
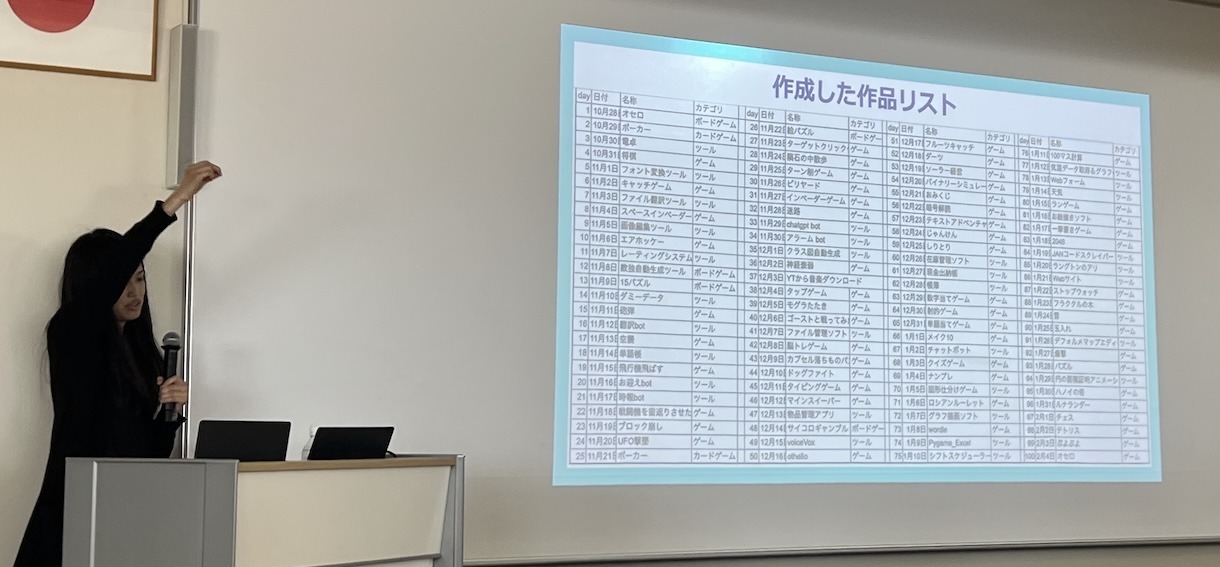
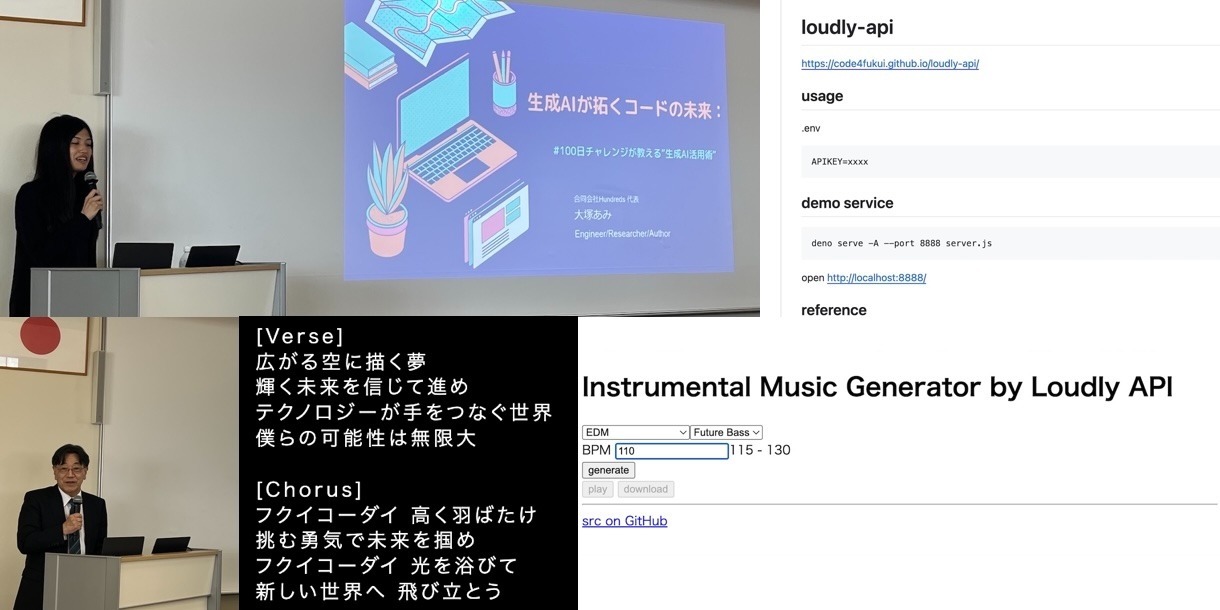
大塚あみさんによる基調講演「生成AIが拓くコードの未来:#100日チャレンジが教える"生成AI活用術"」

アプリ、100コ!

