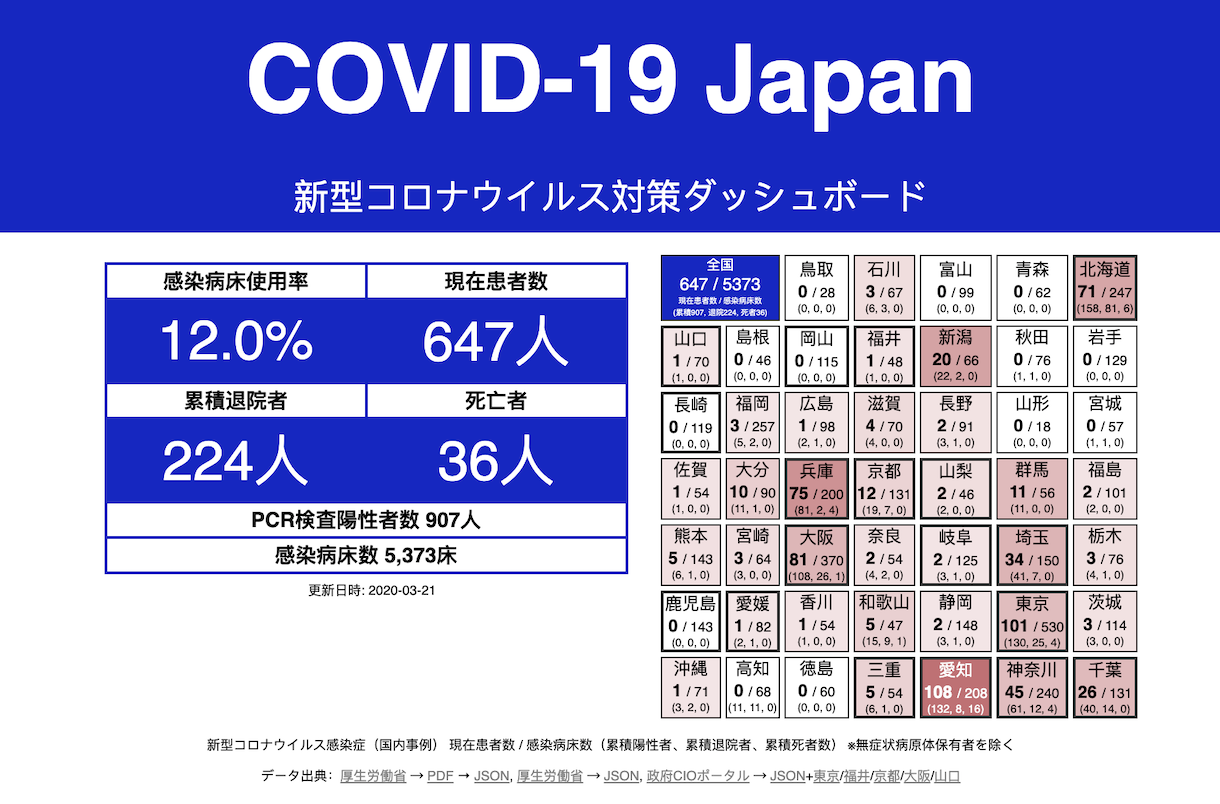
「COVID-19 JAPAN - 新型コロナウイルス対策ダッシュボード」
ただ、見せ方や、仮定の仕方を含めて、手探り状態。誰にとってもベストなアプリは一朝一夕ではできませんが、ちょっとここが見にくい。もうすこし文字の大きさが小さく、または、大きく・・・など、デザインの変更は比較的簡単です。
