「オープンデータ|厚生労働省」
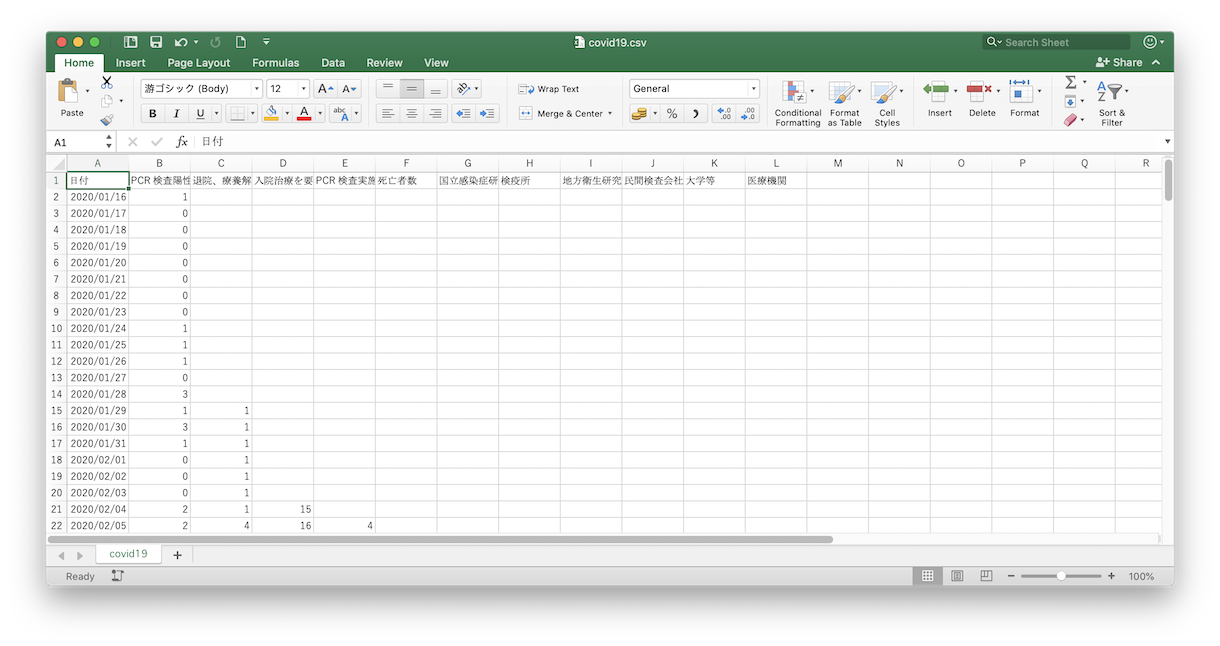
検査数、患者数、退院数、死亡者数などが、CSVオープンデータとして公開されました。(都道府県別や、病床数はまだの様子)
高校プログラミング「情報I」の範囲で補助教材として使えるように、シンプルにまずは活用例をつくってみました。

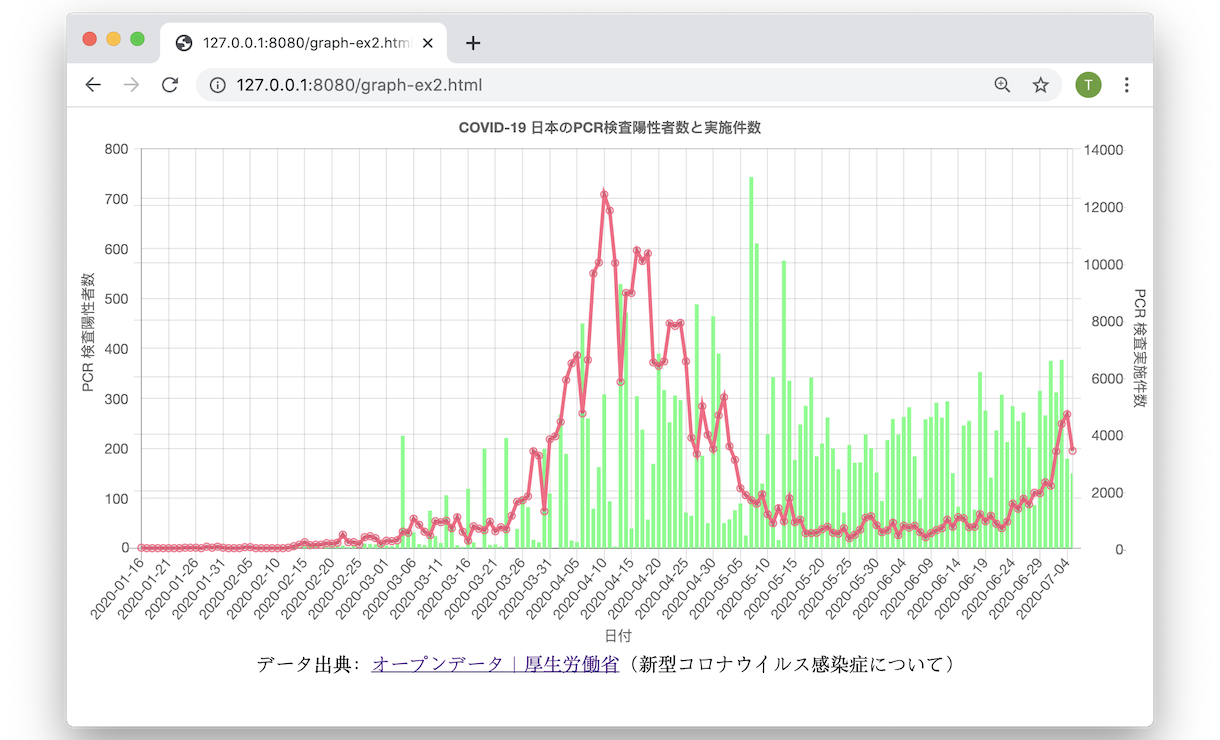
「補助教材、CSVオープンデータをダウンロードしグラフ化、2軸」(src on GitHub)
早速 Chart.js を使ってグラフ化!2軸にして、検査数と発生数を比較できるようにしました。

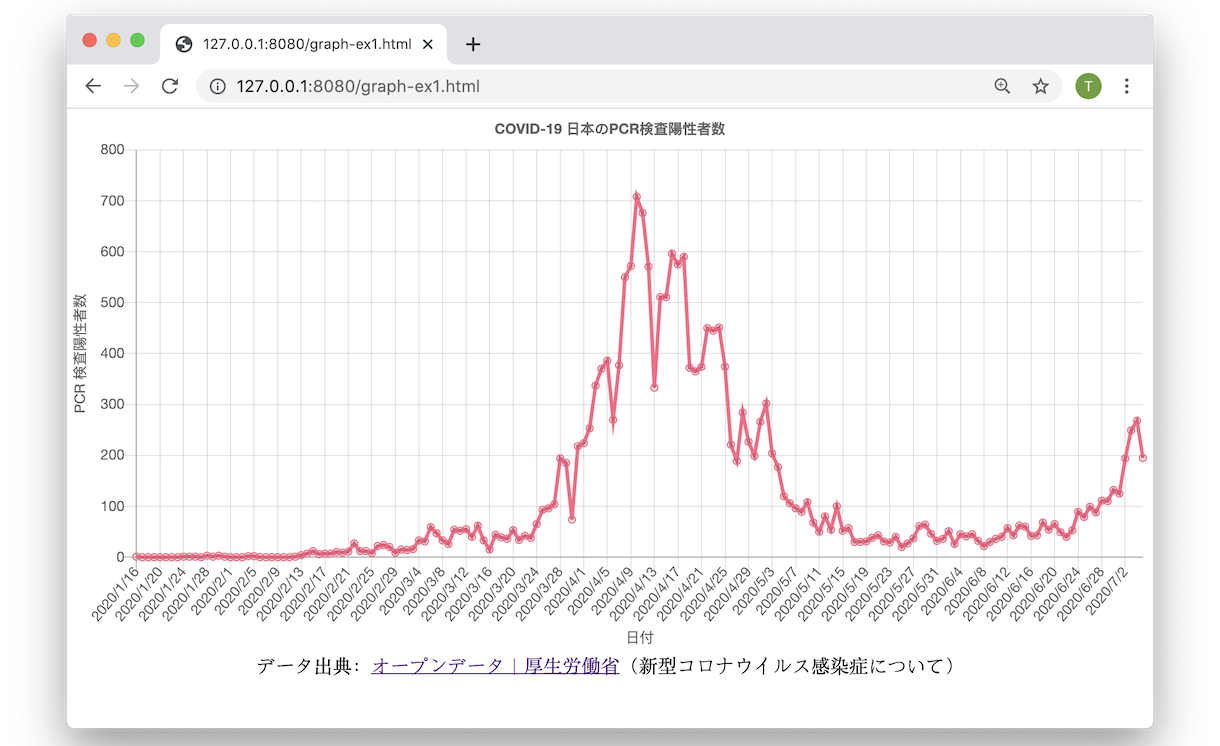
「補助教材、PCR 検査陽性者数(日別)」(src on GitHub)
まずはシンプルに日別の陽性者数のみ表示からいじり始めるといいです。
<body style="margin:0;text-align:center;"> <canvas id="chart"></canvas> データ出典:<a