せっかくプログラミングするなら、すぐにプログラミングならではの凄さが味わえることを味わいましょう。IchigoJamならLED、PCならVR!?
「HTMLで創るVR、A-Frameはじめのいっぽ」で、コンピューター言語「HTML」に入門できた人向けの次のステップ、JavaScriptを使ったプログラミング入門です。
for (let i = 0; i < 10; i++) { // box 設置! }
マウスで視点を動かしたり、カーソルで前後左右に動けます。スマホはぐるぐる回して見渡せて、Oculus QusetなどVRではこのサイバー空間を歩けます。
for (let j = 0; j < 10; j++) { for (let i = 0; i < 10; i++) { // box 設置! } }
二重ループで二次元的に設置できます。数や大きさをいじって遊んでみましょう。多すぎると重くなります。
for (let k = 0; k < 10; k++) { for (let j = 0; j < 10; j++) { for (let i = 0; i < 10; i++) { // box 設置! } } }
三重ループで三次元!

英数テキストを表示法(日本語は別途、シカケが必要です)

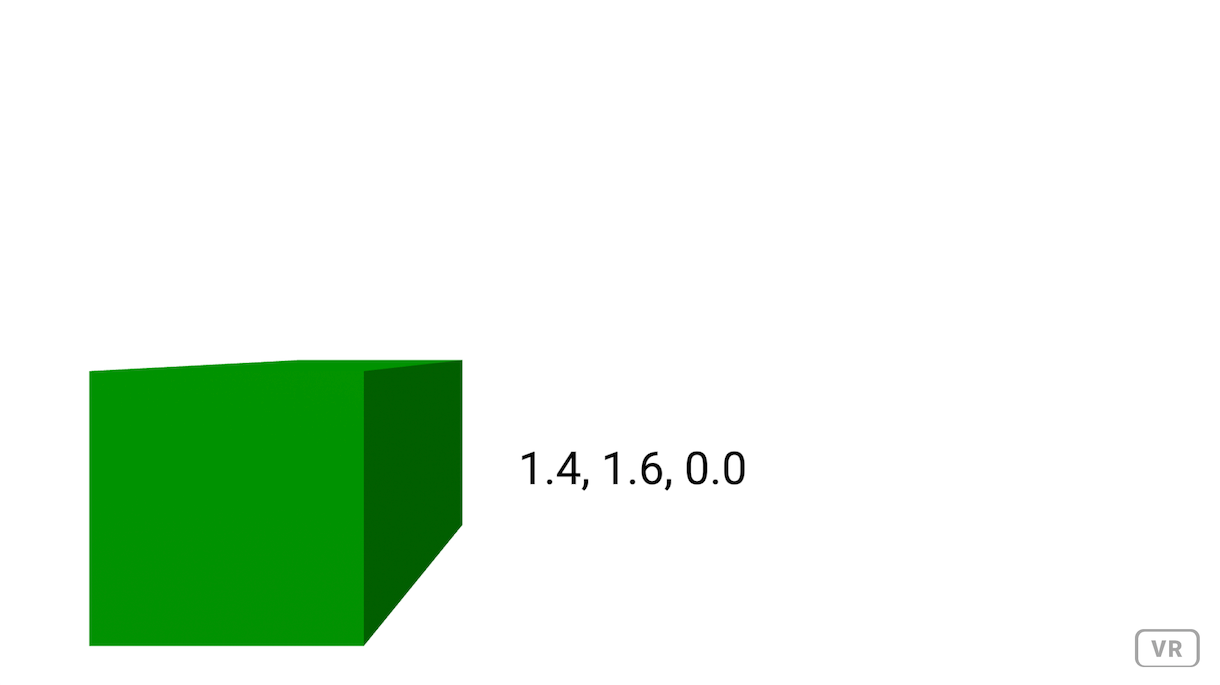
視点がある座標(カメラ座標)をテキスト表示するJavaScriptプログラム。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script> <script type="module"> AFRAME.registerComponent("main", { init: function() { }, tick: function () { const p = camera.object3D.position; cameraheight.setAttribute("value", p.x.toFixed(1) + ", " + p.y.toFixed(1) + ", " + p.z.toFixed(1)); } }); </script> </head> <body> <a-scene background="color: white" main> <a-box position="0 1 -2" width="1" height="1" depth="1" color="green"></a-box> <a-text id="cameraheight" position="1.5 1 -2" width="5" color="black" rotation="0 0 0" align="center" value="0"></a-text> <a-camera id="camera"></a-camera> </a-scene> </body> </html>