CSSはじめのいっぽ - GitHub x 新型コロナウイルス対策ダッシュボード編
まずはGitHubアカウントを作ります。(参考「GitHubはじめのいっぽ」)
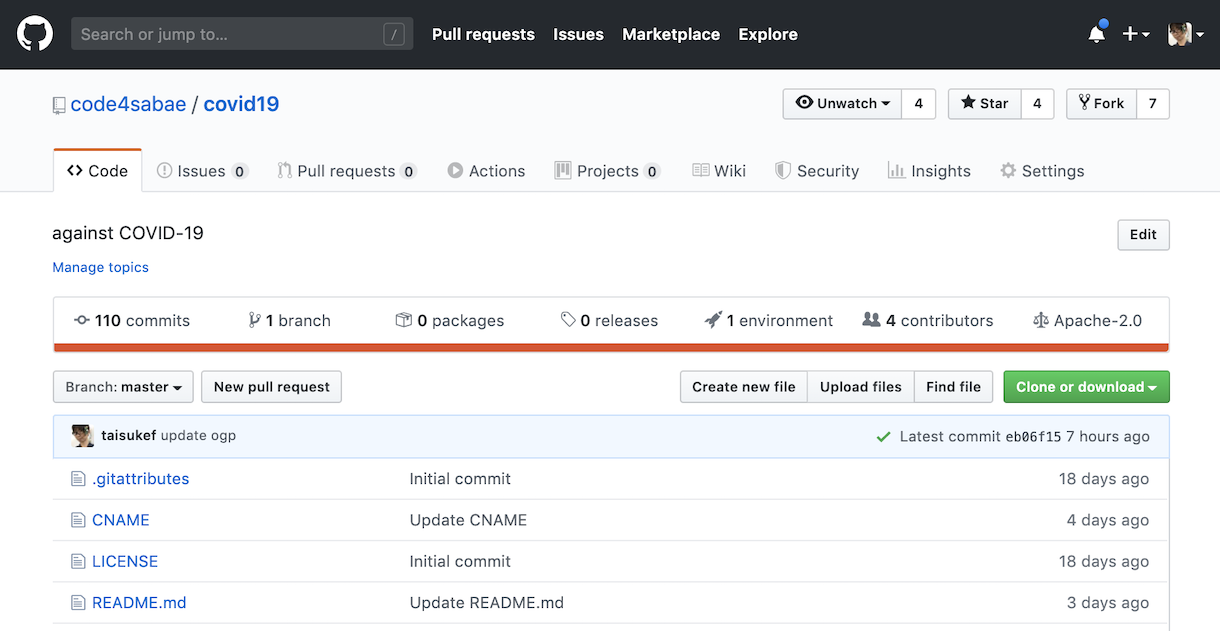
COVID-19 JAPANの最下部、クレジットにある src on GitHub を開きます。