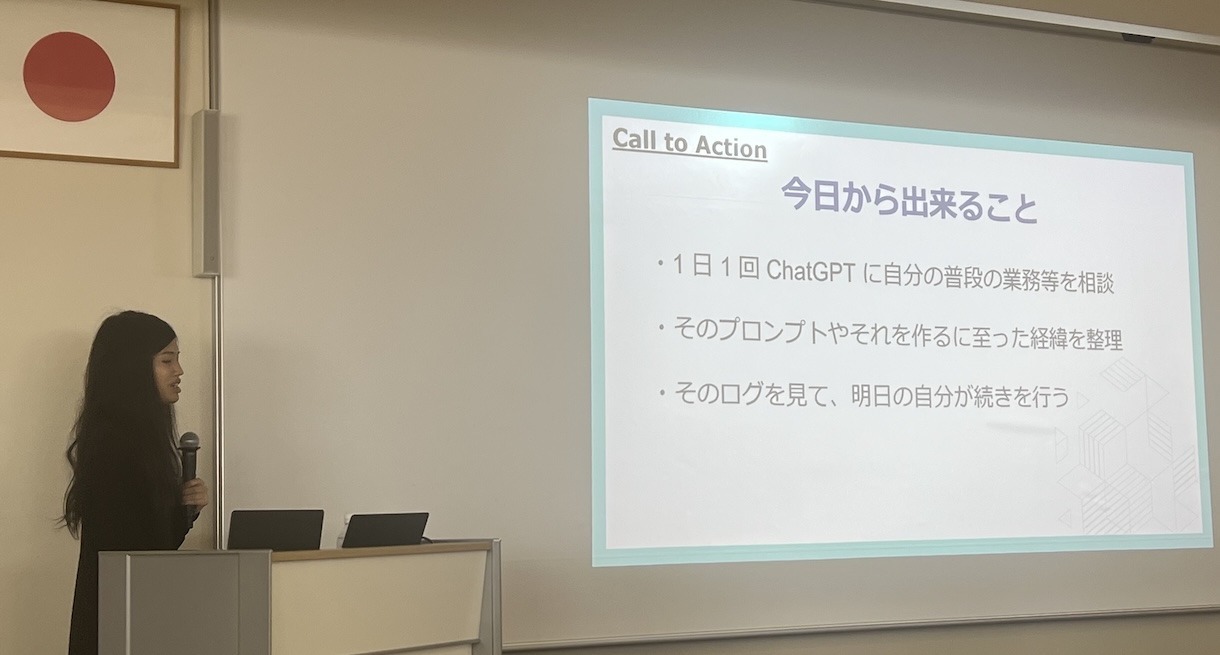
AIを使ってはじめよう、1日1X!
