
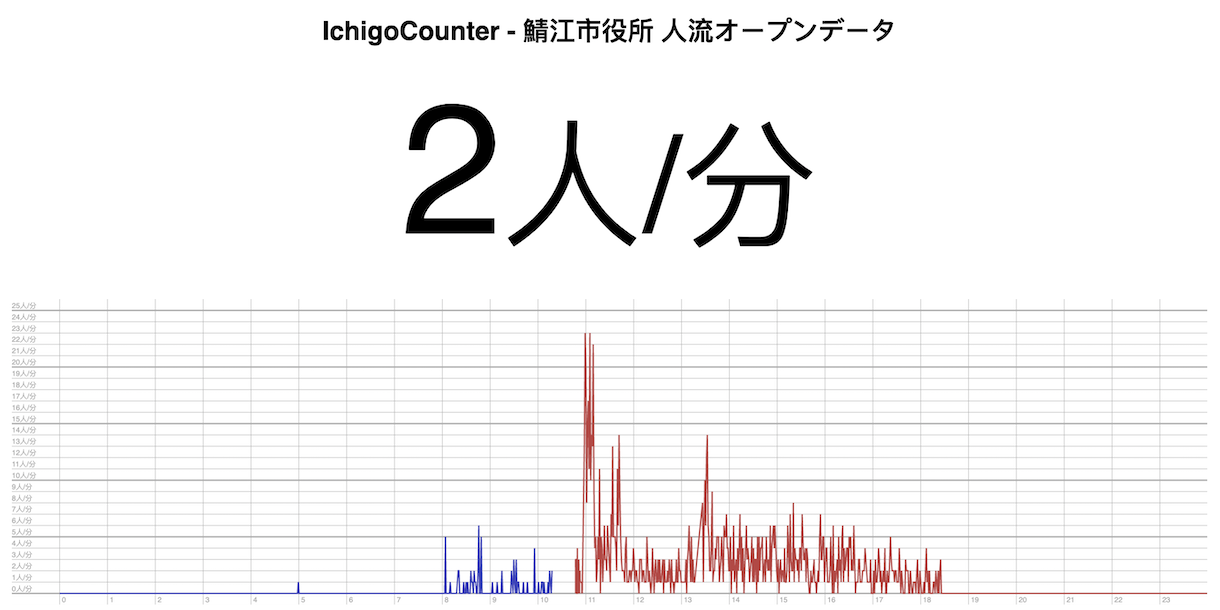
「IchigoCounter - 鯖江市役所 人流オープンデータ」
13時すぎに1分間に13人通ったピークが見られ、18時半からは人の流れが停止する様子が記録できています。