こちら Code for Sabae で、オープンソースとして公開しているプログラムです。

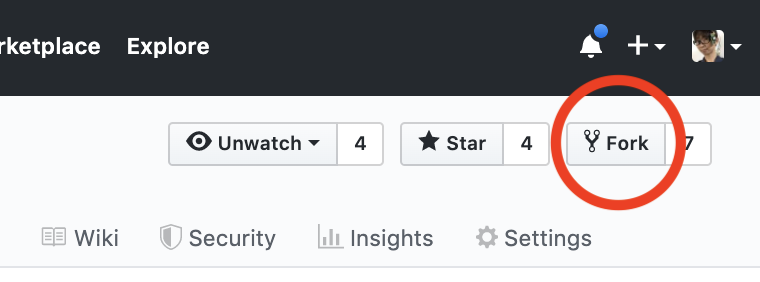
右上「Fork」をクリック。先割れのフォーク、プログラムを自分用に枝分かれさせるイメージです。この段階では本体に影響しないのでご安心を!

GitHubの自分のアカウントへコピー中(Forking)

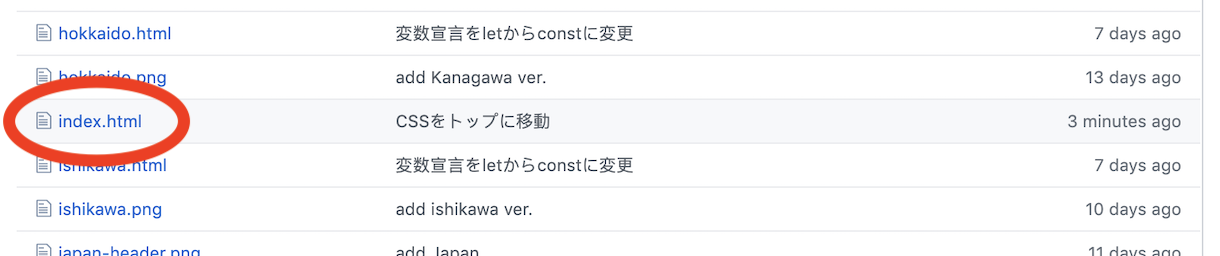
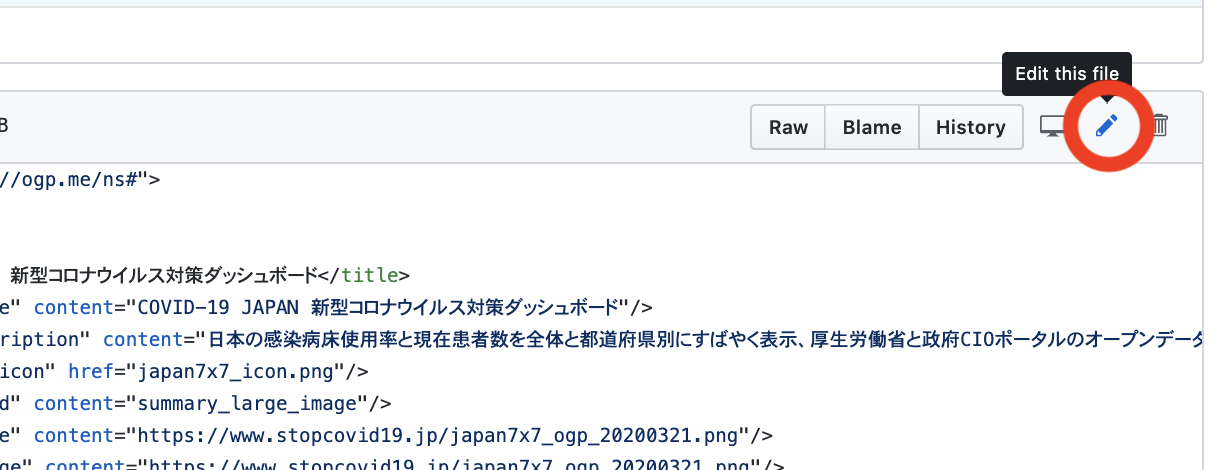
できました!メインのプログラム、index.html を開きましょう。

右上の鉛筆アイコン、エディットをクリック。

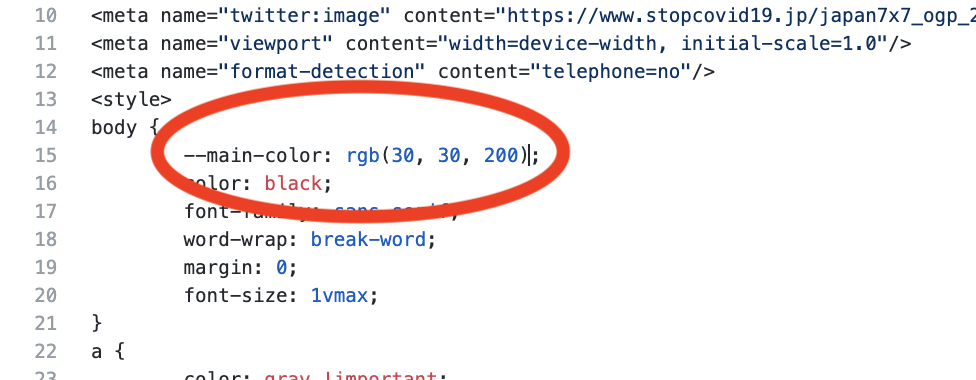
「<style>」から「</style>」までがCSS(カスケーディング スタイル シート)というHTMLの見た目を決めるコンピューター言語。
とりあえずテーマカラーを変更してみましょう。rgbで赤、緑、青の順に指定するか、16進法でシャープマークの後に6桁で指定するか、red とか色名で指定してもOKです。
-- で始まる項目は、自由に名前を付けられるCSSの変数。var(--main-color) などとして繰り返し使えて便利です。 background-color は、背景色。color は文字色を表します。「background-color css」などと、CSSと合わせていろいろ検索します。

