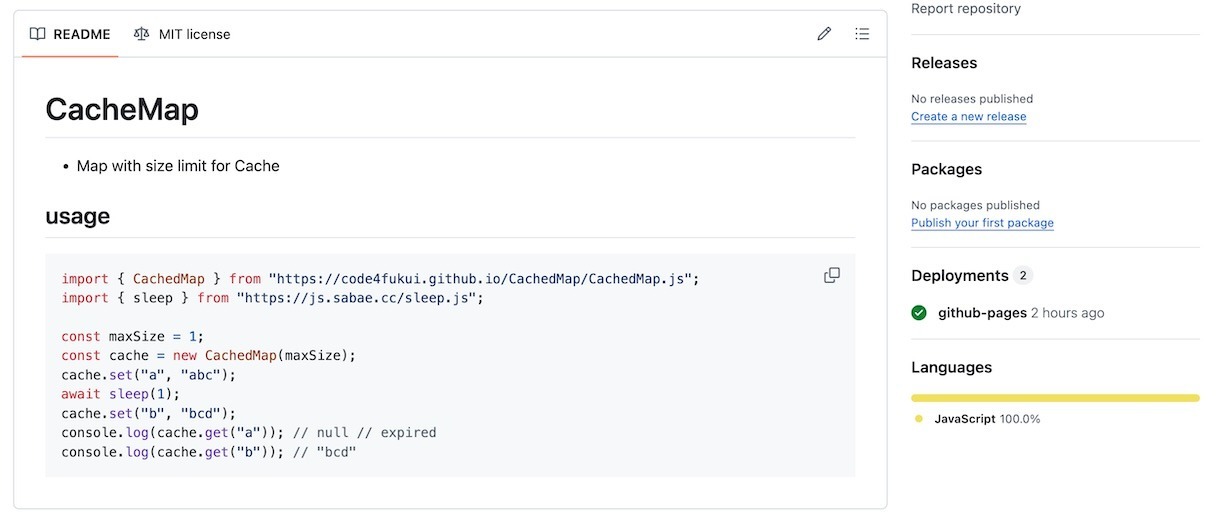
 サーバーで動かし続けるプログラムは、遅いファイルアクセスは極力減らして負荷を下げたいけど、高速なメモリ(RAM)は有限。
サーバーで動かし続けるプログラムは、遅いファイルアクセスは極力減らして負荷を下げたいけど、高速なメモリ(RAM)は有限。











 Fri Night
Fri Night