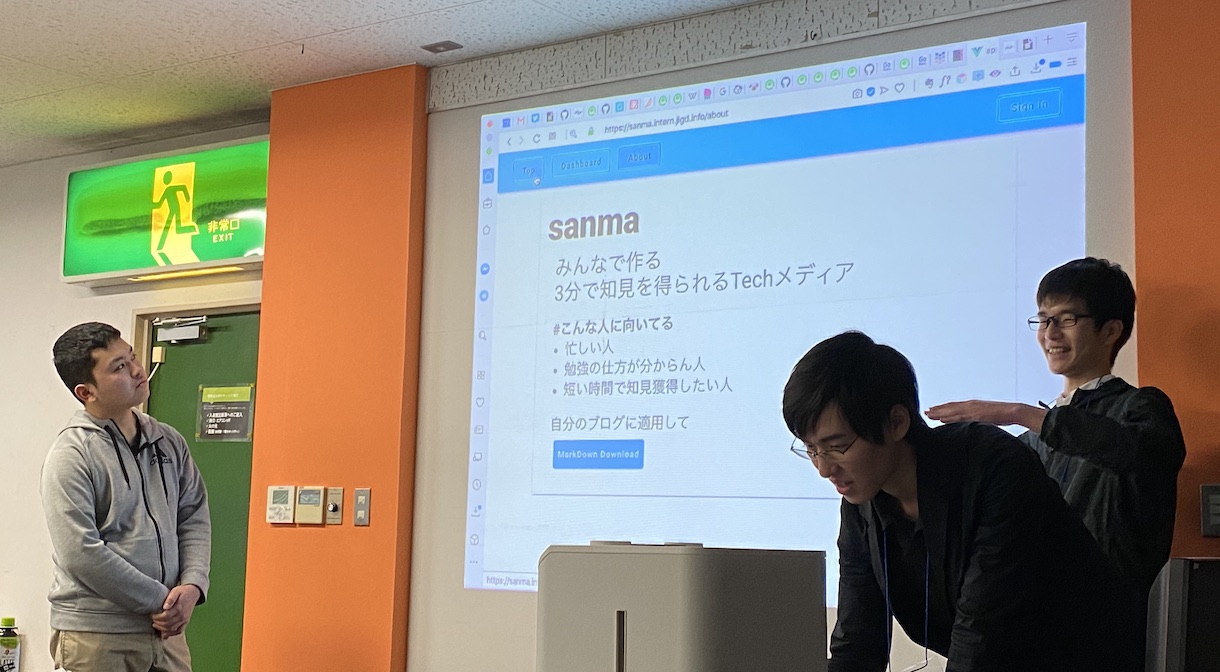
忙しい高専生やエンジニアに向けて、3分で分かる技術コンテンツを、schema.orgを使った標準技術によってマークアップを推奨しつつ集約するサイト「sanma」のプロトタイプ発表!
オープンソースとして、新型コロナ対策サイトと同様、GitHubに公開されています。

スクラムによる開発スタイル、今回は2日間しかないので、スプリントを1.5時間にするハッカソンスタイル。
日常の課題を、どういう切り口で解決するか、アイデアをいろいろ出し合い「ビジョン」としてまとめて、チームで合意。