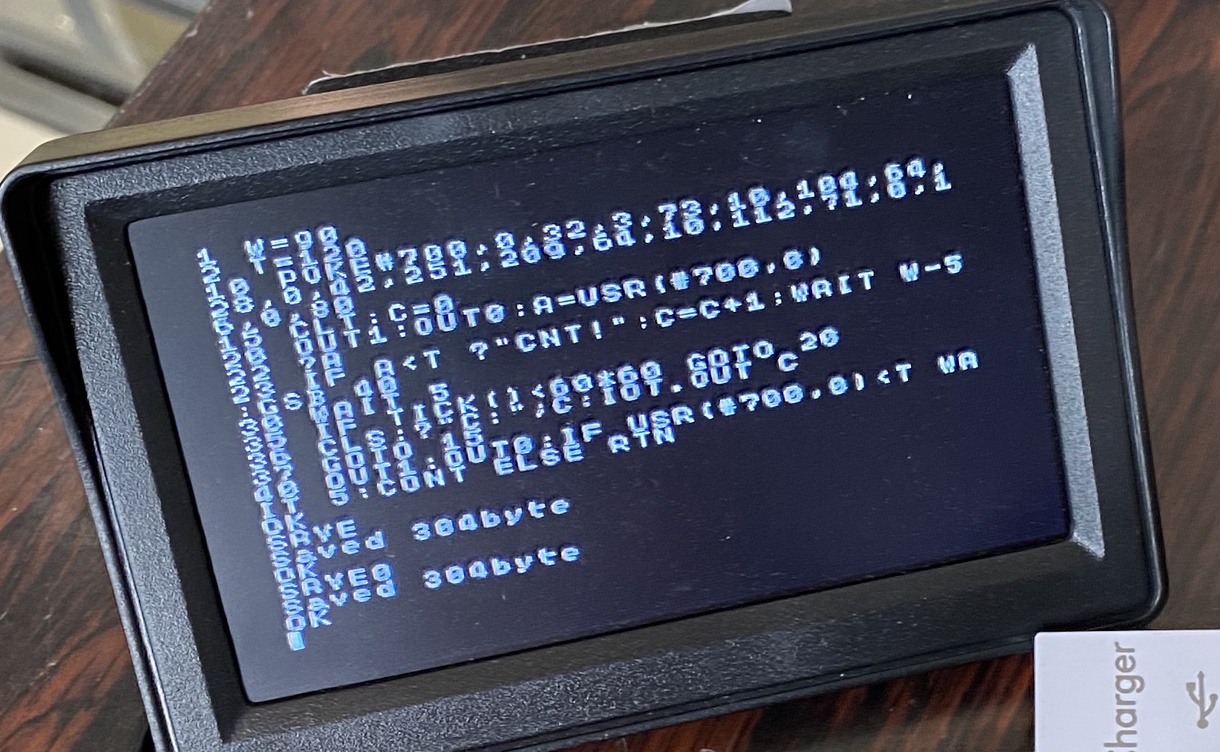
来庁者IoTカウンター実証実験中。ケースに入っていい感じ!IoT対応のIchigoJam、IchigoSodaのアンテナ2本はソフトバンクの4G回線につながっているので、既存の無線LANと無関係に安定的に動作します。
人流は200円の超音波センサー「HC-SR04」を使用。

超音波が返ってくるまでの時間を計測し、しきい値(T)を超えていたら人が通ったと仮定。1分間ごとにカウントした数をIoT.OUTコマンドで送信するだけのシンプルなプログラム。
反応してから一定時間待ち(W=1.5秒)を入れて、ひとりを重複してカウントしないようにするなどの調整はその場で観察しながら調整しました。
IchigoSodaにミニモニターとキーボードをつなぐだけで自由自在!
機材を持っていって、設置、プログラム、テスト、調整、設置完了まで1時間! 簡単にできるので、通りがかった中学校の校長先生にぜひ中学校でもIoTづくりをと、PRもできました。

鯖江市長、牧野さんも動作確認!
オープンデータ化、IT化、やれるところからどんどん進めていきましょう!
今回の鯖江市役所での実証実験ができたのは、スピーディーにOK出してくれた、市役所の方、市長のおかげです! 学生のみなさん、このステキすぎるまち、鯖江市に「jigインターン2020」で来てみませんか?(社会人の方の視察もぜひ)
全国の高専、夏休みが短縮されたことを受けて、今回は2週間に改定します。募集期間、延長しましたので、これなら参加できそう!という方、熱い町、鯖江でのインターン、ぜひご検討を!

古民家での共同生活、ウェルカム会!(昨年の様子)

jig.jp本店所在地、めがね会館にて、2週間のチーム開発(昨年の様子)