href=https://www.mhlw.go.jp/stf/covid-19/open-data.html>オープンデータ|厚生労働省</a>(新型コロナウイルス感染症について)<br> <script type="module"> import Chart from "https://code4sabae.github.io/kafumon/lib/Chart.mjs"; import util from "https://taisukef.github.io/util/util.mjs"; const main = async () => { // const url = "https://www.stopcovid19.jp/data/mhlw_go_jp/opendata/covid19.csv"; const url = "https://www.stopcovid19.jp/data/mhlw_go_jp/opendata/pcr_positive_daily.csv"; const json = await util.fetchCSVtoJSON(url); console.log(json); const date = []; const data1 = []; for (const d of json) { date.push(d["日付"]); data1.push(d["PCR 検査陽性者数"]); } const config = { type: "line", data: { labels: date, datasets: [ { data: data1, borderColor: 'rgb(255, 99, 132)', fill: false, lineTension: 0 }, ] }, options: { title: { display: true, text: "COVID-19 日本のPCR検査陽性者数" }, scales: { xAxes: [{ scaleLabel: { display: true, labelString: "日付" } }], yAxes: [{ scaleLabel: { display: true, labelString: "PCR 検査陽性者数" }, ticks: { beginAtZero: true } }], }, legend: { display: false } } }; new Chart.Chart(chart, config); }; main(); </script>

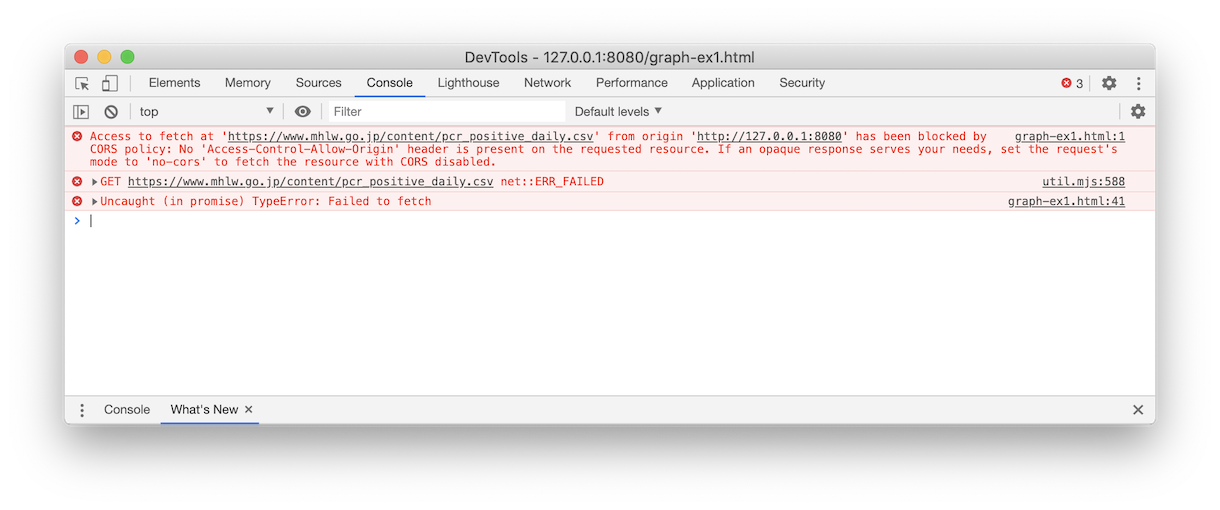
厚労省ページからダイレクトに取得はできないので、GitHub pagesに自動的に上げる形にしています。

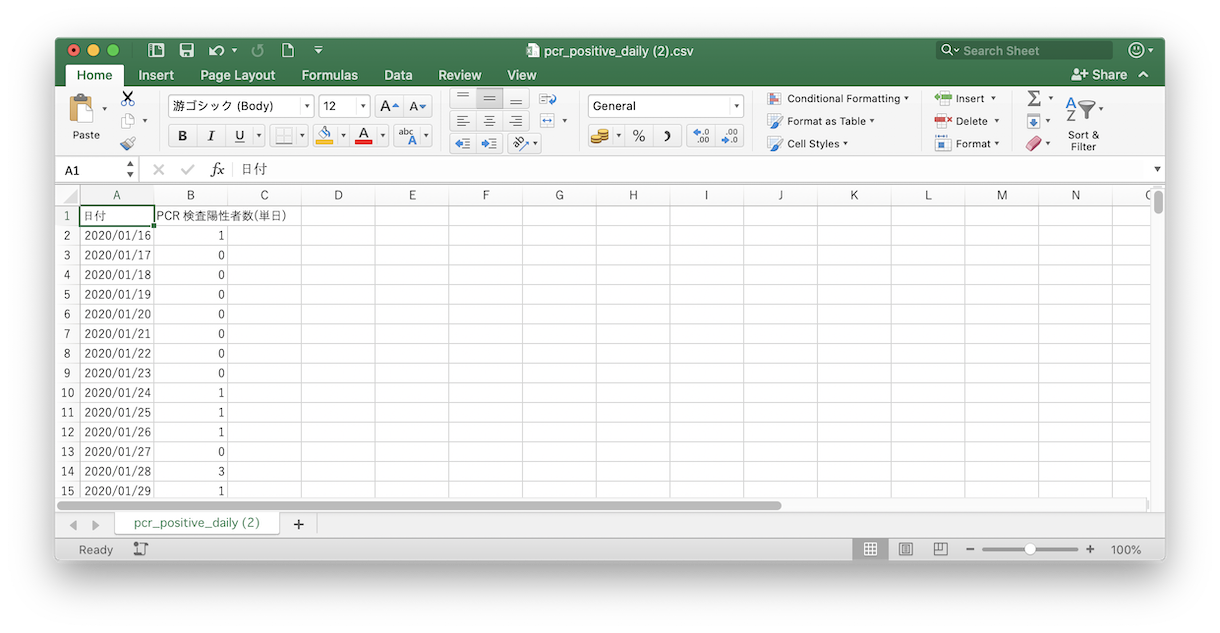
BOM付きUTF-8エンコードCSVなのでExcelでもOK!

「オープンデータ|厚生労働省」活用しましょう!

「新型コロナウイルス関係 CSVオープンデータ|厚生労働省」
日付付きのさまざまなデータをひとまとめにしたCSVオープンデータを作成するプログラムも作ってみました。(src on GitHub)
links
- 厚生労働省の方へ、CSVオープンデータ化で効率化しましょう! 新型コロナウイルス国内事例における都道府県別の患者報告数表示アプリ
- 2022年高校「情報I」プログラミング教材JavaScript版へコントリビュート
 Fri Night
Fri Night