A-Frameの使い方は、AFRAME.registerComponentを使います。tickが連続して呼ばれるので、そちらでカメラの座標をテキストのvalueにセットしています。
前後左右に動いたり、頭を上下に動かすと、値が変わることを確認できます。
VRスクワットを実現する準備ができました!
作ったVRを自分のスマホで見られる環境を、Node.js、live-servert、ngrokを使って整えましょう!
自分のスマホでチェックする手順まとめ(スマホとPCが同じネットワーク上にいること)
1. node.js をいれる
2. コマンドプロンプト(macではターミナル)を開く
3. live-server いれる
npm i live-server -g
*macでは先頭に "sudo " を付けて、sudo npm i live-server -g とする)
4. cd コマンドで、HTMLがあるフォルダ(FinderやExplorerからドロップすると楽)
5. 編集をチェックして自動リロード機能があるウェブサーバー live-server を起動する
live-server
* ファイル名を index.html にしておくとすぐ開き楽です
6. エディタでファイルを編集するとブラウザが自動的に更新してくれることを確認、楽!
7. ターミナルももう一つ起動
8. 外部から中のネットワークに中継してくれる ngrok いれる
npm i ngrok -g
*macではsudoつける
9. ngrokを起動
ngrok http 8080
10. https:// で始まり .io で終わるURLをコピーする
11. QRコードメーカー でQRコード化し、スマモで読み取ってアクセスする
12. スマホで加速度センサー使用を許可するとグリグリ見渡せる(VRボタンでVR表示もいける)
自分で作ったサイバー空間、スマホでグリグリ見られると楽しいですね!
一般公開したくなったら、GitHubが便利です!
GitHubを使って公開する方法
1. GitHubアカウントをつくる(メールアドレスが必要です)
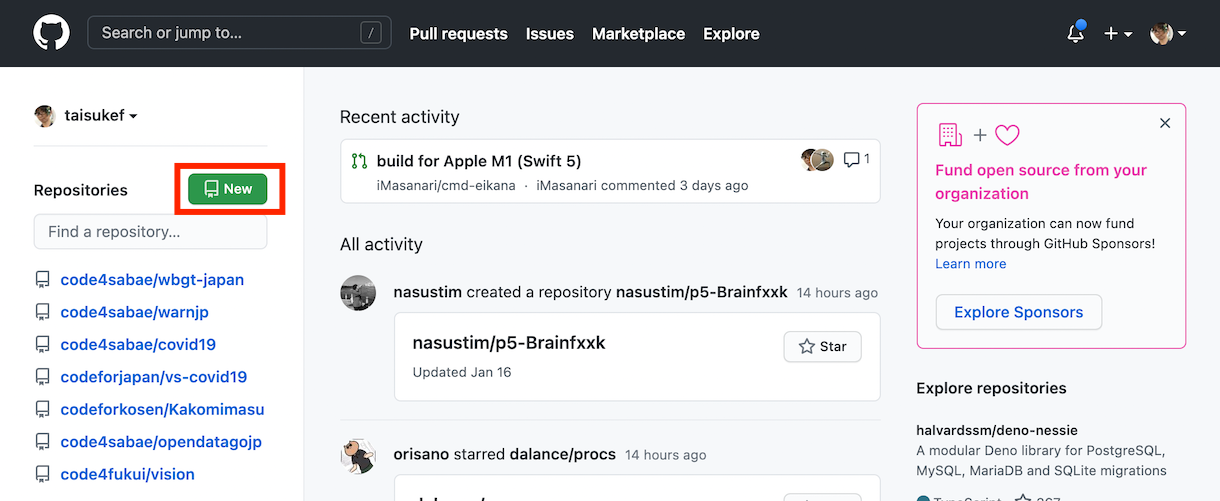
2. https://github.com/ の Repositories [New] を押す

