
厚生労働省からPDFで発表される、1つ星みなしオープンデータをJSON-API化したものを活用。プログラムはとてもシンプル!(src on GitHub、2020-05-12 js→mjs)
const ij = require('./ichigojam.js') const fetch = require('node-fetch') const main = async function() { ij.command('CLV:WS.LED20') const url = 'https://app.sabae.cc/api/covid19japan_summary.json' const data = await (await fetch(url)).json() const ratio = 1 - data.ncurrentpatients / data.nbedforinfection console.log('現在患者数', data.ncurrentpatients, '感染病床数', data.nbedforinfection, '空き病床数(推測)', ratio) const nr = Math.floor(ratio * 20) ij.command(`FORI=0TO${nr}:[I*3+1]=30:NEXT:WS.LED20`) } main()
パソコンとIchigoJamでつくる、かんたんIoT。JavaScript on Node.js でチャレンジ!

IchigoKamuyやIchigoJamとUSBシリアルと、パソコンを使ったちょっと高度なIchigoJam入門。Node.js がまだの方、セットアップからどうぞ!
「はじめてのウェブサービス、3分でわかるJavaScriptでつくる「チャット」の流れとチュートリアル Node.js編」
USBシリアルのドライバの設定が終わったら、Node.jsから使えるように「serialport」モジュールをインストール。(参考、GitHubからプログラムをダウンロード!)
npm i serialport
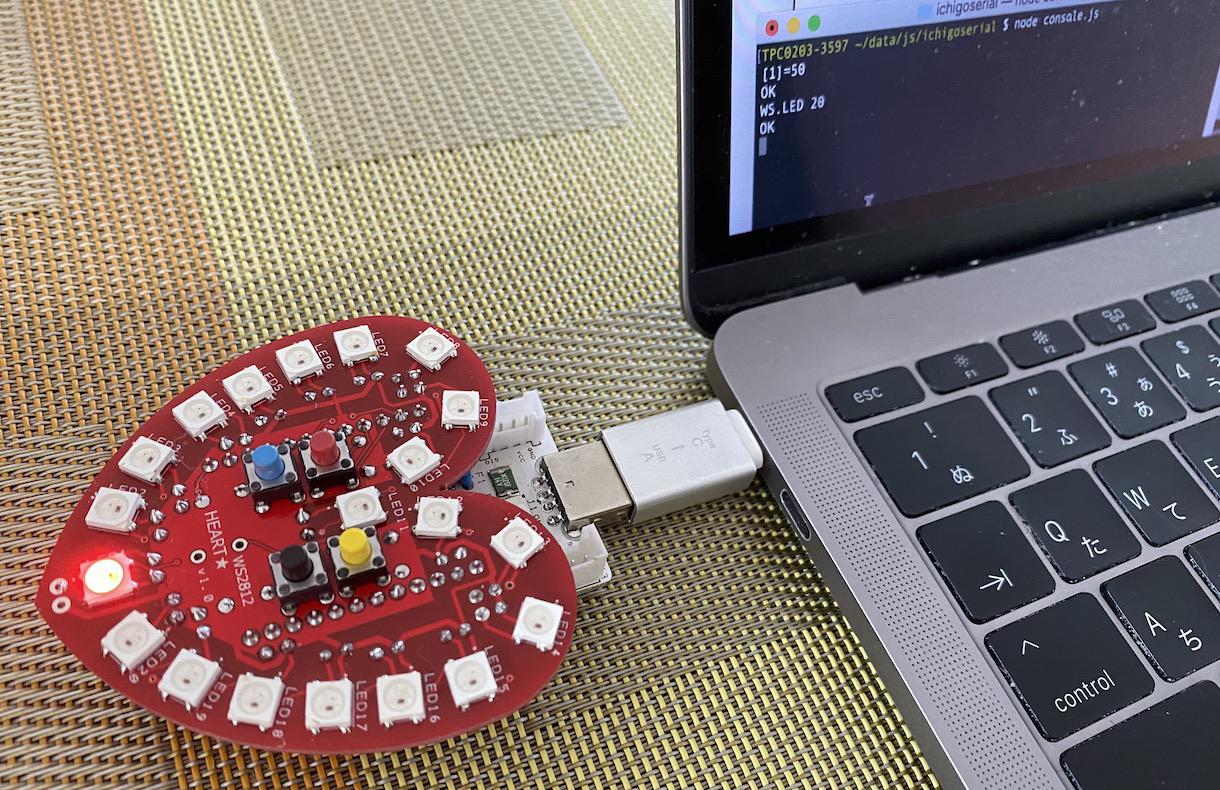
まずはコンソールからIchigoJamを使ってみましょう!(console.mjs)
const driver = '/dev/tty.SLAB_USBtoUART' const SerialPort = require('serialport') const port = new SerialPort(driver, { baudRate: 115200 }) const parser = new SerialPort.parsers.Readline port.pipe(parser) parser.on('data', console.log) const reader = require('readline').createInterface({ input: process.stdin }) reader.on('line', function (line) { port.write(Buffer.from(line + '\n')) })
driver には、自分の環境でのUSBシリアル接続先を設定しましょう(Windowosの場合は、COM8 など)
node console.js LED1 OK
シンプルなIchigoJamとして使えますね!
JavaScriptのプログラムで制御してみましょう!
port.write(Buffer.from('LED1\n')) setTimeout(function() { port.write(Buffer.from('LED0\n')) }, 1000)
LED1でつけて、setTimeoutを使って1秒後に消します。(led1.mjs)
Promiseとawaitを使うと、分かりやすく書けます。(led2.mjs)
const main = async function() { command('LED1') await sleep(1000) command('LED0') } main()
毎回設定などをプログラムで書くのも面倒なので、モジュール化するとぐっとシンプルに!(led3.mjs)
const ij = require('./ichigojam.js') const main = async function() { ij.command('LED1') await ij.sleep(1000) ij.command('LED0') } main()
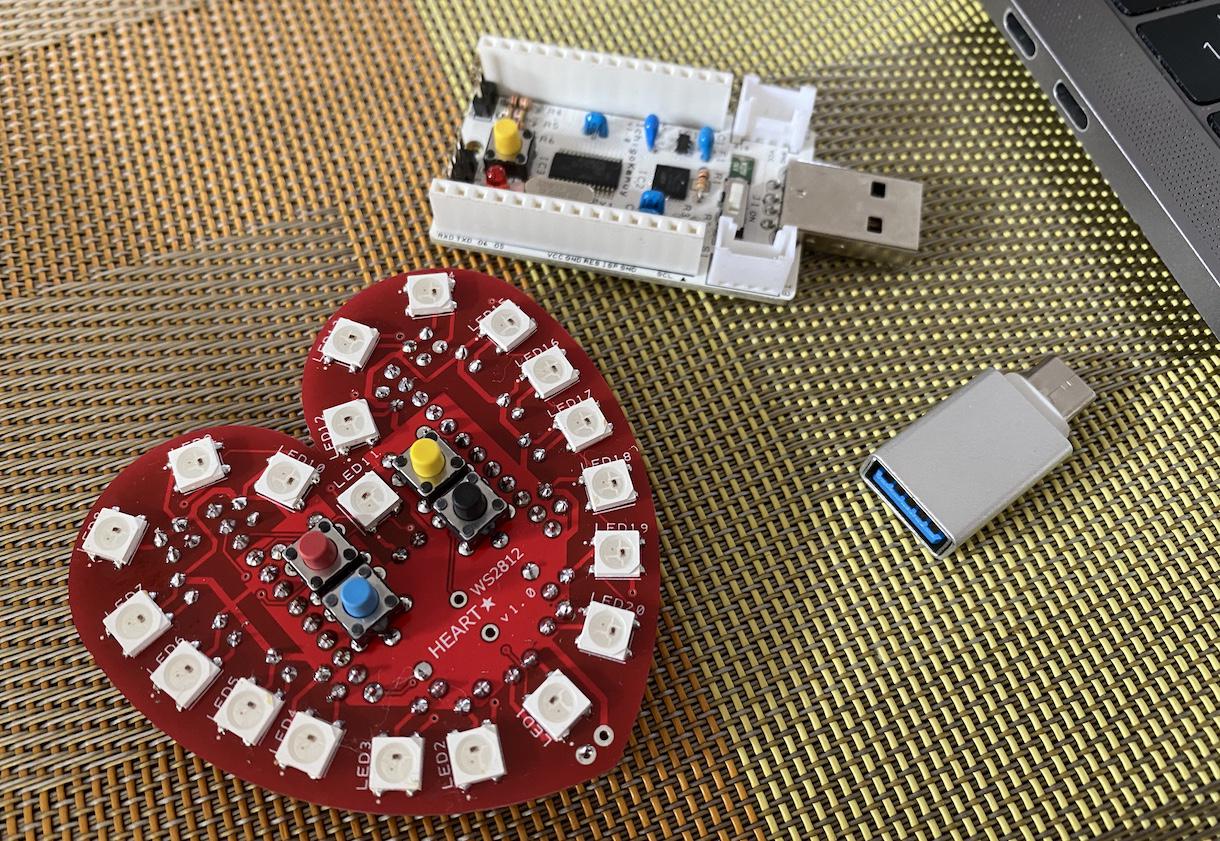
ハート基板や、WS2812Bを接続して、WS.LEDコマンドを使ってフルカラーLEDの制御!(wsled1.mjs)
const ij = require('./ichigojam.js') const main = async function() { ij.command('[1]=30:WS.LED 20') await ij.sleep(1000) ij.command('CLV:WS.LED 20') } main()