1日1曲できるくらい、AIでぐっと手軽になりました。
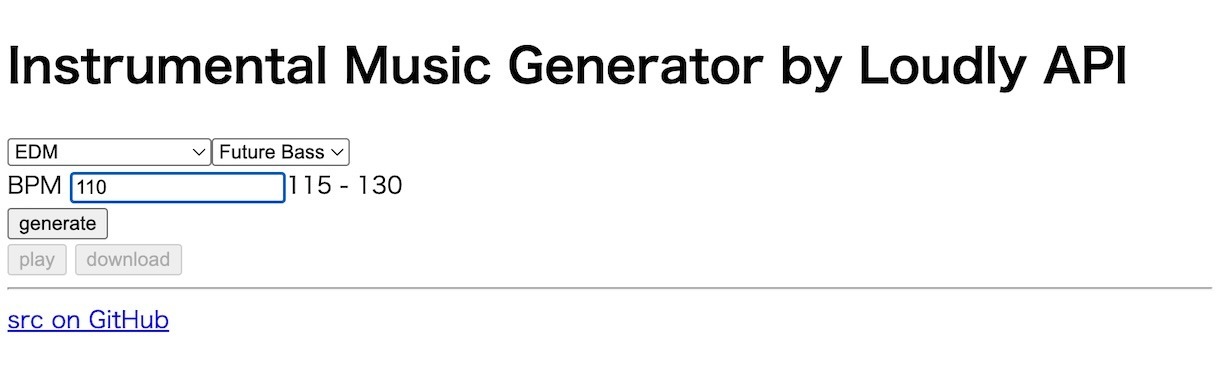
インストゥルメンタル曲をつくるAPIを発展させて、ウェブサービスにしてみました。(要、APIKEY)

ジャンルとBPMを指定するだけ、インスト曲がすぐできる!

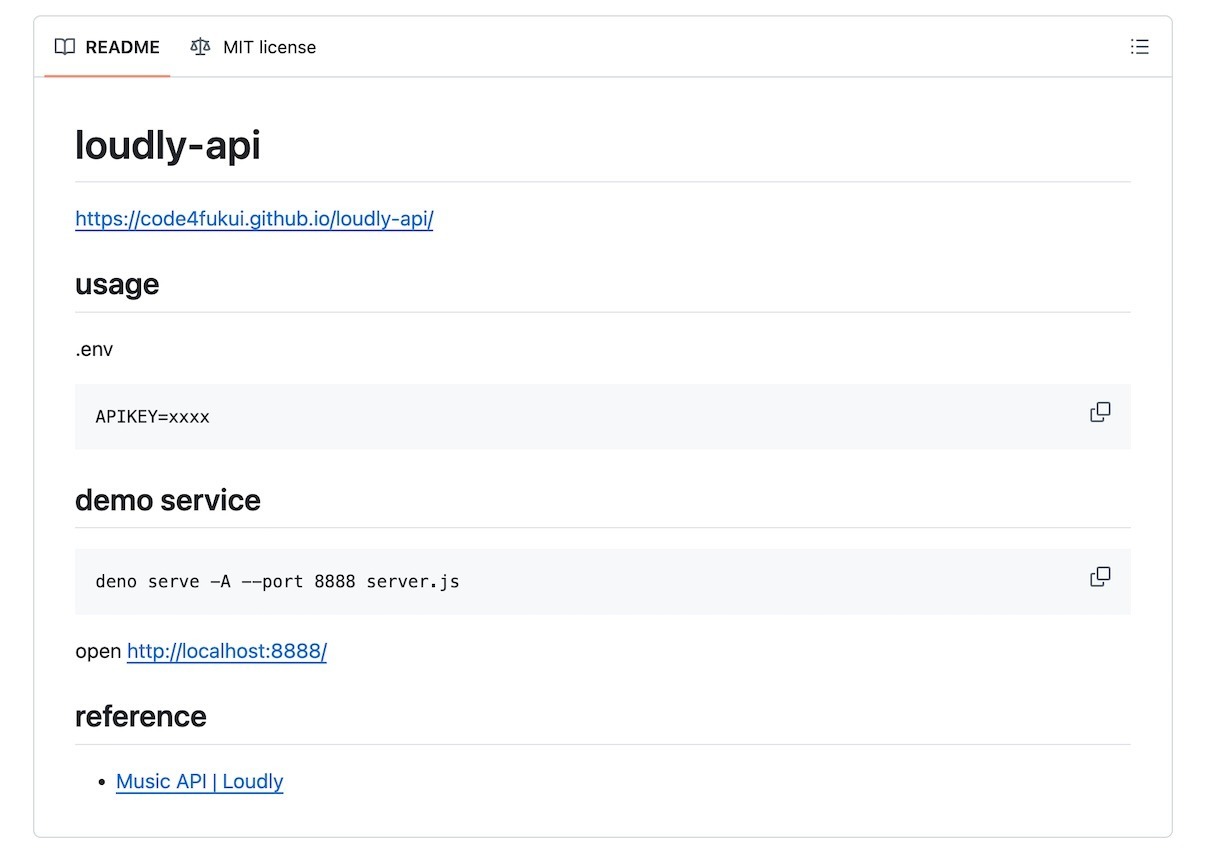
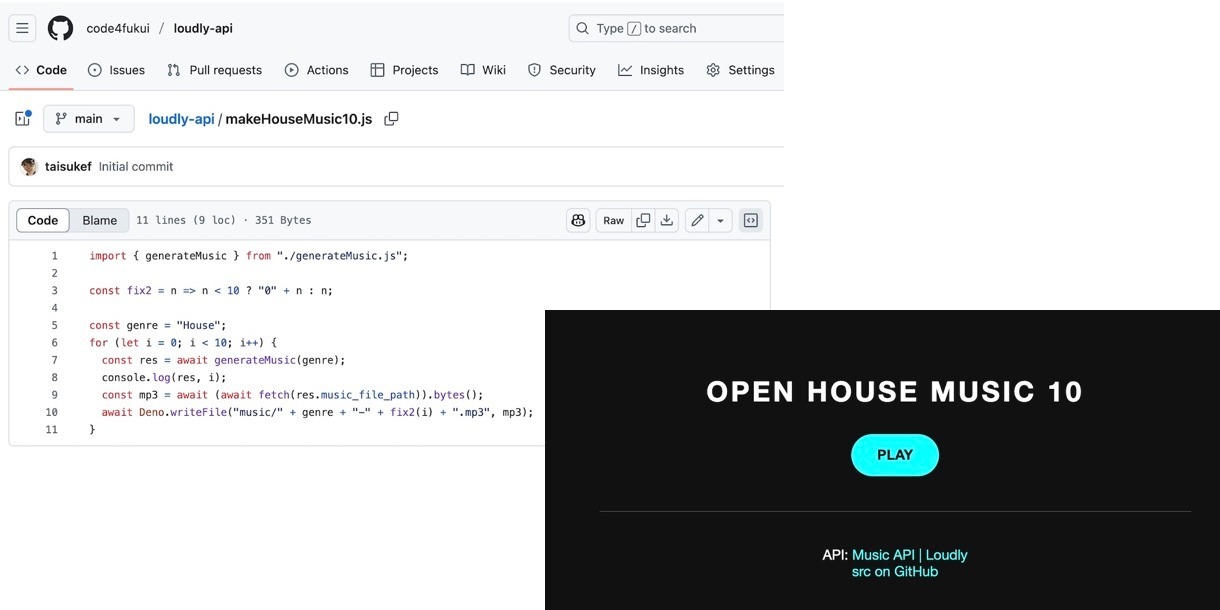
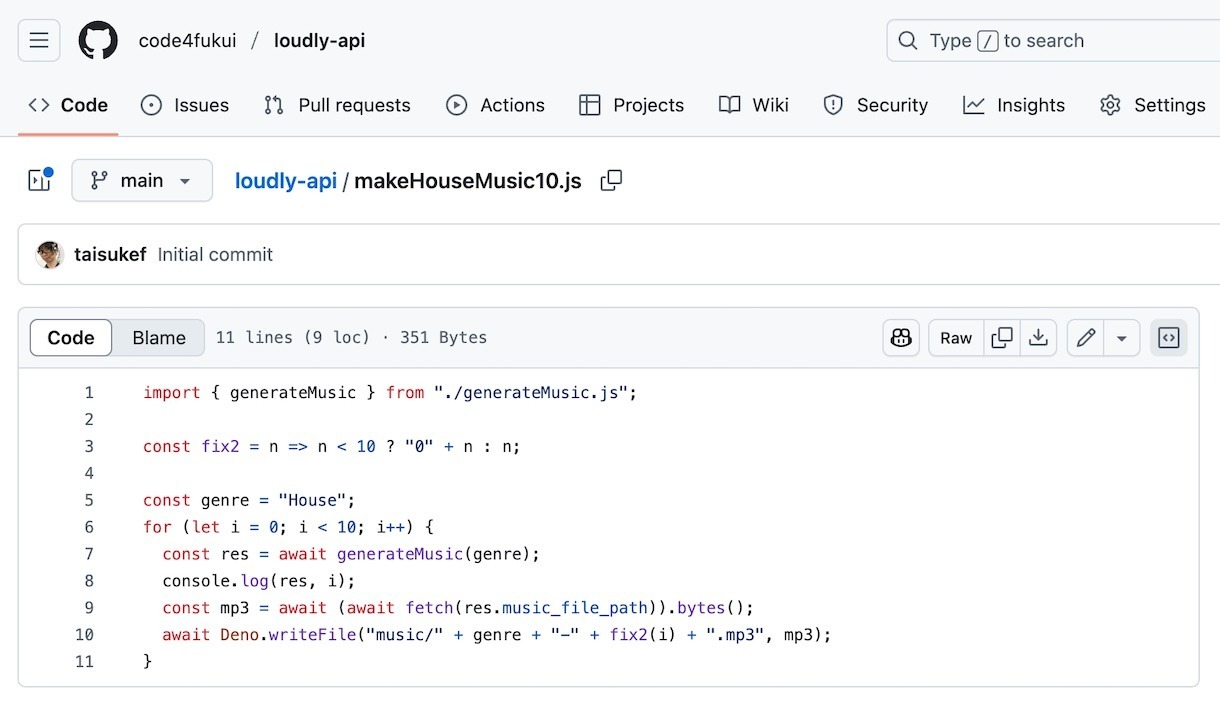
「code4fukui/loudly-api」
