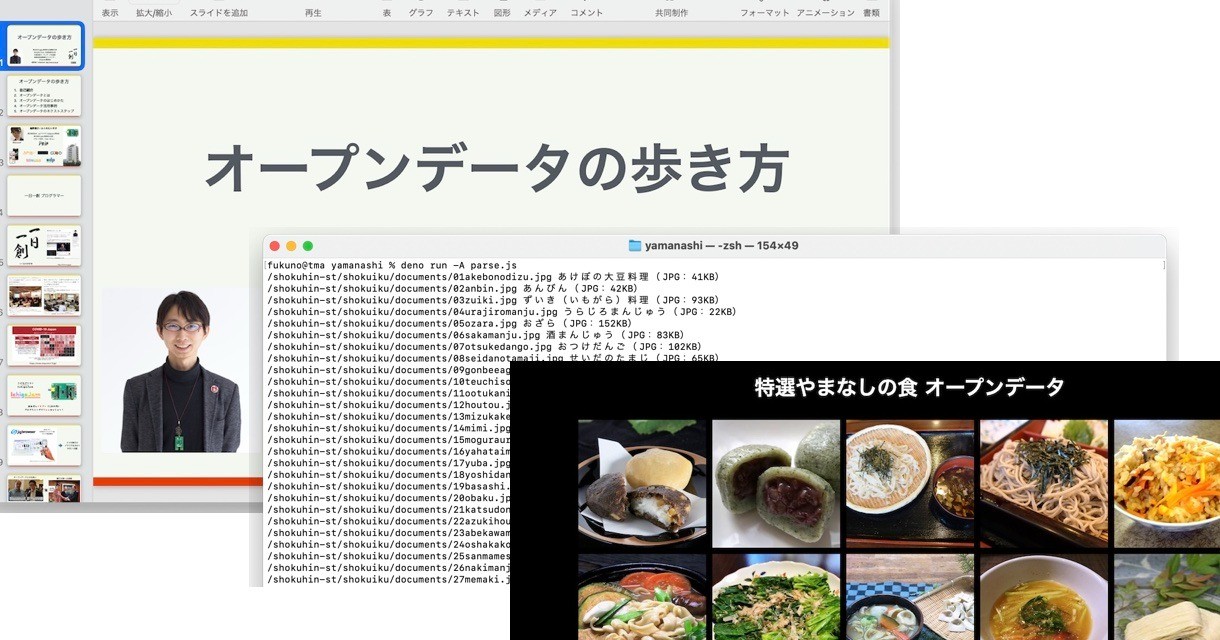
「特選やまなしの食 オープンデータ」

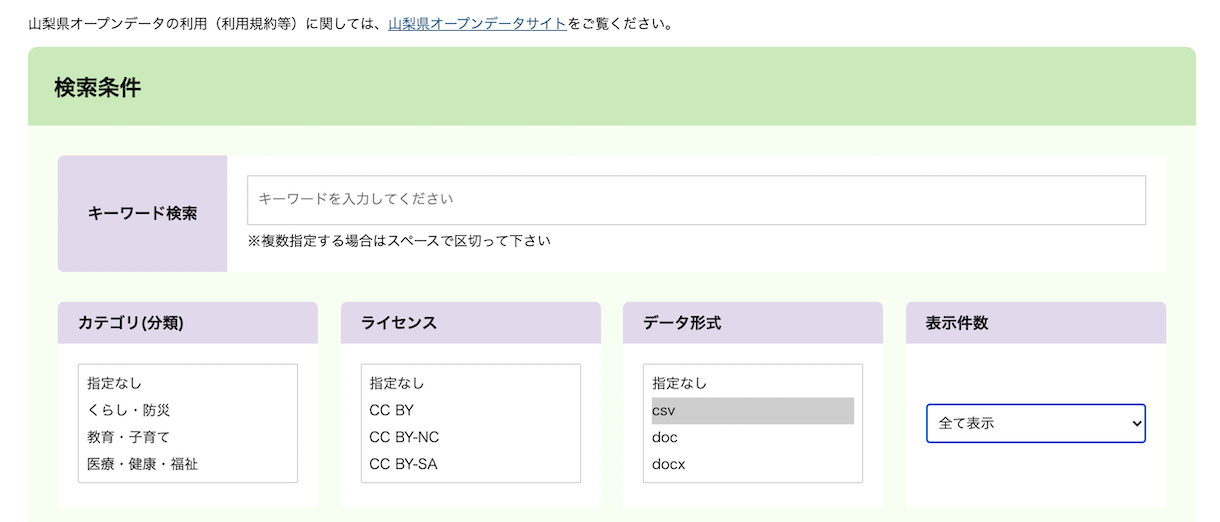
「山梨県オープンデータ検索」にて、アプリで使いやすいCSV形式で検索してみます。