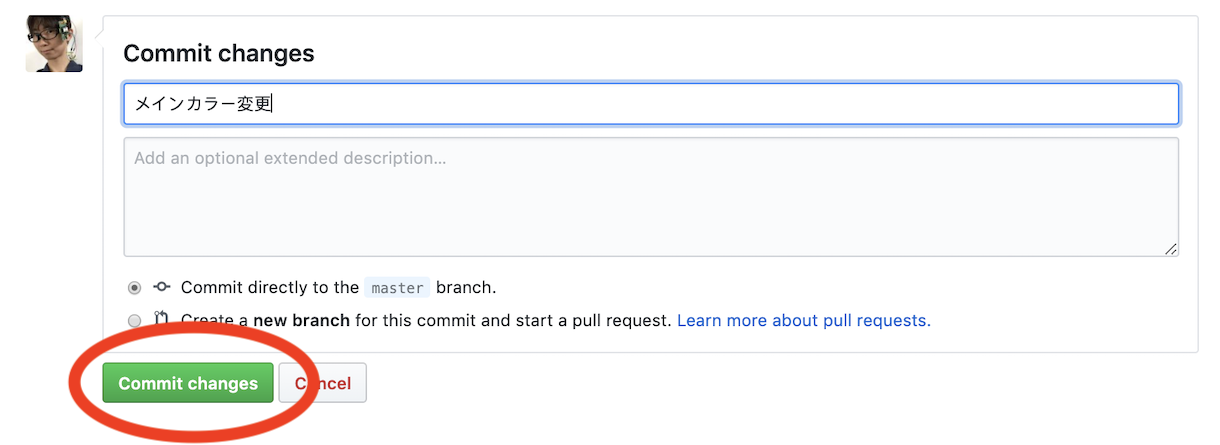
とりあえず適当な色に変更したら、画面下の方の「Commit changes」ボタンをクリック。どう変更したかメモしておくと便利です。

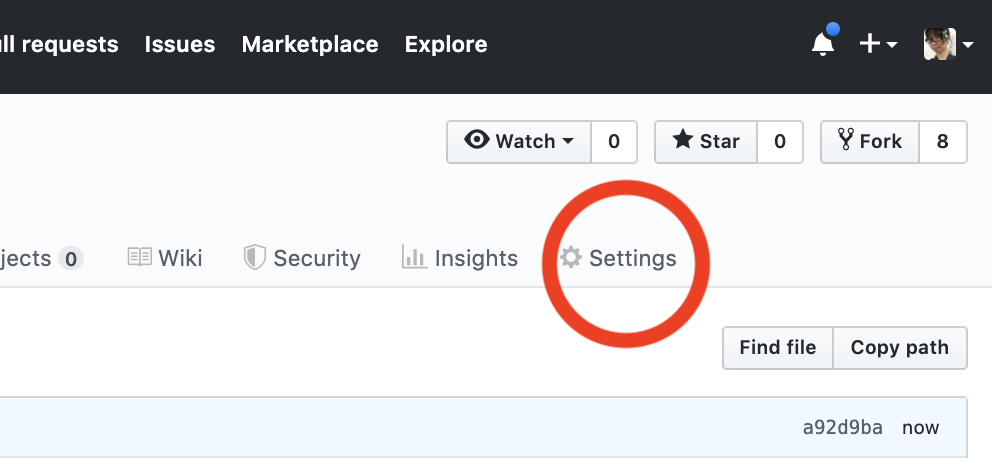
続いて、変更したサイトを見るための準備。こちらは一度だけ行えばOK。画面上の方「Settings」をクリック