ソースはこちら。APIKEYの利用リミット解除にはその場で課金ではなく、運営者への連絡が必要です。

福井工業大学の学長、掛下さんのリクエストにお応えして、歌付き楽曲の作曲AI「SUNO」を使って福井工大ソング、できました!
- 福井工大ソング「福井工大 未来への翼」 MP3
[Verse] 広がる空に描く夢 輝く未来を信じて進め テクノロジーが手をつなぐ世界 僕らの可能性は無限大 [Chorus] フクイコーダイ 高く羽ばたけ 挑む勇気で未来を掴め フクイコーダイ 光を浴びて 新しい世界へ 飛び立とう [Verse 2] 宇宙の果てを目指す希望 自然と調和し歩む道 健康な心で立ち向かう 僕らの力が世界を変える [Chorus] フクイコーダイ 高く羽ばたけ 挑む勇気で未来を掴め フクイコーダイ 光を浴びて 新しい世界へ 飛び立とう [Bridge] スポーツの汗が輝く時 仲間と共に夢を追いかける 手を取り合い進むその先 未来への翼を広げよう [Chorus] フクイコーダイ 高く羽ばたけ 挑む勇気で未来を掴め フクイコーダイ 光を浴びて 新しい世界へ 飛び立とう
福井工大の学部や特徴を歌詞に含めました。

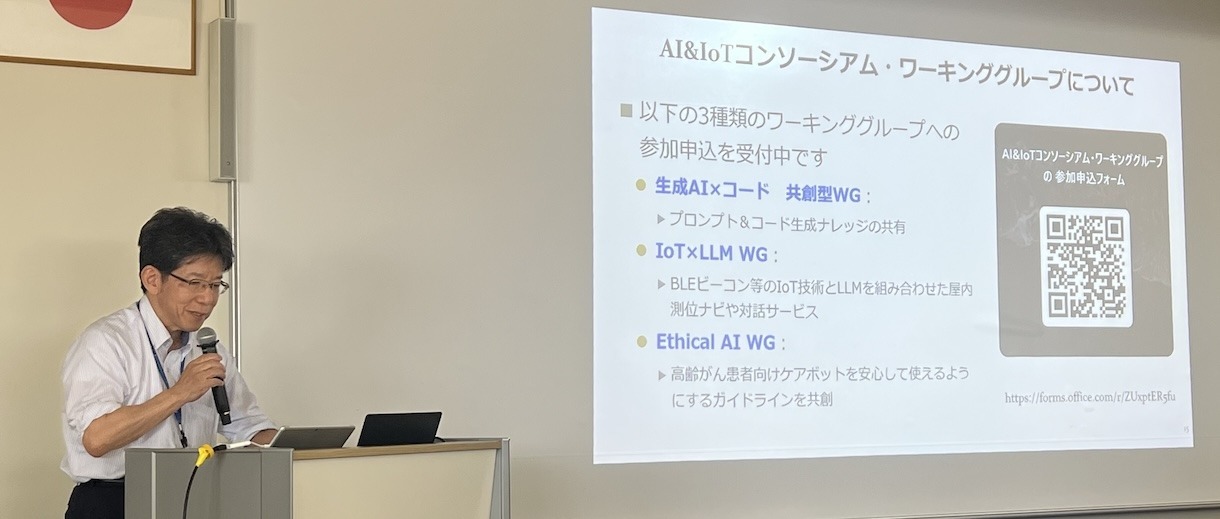
センター長芥子さんより、AI&IoTコンソーシアム・ワーキンググループのご案内!
