サーバーサイドでJavaScriptを使う人にはおなじみ npm、Node Package Manager の略(先月GitHubが買収)。
使っているライブラリの依存関係が明記されているので、細部まできっちり辿れ、問題が合った時の把握も簡単。今回は、初めて公開に挑戦!

「grapheme-breaker-mjs - npm」
先日のユニコードの書記素分解を Unicode 13.0.0 にも対応させて、公開完了!GitHubで管理しているリポジトリがあれば、npm set で、名前などを登録、メールアドレスを確認し npm へのユーザー登録を完了させたら、package.json を編集し、npm publish するだけ!
必要最小限の手間で使えて気持ち良い。
npm i grapheme-breaker-mjs
で、インストールして・・・
const GraphemeBreaker from 'grapheme-breaker-mjs' console.log(GraphemeBreaker.break('🍓'))
で、使える!(test.mjs など、ES Module専用なので、Common JSとの共存がちょっと問題。参考、jsからmjsへ)

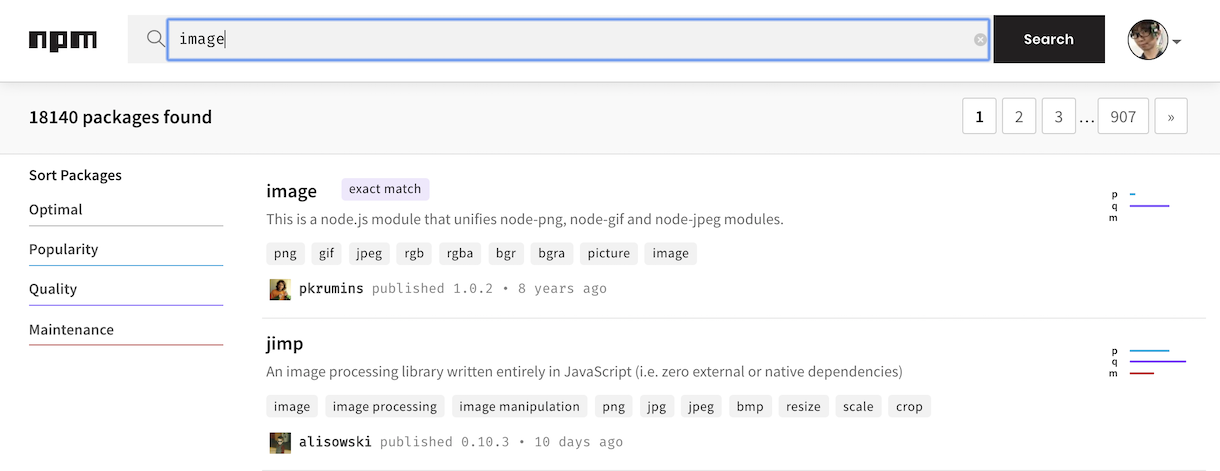
「image - npm search」
ウェブサイトのスクリーンショット作成を自動化したいので、image で検索。知名度、品質、メンテナンスという3軸で表示してくれる検索結果が、オープンデータ検索にも応用できそうで興味深い。
知名度高く、メンテナンスもされてそうで、依存関係なしのpureさがステキな Jimp を使おう。

ブラウジングを自動化する selenium-webdriver と組み合わせて、対策ダッシュボードのFacebook/Twitter用の画像を自動生成化、完了。(src on GitHub)
どんどん膨らむ、叡智の結晶。がんがん活かしていきましょう!