18件ヒットしました。

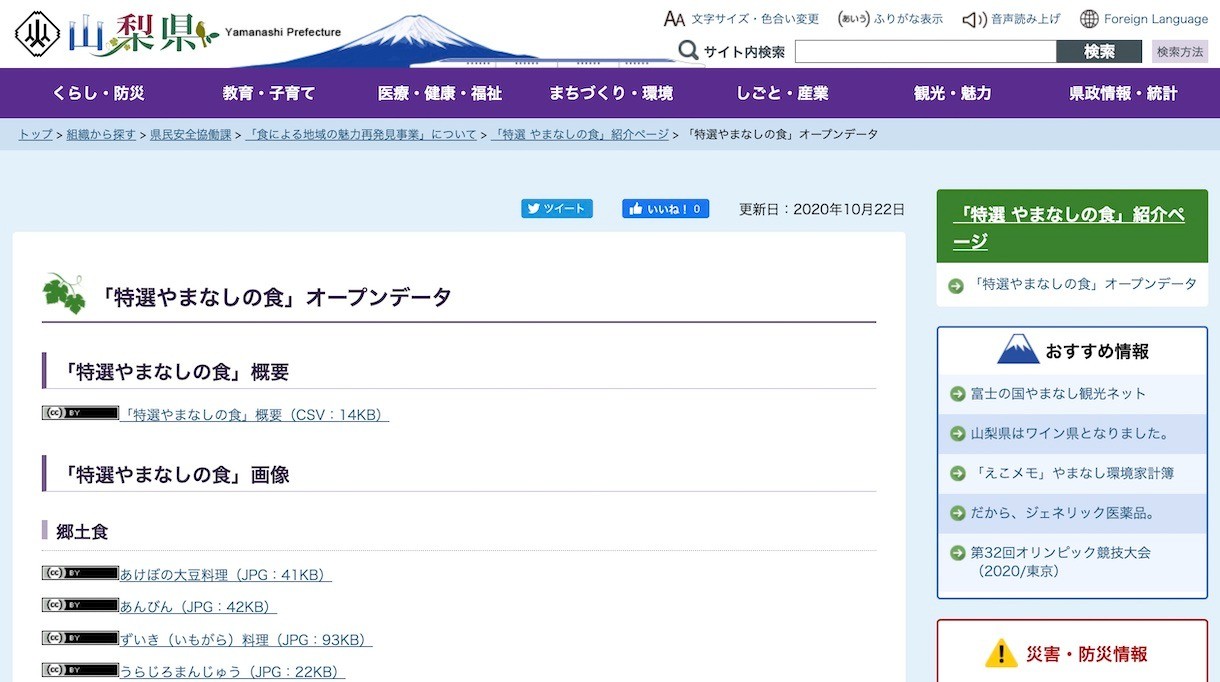
一番トップに表示された「特選やまなしの食オープンデータ」画像ファイルもあっていい感じ!

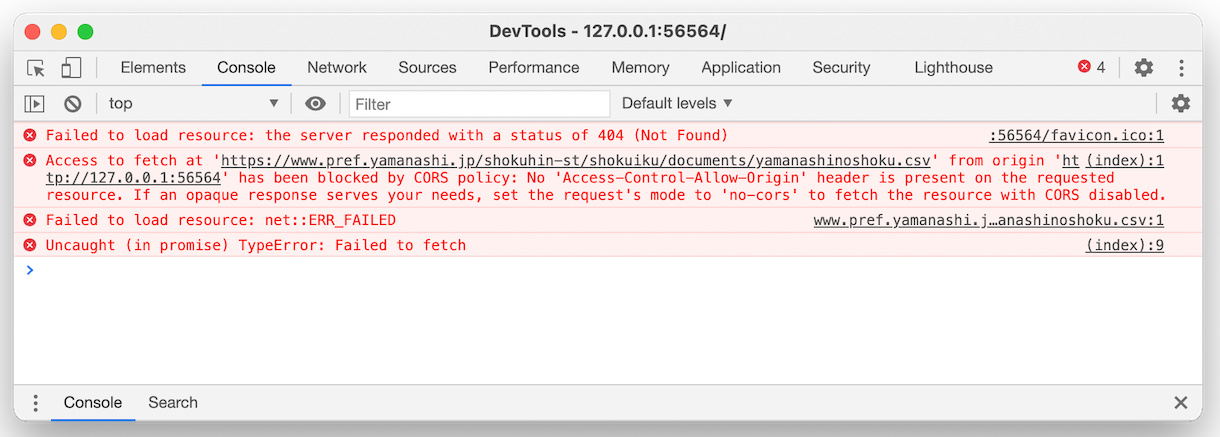
早速、CSVデータをwebアプリから取得しようとしてみると、違うドメインからのアクセスが許可されていないのでエラーがでてしまいます(CORSエラー)。
webアプリからのアクセスを歓迎するのであれば、HTTPヘッダーに下記のような設定を加えます。
Access-Control-Allow-Origin: *
加えてほしいとお願いしてみるのも手ですが、再配布もOKなオープンデータなので、GitHubにコピーして使うことにします(GitHub Pagesは、上記ヘッダーがつけてくれます)。 また、文字コードがSJISなので使いやすいUTF-8変換し、せっかくのステキ写真のURLの記載がCSVデータにない点も、こちらも加工して追記します。
まずはダウンロード (donload.js JavaScript/Deno)
import { CSV } from "https://code4sabae.github.io/js/CSV.js"; const csv = await CSV.fetch("https://www.pref.yamanashi.jp/shokuhin-st/shokuiku/documents/yamanashinoshoku.csv"); console.log(csv); await Deno.writeTextFile("yamanashinoshoku.csv", CSV.encode(csv)); const html = await (await fetch("https://www.pref.yamanashi.jp/shokuhin-st/shokuiku/yamanashinoshoku_tokusen47_od.html")).text(); console.log(html); await Deno.writeTextFile("yamanashinoshoku.html", html);