1つ、赤に光らせることに成功!アニメーションする(wsled2.mjs)もどうぞ!
IchigoJamでも新型コロナウイルス対策!厚生労働省オープンデータのJSON-APIを使って、ハート基板を制御したものが、今回の作品でした!(wsled3.mjs)

パソコンとつないで、光らせ方は自由自在!
どんなデータで、どう動かす?いいものができて、ずっと動かしたくなったらパソコン不要なIoT、MixJuice x IchigoJam や IchigoSoda がオススメです。

「特別講演「100円で50MIPS!?こどもパソコンIchigoJam x GPU/VR/5G時代のオープンデータ、その心は?」 | キタゴエ」
IchigoKamuyもハート基板も北海道産!Kita-Tech 2019のときの講演が記事に!
北海道と言えば、有志により東京都版から派生した「新型コロナ対策サイト」がいち早く立ち上がった、熱い場所!
「COVID-19 JAPAN - 新型コロナウイルス対策ダッシュボード」を、現在患者数 / 感染症病床数 で、使用率目安を表示するように更新しました。
「新型コロナウイルス感染症対策専門家会議の見解等(新型コロナウイルス感染症)|厚生労働省」
厚生労働省からの対策指針。感染症病床がまずは優先と記述されています。足りなくなった場合への備えも大事ですが、まずはこの防衛ラインを意識して、地域で抑え込むことが大事!
links
- IchigoKamuyはんだづけ一人称視点動画 - パソコンに直結して楽しむIchigoJamでエルチカロボを作るまで
- IchigoJamでパソコンとUSBシリアル通信。Node.jsを使うとキーボードとモニタいらず – しずかなかずし
 Fri Night
Fri Night