※ 政府オープンデータカタログ data.go.jp は3/23 8:00までメンテナンスでした。痛い。

「COVID-19 JAPAN - 都道府県別 感染症病床数(カラム地図7x7、厚生労働省データ)」
もしかしたら、使いやすいオープンデータがあったかもしれませんが、急ぐので公開されているHTMLからJSON化するプロラムを作って、アプリ化。

「感染症指定医療機関の指定状況(平成31年4月1日現在)|厚生労働省」
こちらがデータ出典元のサイトです。
<!-- ここから内容 --> <h2>感染症指定医療機関の指定状況(平成31年4月1日現在)</h2> <h4>○特定感染症指定医療機関 : 4医療機関(10床) <script type="text/javascript">dateCH("2015","4","1");</script></h4> <table class="table1"> <thead> <tr> <th scope="col">病院名</th> <th scope="col">病床数</th> <th scope="col">所在地</th> </tr> </thead> <tr> <td> 成田赤十字病院 </td> <td class="center"> 2床 </td> <td> 千葉県 </td> </tr>
このようにHTMLで書かれたデータを、プログラムで文字列処理して、構造化したデータへと変換します。JavaScriptのプログラムの一部抜き出すと、こんな感じです。(オープンソースのライブラリ cheerio 使用)
const parseTable = function(dom, tbl) { let state = 0 const res = [] const head = [] dom('tr', '', tbl).each((idx, ele) => { if (state == 0) { dom('th', '', ele).each((idx, ele) => { head.push(filterElement(dom(ele).text())) }) state = 1 } else { const data = {} dom('td', '', ele).each((idx, ele) => { data[head[idx]] = filterElement(dom(ele).text()) }) res.push(data) } }) return res }
定期的にウェブサイトをチェックし、更新があれば自動反映します。ただし、HTMLの書き方が大きく変わると変換プログラムを手直しする必要がでてきます。 こうしてできたJSON形式のデータの一部がこちら
total: { sum: 5809, sumi: 5373, sumt: 10, sum1: 103, sum2: 1758, sumk: 3502, sums: 436 }
計算済みの合計値を使ったり、都道府県別のデータを使ったり、アプリですぐに活用できる、3つ星オープンデータができました。詳しくは、ソース bedforinfection.js を参照ください。

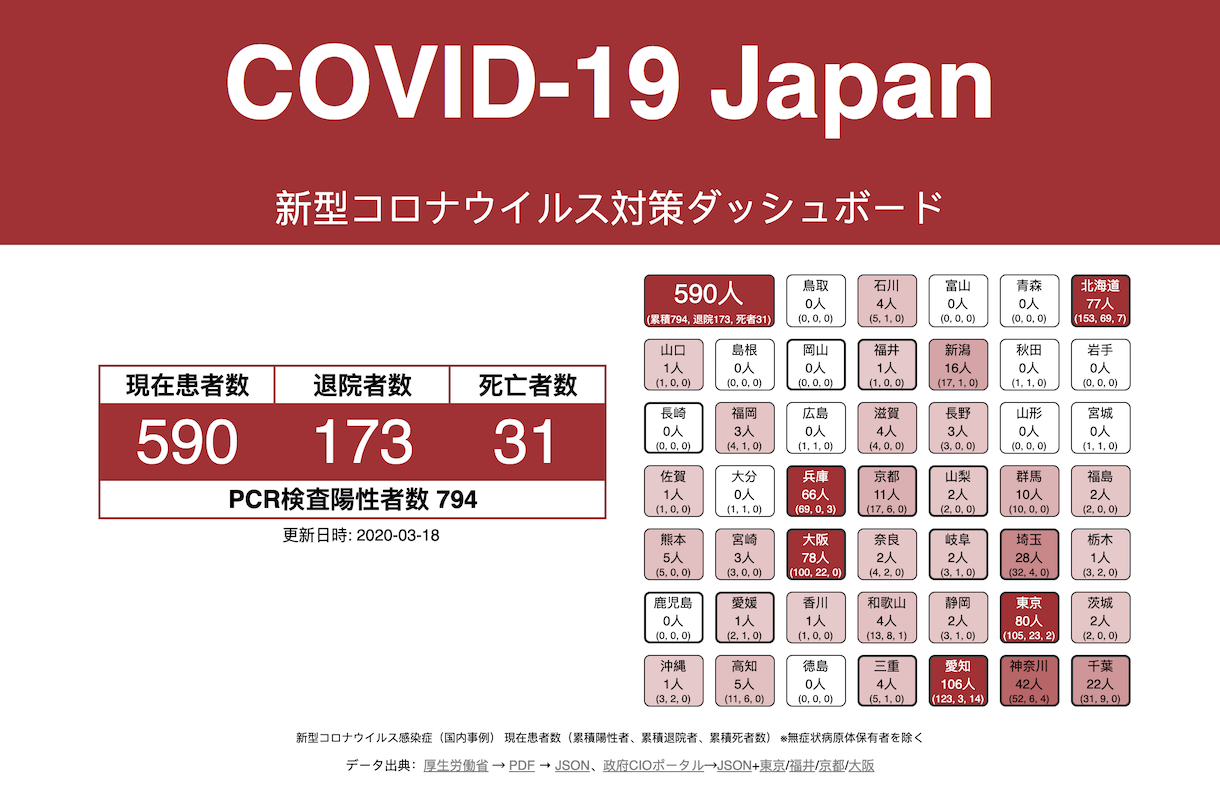
「COVID-19 JAPAN - 都道府県別 新型コロナウイルス陽性患者数 (カラム地図7x7、厚生労働省データ)」
Code for Japan による、#StopCOVID19JP の掛け声の元、地域展開が進む新型コロナウイルス対策サイト。この度、厚生労働省データを纏めて作った「COVID-19 Japan」にルートのドメイン stopcovid19.jp を振ってもらいました!
感染状況を注目するにあたって、今回取得した各地の地域内の感染症病床数がひとつの防衛ラインになるように思うので、その割合での表示にしてみたいと思いますが、多くの目に触れるアプリになっているので、意見を聞いてみてからの反映にします。
このアプリも、Code for Sabae の GitHub にて、オープンライセンスで公開しているオープンソースです。自由に活用、意見送付、プルリクいただければとうれしいです!
links
- 病床使用率をモニタリング!福井で初の感染者、感染症病床数は48、みんなで打ち勝つ新型コロナ、Let's Code for 地元!

