
Denoでのテストコードの書き方は、こんな感じです。(参照、Testing - Manual | Deno)
import { assertEquals } from "https://deno.land/std@0.69.0/testing/asserts.ts"; Deno.test("test 1+1", () => { assertEquals(1 + 1, 2); }); Deno.test("test 1<<10", () => { assertEquals(1 << 10, 1024); });
これを calc-test.js と、名前が -test で終わるファイル名を付けて、テストを実施します
$ deno test calc-test.js Check file:///Users/fukuno/data/js/code4sabae-js-sample/.deno.test.ts running 2 tests test test 1+1 ... ok (3ms) test test 1<<10 ... ok (1ms) test result: ok. 2 passed; 0 failed; 0 ignored; 0 measured; 0 filtered out (5ms)
2つのテストが通りました!テストコードを複数作って、deno test でまとめてテストできます。
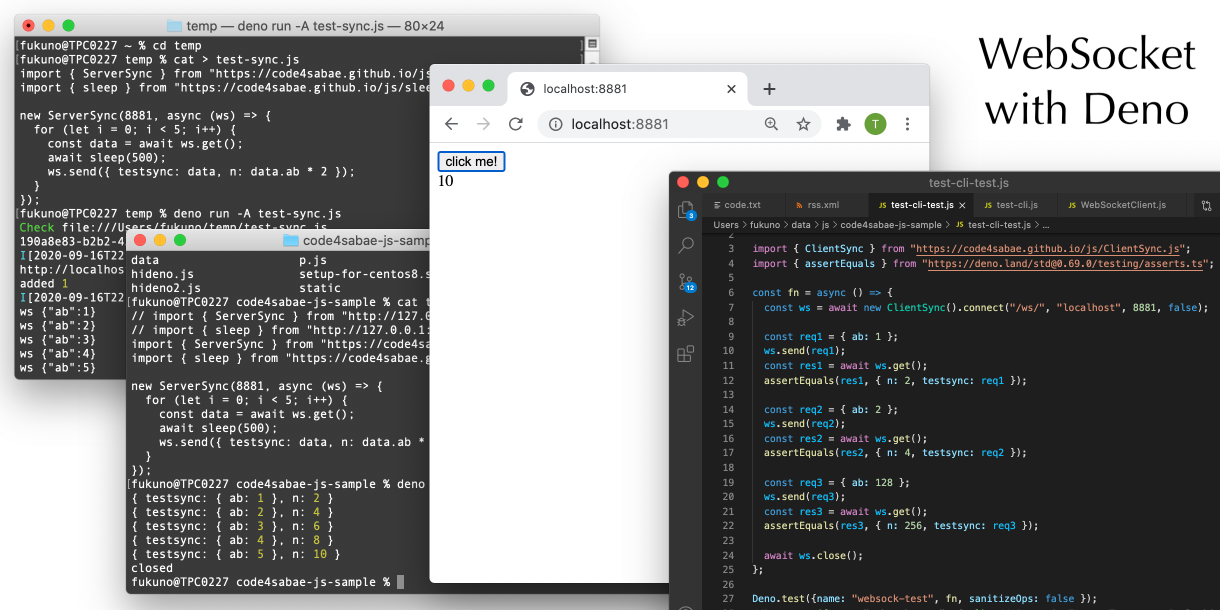
では、早速、先日の30行シンプルサーバー&クライアントのクライアント側のテストコードを書いてみます。
import { ClientSync } from "https://code4sabae.github.io/js/ClientSync.js"; import { assertEquals } from "https://deno.land/std@0.69.0/testing/asserts.ts"; const fn = async () => { const ws = await new ClientSync().connect("/ws/", "localhost", 8881, false); const req1 = { ab: 1 }; ws.send(req1); const res1 = await ws.get(); assertEquals(res1, { n: 2, testsync: req1 }); const req2 = { ab: 2 }; ws.send(req2); const res2 = await ws.get(); assertEquals(res2, { n: 4, testsync: req2 }); const req3 = { ab: 128 }; ws.send(req3); const res3 = await ws.get(); assertEquals(res3, { n: 256, testsync: req3 }); await ws.close(); }; Deno.test({name: "websock-test", fn, sanitizeOps: false });
次にサーバーのコードです。今回は5回返したら、終了させることにします。
import { ServerSync } from "https://code4sabae.github.io/js/ServerSync.js"; import { sleep } from "https://code4sabae.github.io/js/sleep.js"; new ServerSync(8881, async (ws) => { for (let i = 0; i < 5; i++) { const data = await ws.get(); await sleep(500); ws.send({ testsync: data, n: data.ab * 2 }); } });
サーバーコードを test-sync.js として、起動
$ deno run -A test-sync.js
次に、さきほど作ったテストコードを動かします。
$ deno test -A cli-test.js
コンソール上でいろいろとチェックできるのは便利!
* WebSocketを使ったコード、何かがリークしてうまく終了してくれなかったので、sanitizeOpt: false を追加しています。
テストは通りますが、終了してくれないので、まだ何か変なのかも。
Let's create realtime web apps!