生成AIxコード 共創型WG、IoTxLLM WG、Ethical AI WGの3ワーキンググループへのご参加、お待ちしています!
(AI&IoTコンソーシアム・ワーキンググループの 参加申込フォーム)

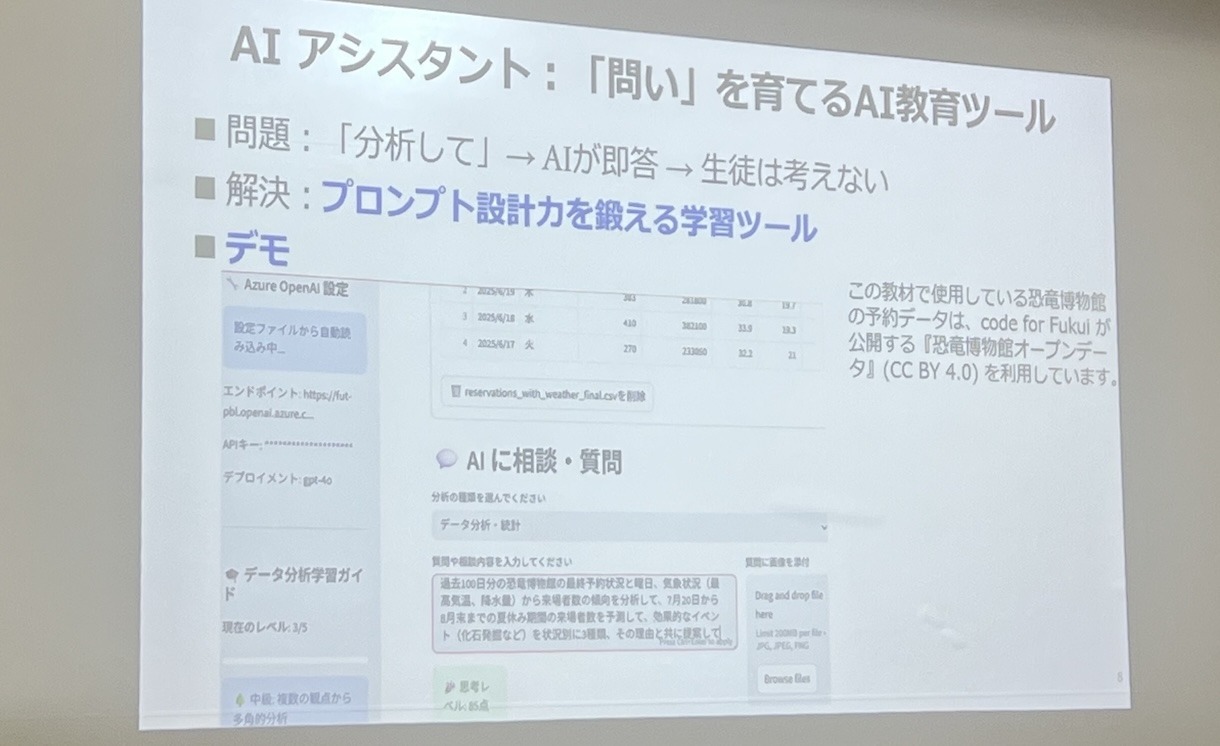
教育xAI、広めましょう!SABAE STARTUP PROJECTにも、AIx教育スタートアップ株式会社ミナカノあり!