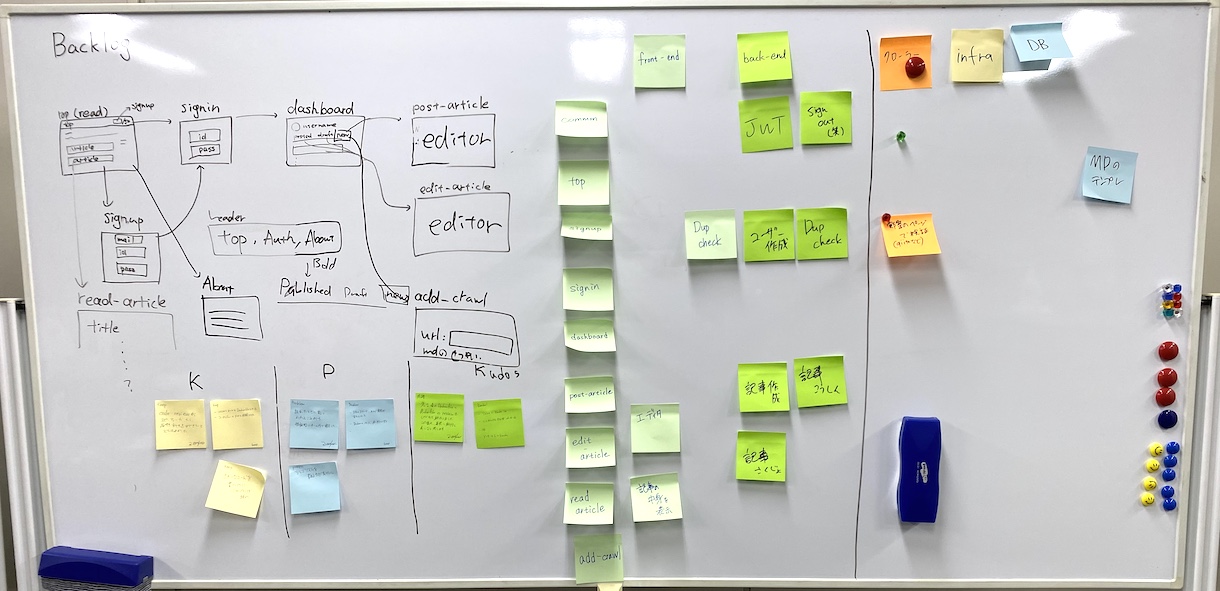
全体を設計して、やることリスト(プロダクトバックログ)に落とし込んで、サーバー、フロント、クローラーとそれぞれのタスクとして分解します。

