イチオシは、JavaScript。ブラウザ上で動くので、スマホ、パソコン、ゲーム機など、動作環境の多さはナンバーワン! ECMAScript(イクマスクリプト)として国際標準化されて、Deno、Node.js、Electronなど、使える環境も広がっています。
HTML/CSSはじめのいっぽに続き、JSはじめのいっぽを公開!

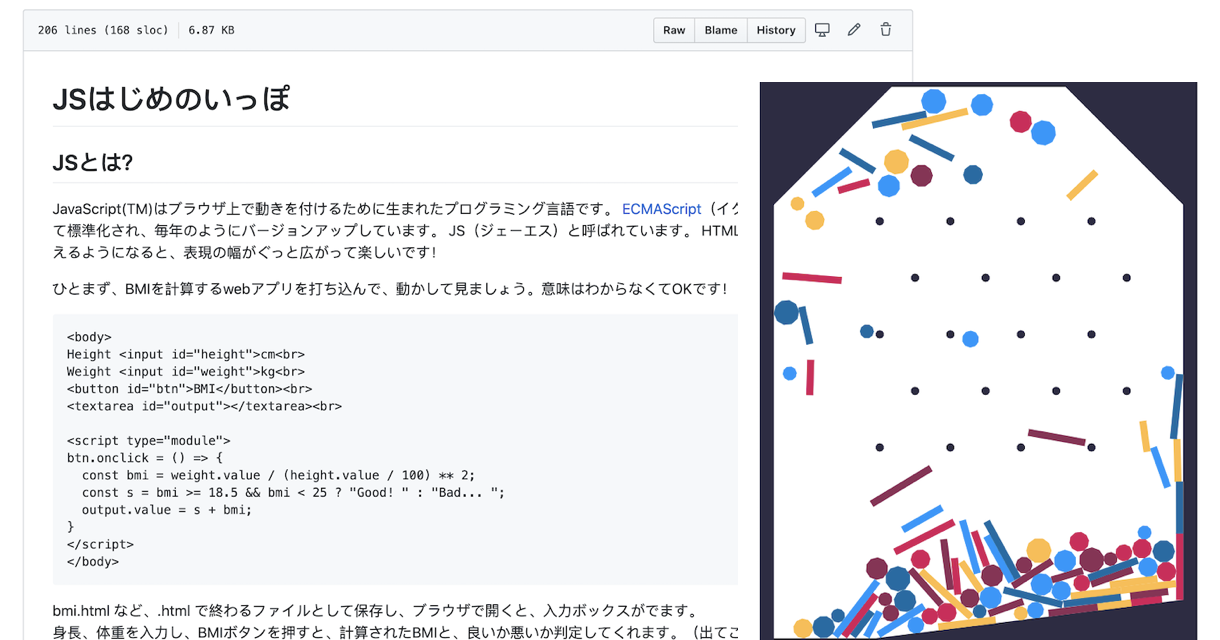
「JSはじめのいっぽ」
VSCodeなど、お気に入りのエディタで実際にファイルを作って、ブラウザで開くだけでスタートできます。
開発環境の整備が全く不要なのもJSのいいところ!
