
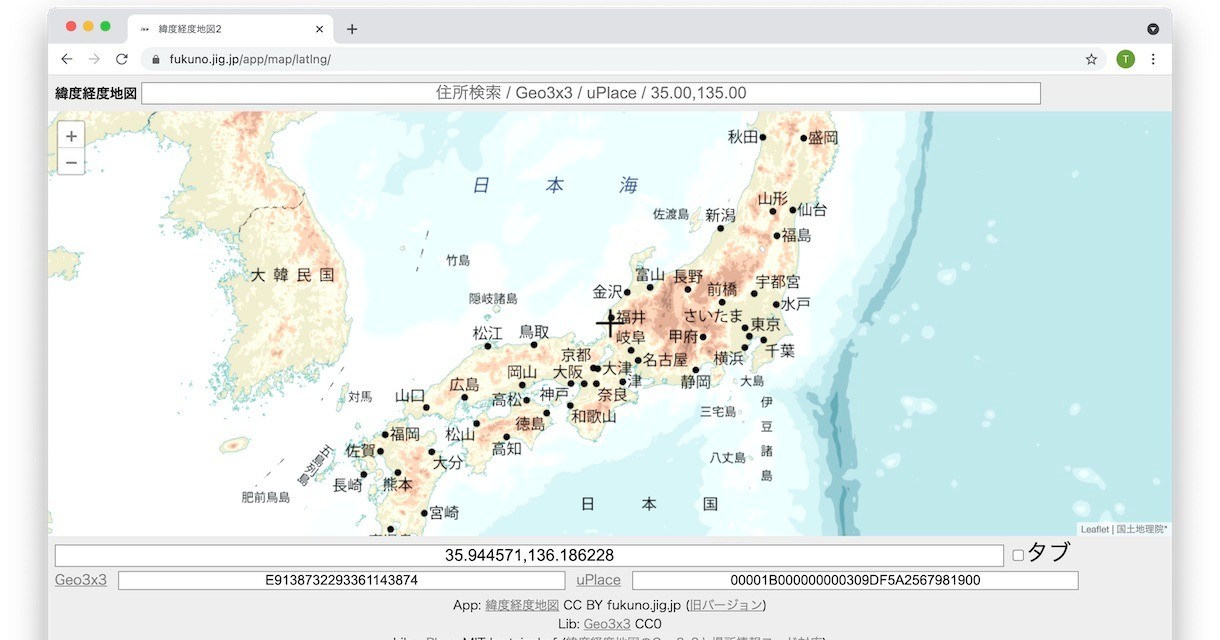
「緯度経度地図」
マップを動かすとリアルタイムに緯度経度、Geo3x3、uPlaceが変わります。uPlaceは約3m単位で論理場所情報コードで表示しています。Geo3x3はこの地図での細かさに合わせてlevel20としています。
uPlace 場所情報コードは2種類あります。
1. シリアル付き場所情報コード、細かい緯度経度と所有者をデータベースに登録申請できます
2. 論理場所情報コード、申請不要で緯度経度と高さ情報で生成できます(精度約3m)
ブラウザとDenoで使えるESモジュールとして実装したので、下記のように簡単にエンコード、デコード可能です。(src on GitHub)
import { uPlace } from "https://taisukef.github.io/uPlace/uPlace.js"; const code = "00001B000000000309DF3925687B1D00"; const pos = uPlace.decode(code); console.log(pos); const code2 = uPlace.encode(35.942729, 136.198835, 8); // めがね会館8F console.log(code2);
3m精度で建物の階数指定できるので郵便や配達などにも便利そうです。
uPlaceは128bit/16byte/16進法32文字の ucode system の一種。 場所情報コードの仕様書を元に実装し、deno test でテストできるテストコード uPlace.test.js も書いたので割とちゃんと動きます。 (参考、テスト駆動開発(TDD)で安心、JavaScriptプログラミング!Denoでwebアプリ開発編)
下記、uPlace.js内デコードする部分のJavaScriptのコードです。JavaScriptでのビット演算は32bitまでなので、緯度経度部分を分割するひと手間かけてます。
const decode = (code) => { if (!code || typeof code != "string" || code.length != 32) { throw new Error("not a ucode (hex encoded 32byte str)"); } const version = parseInt(code.substring(0, 1), 16); const tldcode = parseInt(code.substring(1, 1 + 4), 16); const classcode = parseInt(code.substring(1 + 4, 1 + 4 + 1), 16); const dc = parseInt(code.substring(1 + 4 + 1, 1 + 4 + 1 + 10), 16); const ic1 = parseInt(code.substring(1 + 4 + 1 + 10, 1 + 4 + 1 + 10 + 8), 16); const ic2 = parseInt(code.substring(1 + 4 + 1 + 10 + 8), 16); //console.log(version, tldcode, classcode, dc, ic1.toString(16), ic2.toString(16)); // .toString(16), ic) if (version != 0 || tldcode != 1 || classcode != 11 || dc != 3) { throw new Error("not a uPlace"); } const type = ic1 >>> (62 - 32); if (type != 0) { throw new Error("only supported type is 0"); } const south = (ic1 >> (61 - 32)) & 1; const latsec = (ic1 >> (1 + 23 + 8 + 1 + 6 - 32)) & 0x3fffff; // 22bit const west = (ic1 >> (23 + 8 + 1 + 6 - 32)) & 1; const lngsec = (((ic1 & 0x3f) << 17) | ((ic2 >>> (8 + 1 + 6)))) & 0x7fffff; // 23bit const levelx = (ic2 >> (1 + 6)) & 0xff; const level = levelx >= 0xfe ? levelx : levelx - 50; const levelmid = (ic2 >> 6) & 1; const serial = ic2 & 0x3f; const lat = latsec / (10 * 60 * 60) * (south ? -1 : 1); const lng = lngsec / (10 * 60 * 60) * (west ? -1 : 1); if (lat < -90 || lat > 90 || lng < -180 || lng > 180) { throw new Error("out of the earth"); } // console.log(type, south, latsec, lat, west, lngsec, lng, level, levelmid, serial); return { lat, lng, level, levelmid, serial }; };
32文字の固定長で長いプリフィックスがあるので、他のコードと間違いにくいところが結構いい感じです。 大まかに示したり、より高い精度で示すことはできないので、そんな場合はGeo3x3が便利です。 位置情報、DXしましょう!
2021/5/12、UNVT(国連ベクトルタイル)ワークショップ日本語版開催!
「UNVTワークショップ日本語版 公開録画 | 512」
 Fri Night
Fri Night