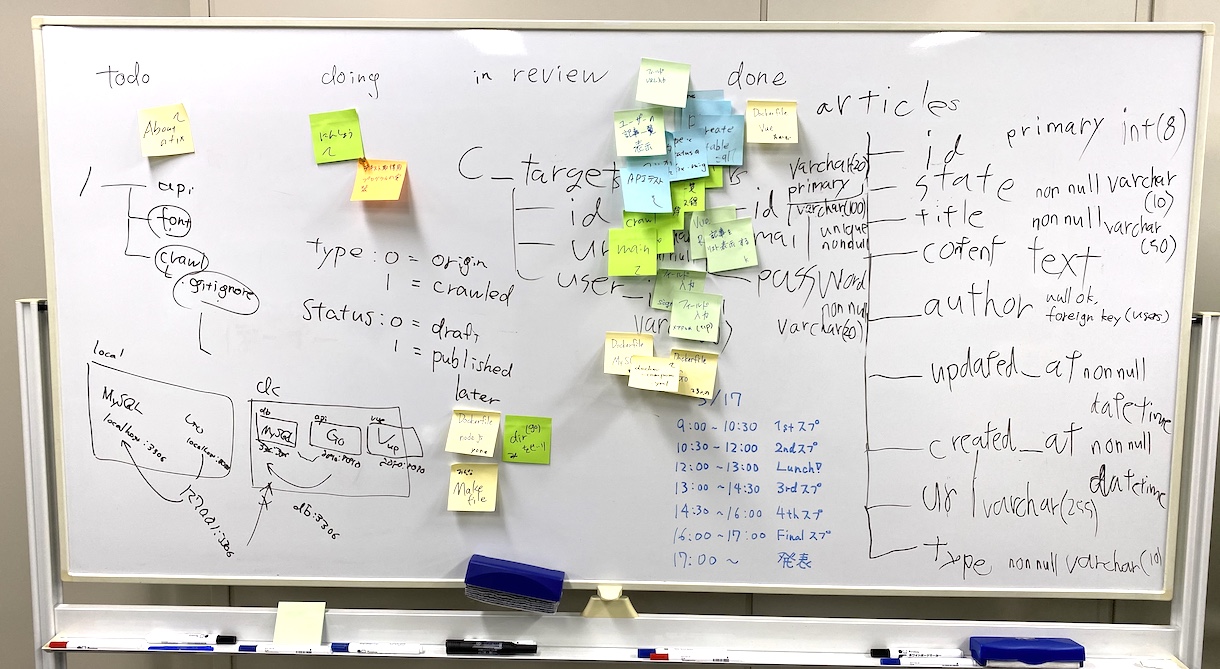
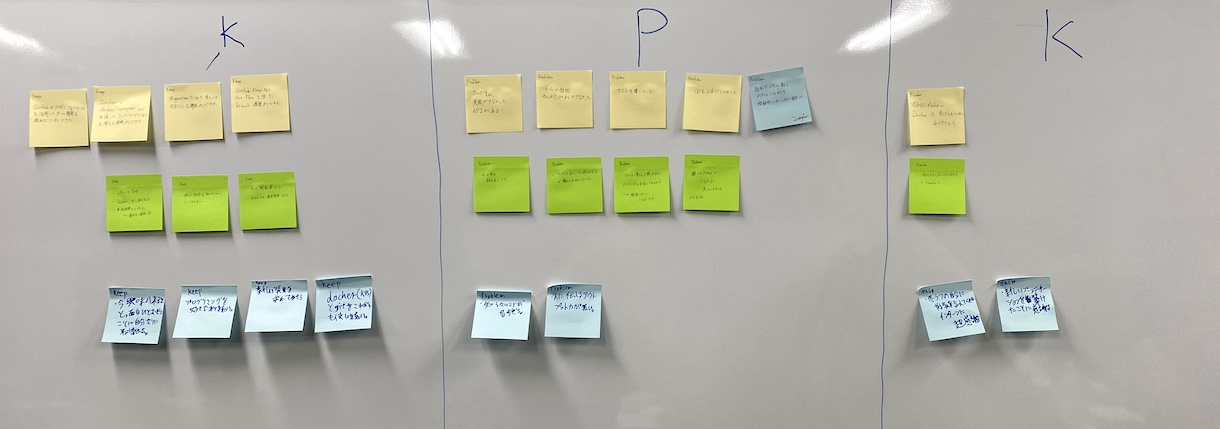
各スプリントのスタートは、それぞれがタスクをタスクかんばんのtodoに貼るところからスタート。着手するものは doing、コミットしてチェックしてほしいものは in review、終わったら done と付箋紙を進めて、進捗を見える化!
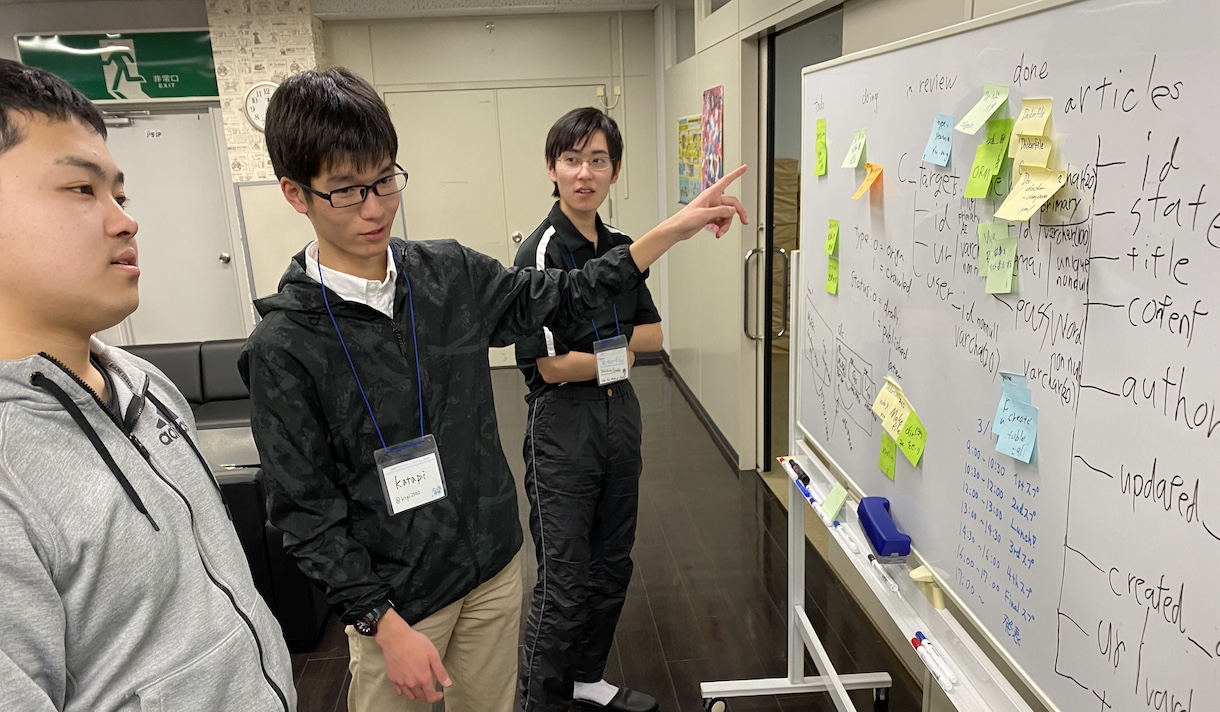
時々立ち上がって全体像を見るのもいい気分転換になったかも。

