バーチャルとリアルが融合した、近未来の世界はまさにエンジニアの夢。
12th May is anniversary day of "COIL A CIRCLE OF CHILDREN", a dream of all engneers!
→ 電脳コイル on Otamart

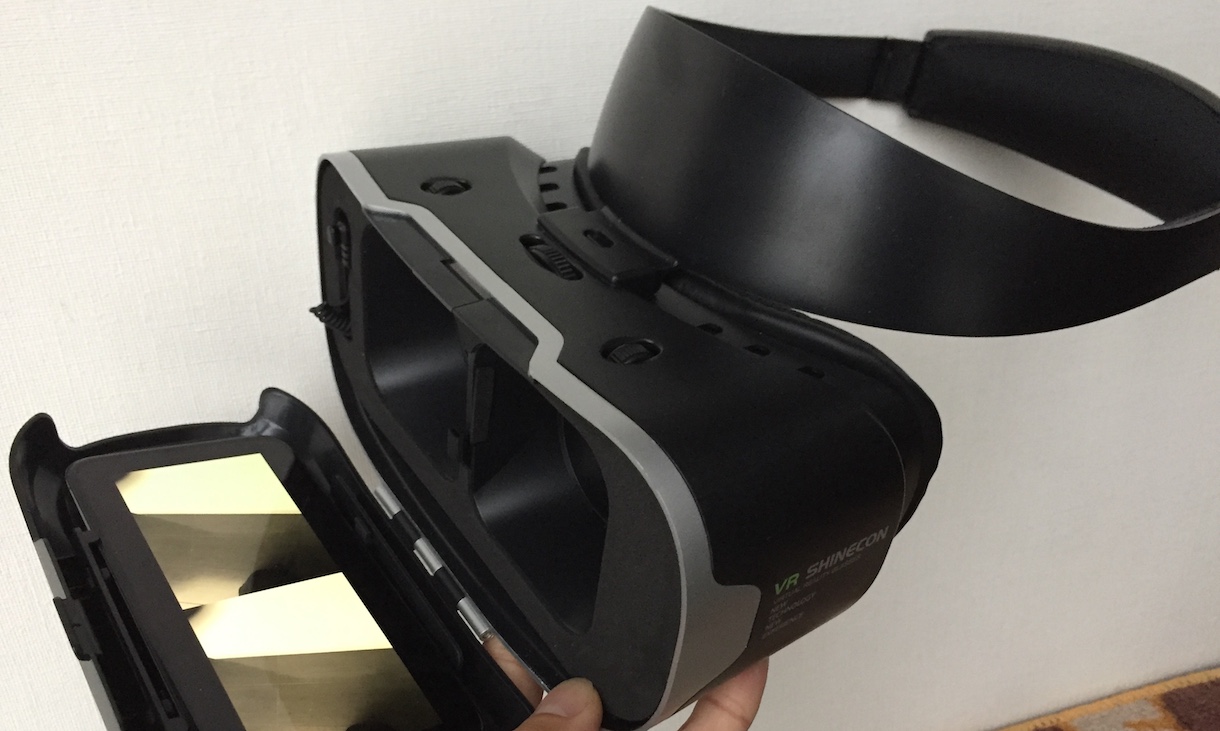
オタマートで買ったVRゴーグル
「任天堂伝説のゲーム機、バーチャルボーイ風をスマホVRとWebVRで手軽に創る」
スマホというイノベーションは、安価で軽量なVRディスプレイ、Oculusを産んだ。
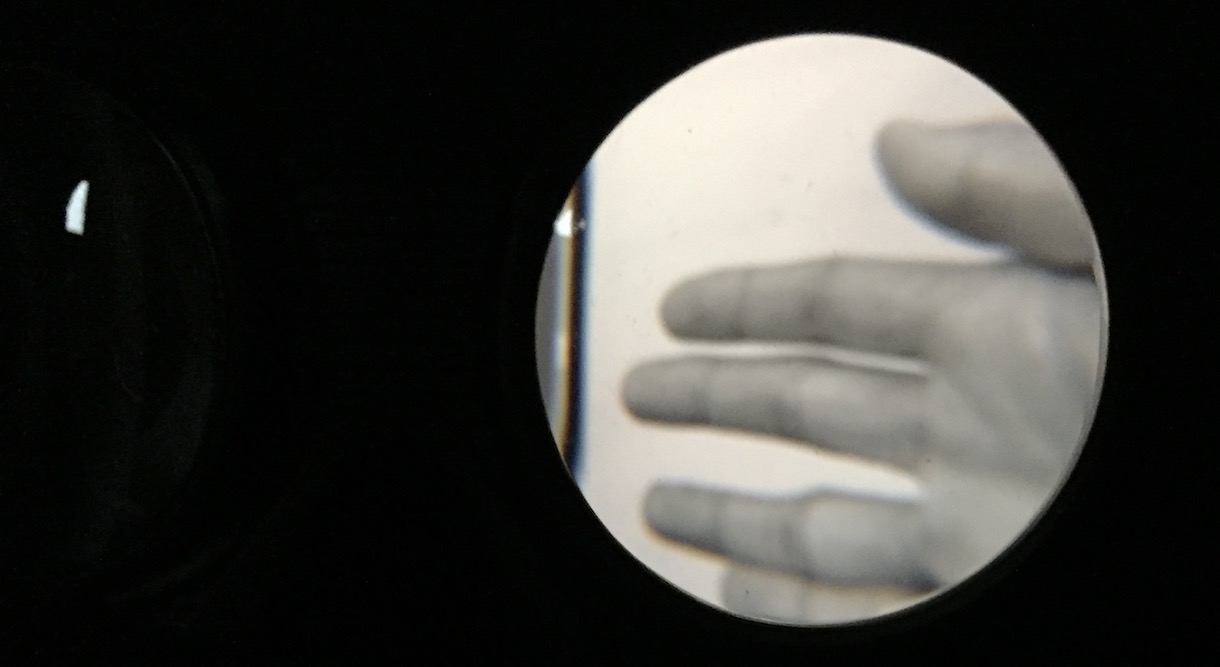
iOS11で利用可能になったweb上でのカメラのストリーミングを使った「WebMegane」を作ってみた。
I created WebMegane, digital eye glasses using web technologies.
カメラからの画像をCanvasに2枚貼り付け、VRゴーグルでこのサイトを開いて見るだけ。
「WebMegane」 web app for iOS11 with VR goggles
立体感はなく、ちょっと遅延が気になるが、メガネをしなくてもゴーグルでクリアな視界が見られる体験が楽しい。
2014年のSXSW発表時点では、ネイティブアプリでしかできなかったものが、JSで簡単に誰でも無料で自在に配布できるようになったのは大きい。
It's so fun and easy to share!

ゴーグルのボタンタップで、視界をモノクロ、セピア、色相回転、色反転、標準と切り替え可能。
You can modify your sight using the button on your goggles.

モノクロモードにしたWebMeganeをかけて開発していると、モノクロモードになったかどうかの確認ができないことに気がつく。
手軽に、色弱や弱視など、障がいを体験することができるメガネとしても使える。
もちろん真骨頂は見えないものを見せるメガネ。
You can improve your sight by WebMegane!
オープンソースかつオープンライセンスな WebMegane CC BY、どんどん進化させてみたいと思います。
Join us on GitHub "WebMegane - github.com"
links
- Circle for Glass concept by Zeppelin x jig.jp in SXSW Trade Show 2014
- iPhoneで開発可能な「攻殻機動隊」の世界、80年代の夢が現実に (2014)
- 課題と向き合い、みんなで創ろう、世界最先端IT国家、電脳メガネサミット2018 in 東京
- Smart Glasses x Open Government = Smart City, Smart Glasses Summit! (2012.8.3)

