
日本で最も信者数が多い仏教宗派である浄土真宗の祖・親鸞聖人の著作「正信念仏偈(正信偈、しょうしんげ)」を、AIの力を借りて歌にしました。

「ダメなままで - 新訳正信偈」
インド(旧名、天竺)で生まれたお釈迦様(ブッダ)の教え、仏教は、後に誰にも優しい大乗仏教として中国に伝わり、最澄が天台宗を輸入、法然の浄土宗、親鸞の浄土真宗へと分化し日本に定着。受け継がれてきた七高僧(龍樹、天親、曇鸞、道綽、善導、源信、法然)の教えが書かれている正信偈(しょうしんげ)をぎゅっと1つの歌にしたものです。
【Aメロ1】
世界は正しさで
できてないと知った
善と悪が並んで
同じ空を見てた
遠い昔 誰かが
全部を見渡して
「誰も置いてかない」
そう決めたらしい
【Bメロ1】
強くなれない
清くなれない
それでも呼べる
名前がある
【サビ】
ダメなままで
来ていいんだ
変われなくても
いいんだって
光はもう
ここにある
見えなくても
照らしてる
【Aメロ2】
間違いばかり
繰り返す日々
疑うほどに
遠くなる
それでも声は
届くらしい
「そのままでいい」
それだけで
【Bメロ2】
選ばれた人じゃない私
失敗した側の物語
【サビ】
ダメなままで
呼べばいい
答えはもう
用意されてる
昨日の傷も
消えなくていい
それでも
進める道がある
【Cメロ(ブリッジ)】
雲に隠れた
太陽みたいに
見えないだけで
消えてない
信じられなくても
信じられてる
それが
救いのかたち
【ラストサビ】
ダメなままで
生きていく
それでいいと
言われた夜
名前を
呼ぶたび
世界と
つながる