天晴データネットの西川さんによる講演。ひとりのチカラで地域は変わる!

AIに欠かせない正しくて利用しやすい一次情報、オープンデータのススメをハンズオンを交えながら講演。AI支援でアプリ開発は誰でもすぐできる時代!間口は広く、奥が深い!それが、プログラミング!

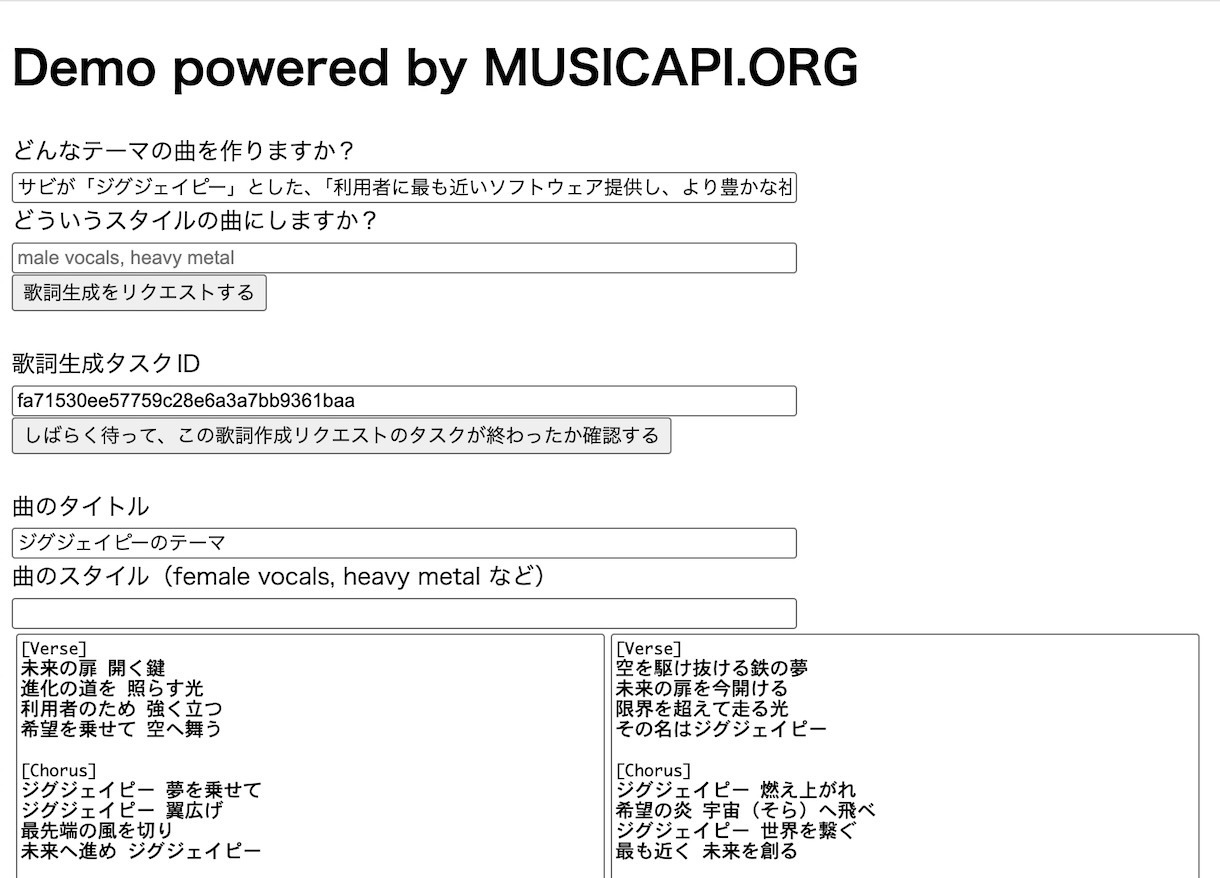
 作曲にハマってます。別の作曲APIを探してもらって発見した、
作曲にハマってます。別の作曲APIを探してもらって発見した、



 Fri Night
Fri Night