開発中。

タスクかんばんを前に、スプリントレビュー

お昼はしっかり、栄養補給!

いよいよ、発表!

そして、デモ!QRコードでそれぞれスマホからでも触ってもらって、質疑応答。

発表後は、しっかり、ふりかえり!よかったこと、課題、感謝に分けて振り返って、次のアクションにつなげます。
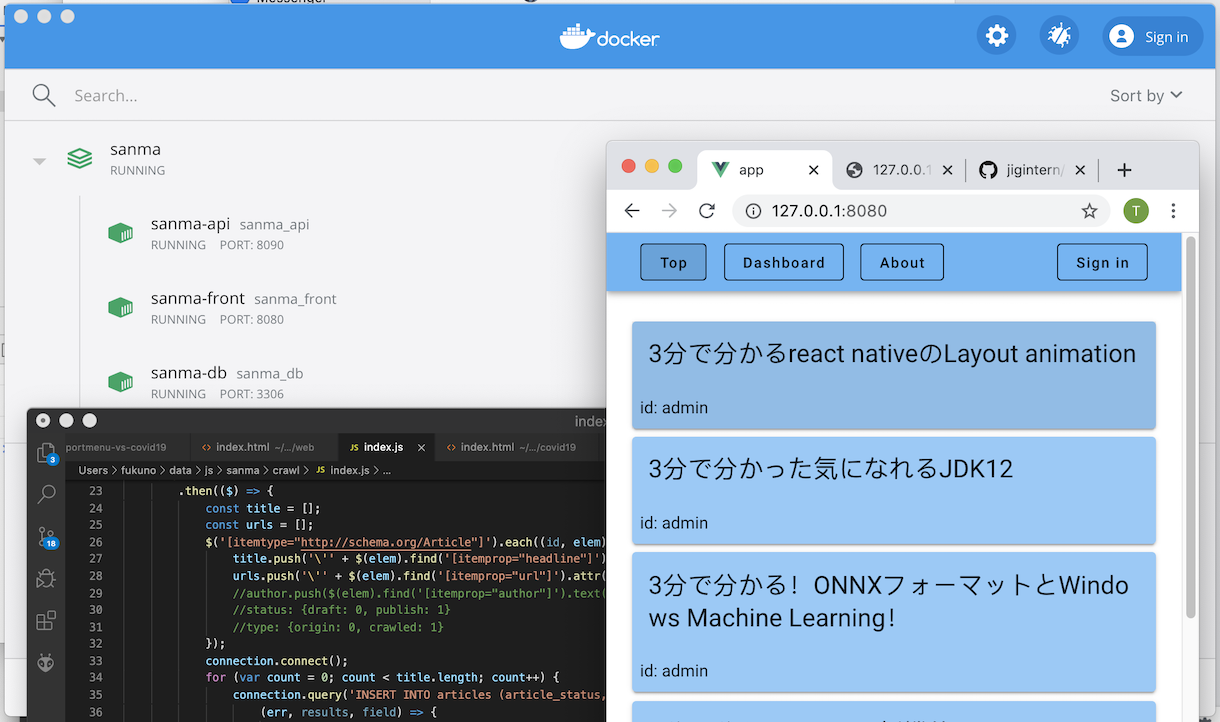
今回開発された「sanma」で使用された技術はこのようになっています。
- Infra: Docker
- DB: MySQL
- Back-end: Go
- Front-end: Vue.js (JavaScript)
- Crawler: Node.js (JavaScript)
- Source Management: src on GitHub

動かして見るには、ローカルで動かすためのブランチ、for-localhost をどうぞ!

