
「Trusted Web 推進協議会の公開ドキュメント」 forked by Code for Sabae
Markdownや、RDFなど人にも機械判読しやすくなるよう資料を書き直すプロジェクト、はじめました。

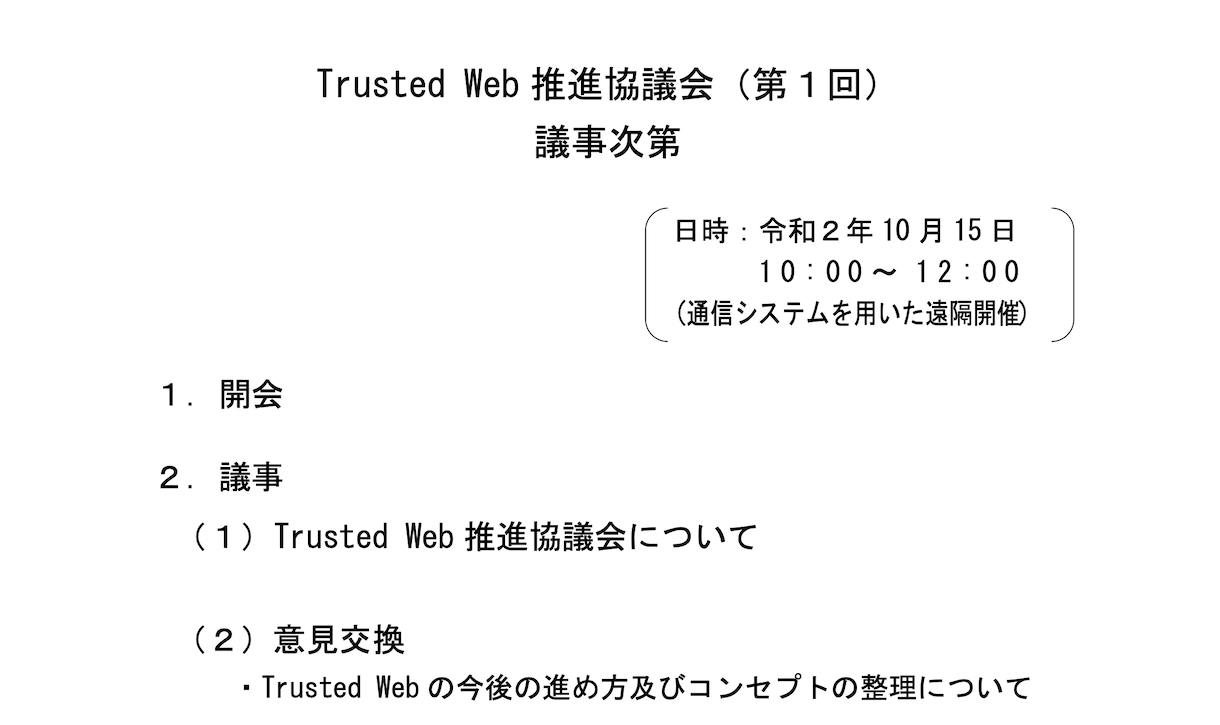
こちら元資料のPDFと、Markdown化した議事次第見比べてみてください。
# [Trusted Web 推進協議会](https://www.kantei.go.jp/jp/singi/digitalmarket/trusted_web/index.html) (第1回) ## 日時 令和2年10月15日 10:00-12:00 ## 場所 通信システムを用いた遠隔開催 ## 議事次第 1. 開会 ...
Markdownとは、こんな感じでテキストファイルで書いていけるオープンで人にも機械にも優しいフォーマットです。
本題の Trusted Web ですが、Trust とは?
FacebookやTwitterなど大規模SNSに依存しない、安心して使えるIDによる本人確認ができる機能が付加された web をそう呼んでいるようです。
マイナンバーが OpenID に対応すればいいのでは?