「ダメなままで - 新訳正信偈」
歌詞付き動画もあります。

「新訳正信偈 - SUNO」
SUNOでカバーなどしたい方はこちらからどうぞ。







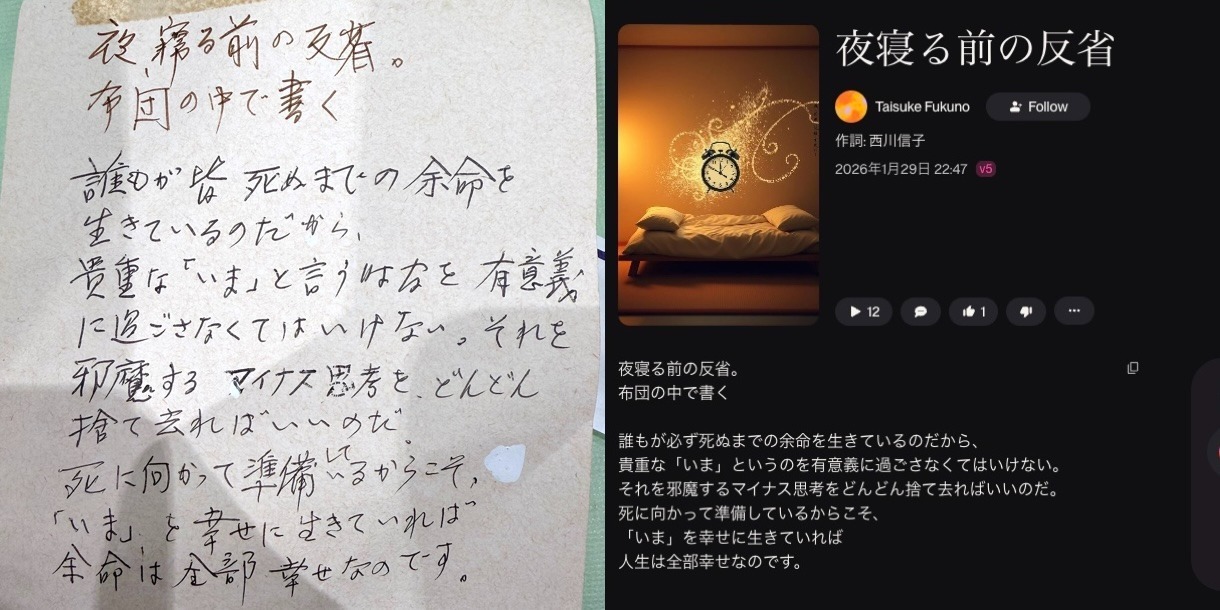
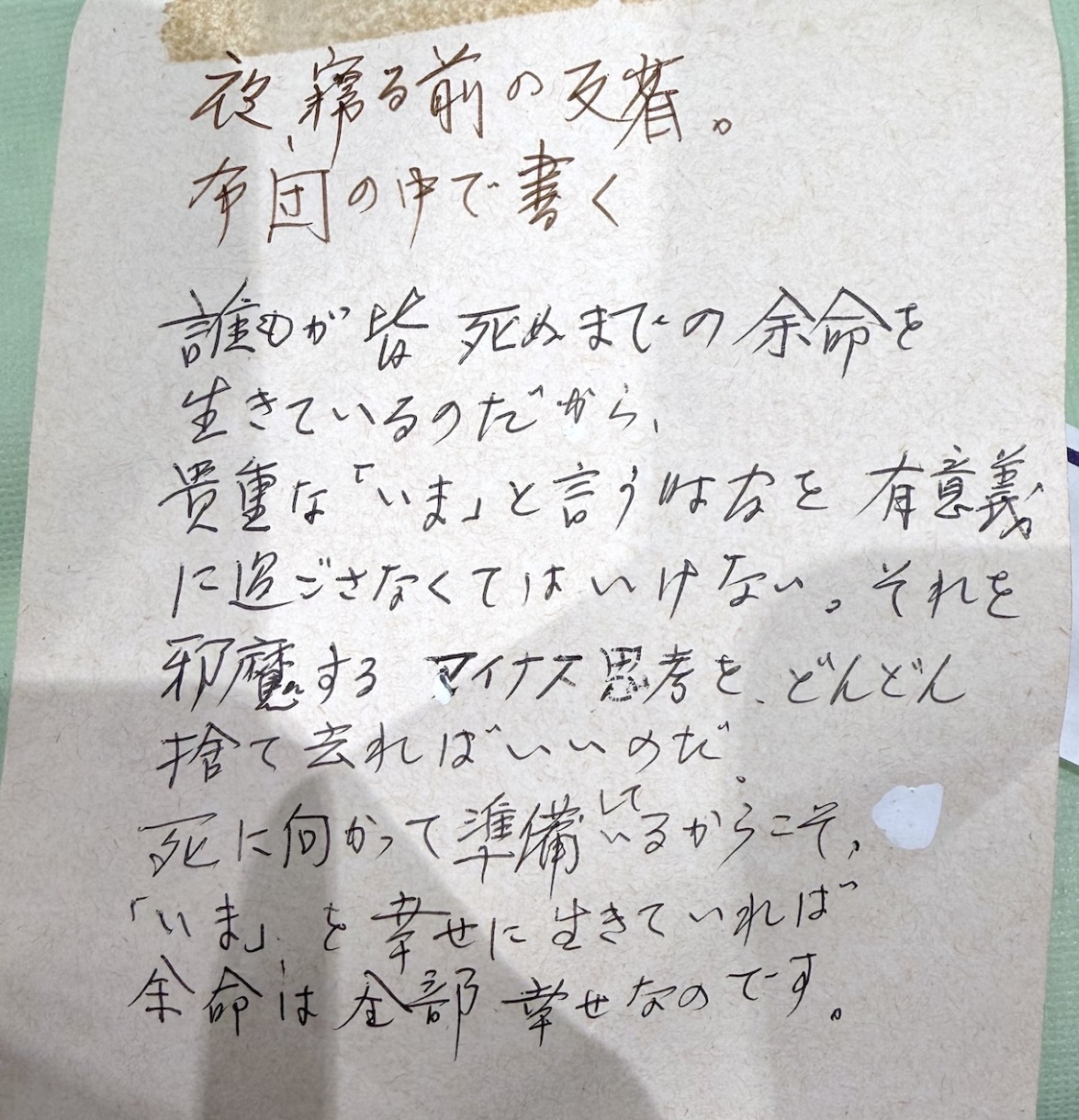
 祖母のメモを、曲にしました。
祖母のメモを、曲にしました。


 日本で最も信者数が多い仏教宗派である浄土真宗の祖・親鸞聖人の著作「正信念仏偈(正信偈、しょうしんげ)」を、AIの力を借りて歌にしました。
日本で最も信者数が多い仏教宗派である浄土真宗の祖・親鸞聖人の著作「正信念仏偈(正信偈、しょうしんげ)」を、AIの力を借りて歌にしました。