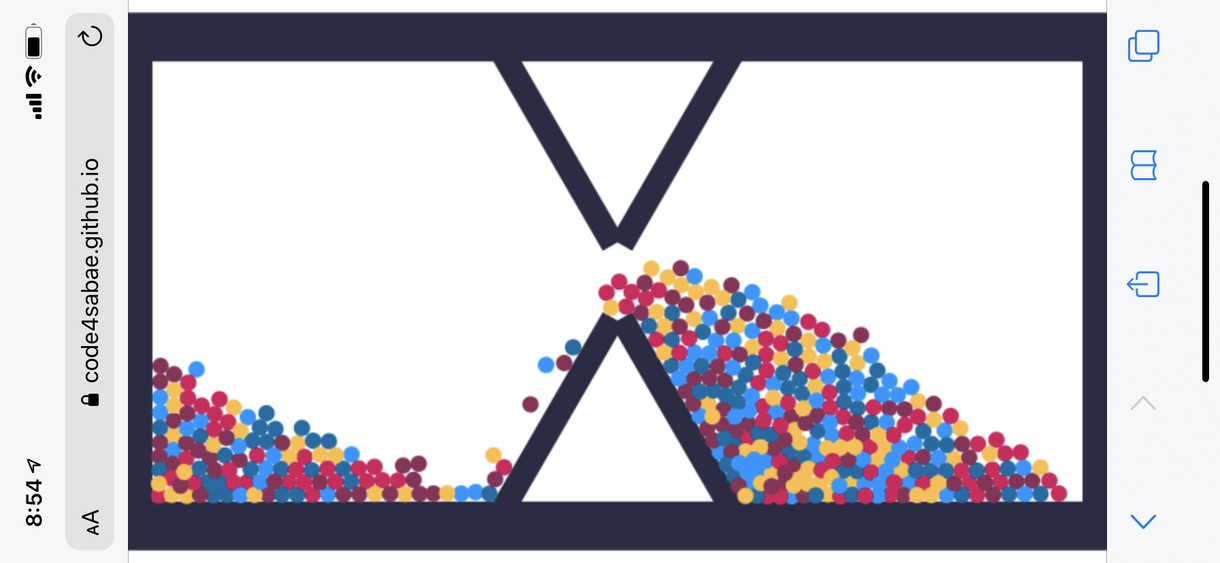
「砂時計 - Matter.mjs」(box2d版をMatter.jsのmjsで移植)
今回は1週間短いので、事前サポートを充実させてカバーしようと思います。アプリづくりは、Swift / Kotlin / Java / JavaScript / Dartなどといろいろ選択肢はありますが、webアプリとしても使えて汎用性高いJavaScriptを基本言語として推奨。
その入門を作っていきます。
まずはこのスマホを傾けて楽しい砂時計プログラムを改造して遊ぶところからどうぞ!
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>sandglass - matter-es</title> <meta property="og:image" content="sandglass.png"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head><body> <script type="module"> import { Matter, createWorld } from "https://js.sabae.cc/matter.mjs"; const { Bodies, Body } = Matter; const world = createWorld(); const [w, h] = [500, 1000]; world.width = w; const nballs = 400; const cx = w / 2; const cy = h / 2; const ww = h / 40; const createWall = (x, y, w, h, th) => { const base = Bodies.rectangle(x, y, w * 2, h * 2, { isStatic: true }); Body.rotate(base, th); return base; } world.add(createWall(cx - w / 2, cy, ww, h / 2 + ww, 0)); world.add(createWall(cx + w / 2, cy, ww, h / 2 + ww, 0)); world.add(createWall(cx, 0, ww, w / 2, Math.PI / 2)); world.add(createWall(cx, h, ww, w / 2, Math.PI / 2)); const hole = w / 6; const hw = ww / 2; const hgap = h / 15; const th = Math.PI / 6; world.add(createWall(cx - (w + hole) / 4, cy - hgap, w / 4, hw, th)); world.add(createWall(cx + (w + hole) / 4, cy - hgap, w / 4, hw, -th)); world.add(createWall(cx - (w + hole) / 4, cy + hgap, w / 4, hw, -th)); world.add(createWall(cx + (w + hole) / 4, cy + hgap, w / 4, hw, th)); const bw = w / 60; for (let i = 0; i < nballs; i++) { world.add(Bodies.circle(cx + (w - ww * 2) * (Math.random() - .5), ww + (h / 4) * Math.random(), bw)); } document.body.onclick = () => { world.useRealGravity(); // 傾きセンサーを重力に反映(対応していたら) world.gravity.y = -world.gravity.y; // 重力反転 }; </script> </body></html>
sandglass.html とか名前を付けて保存し、ブラウザで開くだけで動きます!(要、ネット)
まずは砂の大きさを変えたり、数を変えたり、いじって見ましょう!
HTML/CSSもはじめての方は、こちらからどうぞ!(追記、JSはじめのいっぽも!)
創ろう、楽しい夏!
links
- 全国高専生向けjig.jpインターンプログラム2020 ~募集のお知らせ~
- jigintern2019のブログ(昨年参加者によるブログ)