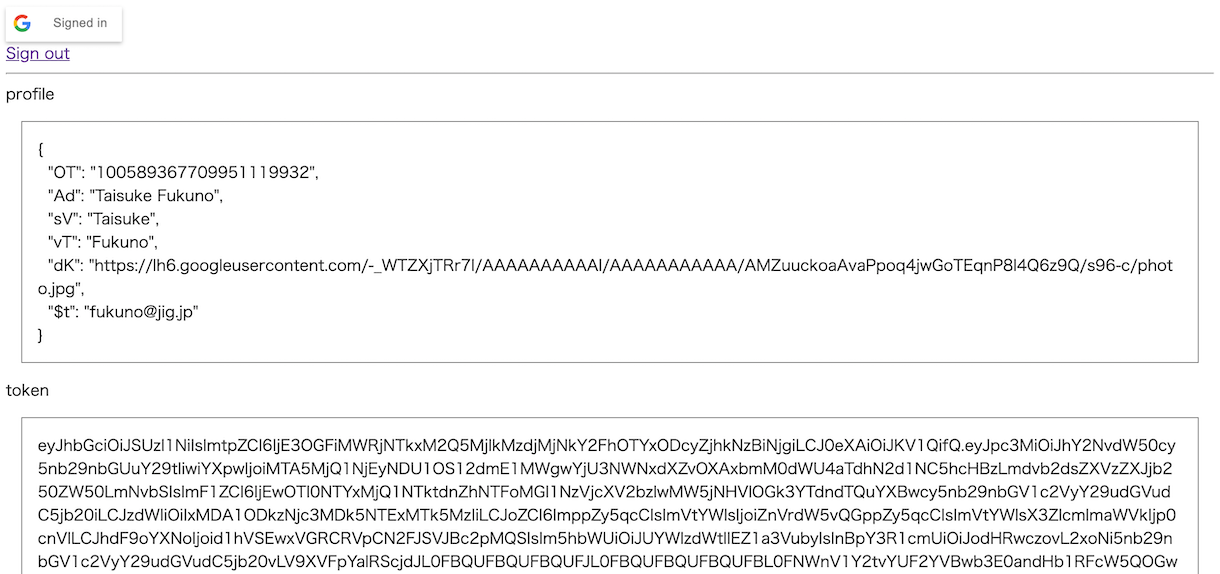
ひとまず実験として、OpenID準拠と思われる、Googleログインを使ってみました。意外と簡単!

「test - Google login」
「Integrating Google Sign-In into your web app」こちらに解説あるように、「Google APIの認証情報」から認証情報を作成、OAuth 2.0 クライアントIDを作成し、下記webアプリを作って、設置するドメインを設定すれば実験できます。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test - Google login</title> <script src="https://apis.google.com/js/platform.js" async defer></script> <meta name="google-signin-client_id" content="1092456124559-vva51h0b575cquvo9p1nc4ue8i7a7gu4.apps.googleusercontent.com"> </head><body> <div class="g-signin2" data-onsuccess="onSignIn"></div> <a href="#" onclick="signOut();">Sign out</a> <hr> <style> .output { border: 1px solid gray; padding: 1em; margin: 1em; white-space: pre-wrap; word-break: break-all; } </style> profile <div id="divprofile" class=output></div> token <div id="divtoken" class=output></div> <button id=btnchk>check with token</button> https://oauth2.googleapis.com/tokeninfo?id_token= <div id="divres" class=output></div> <script> function onSignIn(googleUser) { const profile = googleUser.getBasicProfile(); console.log("profile", profile); divprofile.textContent = JSON.stringify(profile, null, 2); const token = googleUser.getAuthResponse().id_token; console.log("token", token); divtoken.textContent = token; } async function signOut() { const auth2 = gapi.auth2.getAuthInstance(); await auth2.signOut(); console.log("User signed out."); } btnchk.onclick = async () => { const token = divtoken.textContent; const url = "https://oauth2.googleapis.com/tokeninfo?id_token=" + token; const res = await (await fetch(url)).json(); divres.textContent = JSON.stringify(res, null, 2); }; </script> </body></html>
サインイン、基本情報表示、tokenから取得、サインアウトまでの基本実装ができました。(*script を type=module にすると、外部からの呼び出しができず失敗します)
メールアドレスはIDとしては使わないようにとのことなので、profileのOTや、検証した際のsubで21桁の数と本人確認を組み合わせれば電子申請に使用可能ではないでしょうか?
このIDをマイナンバーカードで電子署名して市役所に申請すれば、本人確認済みアカウントのできあがり!
 Fri Night
Fri Night