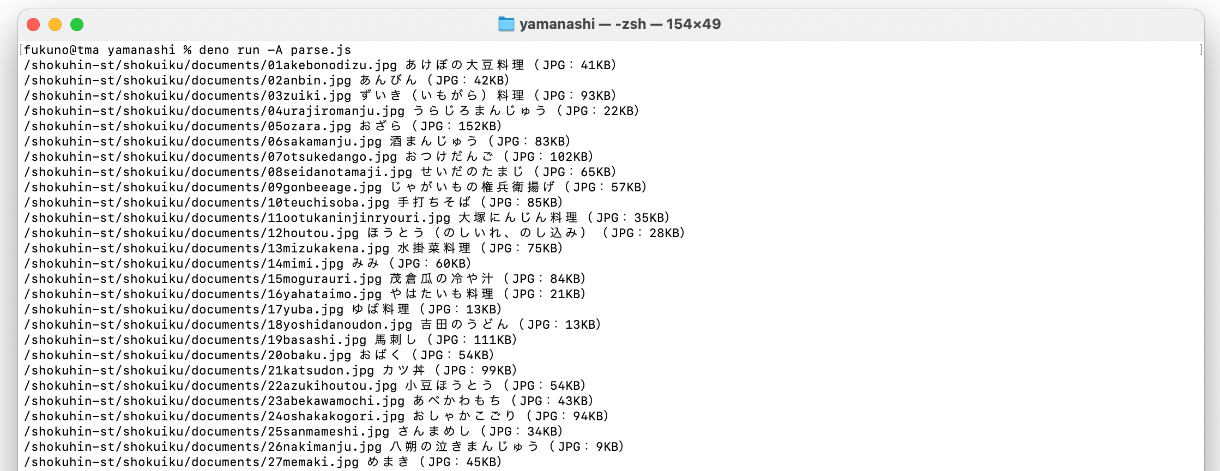
続いて、node-html-parserのDeno版を使って、画像ファイル名一覧取得。
import { CSV } from "https://code4sabae.github.io/js/CSV.js"; import HTMLParser from "https://dev.jspm.io/node-html-parser"; const fn = "yamanashinoshoku.html"; const html = await Deno.readTextFile(fn); const root = HTMLParser.parse(html); const links = root.querySelectorAll("a"); for (const link of links) { const href = link.attributes.href; const txt = link.text.trim(); console.log(href, txt); }
写真をダウンロードして、URLをセットしなおして、できあがり!
「yamanashinoshoku3.csv」

「特選やまなしの食 オープンデータ」
ひとまずシンプルなサンプルとして、食べ方リンクがある画像だけを表示する、山梨の特選を目で楽しむアプリのできあがり!
import { CSV } from "https://code4sabae.github.io/js/CSV.js"; window.onload = async () => { const csv = await CSV.fetch("https://code4sabae.github.io/yamanashinoshoku/yamanashinoshoku3.csv"); const data = CSV.toJSON(csv); for (const d of data) { const img = new Image(); img.src = d["写真URL"]; const url = d["「食べられる・買えるお店」URL"]; if (url.length > 0) { img.style.cursor = "pointer"; img.url = url; img.onclick = function() { window.open(this.url, "_blank"); }; main.appendChild(img); // リンク付きだけ表示 } // main.appendChild(img); // 全部表示 } };
いろいろ改造して、ステキなアプリづくりにチャレンジしてみましょう!
→ 2020.01.24 デザイン改善版、公開
links
- ウェブサイトに一文追記すればOK! オープンデータのはじめかた