割とかっちりしたwebアプリのイメージに近い、BMI計算機と、リアルな動きが楽しい2D物理エンジン、Matter.jsを使ったデモを用意。 自分の作りたいものに近い方から、壊して遊んでみましょう! (懐かしのなぞおもちゃ、しゅこ / src on GitHub)

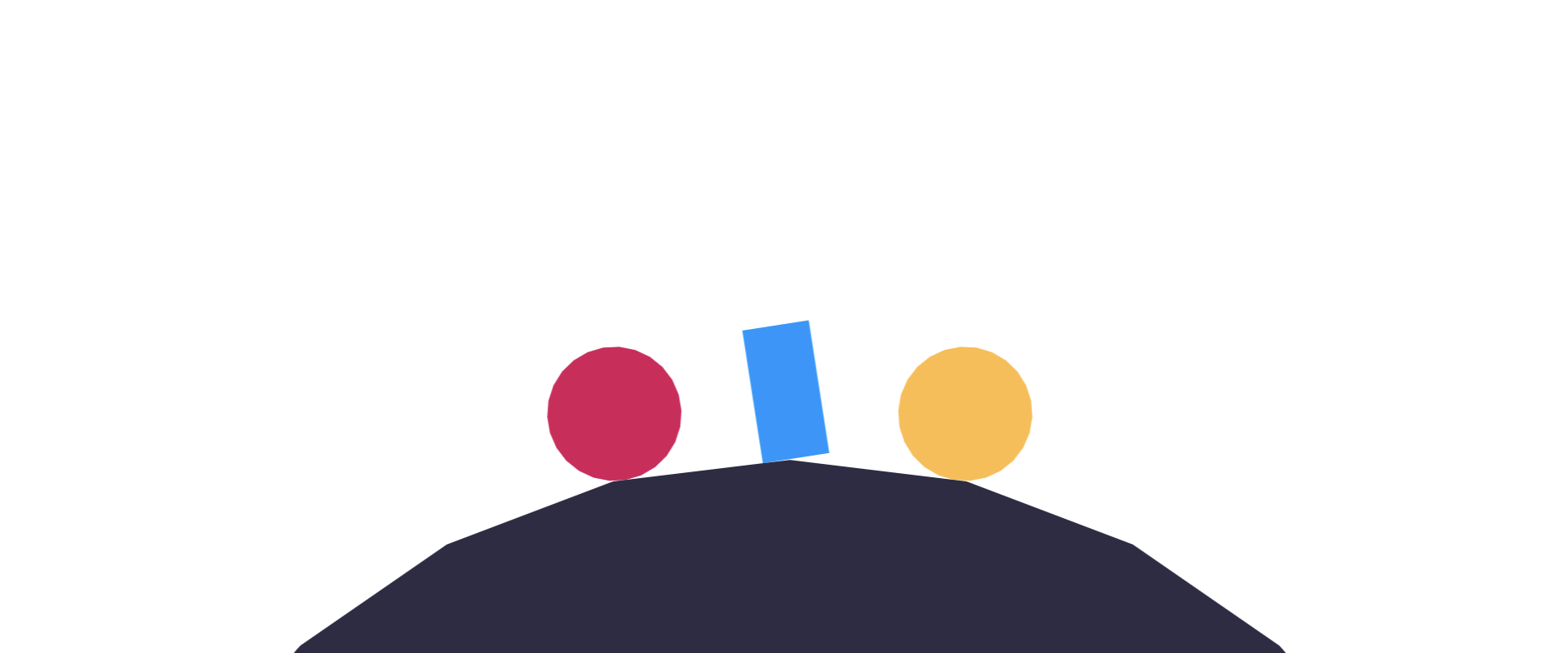
「simple - matter.mjs」(src on GitHub)
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"> <title>simple - matter.mjs</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head><body> <script type="module"> import { Matter, createWorld } from "https://js.sabae.cc/matter.mjs"; const { Bodies } = Matter; const world = createWorld(document.body); world.add(Bodies.rectangle(500, 0, 100, 200)); world.add(Bodies.circle(250, 0, 100)); world.add(Bodies.circle(750, 0, 100)); world.add(Bodies.circle(500, 1800, 1100, { isStatic: true })); </script> </body></html>
HTML内に、四角と丸をふたつを大きな丸の上に落とすシンプルなサンプル。htmlファイルとして保存して、ブラウザで開くだけ!まずは座標をいじったり、モノを増やしたりして遊んでみましょう。 Matter.jsをESモジュール化した、Matter.mjsをimportしています。
Hana道場でもはじまったJavaScript入門講座、満員御礼とのこと!