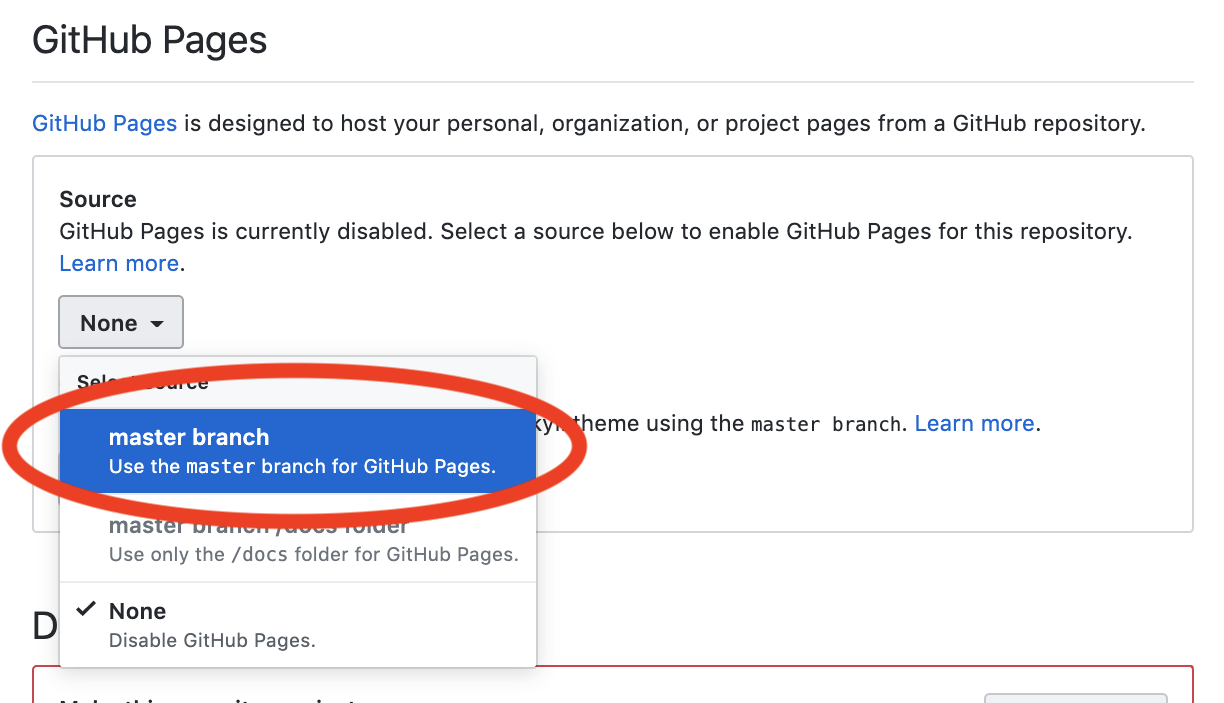
スクロールして、GitHub Pages という項目を見つけ、Source を master branch に変更します。

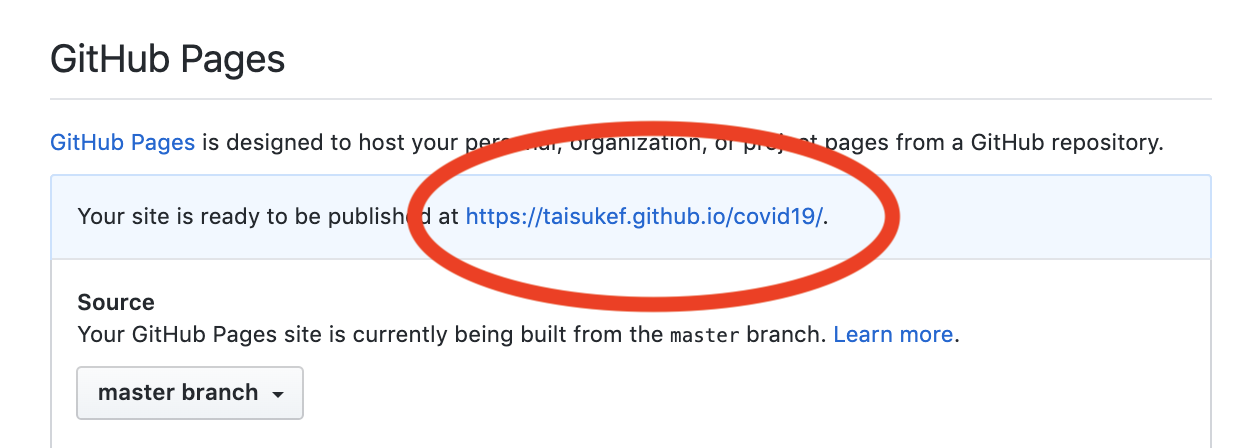
一度リロードがかかるので、もう一度 GitHub Pages という項目までスクロールすると、自分のアカウントで公開されたよ!とリンクがあるので、開いてみます。(反映されるまで1分ほどかかることがありますので、ちょっと間を置きリロードしてみましょう)