3. webvr-test とか名前をつけて作成
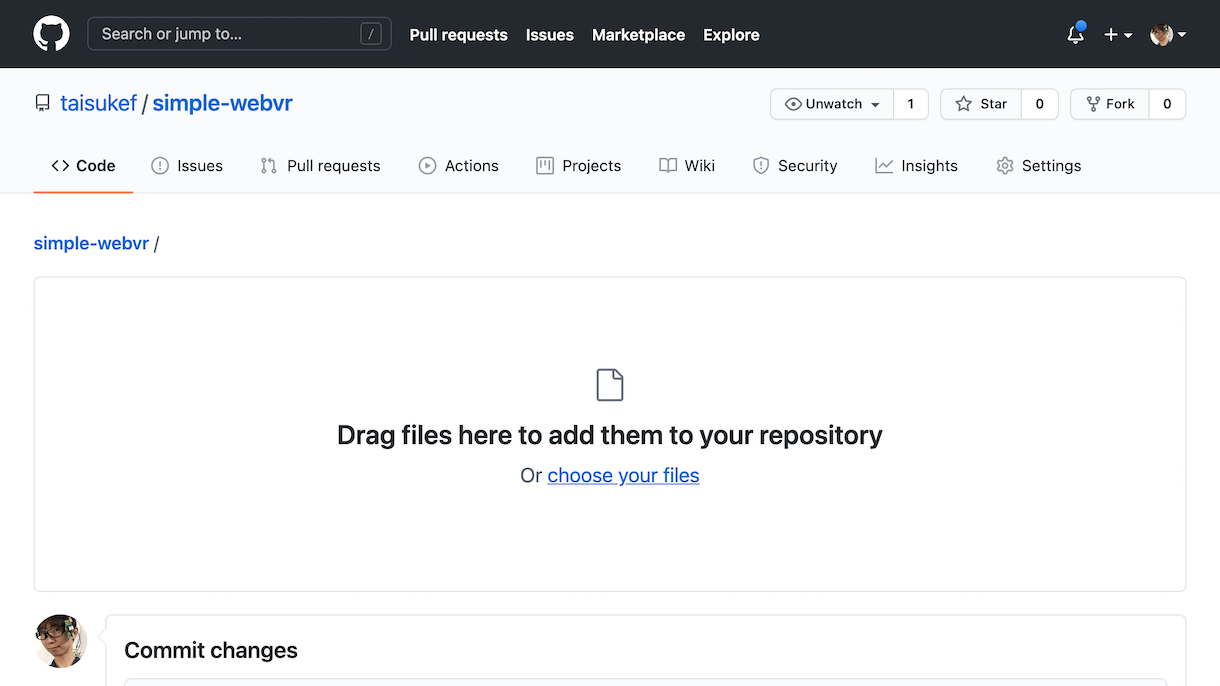
4. uploading existing files を押す
5. 作成したファイル達をドロップし、[Commit changes] を押す(フォルダの中身をアップする)

6. リポジトリの Settings (横に広げないと隠れてる)を押す
7. スクロールして下の方、GitHub Pages の Source を Branch: main に変更し、[Save] を押す
8. 再度スクロールして下の方、GitHub Pages に公開アドレスが表示されているのをクリック(Your site is ready to be published at https://[accountname].github.io/[repository name]/.)
9. 表示される!公開完了!(更新に1分ほど待つ必要があったりする)
10. 再度アップロードするときは、GitHub.com の Code のページ、[Add file] → [Upload files] で更新可能
11. 何度もアップする時、複数人で開発する時などは、GitHub Desktop をインストールするといいよ!
プログラミングの楽しさに触れたら、いろいろ作っていきましょう!
作れそうな作りたいものからがオススメです。
「JSはじめのいっぽ」も参考に!




 Fri Night
Fri Night