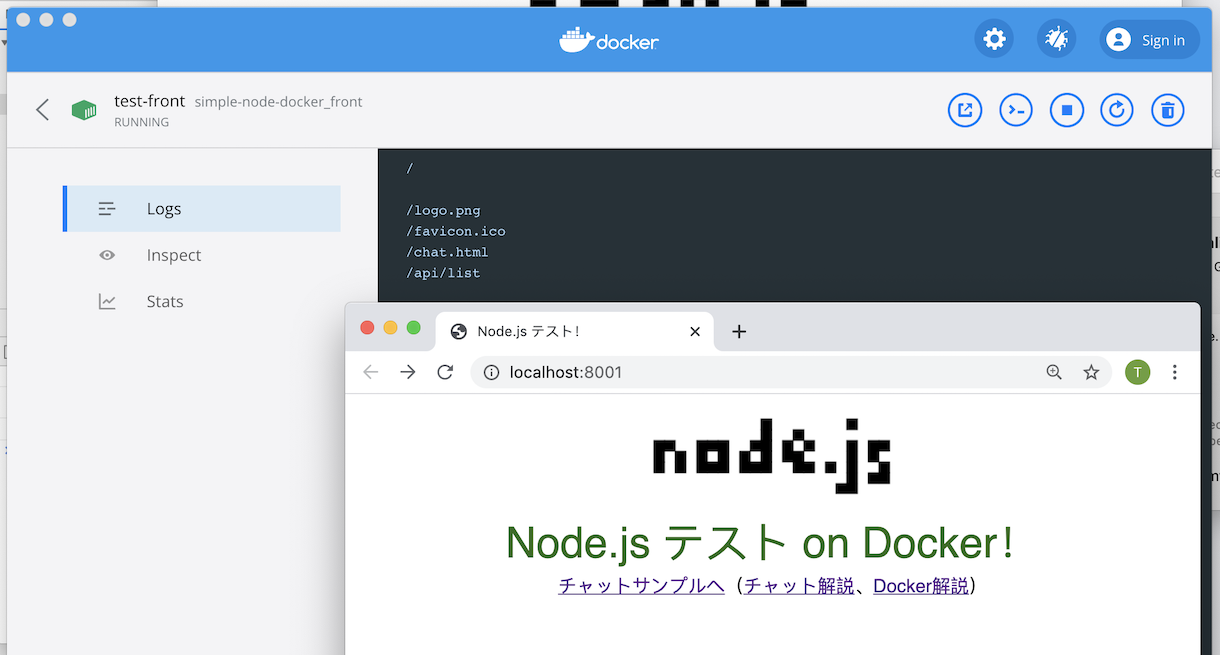
「simple-node-docker」
Dockerを使ったチーム開発は、私も初めて!GNU Make と合わせて、Node.js を素で使う @terfno_mai スタイルで、シンプルなwebサーバー&チャットをDockerバージョンとしてまとめてみました。Dockerをインストールし、次のコマンドで動きます!
make ... Successfully built cae6f2d643d9 Successfully tagged simple-node-docker_front:latest Creating test-front ... done open http://localhost:8001/ echo see src on front/index.js! see src on front/index.js! echo type 'make d/down' to stop this docker type make d/down to stop this docker
Macや、Windowsや、Linux、ばらばらな個人の開発環境、デプロイ環境の差を気にすること無く、創ることに集中できてよい感じ。日々アップデートされる開発シーン、3分で得られるTechメディア、必要ですね!

おつかれさま!
tags
- 所要時間: 3分
- ジャンル: 3分でわかるTech記事