色、変わりました!(もうちょっといい色にすればよかった)

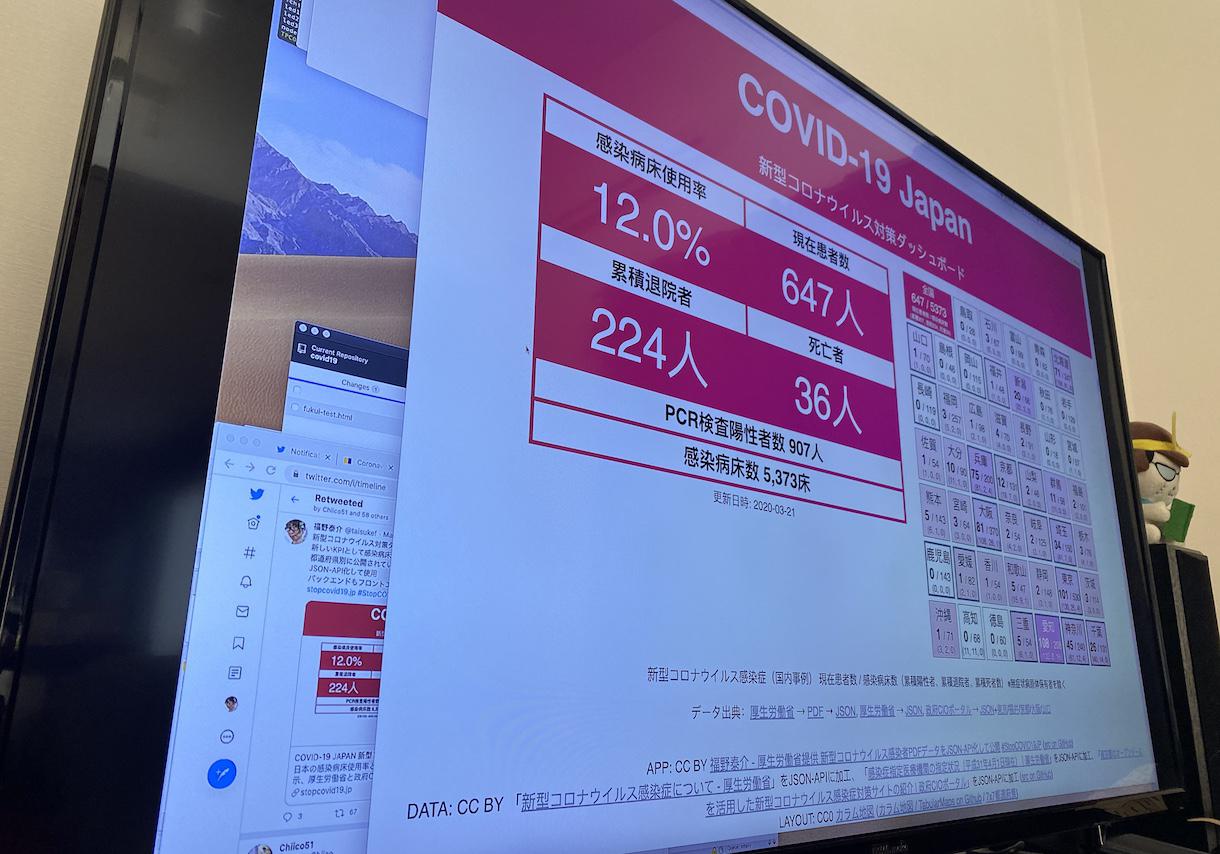
高解像度な4Kモニターではレイアウト崩れを起こしていたので、自宅テレビでCSSを調整。

「@media (max-aspect-ratio: 3/4)」を使って、縦長になった場合にフォントサイズを変更して、縦長でも見やすくなるようにしています。(参考、aspect-ratio - CSS: カスケーディングスタイルシート | MDN)
GitHubは13才以上で利用可能。大人や、学生、高専生だけでなく、中学生でもOK!
Let's design!
 Fri Night
Fri Night